Hier finden Sie einen Überblick zu ersten Ergebnissen im Forschungsprojekt nITo.
Beiträge nicht gefunden
Hier finden Sie einen Überblick zu ersten Ergebnissen im Forschungsprojekt nITo.
Seit diesem Sommersemester (März 20) ist das WebLab an einem neuen Forschungsprojekt mit dem Titel „nITo: Nutzerzentrierte IT-Kompetenzoptimierung„ beteiligt
nITo befasst sich mit IT-Kompetenz-Exploration in Hannover.
Aktuell ist eine Bachelorarbeit zu nITo bereits abgeschlossen und vier weitere laufen. Falls Sie auch noch ein Thema suchen, werden Sie vielleicht hier fündig.
Weitere Einzelheiten wie Forschungsziel und -schwerpunkte finden Sie hier.
In der Bachelorarbeit von Sarah Büchting (2019) mit dem Titel „Webbasierte Programmierplattformen für Kinder im Vergleich“ wird thematisiert, wie Coding zu Zwecken der sich im Umbruch befindenden MINT-Bildung eingesetzt werden kann und welche Kompetenzen durch das Erlernen von Programmierfähigkeiten gefördert werden.
Darüber hinaus wird ein Bezug zur Informatik als Herkunftswissenschaft des Coding hergestellt und die Relevanz einer frühzeitigen Aneignung von Programmierfähigkeiten in einer digitalen Gesellschaft beleuchtet.
Eine Analyse der webbasierten Programmierplattformen Open Roberta Lab, Scratch, Sprite Lab von Code.org und TurtleCoder, die zur Vermittlung von Programmierfähigkeiten bei Kindern genutzt werden können, gibt Aufschluss darüber, ob sich die benannten Programmierplattformen auch für den Einsatz in außerschulischen Bildungseinrichtungen, wie etwa öffentlichen Bibliotheken, eignen.
Die Bachelorarbeit von Sarah wurde vorbildlich über SerWisS veröffentlicht und ist als Volltext zu finden unter:
Autoren: Laili Ghods, Cemre Toppuz und Ogulcan Aktas
PWA: Informationsmanagment – Info
Unsere PWA soll einige allgemeine Informationen über unseren Studiengang vorstellen. Dabei haben wir uns die Texte von der offiziellen Webseite des Studiengangs genommen: https://im.f3.hs-hannover.de/studium/
Die Progressive Web App soll folgende Anforderungen (Use-Cases) erfüllen:
![]()
2. Progressive Web App

3. Single Page Applikation
Zuerst galt es die React App zu erstellen. Dafür haben wir ein nützliches Tool benutzt: https://github.com/facebook/create-react-app
create-react-app erlaubt es mit einigen wenigen Kommandozeilen eine React App zu erstellen und zu deployen.
