
Scrollytelling: Geschichte eines Unternehmens
Autorinnen: Maria Sael & Jeanice Noraman Link zur Animation Quellcode als zip-Download Inhalt Einleitung Konzept Aufbau Code HTML CSS JavaScript Anmerkung Quellen Einleitung Jedes Unternehmen hat eine Geschichte, diese wird häufig auf der Unternehmenswebsite dargestellt. Doch wie kann man sich als Unternehmen von anderen abheben und die (potenziellen) Kunden und User ansprechen? Eine Möglichkeit, um …

Tutorial: Mini Game “Magic Garten” – Blumen pflanzen als interaktive Animation
Autorinnen: Maria Olberg und Elisabeth Rutt In diesem Tutorial zeigen wir, wie man eine interaktive Animation entwickeln kann. Wir stellen dazu unsere Animation vor und gehen auf das Konzept, Techniken und Besonderheiten der Animation sowie Ausschnitte des Quellcodes ein. Link zur Animation ZIP-Ordner zum Downloaden Inhaltsverzeichnis Das Konzept unserer Animation Aufbau der Animation Der Quellcode …
„Tutorial: Mini Game “Magic Garten” – Blumen pflanzen als interaktive Animation“ weiterlesen

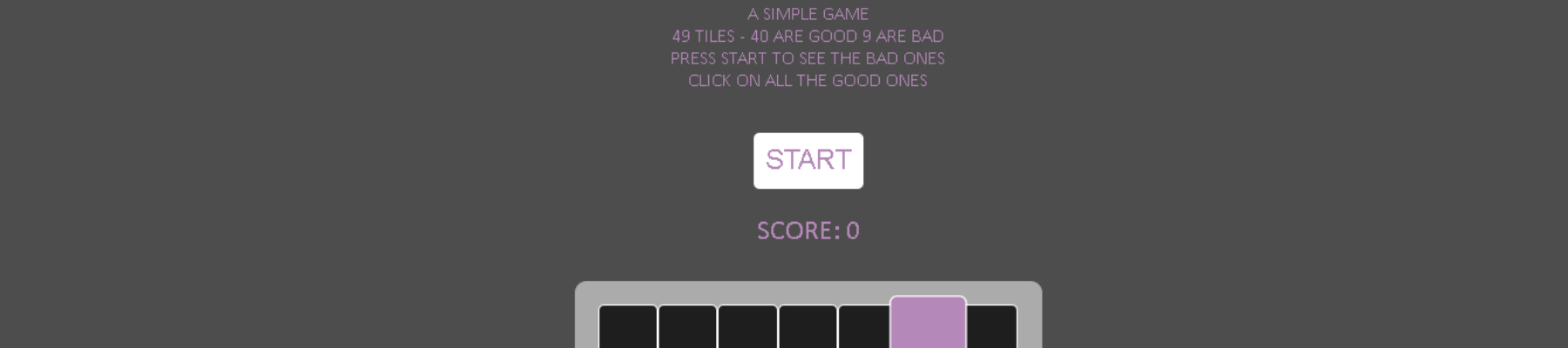
Forty in 49: Ein Spiel für Gedächtnis und räumliches Vorstellungsvermögen
Autor: Jannis Fortmann Link zum SpielZip Datei zum Download Inhalt Von Anfang an war es mein Plan, ein simples und optisch ansprechendes kleines Spiel zu designen, bei dem Animationen sinnvoll zum Einsatz kommen. Nach ein paar verworfenen Ideen entschied ich mich für diese Variante, bei der die räumliche Wahrnehmung und das Gedächtnis des Spielers auf …
„Forty in 49: Ein Spiel für Gedächtnis und räumliches Vorstellungsvermögen“ weiterlesen

Tutorial: Ein Memory-Spiel
Autorin: Linda Görzen Memory-Spiel Konzept Ziel dieses Projektes war die Erstellung eines Spiels , das durch sämtliche Animationen bzw. Animationseffekte modern und dynamisch wirken sollte. Memory ist ein Spiel, das weltbekannt und nicht zu kompliziert zu programmieren ist. Im Internet gibt es sämtliche frei verfügbare Beispielcodes. Einer davon wurde in diesem Projekt verwendet. Der Spielvorgang …

