Autor*in: Anna Selitski und Anna-Lisa Voigt

Einen Prototype in dem Designertool Figma zu erstellen ist eine sehr schnelle und einfache Sache. Vielleicht kennst du auch die Bezeichnung Klickdummy für Prototype. Wenn du mal Screens für eine App oder eine Webseite erstellst, kannst du einfach mit einem Klickdummy die User Experience und die User Journey darstellen. Aber wie funktioniert das Erstellen von einem Prototype mit Figma? Und was sind Figma und die User Journey überhaupt? Das und weitere spannende Informationen zu diesem Thema zeigen wir dir in dem folgenden Beitrag!
Dieser Beitrag im Überblick:
- Eine Einführung zu Figma
- Fünf Gründe für Figma
- Prototype, User Journey – Was genau ist das?
- Tutorial: Wie erstelle ich einen Prototype in Figma?
- Prototype erstellen – Alle Schritte auf einem Blick
- Das Prototype-Testing mit Figma Mirror
Eine Einführung zu Figma
Fangen wir erst einmal mit Figma an. Figma ist ein Web-basiertes Programm, welches zum Designen von Screens für eine App oder Webseite gedacht ist. Vielleicht kennst du auch das Tool Sketch. Dort kannst du auch leicht und unkompliziert Designs erstellen, jedoch spätestens wenn man zu zweit an einem Projekt arbeitet, kann man sich dort schnell in die Quere kommen. Figma hingegen ermöglicht dir das Designen von Screens mit vier oder mehr Händen! Du fragst dich wie das gehen soll? In Figma können mehrere Designer gleichzeitig an ihrem eigenen Gerät und an derselben Datei arbeiten, ohne sich dabei zu stören.
Fünf Gründe für Figma[1]

- Das Interface von Figma:
Wer mit Figma arbeitet merkt schnell, dass das Interface dieses Tools von Designern für Designer entwickelt wurde. Aber auch für Anfänger ist das Bedienen der Software, nach ein paar Stunden Einarbeitung, kein großes Problem mehr. Die zahlreichen Shortcuts sind unserer Meinung nach unbezahlbar! Shortcuts? Das sind unzählige Tastenkombinationen für verschiedene Werkzeuge. Somit bleiben dir Klicks und Zeit erspart! - Schnell zum Ergebnis mit wenig Aufwand:
Wie schon erwähnt ist Figma ein nutzerfreundliches Tool und du kannst den Umgang mit dem Programm schnell lernen. Aber kennst du das Problem, wenn du in einer großen Gruppe arbeitest und du immer alles hin und her schicken musst, um auf dem aktuellsten Stand zu bleiben? Und dann musst du auf das Dokument deines Gruppenmitglieds warten, um mit deiner Arbeit anfangen zu können. Tja, bei Figma kommt sich bei einer Gruppenarbeit keiner mehr in die Quere, denn jeder kann an seinem Gerät in der gemeinsamen Datei arbeiten! Wir finden das großartig, denn so kann jeder die Schritte des anderen verfolgen und dementsprechend seine Arbeit anpassen. Somit musst du nicht mehr auf die anderen warten, bis du mit deiner Aufgabe anfangen kannst. - Verknüpfungen:
Jetzt fragst du dich sicherlich was Figma nicht kann? Figma ist ein Tool für die interaktive Gestaltung von Screens, hat aber auch seine Schwächen. Diese umgeht Figma mit Verknüpfungen zu anderen Tools, wie Sketch oder Photoshop. So kannst du ganz leicht Funktionen von anderen Programmen über Figma verwenden. - Für jeden und zu jeder Zeit verfügbar:
Du verspürst mitten in der Nacht den Drang, an deinen Screens weiterzuarbeiten, aber dein Gerät liegt auf der Arbeit? Mit Figma kannst zu jederzeit und überall auf deine Dateien zugreifen, solange du einen Internetzugang und deine Zugangsdaten hast. - Immer aktuell sein:
Das lästige Problem mit der Aktualität der Dateien ist mit Figma Geschichte. Kein ständiges Fragen mehr, welche Version die aktuellste ist, denn es gibt nur noch die eine Version, die online ist! Auch das selbstständige Speichern von Figma erleichtert deine Arbeit und Ergebnisse können nicht mehr verloren gehen. Perfekt, oder?!
Prototype, User Journey – Was genau ist das?