Mit dem Tool konnten wir die App mit folgenden Befehl generieren:

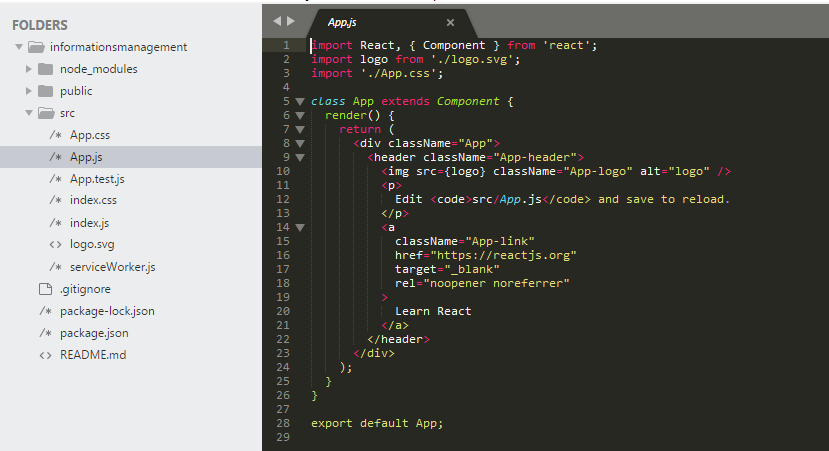
Daraus entsteht dann folgende Dateistruktur und App.js:

Um die Navigation in React zu gewährleisten, haben wir uns für ein weiteres nützliches Tool entschieden: react-router-dom (https://github.com/ReactTraining/react-router/tree/master/packages/react-router-dom)
Der react-router-dom bietet eine Vielzahl an Möglichkeiten an die Navigation so umzusetzen, dass der Code sauber bleibt und die Applikation eine Single-Page-Applikation bleibt. (Beim Aufruf der Unterseiten wird nicht die komplette Seite neu geladen.) Nach Implementation der Navigation mit Hilfe des Tools ergibt sich folgende index.js:

Wir wollen die Unterseiten Inhalt, Struktur, Zeitplan und Praxisphasen von https://im.f3.hs-hannover.de/studium/ in der PWA darstellen. Dafür haben wir jeweils eine JavaScript Datei erstellt. Daraufhin wurden sie in die index.js importiert und in die Navigation eingebunden (siehe Punkt 2 screenshot). Hier als Beispiel die inhalt.js:

Dies wurde analog für die anderen drei Seiten ebenfalls umgesetzt.
Als wir die React Applikation soweit fertig hatten, galt es als nächstes daraus auch eine PWA zu generieren. Dafür nutzen wir das Chrome Tool Lighthous – Audits (https://developers.google.com/web/tools/lighthouse/)
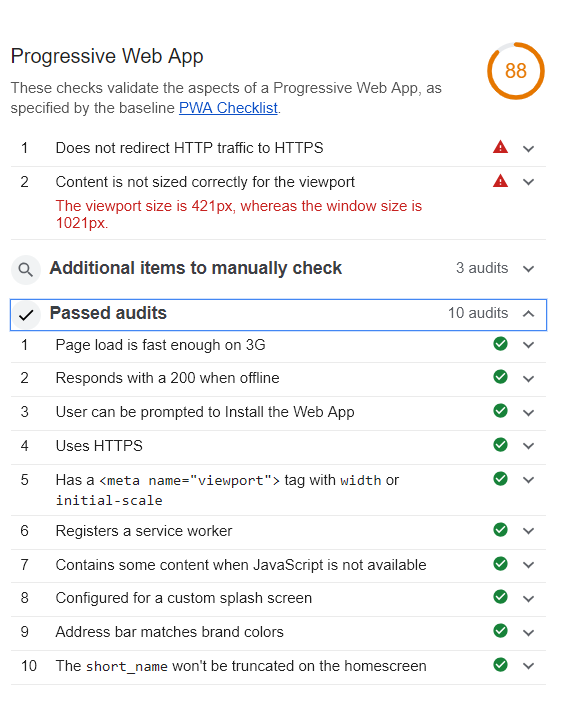
Das Tool kann Webseiten darauf prüfen, ob diese PWA geeignet sind. Die Ergebnisse unseres ersten Tests waren wie folgt:

Als wir online recherchiert haben, sind wir auf folgende Anleitung gestoßen:
https://dzone.com/articles/a-step-by-step-tutorial-for-developing-a-progressi
Die Anleitung beschreibt Schritt für Schritt, wie man aus einer react Applikation eine PWA erstellt.