Tutorial: Ein Tag mit Bobby
Autor*in: Julia Solohub Animation anschauen Quellcode (Zip-Archiv zum Download) Dieser Beitrag ist ein Tutorial zu der Animation „Ein Tag mit Bobby“ bei dem auf die Details zum Code, Inhalt, Besonderheiten, das Konzept und Schwierigkeiten eingegangen wird. Die Bilder dienen zur Veranschaulichung und Nachvollziehbarkeit und sind anklickbar, sodass man diese in Vollbildmodus und besserer Auflösung betrachten …

Durch guten Content auf Platz 1 im Google-Ranking?
Autor*in: Vivien Hirschberger Frage: Versteht Google meine Inhalte? Antwort: Nein, noch nicht, aber das lässt sich ändern! Ich zeige dir wie. Schritt für Schritt zum Ziel Was ist das Ziel? Warum sollte ich meine Inhalte für Google optimieren? Bilder, Texte und Videos aus SEO-Sicht Bilder optimieren Suchmaschinenoptimierte Texte Videos sind nicht gleich Videos Content Marketing …
„Durch guten Content auf Platz 1 im Google-Ranking?“ weiterlesen

Tutorial: Prototype erstellen mit Figma – So funktioniert’s!
Autor*in: Anna Selitski und Anna-Lisa Voigt Einen Prototype in dem Designertool Figma zu erstellen ist eine sehr schnelle und einfache Sache. Vielleicht kennst du auch die Bezeichnung Klickdummy für Prototype. Wenn du mal Screens für eine App oder eine Webseite erstellst, kannst du einfach mit einem Klickdummy die User Experience und die User Journey darstellen. …
„Tutorial: Prototype erstellen mit Figma – So funktioniert’s!“ weiterlesen

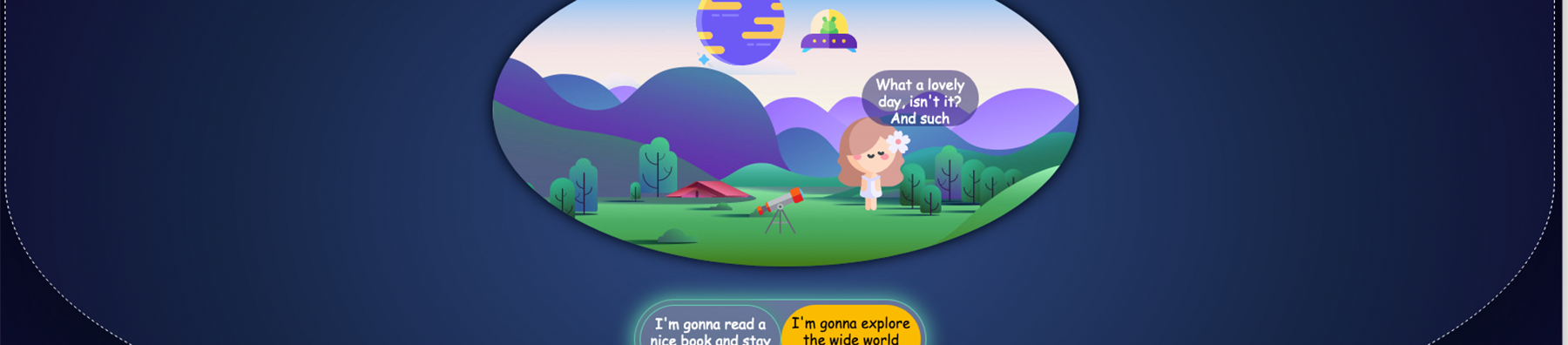
Tutorial: Visual Graphic Novel Animation
Autori*n: Julia Karaschewski Vollansicht: Visual Graphic Novel Animation auf Codepen.io Quellcodeansicht: Visual Graphic Novel Animation auf Codepen.io ZIP-Datei zum Download (direkt von Codepen.io) Das Konzept Die Idee der Animation ist, ein erheiterndes, kleines Visual Graphic Novel zu erstellen, durch das der User mit visuellen Effekten durchgeführt wird. Das Ziel ist, den User von Anfang bis …