Einen Prototype benötigst du dann, wenn du Funktionen und Sinn von bestimmten Buttons und Interaktionsmodulen zeigen möchtest. Du kannst einen Klickdummy auch für die Darstellung der User Journey, also der Weg, den der Nutzer in deiner App oder auf deiner Webseite beschreiten soll, zeigen[2].
Sowas ist dann nützlich, wenn du zum Beispiel die Screens deinem Auftraggeber vorstellen möchtest. Mit einem Klickdummy kann sich der Auftraggeber besser vorstellen, welche Funktionen ein Button auslöst, wenn der Nutzer darauf klickt. Außerdem ist so ein Prototype auch dann sinnvoll, wenn du deine Logik der User Experience überprüfen möchtest. Denn es kann schon mal vorkommen, dass man zum Beispiel vergisst, einen Zurück-Button einzubauen und der Nutzer nicht mehr den Weg nach Hause – also zur Home Seite – findet.
Tutorial: Wie erstelle ich einen Prototype in Figma?
Jetzt fragst du dich wie das gehen soll? Kein Problem, zu Beginn musst du dafür die Figma Datei öffnen. Wenn du dort noch keine Screens angelegt hast, machst du das jetzt erst einmal. Du wirst die Screens benötigen, welche du anschließend miteinander zu einem Prototype verbinden möchtest.
Schritt 1:
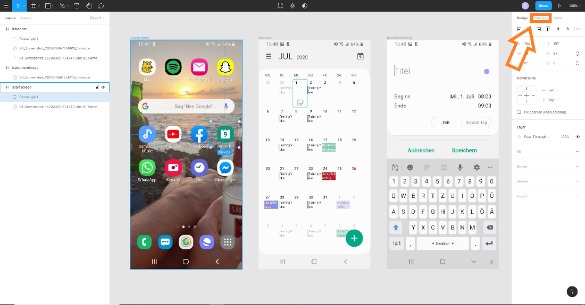
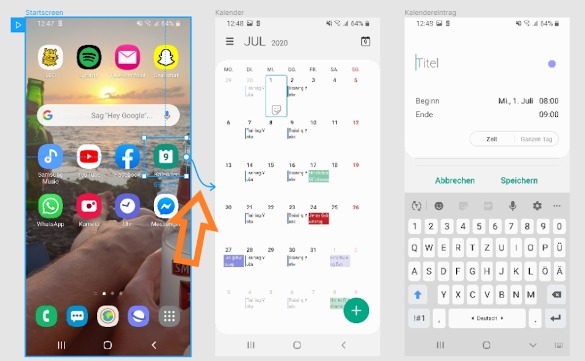
Hast du die Screenshots angelegt? Falls du mit ja antwortest, klickst du einfach oben rechts auf das Symbol Prototype. Du weißt nicht genau wo? Siehst du den orangen Pfeil im Screenshot? Er zeigt dir genau den Bereich, den du auswählen solltest. Der Prototype Bereich öffnet sich anschließend nach der Auswahl rechts in Figma (Schritt 1).

Schritt 2:
Jetzt klickst du auf das gewünschte Objekt, also die Stelle, wo der Nutzer hinklicken wird (Schritt 2).

Schritt 3:
Nun siehst du um das ausgewählte Objekt herum den Umriss eines blauen Vierecks. Klicke auf den Punkt, der sich auf der rechten Kante des Vierecks befindet und halte dabei deine Maustaste gedrückt. Ziehe nun deine Maus auf den nächsten Screen, der danach angezeigt werden soll. Jetzt kannst du einen blauen Pfeil sehen, der von dem ausgewählten Objekt auf den nächsten Screen zeigt (Schritt 3).

In dem von uns dargestellten Beispiel, wählten wir die App Kalender von dem Screen Startscreen aus. Die Kalenderapp soll sich nun bei einem Klick oder Touch mit dem Finger öffnen, dies zeigt jetzt der blaue Pfeil, welcher auf den nächsten Screen Kalender zeigt.
Auf diese Art und Weise kannst du nun weitere Screens mit den vorherigen verbinden und so die User Journey des Nutzers in deiner App oder Webseite darstellen. Genauso kannst du ganz schnell und einfach einen Prototype in Figma erstellen!
Schritt 4:
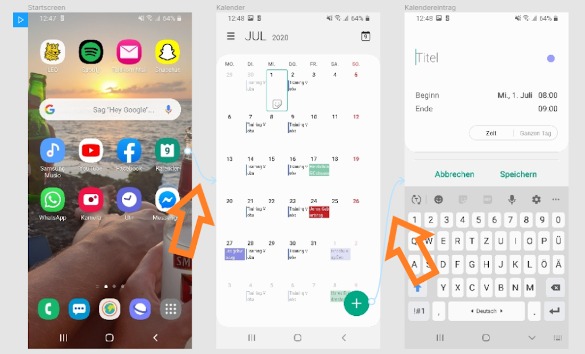
Pass dabei auf, dass du die richtigen Objekte mit den richtigen Screens zusammenführst. Sodass der Prototype die richtige, und von dir gewünschte, Reihenfolge anzeigt. Um die richtige Reihenfolge zu kontrollieren, kannst du dich an den blauen Pfeilen orientieren (Schritt 4).

