Dynamische Notendarstellung
Autor: Jana Avemarg
Design
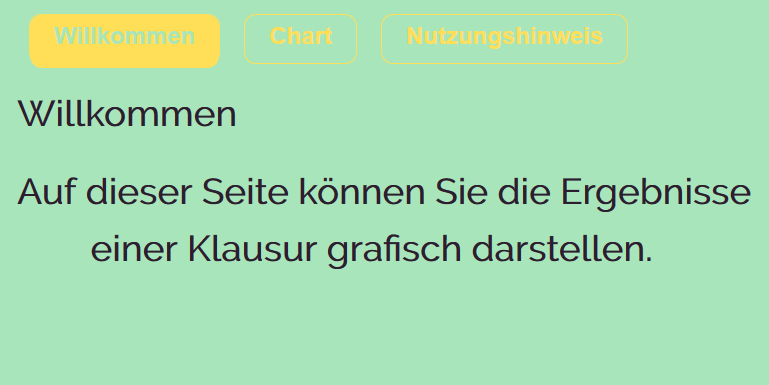
Die Grundlage bildet eine auf HTML5 basierte Single-Page Website (1). Diese bietet den Vorteil, dass die Navigation ohne Verzögerung ausgeführt, da sich der Besucher immer der gleichen Seite befindet, ohne es zu merken.
Für eine schönere Darstellung wurde eine öffentlich verfügbare Schriftart von google (2) und ein Farbschema von coolors.co (3) benutzt.
Benutzung / Chart
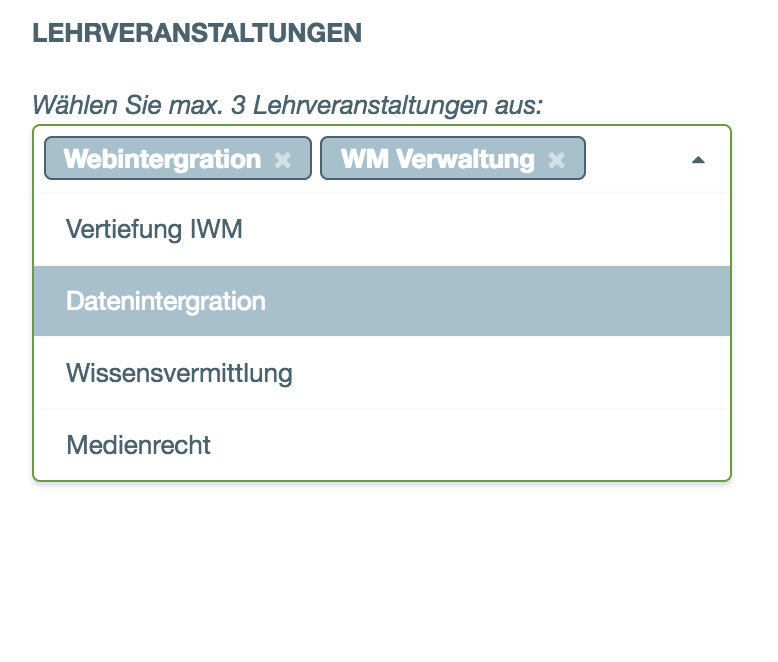
Der interessante Teil befindet sich unter dem Menüpunkt ‘Chart’. Das erste Eingabefenster reagiert auf Eingaben und beinhaltet die, unter dem Diagramm angezeigten, Labels. Das zweite Eingabefenster reagiert ebenfalls auf Eingaben und beinhaltet die Anzahl der jeweiligen Note. Die Eingaben müssen mit einem Komma getrennt werden. Nachkommastellen werden mit einem Punkt abgebildet (z.B. 2,1.75,1.5,1.25,1). So ist es auch möglich verschiedene Notenschemata zu verwenden. Der Chart wurde mit Hilfe der Library Chart.js (4) erstellt. Unter dem Chart wird die auf zwei Nachkommastellen gerundete Durchschnittsnote angezeigt. Über die Checkbox ‘Barchart’ lässt sich die Darstellung des Charts zwischen Barchart und Linienchart schaltet.
Tutorial
Das Tutorial erklärt zuerst, wie ein statisches Diagramm angezeigt werden kann. Ab Kapitel 5. wird erklärt, wie sich das Diagramm dynamisch verändern lässt. In Kapitel 8. wird die Berechnung der Durchschnittsnote gezeigt. Abschließend ist das Resultat auf Codepen.io zusehen.