Tutorial: Wetter Szenarien
Tutorial: Wetter Szenarien Autoren: Fabian Krampe und Michel Kühne Das Konzept Das Konzept hinter dem Projekt sah vor, eine Animation zu schaffen, welche dem Nutzer alle möglichen Wetter Szenarien zeigt. Die Animation wird hierbei im Hintergrund eines einfachen Preloaders geladen. Der programmierte Button ermöglicht es außerdem, die Animation zu “verstecken” oder diese wieder anzeigen zu …

Tutorial: Einen Preloader erstellen
Tutorial: Einen Preloader erstellen Autoren: Straube und Wisnia Konzept Preloader sind Animationen, die während dem Ladevorgang einer Website angezeigt werden. Sie informieren den Nutzer über Ladeprozesse und befriedigen sein Bedürfnis zu wissen, was während der Interaktion mit einer Website im Hintergrund abläuft. Gleichzeitig überbrücken die Wartezeit. So sind sie zum einen unterhaltsam, zum andern verbessern …

Tutorial: Multistep Login Formular
Tutorial: Multistep Login Formular Autor: Ilja Melnik Einleitung Bei dieser Prüfungsleistung handelt es sich um eine konzeptionelle Erstellung eines Multistep Formulars mit funktionalen Animationen. Für die Umsetzung wurden ausschließlich Html-5, Css3 und Javascript (JQuery) verwendet. Die Grundidee ist ein Formular mit visuellem Feedback und einer inhaltlichen Strukturierung. Dies wird primär mit drei funktionalen Animationen umgesetzt: …

Tutorial: Informativer OnePager für Austauschstudenten
Tutorial: Informativer OnePager für Austauschstudenten Autor: Cagla Bacaksiz Im Rahmen des Kurses „Entwicklungen von Multimediasystemen II“ sollte eine funktionale Web Animation konzipiert und technisch umgesetzt werden. Die Grundidee meiner Web Animation bestand darin, einen übersichtlichen One-Pager zu programmieren, welcher Informationen für ausländische Studenten bzw. Studieninteressierten beinhaltet. Da ich selber in diesem Semester im Austausch mit …
„Tutorial: Informativer OnePager für Austauschstudenten“ weiterlesen

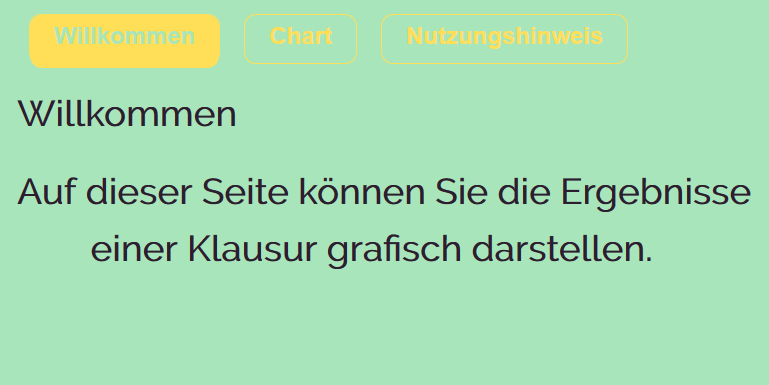
Tutorial: Dynamische Notendarstellung
Dynamische Notendarstellung Autor: Jana Avemarg Design Die Grundlage bildet eine auf HTML5 basierte Single-Page Website (1). Diese bietet den Vorteil, dass die Navigation ohne Verzögerung ausgeführt, da sich der Besucher immer der gleichen Seite befindet, ohne es zu merken. Für eine schönere Darstellung wurde eine öffentlich verfügbare Schriftart von google (2) und ein Farbschema von coolors.co …

