Tutorial: Multistep Login Formular
Autor: Ilja Melnik
Einleitung
Bei dieser Prüfungsleistung handelt es sich um eine konzeptionelle Erstellung eines Multistep Formulars mit funktionalen Animationen. Für die Umsetzung wurden ausschließlich Html-5, Css3 und Javascript (JQuery) verwendet.
Die Grundidee ist ein Formular mit visuellem Feedback und einer inhaltlichen Strukturierung.
Dies wird primär mit drei funktionalen Animationen umgesetzt:
- Einer Progressbar, die sich direkt über dem Formular befindet und den Fortschritt visualisiert.
- Einer Strukturierung in 4 Formulareinheiten (Slides), die mit 2 Navigationsbuttons bedient werden und an die Progressbar geknüpft sind. Die Übergänge der einzelnen Slides sind zusätzlich animiert, um die Bedienung intuitiver zu gestalten.
- Einem Shake-Feedback bei nicht Ausfüllen von benötigten Feldern (im Beispiel nur das Username Feld).
Die Progressbar:
Zunächst wurde in Html ein Grundgerüst für die Progressbar erstellt und das erste <li> Element mit der class=“active“ markiert. Diese Klasse wird später mithilfe von Javascript an die weiteren <li> Elemente weitergegeben um den gewünschten Fortschritt zu visualisieren.

Anschließend wird mit Css die visuelle Struktur eines Balkens erstellt, der mithilfe der :before und :after Selektoren die einzelnen Punkte verbindet. Zusätzlich wird ein counter erstellt, der eine Nummerierung durchführt. Zuletzt wird das „first-child“ der :before Selektoren (also das erste Verbindungselement) ausgeblendet, um die gewünschte Struktur zu erhalten. Es würde sonst links überstehen, z.b. ist das Blau gefärbte Verbindungsstück in der unteren Abbildung tatsächlich der :before Element des zweiten Punktes <li>).


Die Sliderstruktur:
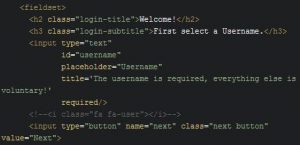
In Html wird nun die Grundstruktur für die verschiedenen Slider geschaffen, indem jeweils pro Slide ein <fieldset> Element geschaffen wird. Anschließend werden den <fieldset> Elementen die <input> Elemente, die aus Formelementen wie text, password, email, tel und dem Submitelement Button bestehen untergeordnet.

Nachdem die einzelnen Slider in Css visuell angepasst wurden, ist vor allem ein Schritt interessant: Momentan befinden sich noch alle Slides, bzw. <fieldset> Elemente untereinander, wir blenden also alle außer dem ersten zunächst aus. Dies ist mit einer Zeile Code möglich, da die Html Struktur hierarchisch so aufgebaut ist, dass die <fieldset> Elemente direkt dem <form> Element mit der id #formwrapper untergeordnet sind.
![]()
Nun werden im JQuery Teil zunächst die Variablen definiert, die uns die Übergangsanimation ermöglichen: Die Fieldsets, um richtig iterieren zu können, die Attribute, die wir verändern um eine Animation zu erschaffen und der Animationszustand selbst, mit dem wir bei wiederholtem Knopfdruck Überschneidungen verhindern können.
Der Übergang läuft wie folgt ab:
Mit dem next_fs index übergeben wir den active Status auf der Progressbar. Dann beginnen wir das momentane Fieldset zu verstecken, während das nächste angezeigt wird. Das momentane Fieldset wird transparenter, da die opacity auf 0 geht, zusätzlich wird es auf 80% Größte herunterskaliert. Gleichzeitig wird das nächste Fieldset von rechts eingeschoben, während dessen opacity auf 1 hochgeht.

Dieser Vorgang findet innerhalb eines click Events beim drücken des ‚Next‘ Button statt, ein Ablauf feuert auch bei der Interaktion mit dem ‚Previous‘ Button. Dabei sind dann die Animationsrichtungen angepasst, außerdem werden die entsprechenden active Klassen auf der Progressbar wieder entfernt.
Das Shake-Feedback:
Bei dem Shake-Feedback in diesem Beispiel handelt es sich um eine kurze links-rechts Bewegung des Inputs, wenn der ‚Next‘ Button gedrückt wird, während ein benötigtes Feld noch nicht ausgefüllt wurde (in diesem Fall nur bei dem ersten Slider und dem ‚Username‘ Input Feld). Hierfür erstellen wir zunächst eine .error Klasse im Css, die eine Animation beinhaltet und noch keinem Html Element zugewiesen wird. Zusätzlich erstellen wir einen zugehörigen Keyframe at-rule und definieren hier die links-rechts Bewegung mithilfe der 0-100% Skala.

Als muss mit Javascript sichergestellt werden, dass diese Klasse allen leeren Input Elementen hinzugefügt wird, die sich im aktuellen Fieldset befinden, während der ‚Next‘ Button gedrückt wird (In diesem Beispiel selektieren wir statisch die id ‚#username‘). Anschließend erstellen wir einen Timer, der diese Klasse nach 2 Sekunden wieder löscht, damit diese Interaktion nochmal stattfinden kann (In diesem Beispiel selektieren wir statisch die id ‚#username‘).

Weitere Features:
Ein weiteres Feature, was nicht unbedingt den funktionalen Animationen zugehört ist die Erkennung des Inputs ins Username Feld und die Übergabe an das Titel Feld des folgenden Fieldsets. Hierbei ist zu beachten, dass das Titel Feld beim feuern der Buttons mit der empty Funktion zurückgesetzt wird, um eine Überflutung von Worten zu vermeiden.
![]()
Zuletzt ist der ‚Done!‘ Submit-Button zu erwähnen, dieser ist rein dekorativer Natur und hat absolut keine Funktion.
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.