Die Darstellung eines statischen Diagramms gestaltet sich als relativ einfach.
1. Import der Chart.js-Library
<head> < script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.bundle.min.js" > < /script > </head>
2. Es muss ein <canvas>-Element erstellt werden
<canvas id="myChart"></canvas>
3. Chart mit 2D-Kontext des Canvas verbinden
Die Konfiguration (‘{configuration}’) wird im nächsten Schritt erläuert.
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {configuration...}
4. Konfiguration des Charts
Der Chart wird mit Hilfe eines javascript-Objektes konfiguriert. Dieses Objekt beinhaltet alle Information, die für die Darstellung notwendig sind.
Die einzelnen Konfigurationsmöglichkeiten werden in den Kommentaren erläutert.
{
type: 'bar', //Zeigt die Daten in einem Balkendiagramm an
data: { //Datenobjekt
labels: ["6", "5", "4", "3", "2", "1"], //Beschriftung der Y-Achse
datasets: [ //Liste von Daten, da mehrere pro Chart angezeigt werden können.
{
label: 'Notenverteilung', //Überschrift
data: [0, 2, 3, 5, 8, 5], //Dateneingabe: Anzahl des jeweiligen Labels (z.B. Note '6' = 0)
backgroundColor: 'rgba(255, 99, 132, 0.2)', //Hintergrundfarbe der Balen (Listen sind möglich für verschiedene Farben)
borderColor: 'rgba(255,99,132,1)', //Farbe der Umrandung (auch hier sind Listen möglich)
borderWidth: 1 //Weite der Umrandung
}
]
}
}
Bis jetzt haben wir einen statischen Chart, der die vorkonfigurierten Labels (“6″,”5″,”4″,”3″,”2″,”1”) und die dazugehörige Verteilung (0,2,3,5,8,5) anzeigt.
5. Reagieren auf Benutzereingaben
Zuerst erstellen wir ganz normale HTML-Textareas. Eins für die Labels und eins für die Anzahl der Noten. Wir definieren das Event ‘onkeyup’, das ausgeführt wird, sobald eine Taste in der entsprechenden Textarea losgelassen wird. Das Event soll den Aufruf der javascript-Funktion ‘zeicheneGraph()’ ausloesen. Diese Methode wird im folgendem Punkt erläutert.
<h3>Eingabe<h3> <p>Labels</p> <textarea id ="labelInput"rows="4" cols="50" onkeyup="zeichneGraph()">1,2,3,4,5,6</textarea> <p>Noten</p> <textarea id ="notenInput"rows="4" cols="50" onkeyup="zeichneGraph()">0,2,3,5,8,5</textarea>
6. Manipulation der Chart-Daten
Wie zuvor erklärt, wird die zeichneGraph()-Funktion bei jeder Eingabe ausgelöst. Nun wird beschrieben, wie die Eingaben in den Chart gelangen.
Zuerst muss die Eingabe in ein Format gebracht werden, wo mit der Chart arbeiten kann. Das sind in diesem Fall Listen von Labels und Daten.
Vorbedingung: Die Informationen liegen komma-getrennt vor, z.B. 1, 2, 3,….
6.1 Zugriff auf die Eingabefelder
Auf das Eingabefeld wird mit jQuery zugegriffen und dessen Wert ausgelesen:
$('#notenInput').val()
6.2 Eingabe in eine Liste konvertieren
Der Befehl split(‘,’) zerlegt die Eingabe an der Stelle des Kommas und liefert so eine Liste von Werten, z.B. [1,2,3,…].
var noten = $('#notenInput').val().split(',');
6.3 Zuweisung der Liste in den Chart
Diese Liste muss jetzt nur noch dem Objektes unseres Charts zugewiesen werden.
In der Konfiguration kann man erkennen das die Labels in dem Objekt data liegen. Der Zugriff erfolgt so auf myChart.data.labels.
myChart.data.labels = labels;
Die Daten liegen in dem dataset-Objekt, welches wiederum auch in dem Objekt data liegt. Das dataset-Objekt ist eine Liste, da mehrere Graphen in einem Chart angezeigt werden können. Wir haben nur einen Graphen definiert und die Daten befinden sich daher an der ersten Stelle in der Liste. Der Zugriff erfolgt daher auf die Stelle 0.
myChart.data.datasets[0].data = noten;
6.4 Chart neu zeichnen
Damit der Chart neu gezeichnet wird, muss auf dem Objekt die update()-Methode aufgerufen werden.
myChart.update();
6.5 Gesamte Methode
Abschließend noch mal die Methode in ihrer Gesamtheit.
function zeichneGraph(){
var noten = $('#notenInput').val().split(',');
var labels = $('#labelInput').val().split(',');
myChart.data.datasets[0].data = noten;
myChart.data.labels = labels;
myChart.update();
}
7. Änderung der Chart-Art
Die Änderung der Chart-Art (z.B. Linien- und Balken-Diagramm) gestaltet sich ähnlich, wie die Änderung der angezeigten Werte aus Kapitel 6.