Tutorials zu Webentwicklung
Als fortlaufendes WebLab-Projekt veröffentlichen wir hier Tutorials zum Thema Webentwicklung. Einige Tutorials werden vom WebLab-Team erstellt, andere entstehen im Rahmen von Lehrveranstaltungen durch Studierende des Studiengangs Informationsmanagement (auch berufsbegleitend). Wir freuen uns auf Ihre Vorschläge für neue Tutorials! Bisher veröffentlichte Tutorials finden Sie hier.
Tutorial: Login Kalender
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Login Kalender Autoren: Melis Rufaioglu …

Tutorial: Klausuren Countdown
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Klausuren Countdown Autor: Matthias Olbrisch …

Tutorial: Radiales Menü mit JavaScript
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Technisches Konzept für ein radiales Menü Autor: Julian Hundertmark Als …

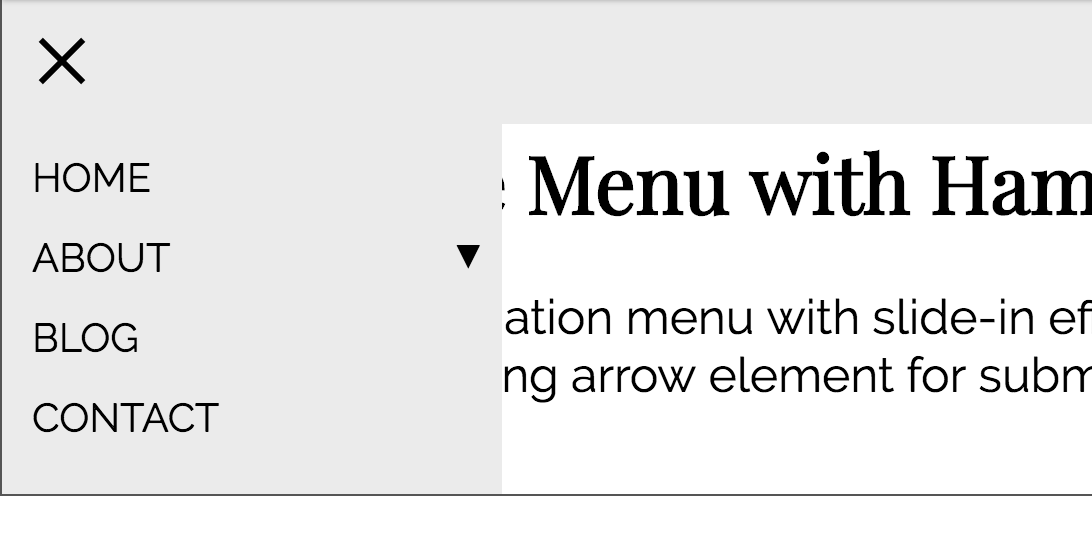
Tutorial: Ein mobiles Hamburger Menü
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Konzept: Ein mobiles Hamburger Menü Autorinnen: Katharina Suhr, Anna Ratzke …

