Geschichte des Studiengangs Informationsmanagement
Autoren: Alina Balandis, Aline Brun, Rebecca Poets und Leonie Weber
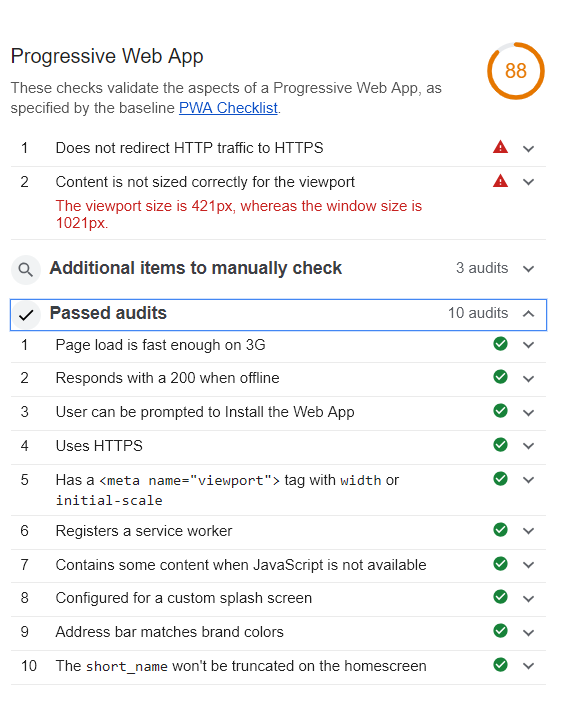
PWA: Geschichte des Studiengangs Informationsmanagement
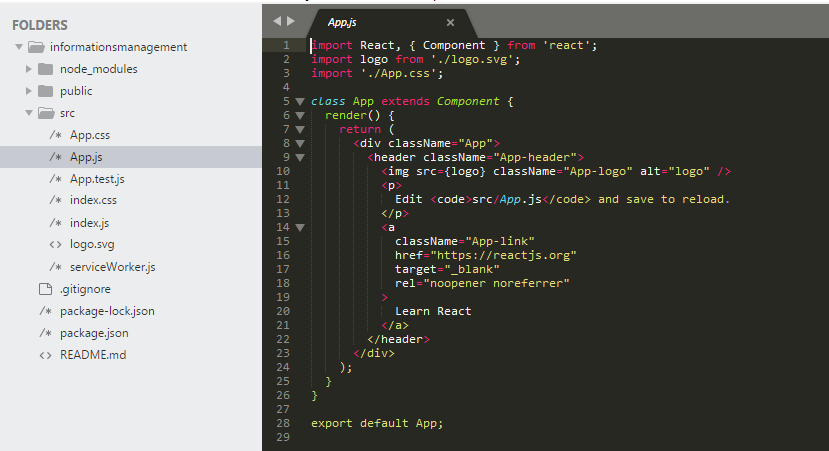
Quellcode
Idee/Zielsetzung
Die Progressive Web App (PWA) soll Interessierten die Geschichte des Studiengangs Informationsmanagement an der Hochschule Hannover näher bringen. Dabei kann zwischen drei Menüpunkten ausgewählt werden. Neben einem virtuellen Rundgang wird ebenfalls durch einen Zeitstrahl sowie Literatur über das Informationsmanagment an der Hochschule Hannover informiert.
Dabei wird eine Slideshow zur Hilfe genommen, die die Historie von der Gründung bis zur Entwicklung der heutigen Kompetenzfelder aufzeigt. Diese wird zur Illustration der Chronologie durch einen Zeitstrahl unterstützend visualisiert.
Arbeitswege
Entwurf/MockUp
Nach der Entwicklung einer grundlegenden Idee bestand der nächste Schritt darin, einige erste skizzenhafte Entwürfe und daraufhin MockUps zu einer ersten Visualisierung der Idee zu erstellen. Im Vorfeld musste überlegt werden, welche Themen und Bereiche in die PWA aufgenommen werden sollen. Die verwendeten Bilder stammen aus dem Filmarchiv Hannover sowie von der Hochschulwebsite und aus eigenen Fotos. Weiteres Bildmaterial wurde u.a. mithilfe des Adobe Illustrators erstellt. Die Bilder dienen dazu, die einzelnen Themen in der Slideshow zu veranschaulichen. Dazu wurden Informationen aus vielen verschiedenen Quellen verarbeitet.

Grundgerüst
Das Grundgerüst der PWA ist mit HTML, PHP und CSS entstanden. Dafür wurde zunächst eine index.html-Datei erzeugt, die als Basis aller weiteren Operationen diente. Sie besteht aus einem Head- und einem Bodypart. Im Head befindet sich der Titel, die Verlinkung zum Stylesheet und Metadaten, wie beispielsweise ein Hinweis auf die Autoren, das Datum und themenbezogene Schlagwörter. Diese machen es theoretisch möglich, dass die Website mit den passenden Suchwörtern von einer Suchmaschine erfasst werden kann.