Damit die Seite auch funktionieren kann, wenn der Nutzer offline ist (welches eine Voraussetzung für PWA’s ist), mussten wir einen ServiceWorker registrieren. Dafür haben wir eine worker.js Datei erstellt:

Und die index.html angepasst, sodass die App prüft, ob der genutzte Browser einen ServiceWorker unterstützt:

Natürlich muss auch der ServiceWorker noch in der index.js registriert werden:

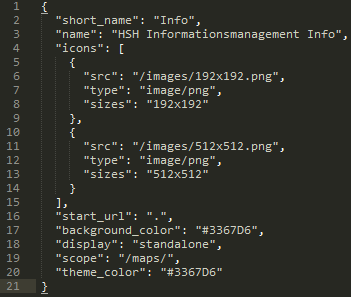
Als nächstes haben wir die Splash-Icons hinzugefügt und Anpassung an der manifest.json durchgeführt. Dadurch kann der Nutzer die Webseite als App herunterladen und offline nutzen. Die gesetzten Icons werden dann als Verknüpfungssymbol genutzt:

Nach den Anpassungen gab uns der Test von Lighthouse Audits folgendes Ergebnis:

Da unsere PWA nun startklar war, mussten wir diese nur noch deployen. Dafür reichte ein einzelner Befehl in der Kommandokonsole:

Damit wurde der Ordner “build” generiert, welcher auf den Produktionsserver (unser webspace) hochgeladen werden konnte.
http://ogulcanaktas.wp.hs-hannover.de
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2018/19, Prof. Dr.-Ing. Steinberg, Viktor Eisenstadt) einige gute Progressive Web Apps (PWA) mithilfe des JavaScript-Frameworks ReactJS entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten PWAs stellen wir euch hier in den nächsten Wochen nach und nach vor.
Am Freitag, 11. Oktober 2019 ist es soweit:
Unsere Veranstaltung “InfoInMotion2019: Information in Transformation” findet im DesignCenter auf der Expo Plaza 2 statt. Auch das WebLab ist dabei und stellt einige seiner besten, studentischen Arbeiten vor.
Mehr zu InfoInMotion2019 samt Online-Anmeldung und Programm finden Sie auf der Website des Studiengangs Informationsmanagement.
Wir freuen uns auf ihren Besuch!
🙂
Autoren: Hozan Hassan, Frederik Pusch, Valentin Griese, Marcel Hemmer und Lukas Fischer
Die Progressive Web App (PWA) „Interaktiver Stundenplan“ zum Studiengang Informationsmanagement bietet eineÜbers icht über aller Kurse des BIM unterteilt in die jeweiligen Semester. Die Kurse sollen einfach per Drag and Drop in einen Stundenplan gezogen werden.
Der Stundenplan und die Liste der Fächer sind mit HTML und CSS umgesetzt.
Dabei wird bei der Strukturierung der Semester und Kurse mit einer Liste ausgeführt. Mit dem <details>-Tag können Seiteninhalte, in dem Fall die Tabelle mit den Fächern, versteckt werden.
index.html
<details>
<summary>1. Semester</summary>
<ul class="auswahl">
<li id="0">Informationsstrukturen</li><br/>
<li id="64">Grundlagen der Erschließung</li><br/>
<li id="65">Relationale Datenbanken</li><br/>
<li id="66">Grundlegende WWW-Techniken</li><br/>
<li id="67">Grundlagen der Statistik</li><br/>
<li id="1">Nutzerforschung 1 - Grundlagen</li><br/>
<li id="2">Angewandte Kommunikation 1</li><br/>
<li id="3">Wissenschaftliche Arbeitstechniken</li><br/>
<li id="4">Grundlagen der Informatik</li><br/>
<li id="5">Grundlagen der Mathematik</li><br/>
<li id="6">Grundlagen der Informatik und Mathematik</li><br/>
</ul>
</details>
Der Stundenplan an sich wird ebenfalls mit einer simplen Tabelle realisiert. Die Felder, in denen später ein Fach reingezogen werden kann, bleiben einfach leer.
index.html
<table>
<col style="width:5%">
<col style="width:19%">
<col style="width:19%">
<col style="width:19%">
<col style="width:19%">
<tr>
<th class="zeit" style="text-align:center">Zeit</th>
<th style="text-align:center">Montag</th>
<th style="text-align:center">Dienstag</th>
<th style="text-align:center">Mittwoch</th>
<th style="text-align:center">Donnerstag</th>
<th style="text-align:center">Freitag</th>
</tr>
<tr>
<td class="zeit">08:00<br/>-09:30</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">09:30<br/>-11:00</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">11:00<br/>-12:30</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">12:30<br/>-14:00</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">14:00<br/>-15:30</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">15:30<br/>-17:00</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">17:00<br/>-18:30</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
</table>
Die PWA nutzt die JavaScript-Bibliothek JQuery UI, die die Drag and Drop Funktion sowie die Touch-Bedienung am Stundenplan umsetzt.