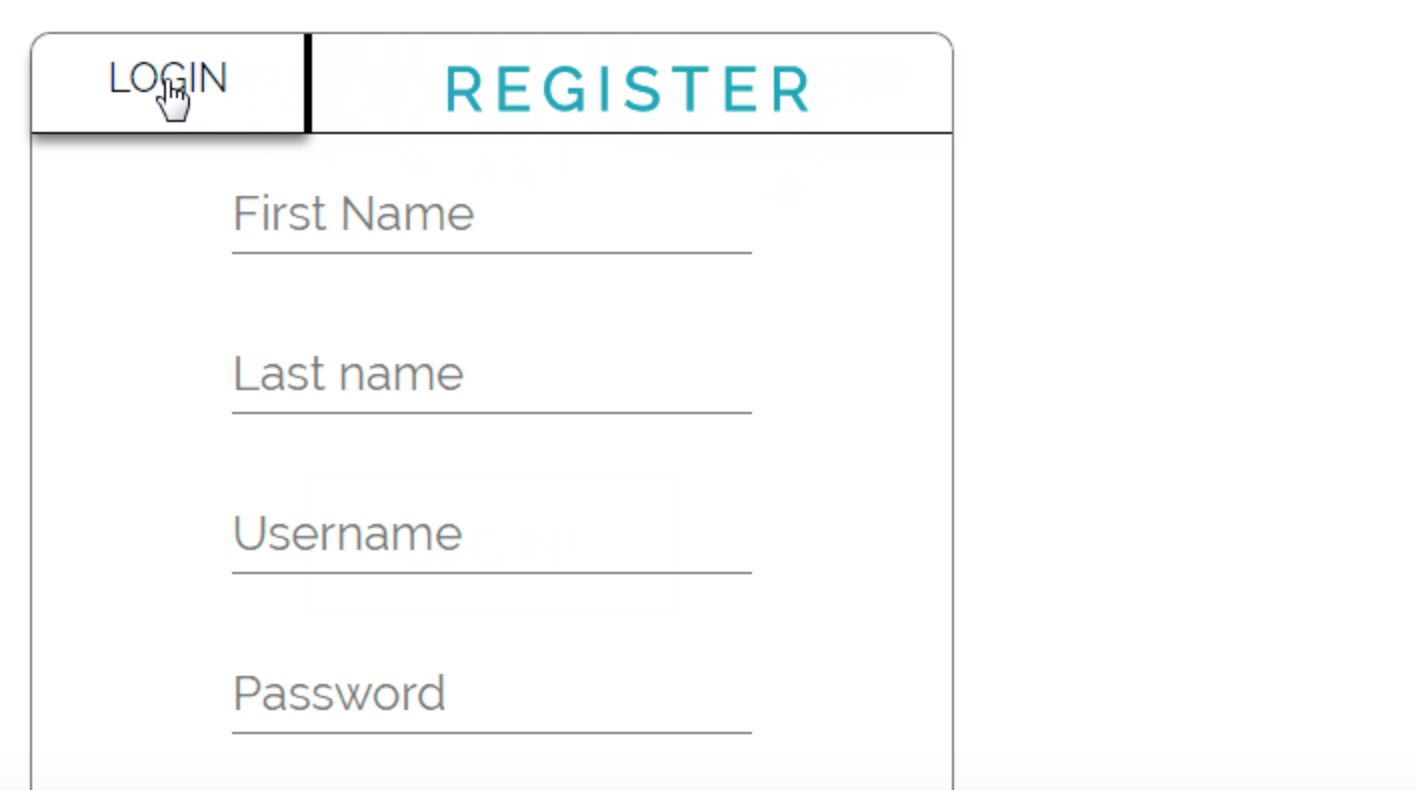
Tutorial: Registrierungs- und Loginformular mit jQuery
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Registrierungs- und Loginformular Autoren: Felix Struckmann, Yannik Wissner Codepen-URL: https://codepen.io/wappsify/pen/zdYjZV Ziel …
„Tutorial: Registrierungs- und Loginformular mit jQuery“ weiterlesen

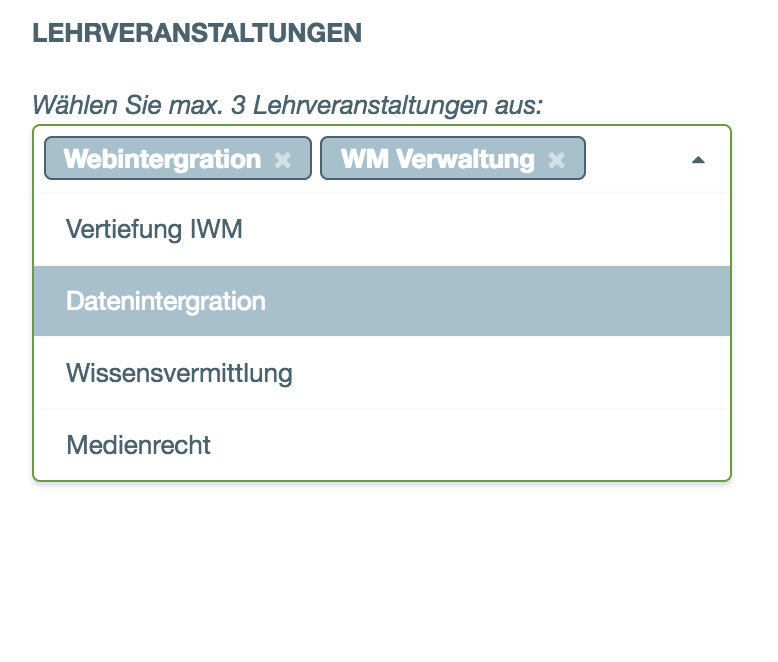
Tutorial: Multiselect Dropdown Liste mit Semantic UI
Eine Multiselect Dropdown Liste erstellt im Rahmen des Moduls „Medienintegration“ im Masterstudium Informations- und Wissensmanagement (Hochschule Hannover, Dozent: Prof. Dr.-Ing. M. Steinberg) Autor: Franziska Braun Tutorial Die Multiselect Dropdown-Listen werden in Online-Formularen (Bestellungen, Kontaktformulare) oder Online-Fragebögen verwendet. In diesem Beispiel können Lehrveranstaltungen ausgewählt werden. Die Anzahl ist auf maximal 3 Lehrveranstaltungen begrenzt. Eine HTML Dropdown-Listen allein ist …
„Tutorial: Multiselect Dropdown Liste mit Semantic UI“ weiterlesen

