Bevor Sie eine Website online stellen können, müssen Sie ein paar Vorbereitungen treffen:
- Beantragen Sie einen eigenen Webspace beim Webhosting-Team der Hochschule Hannover.
beachten Sie hierbei, dass der dort gewählte Benutzername der erste Teil Ihres Domainnamens wird. Fassen Sie sich also möglichst kurz. Der Webspace ist nötig, damit Ihre Internetseite später rundum die Uhr öffentlich über einen Webserver zugänglich ist. - Um Zugang zu Ihrem Webspace zu bekommen, benötigen Sie einen SFTP-Client (Secure File Transfer Protocol-Client). Im weitern Tutorial benutzen wir dafür FileZilla.
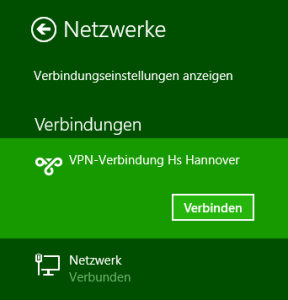
- Möchten Sie neue Inhalte außerhalb der Hochschule auf Ihren Webspace laden, benötigen Sie einen Zugang zum Hochschulnetz über VPN (Virtual Privat Network), bevor Sie sich mit FileZilla zu Ihrem Hochschule-Webspace verbinden können. Wie eine VPN-Verbindung mittels eines VPN-Clients eingerichtet und hergestellt wird, wird hier ausführlich erklärt. Wenn Sie sich bereits im Netzwerk der Hochschule befinden, ist keine VPN-Verbindung nötig.


Öffnen Sie FileZilla und trage Sie in die Felder: Server, Benutzername, Passwort und Port wie folgt ein.

Server: sftp://Name_deines_Webspaces.wp.hs-hannover.de
Benutzername: dein_Benutzername
Passwort: dein_Passwort
Port: 22

Falls ein Fenster mit dem Titel „Unbekannter Server-Schlüssel“ erscheint, muss dieses mit „ok“ beantwortet werden. Danach verbindet FileZilla Sie mit ihrem Webspace.

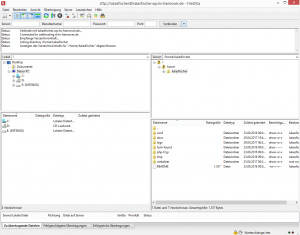
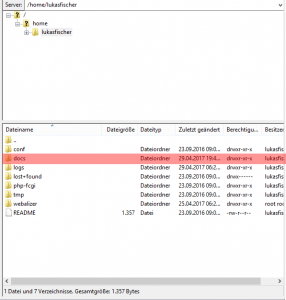
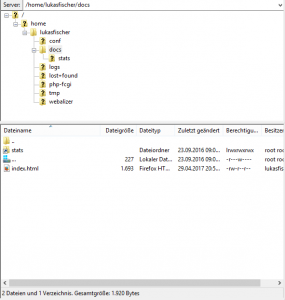
Auf der linken Seite befinden sich nun die Verzeichnisse Ihres Computers. Rechts sehen Sie das Verzeichnis des Webspaces. Um Inhalte auf Ihrer Seite erscheinen zu lassen, klicken Sie auf den Ordner docs.


In dem Verzeichnis docs befinden sich die Dateien Ihrer Internetseite. Anfangs sollte allerdings nur die index.html vorhanden sein. Die Dokumente Ihrer Seite ziehen Sie jetzt in den Ordner docs auf dem Webspace.

Wurden die Dateien auf den Server geladen, sollte die Seite unter der Domain des Webspaces sichtbar sein. HTML und PHP-Dateien, die index.html bzw. index.php heißen, werden automatisch bei Verzeichnisaufruf angezeigt. Hiervon abweichende Dateinamen müssen in der Adresszeile (URL) mit angegeben werden, um sie direkt aufzurufen.
Viel Erfolg!