Erlaubt das Ziehen der Fächer in den Stundenplan.
Funktion.js:
$(function () {
$("#div_drag li").draggable(
{
appendTo: "body",
helper: "clone",
});
startDrop($("#div_drop table td"));
function startDrop($elements) {
$elements.droppable({
hoverClass: "ui-drop-hover",
over: function (event, ui) {
var $this = $(this);
},
drop: function (event, ui) {
var $this = $(this);
$("<span></span>").text(ui.draggable.text()).appendTo(this);
$(".auswahl").find(":contains('" + ui.draggable.text() + "')");
}
});
}
});
Damit die PWA responsiv wird, z.B. auch auf Handys läuft und die Drag and Drop-Funktion auch auf Touchscreens funktioniert, gibt es die Funktion jquery.ui.touch-punch.min. Diese Funktion stammt von touchpunch.
jquery.ui.touch-punch.min
!function(a){function f(a,b){
if(!(a.originalEvent.touches.length>1)){
a.preventDefault();
var c=a.originalEvent.changedTouches[0],d=document.createEvent("MouseEvents");
d.initMouseEvent(b,!0,!0,window,1,c.screenX,c.screenY,c.clientX,c.clientY,!1,!1,!1,!1,0,null),a.target.dispatchEvent(d)
}
}
if(a.support.touch="ontouchend"in document,a.support.touch){
var e,b=a.ui.mouse.prototype,c=b._mouseInit,d=b._mouseDestroy;b._touchStart=function(a){
var b=this;!e&&b._mouseCapture(a.originalEvent.changedTouches[0])&&(e=!0,b._touchMoved=!1,f(a,"mouseover"),f(a,"mousemove"),f(a,"mousedown"))},b._touchMove=function(a){e&&(this._touchMoved=!0,f(a,"mousemove"))},b._touchEnd=function(a){
e&&(f(a,"mouseup"),f(a,"mouseout"),this._touchMoved||f(a,"click"),e=!1)},b._mouseInit=function(){
var b=this;b.element.bind({touchstart:a.proxy(b,"_touchStart"),touchmove:a.proxy(b,"_touchMove"),touchend:a.proxy(b,"_touchEnd")
}),c.call(b)},b._mouseDestroy=function(){
var b=this;b.element.unbind({
touchstart:a.proxy(b,"_touchStart"),touchmove:a.proxy(b,"_touchMove"),touchend:a.proxy(b,"_touchEnd")
}),d.call(b)}}}(jQuery);
Die Funktionen der Buttons wurden mit JavaScript umgesetzt.
Blendet die Liste mit den Fächern aus.
<script>
$('#btn').click(function(){$('#div_drag').toggle();});
</script>
Blendet die Zeit-Spalte aus.
<script>
$('#btn_zeit').click(function() {$('.zeit').toggle();});
</script>
Lädt das Fenster einfach neu und setzt es einfach auf den Ausgangszustand zurück
Die Oberfläche ist simpel gehalten und kann in drei Teile geteilt werden. Auf der linken Seite die Kurse, welche nach Semester sortiert sind, auf der anderen Seite der Stundenplan. Über den Hauptelementen sind drei Buttons angeordnet.
Auf der linken Seite stehen die Semester, die per Klick eine Liste mit den Kursen aufklappen lässt. Die danach gezeigten Kurse können dann per Drag and Drop in den Stundenplan gezogen werden.