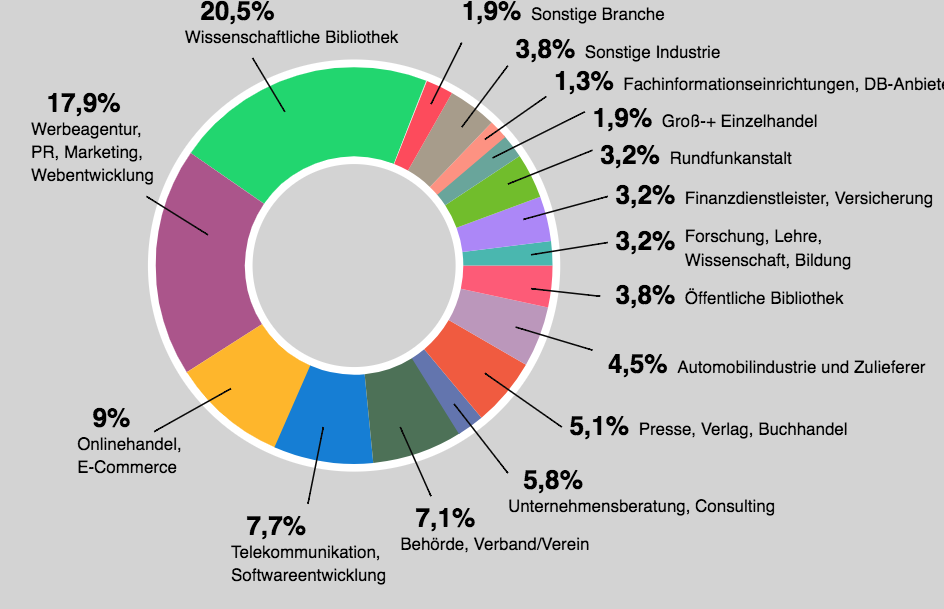
Tutorial: Informationsmanager auf dem Arbeitsmarkt
Eine Infografik als funktionale Animation erstellt im Rahmen des Moduls “Medienintegration” im Masterstudium Informations- und Wissensmanagement (Hochschule Hannover, Dozent: Prof. Dr.-Ing. M. Steinberg) Autor: Frieda Josi Tutorial: Einsatzzweck und Einordnung in Animationsart Diese Infografik mit dem Inhalt „Informationsmanager auf dem Arbeitsmarkt“ dient der effektiveren Informationsvermittlung für, beispielsweise, der Webseite des Studienganges Informationsmanagement der Hochschule Hannover. Mit …
„Tutorial: Informationsmanager auf dem Arbeitsmarkt“ weiterlesen

