Autorinnen: Svenja Diste und Julia Rasek
Inhaltsverzeichnis
Retro ist wieder in? Nicht bei Websites.
Welche Bibliothek kennt es nicht? Die Website wurde vor 20 Jahren erstellt und seither nicht mehr überarbeitet – und das sieht man ihr auch an. So ganz stimmt das natürlich nicht, es kommen schließlich regelmäßig neue Unterseiten für jede neue Dienstleistung, jedes neue Projekt und jede neue Datenbank hinzu. Vom Entfernen, wenn es die Datenbank 5 Jahre später gar nicht mehr gibt, war ja nie die Rede…
Es muss also eine neue Website her. Und diesmal richtig! Diesmal achten wir auf eine ordentliche UX! Aber was ist das eigentlich…?
UX steht für „User Experience“. Dabei geht es nicht nur um die Nutzerfreundlichkeit (Usability) während der Nutzung, sondern auch um die Effekte vor und nach dem Besuch der Website. Die Nutzung soll Spaß machen („Joy of Use“), es geht um Ästhetik und Emotionen. [1] Weg vom einfachen Website-Besuch, hin zum Online-Erlebnis! Noch ausführlicher erklärt wird der Begriff UX, und alles, was er beinhaltet, in folgendem Video (Achtung: Appetit auf Pizza vorprogrammiert!):
Wir kennen jetzt also den Unterschied zwischen UX und Usability – oder?
Nun wollen wir unsere neue Website mit unserem dazugewonnenen Wissen neu ausrichten. Bevor wir aber mit dem UX-Design anfangen können, müssen einige Vorbereitungen getroffen werden.
Schritt 1: Probleme der alten Website analysieren

Um Probleme bei der neuen Website zu vermeiden, müssen erstmal die Probleme der alten Website gefunden werden. Ein gute Methode dafür ist die Nutzung eines Analysetools um ausführliche Statistiken über Page Views, Bounce Rates etc. zu erhalten. Die Enoch Pratt Free Library hat bei dieser Analyse beispielsweise herausgefunden, dass über die Hälfte der Seiten ihrer Internetpräsenz weniger als 5 Besuche pro Jahr erhalten und die am häufigsten besuchten Seiten mit über 10.000 Aufrufen pro Jahr nur 2% der Seiten ausmachen. [2] Keep that in mind – mehr dazu später!
Weitere häufige Probleme sind:
-
- mangelnde Aktualität von Inhalten
- unübersichtliches Design – besonders auf Mobilgeräten
- schlechte Performance der Website
- schlechte Benennung von Datenbanken und Angeboten: Weiß jede*r Besucher*in, dass sich hinter dem OPAC der Bibliothekskatalog versteckt?
Schritt 2: Ziele und Zielgruppe
Unsere Zielgruppe ist – besonders im Bereich von öffentlichen Bibliotheken – sehr heterogen. Beispielsweise stellen Jugendliche andere Erwartung an eine Website als Senior*innen und auch die Erfahrungen mit dem Internet sind sehr unterschiedlich. Daher sollte sich die Seite am schwächsten Glied orientieren und die Bedienung so simpel und eindeutig wie möglich sein. Auch die Digital Natives werden sich hierüber nicht beschweren!
Neben der Zielgruppe ist auch die Zielsetzung der Website wichtig. Was soll überhaupt mit der Bereitstellung erreicht werden? Soll die Seite nur bestehende oder auch potenzielle neue Nutzer*innen ansprechen? Soll die Seite Interaktion ermöglichen? Sollen die Nutzer*innen nur erledigen, wofür sie gekommen sind, oder darüber hinaus positiv überrascht werden und Neues entdecken?

Soll heißen: Wer nur die Öffnungszeiten der Bibliothek herausfinden möchte, nimmt die schnelle blaue Route durch das Labyrinth. Der rote „Umweg“ wäre frustrierend. Wer aber gerne Zeit im Labyrinth verbringt, wird auf der roten Route das ein oder andere neue Bibliotheksangebot entdecken. Welcher Weg bietet also die bessere User Experience? Das kann sehr subjektiv sein. Es gilt: Eine gute Usability wird selten explizit wahrgenommen, schlechte Usability hingegen schon. [3]
Schritt 3: Struktur und Design
Jetzt können wir uns endlich der neuen Website widmen. Eine gute Idee ist es, die grundlegende Struktur der Seite durch ein Wireframe darzustellen, bevor im Anschluss das Design – also Logos, Farben, Schriftarten, etc. – implementiert wird.
Unerlässlich für jede Website ist heutzutage ein sogenanntes responsive design, d.h. ein Design, das sich flexibel auf jedes Endgerät einstellt.
„Mobile First“ lautet die Devise! Immerhin ist das Smartphone das meistgenutzte Endgerät zum Surfen, wie Studien zeigen. Daher werden Websites heutzutage für mobile Endgeräte optimiert, Desktop-PCs sind nachrangig. Eine übersichtliche Navigation entsteht hierdurch zwangsläufig.

