Autorinnen: Maria Sael & Jeanice Noraman
Inhalt
Einleitung
Jedes Unternehmen hat eine Geschichte, diese wird häufig auf der Unternehmenswebsite dargestellt. Doch wie kann man sich als Unternehmen von anderen abheben und die (potenziellen) Kunden und User ansprechen?
Eine Möglichkeit, um das zu erreichen ist das sogenannte „Scrollytelling“, bei dem Storytelling auf eine interaktive und kreative Ebene gehoben wird. Dem User wird mithilfe von unterschiedlichen Scroll-Techniken eine Geschichte auf eine neue und interessante Art übermittelt.
Einige Beispiele von Scrollytelling auf hohem Niveau:
Als Hilfestellung und Inspiration hat uns das Youtube-Video „Apple Airpod Pro Javascript Animation Tutorial“ von Dev Ed gedient.
Konzept
Um die „Über uns“-Seite des Unternehmens „Cleantaxx“ spannender und interaktiver zu gestalten, kann der User durch die Implementierung von Scrollytelling die Seite selbst steuern. Durch Scrollen wird die Geschichte des Unternehmens erzählt, so dass der User auf die Reise in die Geschichte von Cleantaxx mitgenommen wird und sich ein Bild über das Unternehmen machen kann.
Das Ziel ist es, die Informationen auf interaktive Art zu vermitteln und den User zu ermutigen weiter zu scrollen und ihn zu animieren bis zum Ende dranzubleiben. Dabei sollen die Informationen weiterhin auf eine seriöse Art übermittelt werden.
Aufbau
Der User wird mit einem Intro-Video begrüßt, das er selbst durch Scrollen steuert. Beim Runterscrollen wird das Video abgespielt und durch Hochscrollen kann es wieder zurückgespult werden. Danach erhält der User mit einem kurzen Text die wesentlichen Informationen über das Unternehmen.

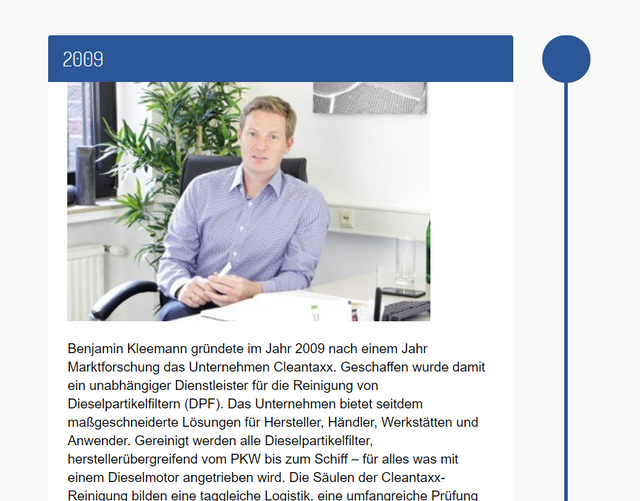
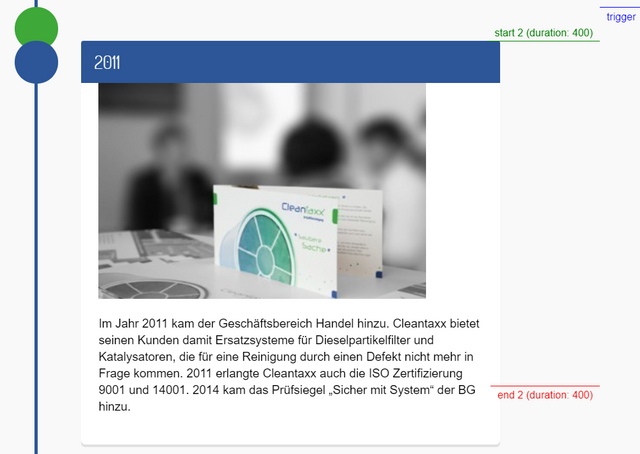
Anschließend beginnt die Unternehmensgeschichte, wobei man auch diese selbst steuert. Beginnend mit dem Jahr 2009 kann der User durch Scrollen die wichtigsten Ereignisse des Unternehmens erscheinen lassen. Auf der Reise durch die Unternehmensgeschichte wird der User von einem grünen Punkt auf der Timeline begleitet. Die blauen Punkte zeigen die wichtigsten Ereignisse im Verlauf der Jahre an, die erscheinen wenn man runterscrollt.