In unserem Beispiel zeigen wir dir, dass wir vom Startscreen anfangen und auf das App-Symbol des Kalenders drücken. Daraufhin öffnet sich der Kalender, jetzt wollen wir einen Kalendereintrag hinzufügen. Dafür drücken wir auf das runde Plus-Icon und der Kalendereintrag öffnet sich.
Schritt 5:
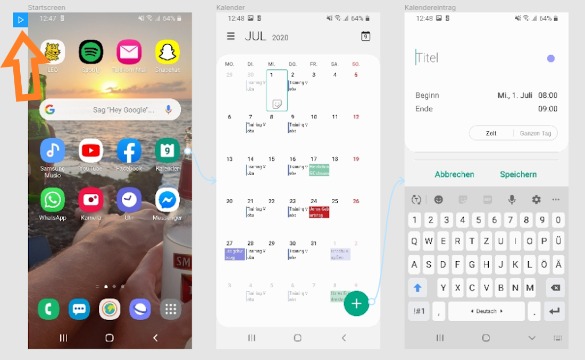
Wenn du alle Schritte erfolgreich erledigt hast und die Pfeile soweit stimmen, ist es an der Zeit, den Klickdummy zu starten. Dafür klickst du einfach oben links, bei dem ersten Screen, auf das blaue Viereck mit dem weißen Dreieck (Schritt 5).

Daraufhin öffnet sich in einer neuen Datei der, von dir erstellte, Prototype. Jetzt kannst du auf die Objekte klicken, die du zuvor ausgewählt hast. Wenn daraufhin der nächste angezeigte Screen der Richtige ist, stimmt deine User Journey überein und der Prototype ist bereit für die Vorstellung bei deinem Auftraggeber!
Prototype erstellen – Alle Schritte auf einem Blick
- Klicke auf Prototype oben rechts bei den Werkzeugtools.
- Wähle das gewünschte Objekt, welches du in dem Prototype anklicken möchtest.
- Klicke auf den Punkt innerhalb des blauen Vierecks und ziehe diesen zum gewünschten Screen.
- Wiederhole jetzt die gleichen Schritte (Schritt 2) für die nächsten Screens.
- Klicke oben rechts auf den Pfeil, um den Prototype zu starten.
Etwas hat nicht geklappt, oder hast du vielleicht einen Schritt vergessen? Keine Panik! Im folgenden Video Prototype / Klickdummy über Figma erstellen zeigen wir dir, die einzelnen Schritte per Desktopaufnahme.
Das Prototype-Testing mit Figma Mirror
Du kannst den Klickdummy und die User Journey auch mit der App Figma Mirror testen. Dies bringt dir den Vorteil, dass du deine erstellten Screens auch auf deinem Smartphone sehen kannst. So kannst du das Look and Feel deiner Screens auf deinem Smartphone bekommen. Auch die Größe von deinen Objekten und Texten kannst du so überprüfen.
Dafür brauchst du nur Figma Mirror aus dem Play Store oder dem App Store auf dein Smartphone/Tablet herunterladen. Anschließend meldest du dich mit deinen gewohnten Daten aus Figma an. Zu guter Letzt klickst du in deiner Arbeitsmappe auf den Startscreen deines Prototypes, dieser wird dir nun auf deinem Smartphone angezeigt. Jetzt kannst du auf deine ausgewählten Objekte tippen und so überprüfen, ob der darauffolgende Screen der Gewünschte ist und ob die User Journey mit der gezeigten Reihenfolge übereinstimmt.
Ein Tipp von uns: Wenn du die User Journey von einer App darstellen möchtest, nimm am besten dafür dein Smartphone. Möchtest du dir aber eine Webseite anschauen, welche noch nicht responsiv ist, verwende dafür lieber die App auf einem Tablet.
Viel Erfolg!

Wir hoffen, dass wir dir mit der Anleitung für die Erstellung eines Prototypes mit Figma helfen konnten und du damit deine User Journey darstellen kannst!
Quellen
Auf die [Hochzahl] klicken, um zum zugehörigen Absatz zurückzukehren.
1 Vgl. Ornella (2018): Designen mit vier Händen: 5 Gründe warum du Figma brauchst. Online unter https://www.dieproduktmacher.com/blog/designen-mit-vier-haenden-5-gruende-warum-du-figma-brauchst [Abruf am 06.06.2020]
2 Vgl. usability.de (o. J.): User Experience ganzheitlich verstehen und optimieren. Online unter https://www.usability.de/leistungen/methoden/user-journey-mapping.html [Abruf am 06.06.2020]
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Content Management (Sommersemester 2020, Andre Kreutzmann) entstanden.
Die besten Tutorials stellen wir Euch hier in den nächsten Wochen nach und nach vor.