Eine Infografik als funktionale Animation
erstellt im Rahmen des Moduls „Medienintegration“ im Masterstudium Informations- und Wissensmanagement (Hochschule Hannover, Dozent: Prof. Dr.-Ing. M. Steinberg)
Autor: Frieda Josi
Tutorial:
Einsatzzweck und Einordnung in Animationsart
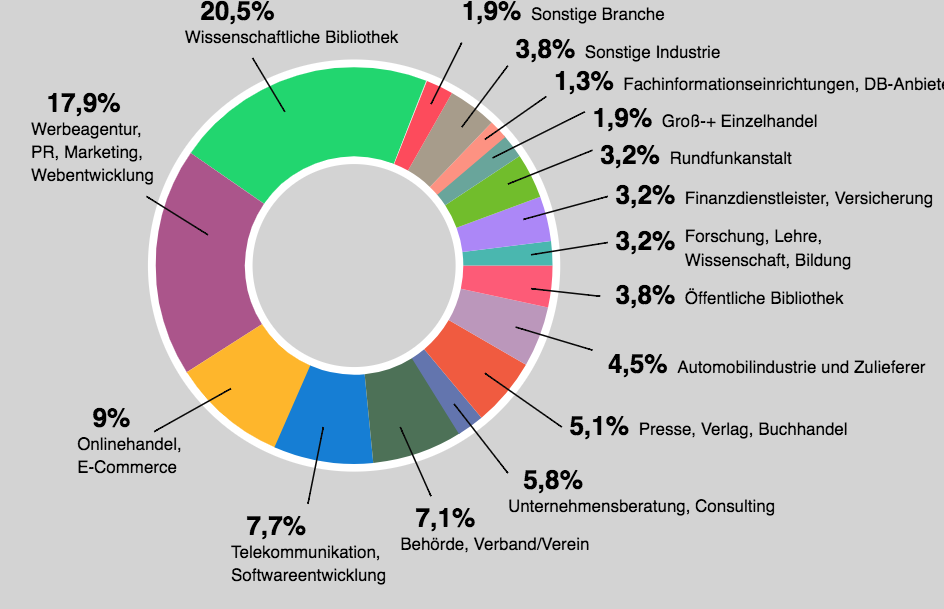
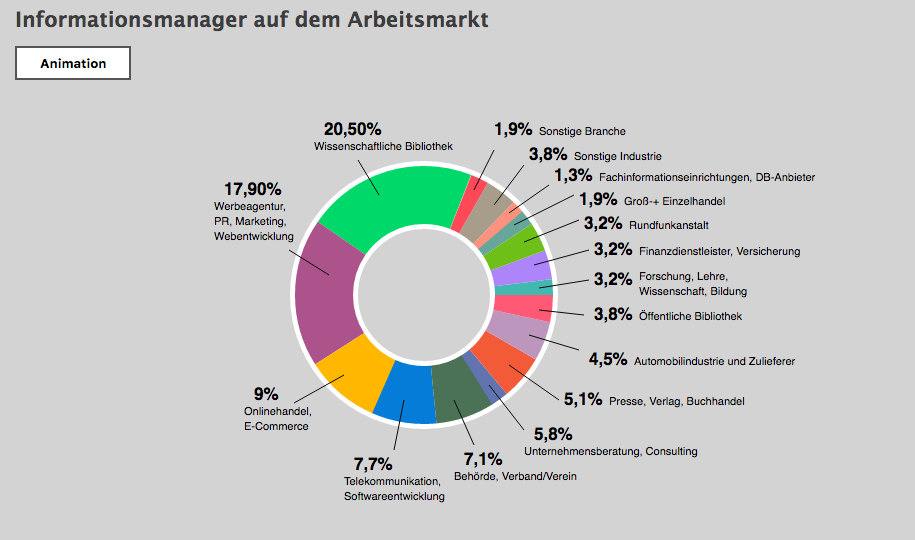
Diese Infografik mit dem Inhalt „Informationsmanager auf dem Arbeitsmarkt“ dient der effektiveren Informationsvermittlung für, beispielsweise, der Webseite des Studienganges Informationsmanagement der Hochschule Hannover. Mit Hilfe der Animation wird das visuelle Erfassen der einzelnen Branchen, in denen Informationsmanager arbeiten, erleichtert. Die Daten, die für diese Infografik verwendet wurden, stammen aus der Absolventenbefragung 2016 von Prof. Dr. Jutta Bertram. Diese Infografik ist ein Kreisdiagramm und besteht aus Micro-Interaktionen wie z.B. Click, Hover und Mouse out und verschiedenen Übergängen (Transitions).
Verwendete Bibliotheken, APIs, weitere Ressourcen
HTML5
HTML5-Seite, die die benötigten Container und Texte (Beschriftungen der Branchen und der Prozentsätze) für die Infografik, bereitstellt.
CSS3
In der CSS3 Datei sind die animierten Übergänge: transition-delay, transform-origin, transition: opacity, transform:translate(), transition-duration, .button:hover für die Infografik und für den „Animation“- Button angelegt. Ebenso die Formatierungen für HTML-Seite, Texte, Button und Infografik.
JavaScript
In der JavaScript-Datei befinden sich die Funktionen für das Ausblenden der Infografik: .addEventListener(’click’, function(e) …) und das Einblenden der Infografik: setTimeout(function()).
