Autorinnen: Jennifer Tews und Katharina Trommer
Die Kundschaft ist König – doch was erwartet sie eigentlich? Was erwarten Kund:innen von einem Produkt oder einer Dienstleistung und womit lassen sie sich begeistern? Für Unternehmen oder Dienstleister ist es wichtig, die Bedürfnisse seiner Kund:innen sowie deren Ansprüche und Wünsche zu kennen und im besten Fall zu erfüllen. Denn nur so können eine erhöhte Nachfrage und ein dementsprechendes Angebot gewährleistet werden. Eine Einführung in diese Thematik sowie das Kano-Modell als Methode, die Zufriedenheit der Kund:innen festzustellen, erhalten Sie in diesem Beitrag.
Inhalt
- Wie Zufriedenheit in der Kundschaft entsteht
- Das Kano-Modell – Kund:innenzufriedenheit sichtbar machen
- Bessere User Experience dank Kano-Modell
- Aufgepasst? Testen Sie sich selbst!
- Quellen
Wie Zufriedenheit in der Kundschaft entsteht
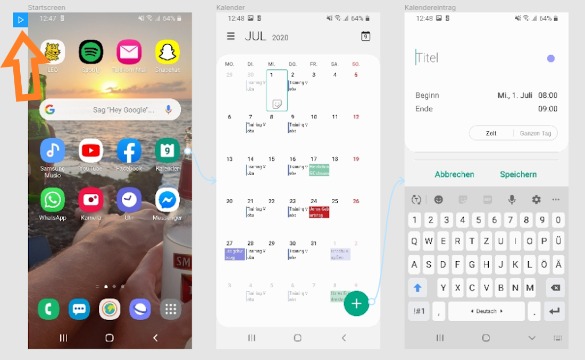
Ob Parkautomat oder Selbstbedienungskasse im Supermarkt – unser Alltag ist von interaktiven Produkten und Anwendungen geprägt. Dabei kommt es vor, dass wir mit einigen Systemen mühelos zurechtkommen und uns mit anderen schwertun. Dementsprechend hinterlassen Produkte oder Anwendungen einen positiven, geradezu großartigen Eindruck oder einen negativen und unbefriedigenden. Diese Erfahrung lässt sich in einem einfachen Begriff beschreiben: User Experience (kurz UX).[1]

Die User Experience beschreibt die Wahrnehmungen und Reaktionen einer Person auf die Nutzung eines Systems, Produktes oder einer Dienstleistung.[2] Sie rückt das subjektive Empfinden sowie die Bedürfnisbefriedigung der Nutzenden ins Zentrum, wobei emotionale Faktoren handlungsleitend sind. Ein positiv in Erinnerung gebliebenes Nutzungserlebnis kann dafür sorgen, dass Kund:innen ein Produkt weiterempfehlen oder noch einmal kaufen. Insbesondere die Ästhetik und intuitive Anwendbarkeit wirken dabei überzeugend.[3]
„Wenn sie ein großartiges Erlebnis schaffen, werden sich die Kund:innen gegenseitig davon erzählen. Sie müssen immer fantastisch sein.“
Jeff Bezos, Amazon
Einfach gesagt entscheiden sich Kund:innen beim Kauf für das Angebot, welches ihren Anforderungen und Wünschen am meisten entspricht. Für Unternehmen ist es daher sinnvoll, die Aspekte der User Experience zu berücksichtigen, um die Nutzungszufriedenheit zu steigern und eine positive Wahrnehmung des Produktes zu bewirken. Dies erfordert mitunter, sich von etablierten Praktiken bei der Produktentwicklung zu lösen und neue Wege einzuschlagen, um Produkte und Anwendungen noch besser an die Bedürfnisse der Nutzer:innen anzupassen.
Damit landen wir wieder bei unserer Einstiegsfrage, was Kund:innen erwarten? Um herauszufinden, womit Produkte und Dienstleistungen positive Eindrücke hinterlassen, ist die Analyse der Zufriedenheit der Kundschaft notwendig.
Das Kano-Modell – Kund:innenzufriedenheit sichtbar machen