Im Plan sind die wesentlichen Merkmale eines Stundenplanes eingepflegt. Wochentage (Spalten), von Montag bis Freitag, und Zeiten (Reihen), in 90 Minuten Phasen, realisieren den Aufbau. Jede zweite Reihe ist dabei grau eingefärbt.
Über dem Stundenplan befinden sich drei Buttons: „Fächer“, „Zeit“ und „Zurücksetzten“.
Um die Ansicht übersichtlicher zu machen, kann man mit den Buttons Fächer und Zeit, Teile des Stundenplanes ausblenden. Der Zeit-Button entfernt oder fügt die Zeitleiste links am Plan hinzu. Per Klick auf „Fächer“ geschieht dasselbe mit den Listen der Kurse. Der dritte Button „zurücksetzten“ löscht alle Einträge im Stundenplan.
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2018/19, Prof. Dr.-Ing. Steinberg, Viktor Eisenstadt) einige gute Progressive Web Apps (PWA) mithilfe des JavaScript-Frameworks ReactJS entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten PWAs stellen wir euch hier in den nächsten Wochen nach und nach vor.
Autor: Arlind Ukaj
Die fertige Arbeit finden sie hier.
Als Grundkonzept dient ein One-Pager, die Seitenbesucher mit intuitiven Mitteln durch die Seite zu führen. Thematisch informiert die Seite über die wichtigsten Personen und Bauwerke des Bauhauses.
Das Template der Seite ist eine komplette Eigenkreation und inspiriert sich anderen Bauhaus Webseiten sowie Anlehnung an den Bauhausstiles mit den Farben Weiß und Grau. Dabei vereinfacht die Farbwahl die Kombination der einzelnen Elemente. Um den Fokus auf den Inhalt zu legen, wurden Schriftfarben und Arten ebenfalls schlicht gehalten und die Contentboxen lediglich mit Schattierungen und Außenlinien vom Rest der Seite abgehoben. Etwas auffälliger hingegen sind die Bilder und die Hover Effekten der Seite.
Im oberen linken Bereich der Seite wurde ein Hamburger Menü eingebunden. Neben einem Hover Effekt leitet das Menü zu den verschiedenen Textblöcken weiter. Bei Klick auf ein Thema springt die Seite automatisch zu dem jeweiligen Block.
Beim Aufruf der Seite baut sich die Überschrift aus einzelnen Buchstaben zusammen. Sie fliegen von verschiedenen Positionen auf ihren Platz. Die Animation soll die Aufmerksamkeit auf den Inhalt der Seite lenken.
Am unteren Ende der Seite verbirgt sich ebenfalls eine kleine Animation. Hier sind Verknüpfungen zu Social Media Accounts des Bauhaus Archivs Berlin gelistet. Beim Anwählen der jeweiligen Social Media Plattformen gibt verfärben sich die Symbole in die jeweilige Farbe der verknüpften Seite.
Um auch mobil gut auszusehen und den heutigen Standards des responsiven Designs gerecht zu werden, wurden alle Elemente der Seite an verschiedene Browser/Displaygrößen angepasst. Der Hintergrund der Navigation wechselt von transparent zu einem dunklerem Grau, um sich so über die restlichen Elemente zu legen und der Vermischung des Textes entgegenzuwirken. Die Überschriften ändern ihren Abstand zum oberen Bildschirmrand und werden so ungehindert angezeigt. Boxen und Bilder, die den Content der Seite darstellen, passen ihre Höhen und Breiten an.
Autoren: Amelie Andresen & Artjom Arustamov
Die fertige Arbeit finden sie hier.
Die Seite zum „Bauhaus-Ereignisse 1919 – 1933“ kann in drei Teilbereiche aufgeteilt werden:
Der Aufbau der Seite besteht aus nur einer HTML-Seite, die den gesamten Inhalt darstellt. Der „One Pager“ wird in diesem Fall vertikal aufgebaut und grenzt die drei Bereiche mit grafischen Elementen voneinander ab. Die Navigation erfolgt entweder durch Klicken auf den Menüpunkt im Header, hierbei wird direkt zum gewählten Bereich im Zeitstrahl gesprungen, oder durch eigenständiges Herunterscrollen. Anders als bei Webseiten mit Unterseiten wird die Struktur über sogenannten Sektionen und Sprungmarken erreicht, die über die Navigationsleiste bedient werden können.