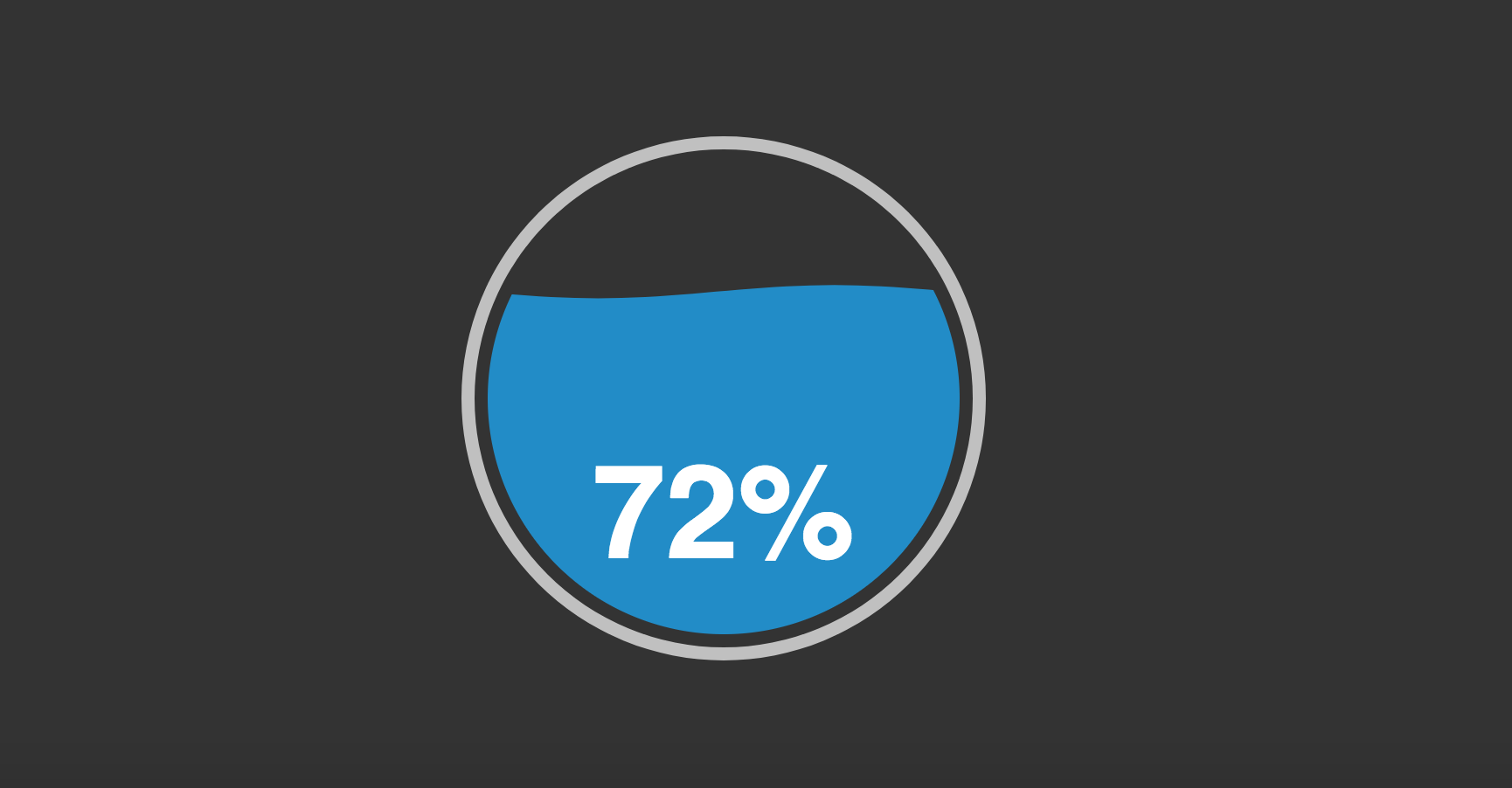
Tutorial: Scroll Percent Display with liquid Animation
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Konzept und Quellcode mit Erläuterung von Scroll Percent Display with …
„Tutorial: Scroll Percent Display with liquid Animation“ weiterlesen