Code
HTML
Da wir uns auf die Animation konzentrieren wollen und uns nicht mit dem Aufbau einer gesamten Website beschäftigen wollen ist der Header nur beispielhaft als Screenshot im Code eingefügt.
Der Content befindet sich innerhalb des Bodys in div-containern, angefangen mit dem Intro-Video und einem Text in der Mitte des Videos (welcher mithilfe von JavaScript durch scrollen verschwindet).
<!--Beispielhafter Header-->
<header>
<div class="container">
<img src="Medien/header.png">
</div>
</header>
<body>
<!--Intro mit Video-->
<div class="intro">
<h1>Wer wir sind</h1>
<video src="Medien/cleantaxxIntro.mp4" type="video/mp4"></video>
</div>
Nach dem Video folgt ein Block mit einer kurzen Einführung zum Unternehmen und anschließend ist die Timeline platziert. Diese enthält in div-containern mit der Klasse „timeline-item“ die Boxen links und rechts vom Zeitstrahl. Auf der Timeline haben wir für jedes timeline-item ein Timeline-Icon erstellt, welches ein wichtiges Ereignis darstellt. Im div „timelineContent“ ist für jedes Ereignis die Jahreszahl, ein Bild und ein Text angegeben. Mithilfe der id’s „content1“ etc. identifizieren wir im JS-Teil die Boxen, um sie pinnen zu können. Die fadeIn Klassen sind ebenfalls für den JS-Teil wichtig, damit wir die verschiedenen Elemente nacheinander erscheinen lassen können.
<!--Info übers Unternehmen-->
<div class="container">
<div id="info">
<h1>Unternehmen</h1>
<h2> Cleantaxx gehört in der Branche zu den Unternehmen mit der meisten Erfahrung im Bereich der Rußfilterreinigung. Jeden Tag liefern wir eine umweltschonende Alternative zum Neukauf. Trotz der anhaltenden positiven Entwicklung mit dem stetigen Wachstum sind wir ein flexibles, wegweisendes Unternehmen mit flachen Hierarchien geblieben. </h2>
</div>
<div id="timeline">
<!--Box für Jahr 2009-->
<div class="timelineItem">
<div class="timelineIcon2"></div>
<div class="timelineIcon"></div>
<div class="timelineContent" id="content1">
<h2>2009</h2>
<img class="fadeIn" src="https://i.ibb.co/5xRmdw2/benjamin-kleemann-cleantaxx-geschaeftsfuehrer.jpg">
<p class="fadeIn">Benjamin Kleemann gründete im Jahr 2009 nach einem Jahr Marktforschung das Unternehmen Cleantaxx. Geschaffen wurde damit ein unabhängiger Dienstleister für die Reinigung von Dieselpartikelfiltern (DPF). Das Unternehmen bietet seitdem maßgeschneiderte Lösungen für Hersteller, Händler, Werkstätten und Anwender. Gereinigt werden alle Dieselpartikelfilter, herstellerübergreifend vom PKW bis zum Schiff – für alles was mit einem Dieselmotor angetrieben wird. Die Säulen der Cleantaxx-Reinigung bilden eine taggleiche Logistik, eine umfangreiche Prüfung und Dokumentation, sowie eine zertifizierte und schonende Reinigung innerhalb 24 Stunden.