Für eine besucherfreundliche Seite wurde ein “Scroll-to-top-button” eingeführt, der es ermöglicht, längere Bereiche der Seite zu überspringen. In der rechten unteren Seite des Browsers erscheint ein Button, sobald min. 300 Pixel nach unten gescrollt wurden. Ein Klick auf den Button und der Seitenbesucher wird per animiertem Scrolling zurück ans obere Seitenende geleitet.
Als kleines Extra verfügt die Seite über ein Favicon. Zu erkennen ist dieses Tab-Fenster des Browsers. Ein Favicon ist ein sehr kleines Logo, welches normalerweise eine Größe von 16×16 Pixel besitzt. Dazu dient das Favicon meist dazu, die zugehörige Website auf wiedererkennbare Weise zu kennzeichnen.
Footer und Slider der Seite sind responsiv gestalltet.
Um die Menge der Daten und Texte darzustellen, die von Design-Studenten bereitgestellt wurden, schien eine vertikale Timeline am sinnvollsten, um das Konzept des „One-Pager´s“ nicht zu verletzen. Des Weiteren mussten die vorhandenen Bilder ebenfalls sinnvoll eingebaut werden. Letztendlich geschah dies in Form eines Sliders im oberen Bereich der Seite und mit einer Animation der Direktorenbilder im Footer.
Die Realisierung des One-Pagers über sogenannte Sections, einer Art Anker innerhalb einer HTML-Seite.
<body>
<section id="start"> </section>
<nav role='navigation'>
<ul>
<li><a href="#start" class="active">Start</a></li>
<li><a href="#weimar">Bauhaus Weimarer Zeit</a></li>
<li><a href="#dessau">Bauhaus Dessauer Zeit</a></li>
<li><a href="#berlin">Bauhaus Berlin</a></li>
<li><a href="#direktoren">Direktoren</a></li>
</ul>
</nav>
<div class="css-slider">
<h1 class="title">Bauhaus-Ereignisse 1919 - 1933</h1>
</div>
</br>
<h2>
<img src="css/bauhaus.gif">
<section id="weimar">Bauhaus Weimarer Zeit (1919 - 1925) </section>
</h2>
<section class="timeline">
<ul>
<li>
<div>
<time>1919</time> Gründung des Staatlichen Bauhauses durch Walter Gropius am 1. April 1919 in Weimar.
</br>Johannes Itten wird zum Meister berufen und Leiter des Vorkurses den er selbst als Einführungssemester entwickelt hat.
</div>
</li>
.css-slider h1 {
font-size: 5.5vw;
color: #fff;
text-align: center;
}
.css-slider {
overflow: hidden;
padding: 10% 0 15%;
position: relative;
margin: 48px auto 0;
max-width: 100%;
}
.css-slider:before,
.css-slider:after {
content: "";
z-index: -1;
position: absolute;
top: 0;
bottom: 0;
left: 0;
}
.css-slider:before {
width: 500%;
background: url("dessau.jpg") no-repeat,
url("weimar.jpg") no-repeat,
url("sw.jpg") no-repeat,
url("100.jpg") repeat-x;
background-position: 75% top, 50% top, 25% top, 0% top;
background-size: 20% auto;
animation: slide 20s ease-in-out infinite;
}
.css-slider:after {
right: 0;
background:rgba(0, 0, 0, .25);
}
$.fn.pageScroller = function( options ){
var settings = $.extend({
nav: $(this),
links: $(this).find('a'),
navActiveClass: 'active',
scrollContainer: $('html, body'),
scrollSpeed: 1500,
section: $('section'),
navHeight: $(this).outerHeight()
}, options);
| Element | Bemerkung |
|---|---|
| Scroll-to-top-Button | JS-Datei verändert und Design selber angepasst. Die Kommentare auf der Webseite benutzt. |
| Timeline | Die Timeline dient lediglich Impuls. Wir haben zusätzlich zu diesem Template einen Header und Footer konfiguriert. Innerhalb der Timeline wurden die Epochen als animierte Elemente innerhalbs eines One-Pagers runter gebrochen. |
| Bilder | genutzte Bilder |
| Ajax | genutztes Frameworks |
Autoren: Fabian Krampe und Michel Kühne
Das Konzept hinter dem Projekt sah vor, eine Animation zu schaffen, welche dem Nutzer alle möglichen Wetter Szenarien zeigt. Die Animation wird hierbei im Hintergrund eines einfachen Preloaders geladen. Der programmierte Button ermöglicht es außerdem, die Animation zu „verstecken“ oder diese wieder anzeigen zu lassen. Unten seht Ihr das fertige Projekt.