Ebenso selbstverständlich wie ein responsives Design ist die Barrierefreiheit, um beispielsweise Menschen mit Sehbeeinträchtigungen den Besuch der Website zu erleichtern. Inklusion ist eben nicht nur im Bibliotheksgebäude eine Notwendigkeit.
Schritt 4: Inhalt
Mutig sein!
Durch die Analyse zu Beginn haben wir erfahren, welche Inhalte die Nutzer*innen interessieren und vor allem: welche nicht. Und wenn die Seite noch so schön den monatlichen Töpferkreis aus den 90ern beschreibt und damals furchtbar viel Arbeit bei der Erstellung bereitet hat: Wenn es niemanden interessiert, kommt es raus. Die Enoch Pratt Free Library hat z.B. bei ihrem Re-Design mehr als 1000(!) Seiten entfernt (Ihr erinnert euch: Die Seiten, die weniger als 5 Klicks im Jahr hatten). [2]
Die Themen, die die Besucher*innen am meisten interessieren (vermutlich Öffnungszeiten u.ä.) sollten so leicht wie möglich erreichbar sein, gerade auch auf der mobilen Seite. [2]
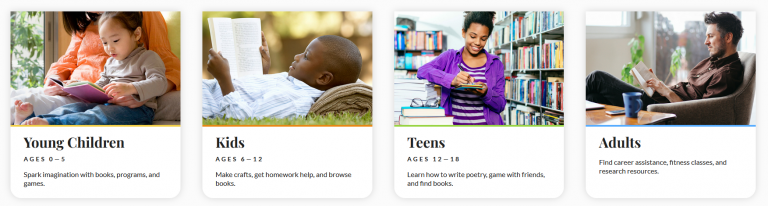
Ein Weg, um die vielfältigen Informationen für die verschiedenen Zielgruppen gezielt an den Mann (die Frau, das Kind, die Jugendlichen…) zu bringen, können verschiedene Bereiche für die jeweiligen Gruppen sein.

In einer Bibliothek geht es nicht nur darum, das zu finden, was man sucht, sondern auch das zu finden, von dem man noch gar nicht wusste, dass man es sucht.
Der Online-Katalog sollte daher auf der Bibliothekswebsite nicht nur in Form eines Links auftauchen, sondern bestenfalls vollständige in die Website integriert sein. In die Bereiche für die einzelnen Zielgruppen können zielgruppengerechte Medienvorschläge direkt eingespeist werden – so wie man in der physischen Bibliothek auch Medien durch Frontalpräsentation besonders bewerben würde.
Apropos bewerben: Jede Bibliothek kennt wahrscheinlich das Problem, dass sie tolle digitale Angebote wie bestimmte Datenbanken vorhält, diese aber kaum genutzt werden. Eventuell kann dies an den nichtssagenden Namen liegen – wer weiß schon, dass sich hinter Overdrive ein ähnlicher Anbieter wie die Onleihe verbirgt? Man kann auch nicht davon ausgehen, dass jeder Nutzer Rosetta Stone gleich mit Sprachen verbindet. Solchen Angeboten klare Namen und Beschreibungen zu geben, kann hier also helfen.
Schritt 5: Auswertung und Ausblick
Nachdem die Website programmiert, getestet und hoffentlich erfolgreich eingeführt wurde, können die gleichen Statistiken wie vor der Umstellung erhoben werden. Diesmal natürlich mit hoffentlich besseren Zahlen (falls nicht: diesen Beitrag nochmals lesen & umsetzen).
Die Enoch Pratt Free Library konnte z.B. allein seit Einführung der neuen Website im August 2020 bis Ende 2020 die Bounce Rate um 11,25% verringern. Die Besuche auf bestimmten Seiten erhöhten sich um 57% bis 245%. [2]
Und so kann eine erfolgreiche Umarbeitung dann aussehen:
Für die Zukunft ist es wichtig zu beachten: Die Website ist wie der Medienbestand. Auch ihre Inhalte müssen gepflegt, aktuell gehalten und bei Bedarf ausgesondert werden.
Schlusswort:
Die Website der Bibliothek sollte nicht einfach als Website von Bibliothekar*innen für Bibliothekar*innen betrachtet werden, sondern als virtuelle Zweigstelle für die Nutzer*innen der Bibliothek. Wie eingangs bereits getitelt: Die Website soll nicht über die Bibliothek sein, die Website soll die Bibliothek sein.
@mreidsma The site is most overtly „about the library“ when it should be that the site *is* the library.
— Emily Morton-Owens (@bradamant) April 22, 2014
Blenkle, Martin (2014): Amazon & Google als Herausforderung? Nutzerorientierte Gestaltung von Bibliothekswebseiten (PDF)
Quellen:
[1] https://www.usability.de/usability-user-experience.html (aufgerufen am 04.02.2022)
[2] Zhu, Candice (2021): Website Makeover: Transforming the User Experience from Scratch. In: Computer in Libraries Jg. 41, H. 6
[3] https://t2informatik.de/wissen-kompakt/user-experience/ (aufgerufen am 06.02.2022)
Beitragsbild: Image by Gerd Altmann from Pixabay