</p>
</div>
</div>
Die beschriebene Vorgehensweise haben wir für jedes Ereignis angewendet. Im Body haben wir außerdem die verschiedenen JS-libraries bzw. Plugins angegeben, die wir verwenden wollen. Abschließend haben wir einen beispielhaften Footer eingefügt.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.7.1/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.7.1/ScrollTrigger.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.7/ScrollMagic.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.7/plugins/animation.gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.7/plugins/debug.addIndicators.js"></script> <!-- später rausnehmen-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenLite.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TimelineLite.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/plugins/CSSPlugin.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/BezierPlugin.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.7.1/MotionPathPlugin.min.js"></script>
<script src="app.js"></script>
</body>
<!--Beispielhafter Footer-->
<footer>
<img src="Medien/footer.png">
</footer>
CSS
Um das Layout unserer Webseite zu formatieren, haben wir ein externes CSS-Stylesheet verwendet. Mithilfe des CSS-Stylesheet können wir Bilder, Box, Container, Video, Header, Textkörper, Links und Logogröße, Farbe und Stil, Aussehen und Positionierung der Timeline sowie den Abstand zwischen Elementen steuern und angeben, wie Elemente positioniert und angeordnet werden sollen. Box-sizing, html Seite, Body und Footer
* {
box-sizing: border-box;
}
body, html {
height: 100%;
}
body {
background: #f9f9f9;
background-size: cover;
margin: 0;
padding: 0;
font-family: helvetica, arial, tahoma, verdana;
line-height: 20px;
font-size: 14px;
color: black;
}
footer {
position:relative;
width: 100% ;
height:auto;
overflow: hidden;
}
Intro Formatierung
/**********Intro*******/
.intro {
height: 100vh;
}
.intro video {
height: 100%;
width: 100%;
object-fit: cover;
z-index:1;
}
.intro h1 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 80px;
color: #2c5697;
}
Images, Hyperlinks, Container
img {
max-width: 100%;
}
a {
text-decoration: none;
}
.container {
max-width: 1100px;
margin: 0 auto;
}
/*****Überschriften*****/
h1, h2, h3, h4 {
font-family: "Dosis", arial, tahoma, verdana;
font-weight: 500;
}
Infobox
/*****Info Box*****/
#info {
display: block;
margin-left: 180px;
margin-right: 180px;
margin-bottom: 50px;
}
#info h1 {
text-align: center;
padding: 10px 0;
color: #2c5697;
}
#info h2 {
font-weight: lighter;
text-align:center;
}
Die gesamte Timeline-Struktur wurde ebenfalls mit CSS erstellt, indem man die Timeline-Breite, Farbe, Länge, Position, Paddings und Margins definiert und die Boxen an den Seiten der Linie anordnet und zwischen den linken und rechten Containern unterscheidet, indem man sie auf eine andere Klasse definiert.
/*****Timeline*****/
#timeline {
width: 100%;
margin: 30px auto;
position: relative;
padding: 0 10px;
content: "";
clear: both;
display: table;
}
#timeline:before {
content: "";
width: 3px;
height: 100%;
background: #2c5697;
left: 50%;
top: 0;
position: absolute;
}
#timeline .timelineItem {
margin-bottom: 50px;
position: relative;
overflow: hidden;
}
/**Punkte auf Timeline**/
#timeline .timelineItem .timelineIcon {
background: #2c5697;
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 50%;
overflow: hidden;
margin-left: -23px;
border-radius: 50%;
}
#timeline .timelineItem .timelineIcon svg {
position: relative;
top: 14px;
left: 14px;
}
/**Grüner Punkt auf Timeline**/
#timeline .timelineItem .timelineIcon2 {
background: #3ea838;
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 50%;
overflow: hidden;
margin-left: -23px;
border-radius: 50%;
}
#timeline .timelineItem .timelineIcon2 svg {
position: relative;
top: 14px;
left: 14px;
}
/*******Content auf Timeline*******/
#timeline .timelineItem .timelineContent {
width: 45%;
background: #fff;
padding: 20px;
box-shadow: 0 3px 0 rgba(0, 0, 0, 0.1);
border-radius: 5px;
transform: translateX(50%);
}
#timeline .timelineItem .timelineContent h2 {
padding: 15px;
background: #2c5697;
color: #fff;
margin: -20px -20px 0 -20px;
font-weight: 300;
border-radius: 3px 3px 0 0;
}
#timeline .timelineItem .timelineContent.right {
float: right;
margin-left: 55%;
transform: translateX(-50%);
}
Wir haben auch in den CSS-Dateiklassen definiert, die zu einigen Elementen hinzugefügt werden müssen, um Animationen von JavaScript aus anzuwenden. Zum Beispiel die Klasse „appear“, die hinzugefügt wird, damit die Elemente mit der Klasse eingeblendet werden, indem die Deckkraft des Elements mit Leichtigkeit (Opacity) von 0 auf 1 geändert wird.
