Informationsmanagement-Info als PWA
Autoren: Laili Ghods, Cemre Toppuz und Ogulcan Aktas
PWA: Informationsmanagment – Info
Quellcode
Ziel:
Unsere PWA soll einige allgemeine Informationen über unseren Studiengang vorstellen. Dabei haben wir uns die Texte von der offiziellen Webseite des Studiengangs genommen: https://im.f3.hs-hannover.de/studium/
Anforderungen
Die Progressive Web App soll folgende Anforderungen (Use-Cases) erfüllen:
- Navigation:
- Anforderung: Navigation
- Beschreibung: Dem Nutzer soll es möglich sein, durch die Applikation zu navigieren. Dabei sollen Links für die einzelnen Ansichten zur Verfügung stehen.
- Ziel: Übersichtlich verteilter Content
- Akteure: Systemadministratoren, Informationsmanager
- Detailbeschreibung: Die Navigation soll alle Ansichten der Webseite erreichbar machen. Vor allem soll dem Nutzer klar sein, welche Funktion die Links der Navigation haben.
- Mockup:

2. Progressive Web App
-
- Anforderung: Progressive Web App
- Beschreibung: Die Applikation soll eine Progressive Web App sein und demnach alle üblichen Anforderungen dafür erfüllen.
- Ziel: Gute User Experience
- Akteure: Systemadministratoren, Informationsmanager
- Detailbeschreibung:
Quelle: https://developers.google.com/web/progressive-web-apps/checklist
- Alle App Urls laden auch wenn man offline ist
- Metadata sind so gesetzt, dass man die App zum Home-Screen hinzufügen kann
- Jede Seite hat eine gültige URL
-

3. Single Page Applikation
-
- Anforderung: Single Page Applikation
-
- Beschreibung: Die Applikation soll als Single Page Applikation umgesetzt werden.
-
- Ziel: Bessere User Experience, schnellere Ansicht der einzelnen Seiten
-
- Akteure: Systemadministratoren, Informationsmanager
-
- Detailbeschreibung: Die Seite soll nur einmal geladen werden vom Browser. Daraufhin soll der komplette Content ohne neuladen der Seite erreichbar sein. Klickt man auf die Navigation, wird im Content Bereich der Seiteninhalt angezeigt, ohne das die komplette Seite neu lädt.
-
Implementierung
1. React App erstellen
Zuerst galt es die React App zu erstellen. Dafür haben wir ein nützliches Tool benutzt: https://github.com/facebook/create-react-app
create-react-app erlaubt es mit einigen wenigen Kommandozeilen eine React App zu erstellen und zu deployen.
Mit dem Tool konnten wir die App mit folgenden Befehl generieren:

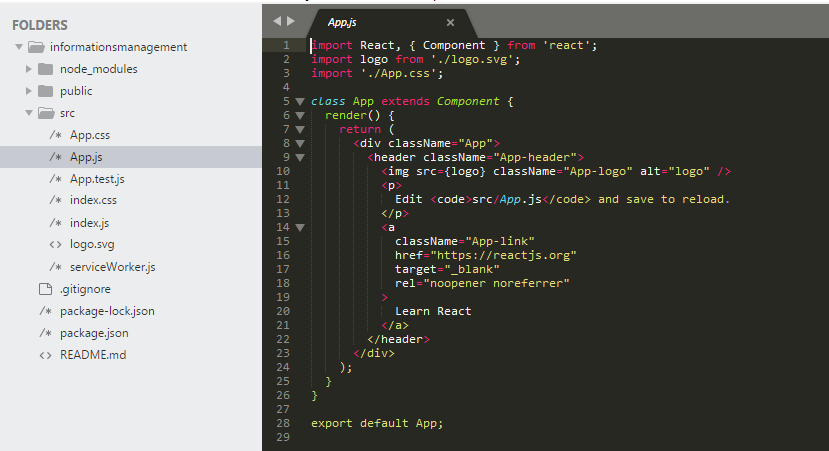
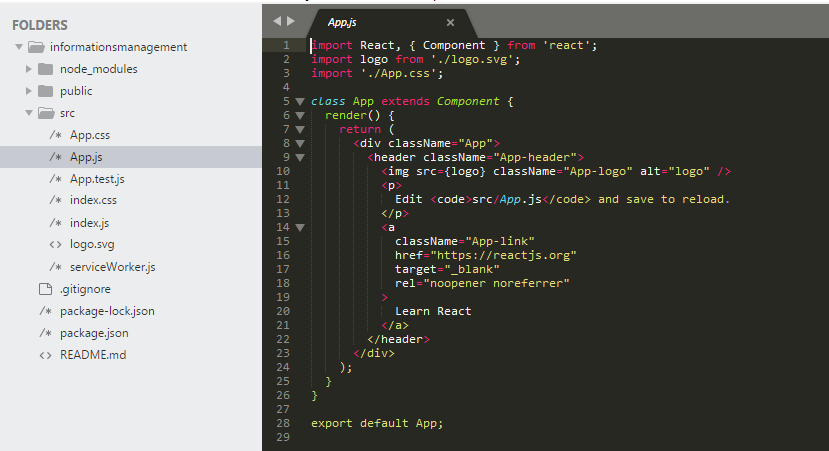
Daraus entsteht dann folgende Dateistruktur und App.js:

2. Navigation einbauen (react-router-dom)
Um die Navigation in React zu gewährleisten, haben wir uns für ein weiteres nützliches Tool entschieden: react-router-dom (https://github.com/ReactTraining/react-router/tree/master/packages/react-router-dom)
Der react-router-dom bietet eine Vielzahl an Möglichkeiten an die Navigation so umzusetzen, dass der Code sauber bleibt und die Applikation eine Single-Page-Applikation bleibt. (Beim Aufruf der Unterseiten wird nicht die komplette Seite neu geladen.) Nach Implementation der Navigation mit Hilfe des Tools ergibt sich folgende index.js:

3. Seiteninhalte/Komponenten erstellen
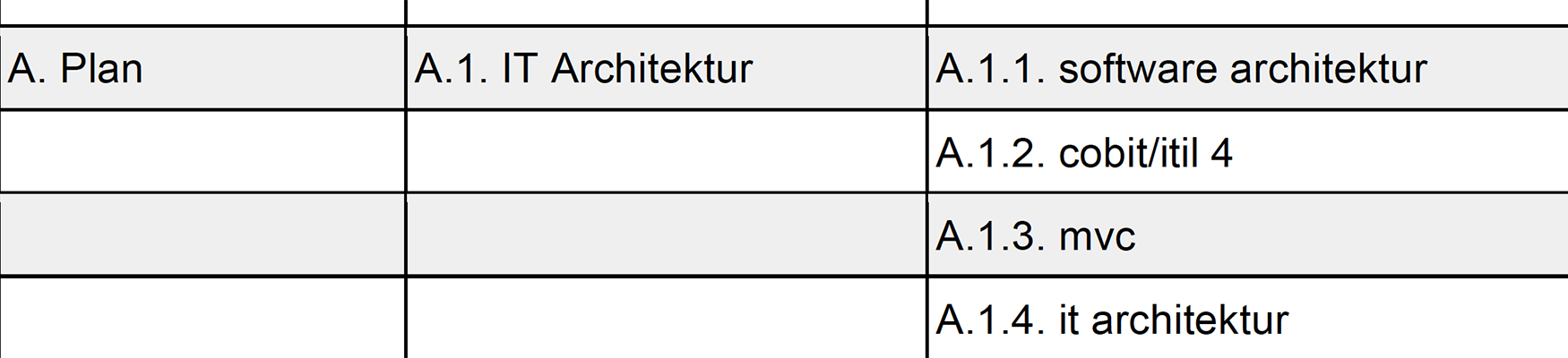
Wir wollen die Unterseiten Inhalt, Struktur, Zeitplan und Praxisphasen von https://im.f3.hs-hannover.de/studium/ in der PWA darstellen. Dafür haben wir jeweils eine JavaScript Datei erstellt. Daraufhin wurden sie in die index.js importiert und in die Navigation eingebunden (siehe Punkt 2 screenshot). Hier als Beispiel die inhalt.js:

Dies wurde analog für die anderen drei Seiten ebenfalls umgesetzt.
4. Aus der React App eine PWA generieren
Als wir die React Applikation soweit fertig hatten, galt es als nächstes daraus auch eine PWA zu generieren. Dafür nutzen wir das Chrome Tool Lighthous – Audits (https://developers.google.com/web/tools/lighthouse/)
Das Tool kann Webseiten darauf prüfen, ob diese PWA geeignet sind. Die Ergebnisse unseres ersten Tests waren wie folgt:

Als wir online recherchiert haben, sind wir auf folgende Anleitung gestoßen:
https://dzone.com/articles/a-step-by-step-tutorial-for-developing-a-progressi
Die Anleitung beschreibt Schritt für Schritt, wie man aus einer react Applikation eine PWA erstellt.
Damit die Seite auch funktionieren kann, wenn der Nutzer offline ist (welches eine Voraussetzung für PWA’s ist), mussten wir einen ServiceWorker registrieren. Dafür haben wir eine worker.js Datei erstellt:

Und die index.html angepasst, sodass die App prüft, ob der genutzte Browser einen ServiceWorker unterstützt:

Natürlich muss auch der ServiceWorker noch in der index.js registriert werden:

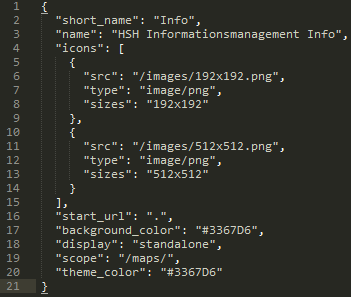
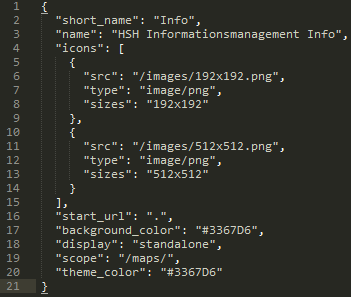
Als nächstes haben wir die Splash-Icons hinzugefügt und Anpassung an der manifest.json durchgeführt. Dadurch kann der Nutzer die Webseite als App herunterladen und offline nutzen. Die gesetzten Icons werden dann als Verknüpfungssymbol genutzt:

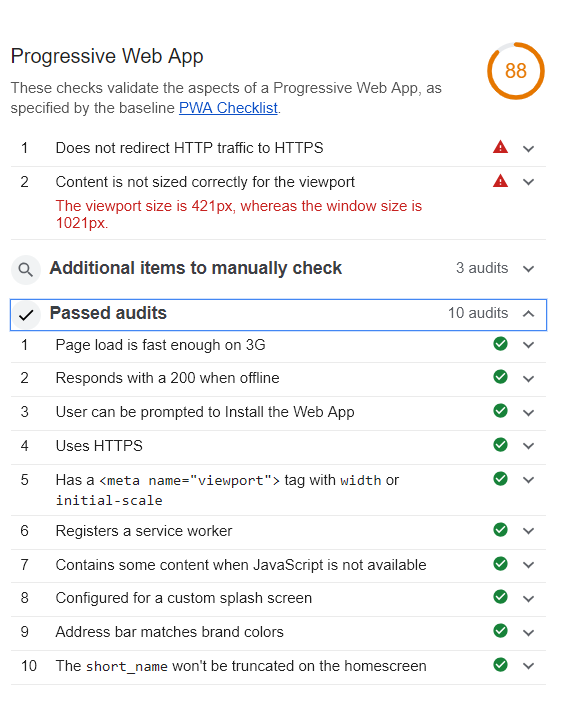
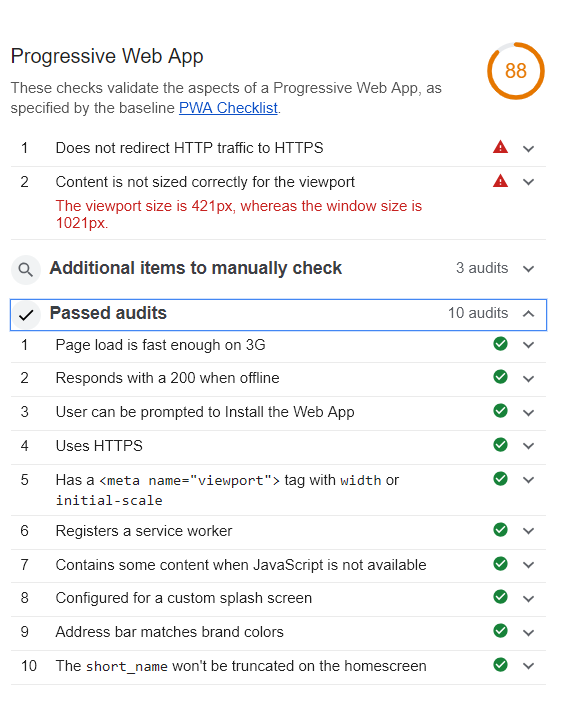
Nach den Anpassungen gab uns der Test von Lighthouse Audits folgendes Ergebnis:

5. Deployment
Da unsere PWA nun startklar war, mussten wir diese nur noch deployen. Dafür reichte ein einzelner Befehl in der Kommandokonsole:

Damit wurde der Ordner “build” generiert, welcher auf den Produktionsserver (unser webspace) hochgeladen werden konnte.
Link zur Applikation:
http://ogulcanaktas.wp.hs-hannover.de
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2018/19, Prof. Dr.-Ing. Steinberg, Viktor Eisenstadt) einige gute Progressive Web Apps (PWA) mithilfe des JavaScript-Frameworks ReactJS entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten PWAs stellen wir euch hier in den nächsten Wochen nach und nach vor.