Das Kano-Modell ist eine Methode, um die Zusammenhänge zwischen dem Erreichen bestimmter Produkt-oder Dienstleistungseigenschaften und der erwarteten Kund:innenenzufriedenheit darzustellen. Der Schöpfer dieses Modells, Noriaki Kano, bezieht sich bei seinem Modell auf die Theorie von Frederick Herzberg. Diese besagt, dass nicht notwendigerweise ein linearer Zusammenhang zwischen der Erfüllung eines Bedürfnisses und der daraus resultierenden Zufriedenheit bzw. Unzufriedenheit bestehen muss.[4]
Das Kano-Modell und seine Bestandteile
Innerhalb des Kano-Modells wird zwischen verschiedenen Anforderungskategorien, auch Merkmale oder Faktoren genannt, unterschieden. Es gibt Basis-, Leistungs- und Begeisterungsfaktoren. In einigen Darstellungen wird das Modell durch Questionable, Indifferente Merkmale und Reverse Merkmale ergänzt. Alle Kategorien unterscheiden sich in ihrem Einfluss auf die Kund:innenzufriedenheit und werden im Vorfeld häufig mittels Interviewverfahren bestimmt. Um im Anschluss die Produkt- oder Dienstleistungsanforderungen den einzelnen Kategorien zuordnen zu können, werden Kund:innenenreaktionen bewertet. Dabei wird ein Fragetechnik angewendet, welches auf der Beantwortung zweier Fragen beruht – der funktionalen und der dysfunktionalen Frage.[4]
Die funktionale Frage
Die funktionale Frage ist positiv formuliert und bezieht sich auf die Reaktion der Kund:innen, wenn ein Produkt die jeweils abgefragte Eigenschaft besitzt.
Zum Beispiel:
Was würden Sie sagen, wenn das Produkt bzw. die Dienstleistung über das Merkmal XY verfügen würde?
Die dysfunktionale Frage
Die dysfunktionale Frage ist negativ formuliert und bezieht sich auf die Reaktion der Kund:innen, wenn diese Eigenschaft nicht vorhanden ist.
Zum Beispiel:
Was würden Sie sagen, wenn das Produkt bzw. die Dienstleistung NICHT über das Merkmal XY verfügen würde?

Basisfaktoren umfassen Eigenschaften, die von der Kundschaft als Muss für das Produkt vorausgesetzt, aber nicht explizit gefordert werden. Aus diesem Grund werden sie als „Basic“ oder „Must-Be“ bezeichnet. Da diese Faktoren als selbstverständlich erachtet werden, wirkt sich ihr Vorhandensein nicht positiv auf die Kund:innenzufriedenheit aus. Umgekehrt führt ihr Fehlen zu starker Unzufriedenheit.
Ein Beispiel dafür wären die Räder eines Fahrzeugs.

Anders verhält es sich mit den Leistungsfaktoren. Die Zufriedenheit der Kundschaft wächst proportional zum Erfüllungsgrad dieser Anforderungen. Je mehr ein Leistungsattribut erfüllt ist, desto positiver wirkt es sich auf die Kund:innenzufriedenheit aus und umgekehrt. Leistungsfaktoren fungieren häufig als Vergleichskriterium unterschiedlicher Produkte, Angebote oder Dienstleistungen und werden explizit von Kund:innen erwartet.
Ein Beispiel wäre ein Automotor mit besonders starker Leistung.

Begeisterungsfaktoren haben den größten Einfluss auf die Zufriedenheit der Kundschaft. Sie übersteigen deren Anforderungen, sorgen für Begeisterung und werden, ebenso wie die Basisfaktoren, nicht explizit von der Kundschaft verlangt. Im Gegensatz zu den Basisfaktoren werden sie aber nicht vorausgesetzt und lösen deswegen keine Unzufriedenheit aus, wenn sie nicht vorhanden sind. Durch Begeisterungsfaktoren können sich Produkte und Dienstleistungen deutlich von der Konkurrenz abheben. Bereits kleine Leistungssteigerungen können zu einer überproportionalen Steigerung der Kund:innenzufriedenheit führen. Allerdings sind Begeisterungsfaktoren nur schwer zu ermitteln.
Ein Begeisterungsfaktor im Auto könnte eine Sitzheizung sein.
Weitere Bestandteile
Als ergänzende Faktoren können auch Questionable, sowie Indifferente und Reverse Merkmale betrachtet werden.
Questionable weisen auf unlogische Antworten hin und treten auf, wenn sowohl die funktionale Frage als auch die dysfunktionale Frage positiv beziehungsweise negativ beantwortet werden.