Die „appear“-Klasse wird auch Elementen mit der Klasse timelineContent hinzugefügt, um sie mit einem Einblendeffektnach rechts und links und umgekehrt durch Ändern der Deckkraft und der Transformationsachse gleiten zu lassen.
/*****Fade in*****/
#timeline .timelineItem .timelineContent,
#timeline .timelineItem .timelineContent.right {
transition: opacity 250ms ease-in, -webkit-transform 400ms ease-in;
transition: opacity 250ms ease-in, transform 400ms ease-in;
transition: opacity 250ms ease-in, transform 400ms ease-in,
opacity: 0;
}
#timeline .timelineItem .timelineContent.appear,
#timeline .timelineItem .timelineContent.right.appear {
transform: translateX(0);
opacity: 1;
}
.fadeIn {
opacity: 0;
transition: opacity 250ms ease-in;
}
.fadeIn.appear {
opacity: 1;
}
JavaScript
Content einsliden
Die gewünschte Funktion in diesem Code besteht darin, das „Timeline content -div“ aus der Richtung des Punktes in der Timeline an seinen Platz gleiten zu lassen und den darin enthaltenen Inhalt (das Bild und den Text) erscheinen zu lassen, sobald der Inhalt nach unten gescrollt wurden.
Um diese Funktion in JavaScript zu erreichen, haben wir das IntersectionObserver() „Interface“ (eine Art von Objekt) verwendet. Der IntersectionObserver()-Konstruktor erstellt ein neues IntersectionObserver-Objekt und gibt es zurück. Es benötigt zwei Parameter: callback und options (optional).
Callback-Parameter: Eine Funktion, die aufgerufen wird, wenn der Prozentsatz des Zielelements sichtbar ist, einen Schwellenwert“ threshold“ überschreitet. Der Callback erhielt als Eingabe zwei Parameter: entries und Observer.
- entries: Ein Array von IntersectionObserverEntry-Objekten, von denen jedes einen überschrittenen “ threshold“ darstellt und entweder sichtbar wird als der durch diesen “ threshold“ angegebene Prozentsatz.
- Observer: Der IntersectionObserver, für den der Rückruf aufgerufen wird.
Options-Parameter: Ein optionales Objekt, das den observer anpasst.
- rootMargin: Um sicherzustellen, dass es syntaktisch korrekt ist
- thresholds: Um sicherzustellen, dass sie alle im Bereich von 0,0 bis einschließlich 1,0 liegen.
In der Callback-Funktion haben wir eine foreach-Schleife definiert, die jeden Eintrag „Entry“ durchläuft und prüft, ob der IntersectionObserver schneidet oder nicht. Und um Fehler zu vermeiden, geben wir die Funktion das Befehl „return“, falls sie sich nicht überschneidet. Aber wenn es sich überschneidet, soll die Funktion, die classList (appear) hinzuzufügen, die wir in CSS erstellt haben, die die Elemente erscheinen oder von links und rechts gleiten lässt. Danach haben wir die Funktion erstellt haben nachgerufen mit der (unobserved) Methode, damit die Funktion stoppt, sobald sie ihr definiertes Ziel erreicht.