7.1 Erstellung einer Checkbox
Es wird eine HTML-Checkbox verwendet, deren Änderungs-Event (onchange) mit einer javascript-Funktion verbunden ist. Das Attribut checked definiert, dass die Checkbox direkt gesetzt ist.
<label> <input type="checkbox" onchange='klickAufBarchart(this);' checked/> Barchart </label>
7.2 Prüfen des Checkbox-Zustandes
Eine Checkbox kann gesetzt bzw. checked sein, oder nicht.
Wir übergeben unserer Funktion die Checkbox selber über den Parameter mit (this).
In unserer javascript-Funktion können wir auf das Attribut checked zugreifen und prüfen, ob die Checkbox gesetzt ist oder nicht.
function klickAufBarchart(cb) {
if(cb.checked){
aendereGraph('bar');
}
else{
aendereGraph('line');
}
}
7.3 Änderung der Art des Charts ausführen
Das Object myChart muss komplett gelöscht und neu erstellt werden.
Dazu wird zuerst die destroy-Funktion aufgerufen und danach ein neues Chart-Objekt mit der übergebenen art-Objekt (z.B. ‘line‘ oder ‘bar‘) neu erstellt.
Die Daten werden auf den Ursprung-Zustand gesetzt, aber abschließend, durch den Aufruf der zeichneGraph()-Funktion mit den Werten der Eingabefelder aktualisiert.
function aendereGraph(art){
myChart.destroy();
myChart = new Chart(ctx, {
type: art,
data: chartData,
});
zeichneGraph();
}
8. Berechnung der Durchschnittsnote
Die Durchschnittsnote wird bei jeder Eingabe neu berechnet. Es bietet sich daher an, die Funktion, die wir schon für die Änderung des Diagramms (zeichneGraph()) erstellt haben, zu erweitern.
Ein Status-Text soll hier mögliche falsche Eingaben abfangen und eine Fehlermeldung ausgeben.
8.1 Überprüfung der gleichen Längen
Um eine Berechnung machen zu können, müssen die Labels die gleiche Anzahl wie die Noten haben.
if(noten.length==labels.length){ ... }
8.2 Berechnung der Zwischenwerte
Es muss berechnet werden, wie viele Noten in Summe eingetragen worden sind um die Anzahl von Klausuren zu erhalten.
Und es muss eine Summe errechnet werden, welche die Klausuren nach ihren Noten gewichtet z.B. (6*0)+(5*2)+(4*5)+….
Das passiert in einer Schleife, bei der über die Liste der Noten und Labels gelaufen wird.
Nachdem beide Summen errechnet worden sind, wird der Durchschnitt errechnet, indem die gewichtete Summe durch die Anzahl der Klausuren geteilt wird.
Abschließend wird der Durchschnitt auf zwei Stellen gerundet mit Math.round(durchschnitt * 100) / 100).
var notenSum=0;
var notenAnzahl=0;
var breakup = false;
for(var i=0; i< noten.length;i++){
//https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/parseFloat
//zu Zahlen konvertieren
var label= parseFloat(labels[i]);
var note = parseFloat(noten[i]);
//https://www.w3schools.com/jsref/jsref_isnan.asp
//Falls keine Zahl => Berechnung abbrechen und Fehlermeldung anzeigen
if(isNaN(label) || isNaN(note)){
breakup = true;
break;
}else{
notenAnzahl = notenAnzahl + note;
notenSum = notenSum + (note*label);
}
}
if(breakup){
$('#status').text('Bitte nur komma-getrennte Zahlen eingeben (z.B. 1,3,2).');
$('#durchschnitt').text('');
}
else{
var durchschnitt = notenSum/notenAnzahl;
//https://stackoverflow.com/questions/9453421/how-to-round-float-numbers-in-javascript
$('#durchschnitt').text('Durchschnittsnote: '+ Math.round(durchschnitt * 100) / 100);
}
9. Resultat:
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.