Ein Beispiel ist die positive Einschätzung eines sowohl hohen als auch geringen Kraftstoffverbrauchs eines Autos.
Indifferente Merkmale spielen für das Kano-Modell lediglich eine untergeordnete Rolle, da das Vorhandensein oder Fehlen dieser Attribute weder positive noch negative Auswirkungen auf die Nutzungszufriedenheit hat.

Es macht beispielsweise keinen Unterschied, ob das Gaspedal eines Fahrzeugs blau oder schwarz ist.
Bei Reversen Merkmalen sorgt ein hoher Erfüllungsgrad für Unzufriedenheit bei der Kundschaft. Ein nicht Erfüllen der Attribute führt häufig, aber nicht zwangsläufig zu einer Steigerung der Kund:innenzufriedenheit.

Autos mit besonders viel Hightech und Elektronik können auch Unzufriedenheit auslösen, da beispielsweise die Bedienung als zu kompliziert empfunden wird.[5], [6]
Bessere User Experience dank Kano-Modell
Wer weiß, was die Kund:innen begeistert, kann Features bewusst einsetzen, um einen Wettbewerbsvorteil zu erlangen oder die Qualität des Produktes zu verbessern. Zudem lassen sich durch die Steigerung der User Experience unternehmerische Ziele als auch die Interessen der Kundschaft kombinieren. Das Kano-Modell ist eine geeignete Methode, um neue Konzepte, Ideen und Features zu testen und zu bewerten. Zusätzlich vermittelt es ein umfassendes Verständnis für die verschiedenen Anforderungen der Kundschaft, indem es das Verhältnis zwischen Produktanforderung und Kund:innenzufriedenheit abbildet. Kurz gesagt: durch das Kano-Modell lernen Sie die Wünsche und Ansprüche Ihrer Kund:innen kennen, welche sie gewinnbringend für die Verbesserung der User Experience Ihrer Produkte und Dienstleistungen einsetzen können.[7], [8]
Überzeugt?
Sie wollen gleich loslegen und die Zufriedenheit Ihrer Kundschaft mittels Kano-Modell herausfinden? Wir haben Ihnen eine kleine Übersicht mit weiterführenden Informationen zusammengestellt.
Aufgepasst? Testen Sie sich selbst!
Quellen
Literatur
- Burmeister, Michael: User Experience = Usability plus X? Online unter https://www.uid.com/de/aktuelles/user-experience-usability [Abruf am 15.11.2022]
- DIN EN ISO 9241-210, Ergonomie der Mensch-System-Interaktion. Teil 210, Menschzentrierte Gestaltung interaktiver Systeme (ISO 9241-210:2019)
- Richter, Michael; Flückiger, Markus (2016): Usability und UX kompakt. Produkte für Menschen. 4. Auflage. Berlin, Heidelberg: Springer Vieweg (IT kompakt)
- Graser, Laura; Nirschl, Marco (2020): Steigerung der Kundenzufriedenheit durch Gestaltung von Artikeldetailseiten am Beispiel von WITT WEIDEN. Amberg-Weiden: Ostbayerische Technische Hochschule (OTH) (Weidener Diskussionspapiere, Nr. 75 (Juni 2020))
- t2informatik GmbH (2022): Kano-Modell. Online unter https://t2informatik.de/wissen-kompakt/kano-modell/ [Abruf am 09.12.2022]
- Legend (2021): Kano-Modell ganz einfach erklärt. Video publiziert am 14.08.2021 auf YouTube. Online unter https://www.youtube.com/watch?v=j4aJK5ThyNI [Abruf am 20.12.2022]
- Pfeifer, Anne (2018): Vorteile und Nachteile der Kano-Methode. Zuletzt aktualisiert am 02.05.2018. Online unter https://usertimes.io/2018/05/02/kano-vor-und-nachteile/ [Abruf am 09.12.2022]
- Rehmann, Nico (2021): Was ist User Experience? Zuletzt aktualisiert am 05.08.2021. Online unter https://www.cio.de/a/was-ist-user-experience,3661318 [Abruf am 15.11.2022]
Abbildungen
- Beitragsbild und Vektorgrafiken: eigens fotografiert und erstellt mit dem Vektorgrafikprogramm Inkscape von Katharina Trommer
- Noriaki Kano: ©2022 Pendo.io, Inc, http://www.mindtheproduct.com/wp-content/uploads/2013/06/noriaki-kano.jpg [Abruf am 15.11.2022]