//-----------fadeIn und von Seiten einsliden---------------
const faders = document.querySelectorAll(".fadeIn");
const sliders = document.querySelectorAll(".timelineContent");
const appearOptions = {
threshold: 1,
rootMargin: "0px 0px -50px 0px"
};
//-------------------observer für fadeIn--------------------
const appearOnScroll = new IntersectionObserver(function(
entries,
appearOnScroll
) {
entries.forEach(entry => {
if (!entry.isIntersecting) {
return;
} else {
entry.target.classList.add("appear");
appearOnScroll.unobserve(entry.target);
}
});
},
appearOptions);
faders.forEach(fader => {
appearOnScroll.observe(fader);
});
Und weil die definierten Optionen zu schnell waren, um bemerkt zu werden, haben wir den Schwellenwert auf eins und den rootMargin auf: 0px 0px -50px 0px festgelegt Damit die Animation funktioniert, sobald wir zum Inhalt herunterscrollen.
Schließlich, um die Aktion zum Leben zu erwecken, wir rufen es mit einer ForEach-Schleife auf, die in die definierten Elemente (sliders und Faders) geht. und wendet die definierte Funktion (appearOnScroll und slideOnScroll) mit der Methode Observe an.
• sliders: wählt alle Elemente aus, die die Klasse „.timelineContent“ haben • faders: wählt alle Elemente aus, die die Klasse „.fadeIn“ haben
//------------------Einsliden Options----------------------
const sliderOptions= {
threshold: 0,
rootMargin: "0px 0px -50px 0px"
};
//------------Observer für von rechts und links------------
const slideOnScroll = new IntersectionObserver(function(
entries,
slideOnScroll
) {
entries.forEach(entry => {
if (!entry.isIntersecting) {
return;
} else {
entry.target.classList.add("appear");
slideOnScroll.unobserve(entry.target);
}
});
},
sliderOptions);
sliders.forEach(slider => {
slideOnScroll.observe(slider);
});
Video-Animation
Um diese Animation umsetzen zu können werden verschiedene Libraries benötigt. Eine davon ist ScrollMagic, welche es ermöglicht auf Scroll zu animieren. Zusätzlich verwenden wir GSAP (genauer gesagt TweenMax), um den Text animieren zu können. Eine sinnvolle Hilfe die wir benutzt haben ist die das debug Plugin von ScrollMagic namens „addIndicators“, welches rechts am Bildschirm Indikatoren für die Trigger einfügt (wie der Name schon sagt).
Um ScrollMagic zu implementieren wird ein Controller im Code benötigt. Anschließend kann man anfangen die verschiedenen Szenen zu erstellen und dem Controller hinzuzufügen, wobei jede Szene ein Teil vom Code ist, den man animieren möchte.

Die erste Szene beschäftigt sich mit der Animation des Videos. In der Szene gibt es verschiedene Optionen, wie die Dauer (wie viele Pixel soll gescrollt werden), das Trigger-Element (wann soll die Animation starten, wobei 0=oben, 0.5=Mitte, 1=unten) und die Trigger-Hook (wo auf dem Bildschirm soll das Element getriggert werden. Sobald der „Haken“ auf das Element trifft, wird es animiert.
Anschließend muss die Szene durch „.addTo(controller);“ dem Controller hinzugefügt werden. Um einen Pin zu setzen, damit das Video für die Dauer der Animation haften bleibt verwenden wir „.setPin(intro);“. Hier kann man ebenfalls die Indikatoren für Hook, Start und Ende mithilfe von „.addIndicators();“ anzeigen lassen.
const intro = document.querySelector(".intro");
const video = intro.querySelector("video");
const text = intro.querySelector("h1");
//----------------------ScrollMagic-------------------------
const controller = new ScrollMagic.Controller();
//------------------------Szenen----------------------------
//------------------------Video-----------------------------
let scene = new ScrollMagic.Scene({
duration: 5000,
triggerElement: intro,
triggerHook: 0
})
.addIndicators()
.setPin(intro)
.addTo(controller);
Nach allen Szenen animieren wir nun das Video, wozu wir einige Variablen benötigen. Da wir nicht wollen, dass das Video beim scrolleln abgehackt aussieht, programmieren wir einen ease-Effekt. Mithilfe von einem Delay, wird das Video nachdem man aufhört zu scrollen noch kurz weiter abgespielt.