Verwendete Vorlagen
Animationsvorlage
Die Vorlage zu dieser funktionalen Animation wurde von Joshua Dorenkamp auf codepen.io zur Verfügung gestellt. Für das Kreisdiagramm hat er acht Teile verwendet (siehe Abb.). Link zum Original

Buttonvorlage
Die Gestaltung des Buttons „Animation““wurde mit einer Vorlage von w3schools.com erstellt. Link zum Original.
Vorgenommene Anpassungen an der Grafik
Zu den acht vorhandenen Teilen des Kreisdiagrammes wurden noch weitere acht hinzugefügt.
Für jeden der 16 Teile in der CSS-Datei:
1. Je eine farbige Fläche und ihre Drehung:
.pie-1 {
stroke-dasharray: 0 628.32;
stroke-dashoffset: 488;
stroke: #AD538C;
-webkit-transition-delay: 25ms;
transition-delay: 25ms;}
2. Je eine Größe einer farbigen Fläche:
.animated .pie-1 {
stroke-dasharray: 134 628.32;}
3. Je eine Linie zu ihrer farbigen Fläche hin:
[class^=“line-„].line-1 {
-webkit-transition-delay: 800ms;
transition-delay: 800ms;}
4. Das Erscheinen der farbigen Fläche:
Wird unter „Änderungen der Grafik im Detail/Drehung“ aufgezeigt.
5. Das Erscheinen der Linie:
[class^=“line-„].line-1 {
-webkit-transition-delay: 800ms;
transition-delay: 800ms;}
6. Das Erscheinen der Beschriftung:
[class^=“text-„].text-1 {
-webkit-transition-delay: 800ms;
transition-delay: 800ms;}
7. Die Formatierung der Beschriftung:
.text-lbl {
font-size: 11px;}
Für jeden der 16 Teile in der HTML-Datei:
Je eine Prozentzahl (z.B. 20,50%) und je eine Beschriftung (z.B.Wissenschaftliche Bibliothek).
<svg viewbox=“0 0 650 500″>
<circle class=“outline“ r=“100″ cx=“210″ cy=“200″ />
<circle class=“pie-1″ r=“100″ cx=“210″ cy=“200″ />
<line class=“line-1″ x1=“165″ y1=“100″ x2=“144″ y2=“65″ />
<text class=“text-1 text-head“ x=“110″ y=“40″>20,50%</text>
<text class=“text-1 text-lbl“ x=“100″ y=“55″>Wissenschaftliche Bibliothek</text>
In der JavaScript-Datei wurden keine Änderungen vorgenommen.
Vorgenommene Anpassungen am Button
1. Formatierung des Buttons
.button {
background-color: white;
border: 2px solid #555555;
color: black;
padding: 7px 23px;
text-align: center;
text-decoration: none
display: inline-block;
font-size: 13px;
font-weight: bold;
margin: 0% 10%;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
cursor: pointer;}
2. Formatierung des Buttons bei Mouse over
.button:hover {
background-color: #555555;
color: white;}
Änderungen an der Grafik im Detail
Für die Fläche eines einzelnen Teils aus dem Kreisdiagramm:
Drehung:
.pie-1 {
stroke-dasharray: 0 628.32;
stroke-dashoffset: 488;
stroke: #AD538C;
-webkit-transition-delay: 25ms;
transition-delay: 25ms;}
Größe:
.animated .pie-1 {
stroke-dasharray: 134 628.32;}
Vergrößerung bei Mouse over:
[class^=“pie“]:hover
{stroke-width: 70;
border-radius: 4px;}
Position:
Die Position wird bestimmt durch die Angabe der Drehung in der Kreislinie. Siehe oben unter „Drehung“ (stroke-dashoffset: 488; /*Abstand des dasharray Musters*/).
Für die Linie einer Zuordnung von Beschriftung und farbiger Fläche im Kreisdiagramm:
Länge, Drehung und Position in der HTML-Datei:
<line class=“line-1″ x1=“165″ y1=“100″ x2=“144″ y2=“65″ />
Beschriftung und Prozentangabe im Kreisdiagramm:
Position in der HTML-Datei:
<text class=“text-1 text-head“ x=“110″ y=“40″>20,50%</text>
<text class=“text-1 text-lbl“ x=“100″ y=“55″>Wissenschaftliche Bibliothek</text>
JavaScript-Animation
Die JavaScript-Animationen wurden, aus dem Original von Joshua Dorenkamp, unverändert übernommen.
Animation, die beim Mausklick auf den Button „Animation“ ausgelöst wird:
var btn = document.getElementById(‚toggle‘); /* Button aus Zeile 14 index.html */
var wrap = document.getElementById(‚wrap‘); /* Kontainer für die Tortengrafik */
btn.addEventListener(‚click‘, function(e) /* Ereignisobjekt für Button „Animation“ und einem einfachen Klick darauf.*/
{
wrap.className = „“; /*Ausblenden der Tortengrafik, bei Klick auf Button „Animation“ */
setTimeout(function() {
wrap.className = „animated“;
},3000);
});
setTimeout(function() /*Einblenden der Tortengrafik, beim Laden der Datei und als zweites Ereignis nach dem Klick auf Button „Animation“ */
{
wrap.className = „animated“;
},1000);

Link zur Animation: hier