<!doctype html>
<html>
<!--Head-->
<head>
<title>BIM Geschichte</title>
<link rel="stylesheet" type="text/css" href="css/StyleSheetalt.css">
<meta charset="utf-8">
<meta name="description" content="BIM Geschichte">
<meta name="author" content="Alina Balandis, Aline Brun, Monika Kolano, Rebecca Poets, Leonie Weber">
<meta name="date" content="2018-11-17">
<meta name="keywords" content="virtueller Rundgang, Informationsmanagement, BIM, Hochschule Hannover">
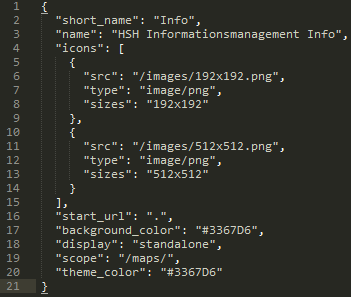
<link rel="manifest" href="manifest.json"> <!-- Manifest Datei einfügen-->
<link rel="serviceworker" href="sw.js"> <!-- Service Worker-->
<script src="js/react.production.min.js"></script> <!--React Frameworks laden -->
<script src="js/react-dom.production.min.js"></script>
<script src="js/babel.min.js"></script>
<script type="text/babel" src="js/App.js"></script>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" charset="UTF-8" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick-theme.min.css"/>
Der Body beinhaltet den Header mit ausklappbarem Menü zur Navigation dessen Funktionalität mit JavaScript erstellt wurde. Unter dem Header befindet sich der mit div-Containern gestaltete Hauptteil der Website, in dem sich u.a. die Slideshow befindet. Ganz unten gibt es den Footer, der einen Datumshinweis sowie einen Impressumslink beinhaltet.
Styling mit CSS
Das mit CSS generierte Stylesheet dient dem Design der Website. Die index.html-Datei enthält nur die HTML-Angaben für ein grobes Layout, welche im Stylesheet genauer definiert, angepasst und gestaltet werden.
Einsatz von Javascript
Die PWA besteht aus zwei Grundbestandteilen, die mit JavaScript realisiert wurden. Eine Slideshow, die den User visuell auf eine geschichtliche Reise rund um den Studiengang Informationsmanagement führt und ein Zeitstrahl mit den wichtigsten Eckdaten.
Die Slideshow ist in einem DIV-Container realisiert, der sich nach dem Klick auf einen Button öffnet und sich über die Website legt. Die Bilder im Slider können jeweils mit einen von zwei Pfeilbuttons an den Seiten angesehen werden. Mit dem Klick auf das „x“ wird die Slideshow geschlossen.
<div class="slideshow-container" >
<button id='display' onclick="openModal();currentSlide(1)">Virtueller Rundgang</button>
<div id="myModal" class="modal">
<div class="modal-content">
<p class="close" onclick="closeModal()">x</span>
Der Zeitstrahl wird in der App.js gerendert. Der Zeitstrahl öffnet, nachdem auf den Button geklickt wurde. Nun kann man den Zeitstrahl wieder zuklappen, in dem man auf die Jahreszahlen klickt. Damit diese Toggle-Funktion funktioniert, wurde folgender Code implementiert:
class Toggle2 extends React.Component {
constructor(props) {
super(props);
this.state = {isShow: false};
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(function(prevState) {
return {isShow: !prevState.isShow};
});
}
class Toggle1 extends React.Component {
constructor(props) {
super(props);
this.state = {isShow: false};
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(function(prevState) {
return {isShow: !prevState.isShow};
});
}
render() {
return (
<div id="Zeitstrahl">
<button className='control' id="display" onClick={this.handleClick}>Zeitstrahl</button>
<div className={contentClass(this.state.isShow)}>
Mithilfe der Listenfunktion wurden die Inhalte des Zeitstrahls eingebunden und anschließend passend gestylt. Die Inhalte werden jeweils mit der „timeline-badge“ voneinander abgegrenzt. Mit :before und :after wird im Stylesheet festgelegt, wie sich der Zeitstrahl nach dem Klicken verhält.
.timeline > li > .timeline-badge {
color: #fff;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 1em;
text-align: center;
position: absolute;
top: 16px;
left: 50%;
margin-left: -25px;
background-color: #999999;
z-index: 100;
border-top-right-radius: 50%;
border-top-left-radius: 50%;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
}
.timeline > li.timeline-inverted > .timeline-panel {
float: right;
}
.timeline > li.timeline-inverted > .timeline-panel:before {
border-left-width: 0;
border-right-width: 15px;
left: -15px;
right: auto;
}
.timeline > li.timeline-inverted > .timeline-panel:after {
border-left-width: 0;
border-right-width: 14px;
left: -14px;
right: auto;
}
.timeline {
list-style: none;
padding: 20px 0 20px;
position: relative;
}
.timeline:before {
top: 0;
bottom: 0;
position: absolute;
content: " ";
width: 3px;
background-color: #eeeeee;
left: 50%;
margin-left: -1.5px;
}
.timeline > li {
margin-bottom: 20px;
position: relative;
}
.timeline > li:before,
.timeline > li:after {
content: " ";
display: table;
}
.timeline > li:after {
clear: both;
}
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2018/19, Prof. Dr.-Ing. Steinberg, Viktor Eisenstadt) einige gute Progressive Web Apps (PWA) mithilfe des JavaScript-Frameworks ReactJS entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten PWAs stellen wir euch hier in den nächsten Wochen nach und nach vor.