- accelamount = ease-Effekt am Ende (das was von den Frames noch übrig ist)
- scrollpos = Wo gescrollt wird
- delay = Soll aufholen wohin wir scrollen
(Um Sekunden zu erhalten, teilen wir die Scroll-Position durch 1000.) Als letztes setzen wir ein Intervall, in dem wir dem delay das hinzufügen was gescrollt wird und es um 0.1 beschleunigen. Um den ease-Effekt nun zu erhalten geben wir an, dass video.currentTime = delay sein soll.
//--------------------Video Animation-----------------------
let accelamount = 0.1;
let scrollpos = 0;
let delay = 0;
scene.on("update", e => {
scrollpos = e.scrollPos / 1000;
});
setInterval(() => {
delay += (scrollpos - delay) * accelamount;
console.log(scrollpos, delay);
video.currentTime = delay;
}, 43.5);
Um nun den Text zu animieren, sodass dieser nicht die ganze Zeit in der Mitte des Video bleibt, erstellen wir eine neue Szene. In der neuen Szene geben wir erneut an, wie weit gescrollt werden soll, was das Trigger-Element ist und wo die Trigger-Hook sein soll. Um es zu animieren brauchen wir Tweenmax, in dem wir angeben, dass der Text innerhalb von 3 Sekunden von einer opacity (Deckkraft) von 1 zu einer opacity von 0 gehen soll. In der soeben erstellten Szene setzen wir nun noch einen Tween, damit der Text nicht einach nach 3 Sekunden verschwindet, sondern durch scrollen verschwindet.
//---------------------Text Animation-----------------------
const textAnim = TweenMax.fromTo(text, 3, {opacity: 1}, {opacity: 0});
let scene2 = new ScrollMagic.Scene({
duration: 3000,
triggerElement: intro,
triggerHook: 0
})
.setTween(textAnim)
.addTo(controller);
Content anpinnen
Damit wir den Content, also die Boxen mit dem Inhalt, anpinnen können, brauchen wir jeweils eine ScrollMagic-Szene pro Box. Wie auch schon bei der Szene des Videos, geben wir die Dauer, das Trigger-Element und die Position der Trigger-Hook an. In diesem Fall wollen wir, dass jede Box für 300 Pixel angepinnt wird (es also trotz scrollen hängen bleibt). In jeder Szene ordnen wir dem Trigger-Element die entsprechende ID zu, sodass die Boxen nacheinander angepinnt werden.
//---------------------Pin Content--------------------------
var scene4 = new ScrollMagic.Scene({
duration: 400,
triggerElement: "#content1",
triggerHook: 0.1
})
.setPin("#content1")
.addIndicators({name: "1 (duration: 400)"})
.addTo(controller);
var scene5 = new ScrollMagic.Scene({
duration: 400,
triggerElement: "#content2",
triggerHook: 0.1
})
.setPin("#content2")
.addIndicators({name: "2 (duration: 400)"})
.addTo(controller);
//-----------------Und so weiter...--------------------
Die gleiche Methode verwenden wir auch, um den grünen Punkt in der Mitte anzupinnen und mitlaufen zu lassen.
//----------------------Pin Punkt---------------------------
var scene3 = new ScrollMagic.Scene({
duration: 6200,
triggerElement: ".timelineContent",
triggerHook: 0.1
})
.setPin(".timelineIcon2")
.addIndicators({name: "Punkt"})
.addTo(controller);
Anmerkung
Das in unserer Animation verwendete Unternehmen Cleantaxx weiß von unserem Projekt, wir haben es jedoch nicht in Zusammenarbeit mit dem Unternehmen erstellt, sondern eigenständig und rein für unsere MM-SYS Abgabe. Wir sind nicht Urheber des Contents, welches wir in der Animation verwendet haben, haben jedoch die Erlaubnis bekommen den Content ihrer Seite zu verwenden. Nach Absprache mit uns dürfte das Unternehmen Cleantaxx die Animation zu eigenen Zwecken verwenden, falls gewünscht.
Quellen
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Entwicklung von Multimediasystemen (Sommersemester 2021, Amy Linh Hoang, Prof. Dr.-Ing. Steinberg) entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir Euch hier in den nächsten Wochen nach und nach vor.