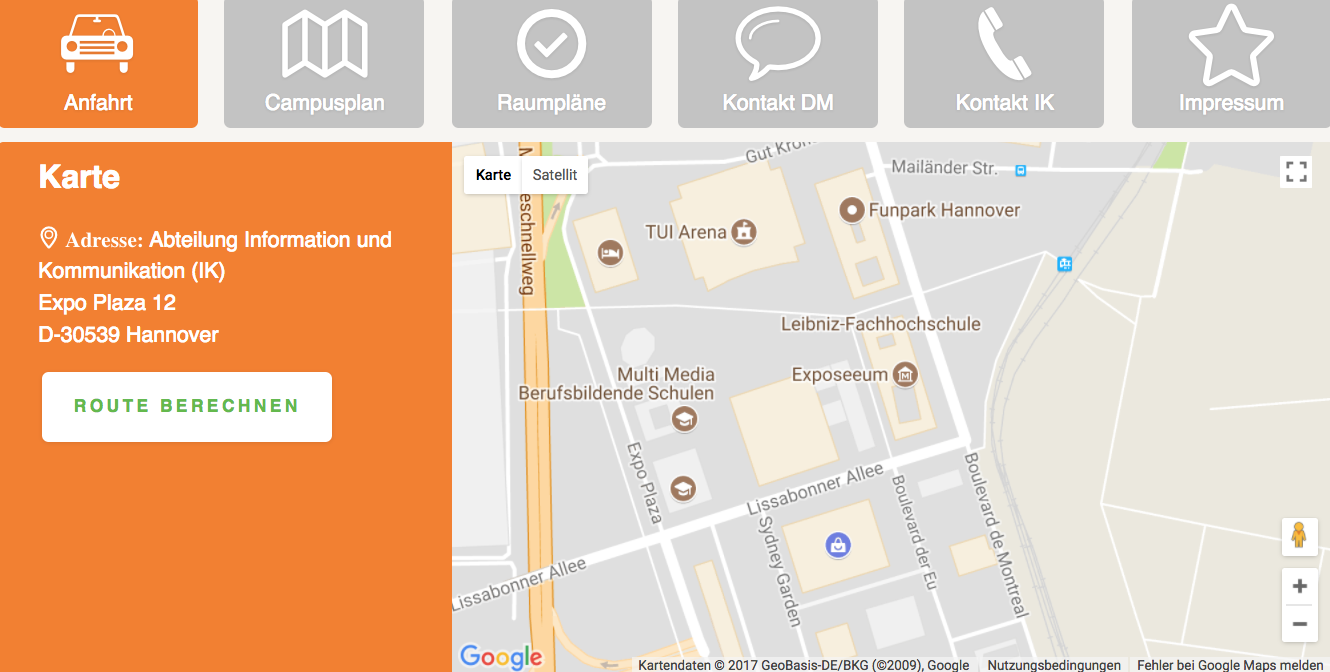
Tutorial: Interaktive Führung durch den Studiengang Informationsmanagement
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Interaktive Führung durch den Studiengang Informationsmanagement Autor: Lena Meyer Der Studiengang …
„Tutorial: Interaktive Führung durch den Studiengang Informationsmanagement“ weiterlesen

Tutorial: Ein Akkordeonmenü für die Fakultät III
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Ein Akkordeonmenü für die Fakultät …
„Tutorial: Ein Akkordeonmenü für die Fakultät III“ weiterlesen
Tutorial: Ein responsives Menü mit jQuery für die HsH
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Ein responsives Menü mit jQuery …
„Tutorial: Ein responsives Menü mit jQuery für die HsH“ weiterlesen

Tutorial: WWW-Techniken 1 – Wie bekomme ich meine Website ins Internet?
Bevor Sie eine Website online stellen können, müssen Sie ein paar Vorbereitungen treffen: Beantragen Sie einen eigenen Webspace beim Webhosting-Team der Hochschule Hannover. beachten Sie hierbei, dass der dort gewählte Benutzername der erste Teil Ihres Domainnamens wird. Fassen Sie sich also möglichst kurz. Der Webspace ist nötig, damit Ihre Internetseite später rundum die Uhr öffentlich über …
„Tutorial: WWW-Techniken 1 – Wie bekomme ich meine Website ins Internet?“ weiterlesen
Beitragsbild: Photo by Natalino D’Amato on Unsplash.