Fangen wir mit dem „Head“ des HTML-Dokuments an. Hierbei sind die standardisierten HTML Tags zu beachten, wie z.B. den DOCTYPE anzugeben. Außerdem ist es wichtig, im „Head“ auf die externe JavaScript Datei zu verlinken. Auf diese Verlinkung und die damit verbundenen Möglichkeiten gehe ich unten genauer ein.
Im Folgenden der „Head“ des HTML-Dokuments.
<!DOCTYPE html> <html> <head> <a href="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js </a> <meta charset="UTF-8" /> <link rel="stylesheet" href="css.css"> <a href="http://js.js">http://js.js</a> </head>
Nachdem wir nun den „Head“ erfolgreich programmiert haben, folgt auch schon der erste JavaScript Funktionsaufruf. Hierbei wird beim Laden des „Body“ die Funktion „myFunction“ aufgerufen. Auf die Funktion an sich wird später genauer eingegangen. Das Ganze sieht wie folgt aus:
<body onload="myFunction()" style="margin:0;">
Der nächste HTML Block zeigt zunächst einen DIV Aufruf. Dabei wird der DIV durch die oben beschriebene Funktion aufgerufen und erzeugt somit den Preloader. Anschließend werden die Button erzeugt, welche dafür zuständig sind, ob die Animation dargestellt wird oder bei entsprechendem Klick wieder verschwindet. Um dies zu realisieren benötigen wir einen DIV, welcher beim Klicken auf den entsprechenden Button entweder einen leeren DIV über die Animation legt oder diesen wieder verschwinden lässt. Das wird realisiert durch den DIV mit der ID „hidden“. In der letzten Zeile wird schlussendlich die eigentliche Animation aufgerufen.
<div id="loader"></div> <button id = "hide">Anzeigen</button> <button id = "show">Löschen</button> <div id="hidden"> <div style="display:none;" id="myDiv" class="animate-bottom">
Die Animation braucht definierte DIVs um die gewünschten Wetter Szenarien darzustellen. Diese DIVs werden im folgenden Abschnitt realisiert und definiert. Dabei ist es sinnvoll, dass nicht jeder Animationsschritt einzeln definiert wird. So kann z.B. bei der Darstellung der Wolke auf eine einmalige Definition dieser zurückgegriffen werden. Dadurch minimiert man den Quellcode und optimiert somit die Ladegeschwindigkeit. Nun der HTML-Code:
<div class="wrapper">
<div class="sun"></div>
<div class="cloud">
<div class="cloud1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="cloud1 c_shadow">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="cloud_s">
<div class="cloud1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="cloud1 c_shadow">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="cloud_vs">
<div class="cloud1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="cloud1 c_shadow">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="haze"></div>
<div class="haze_stripe"></div>
<div class="haze_stripe"></div>
<div class="haze_stripe"></div>
<div class="thunder"></div>
<div class="rain">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="sleet">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Im letzten Abschnitt des HTML-Codes erzeugen wir einen ebenso wichtigen DIV, damit die Nutzer erklärt bekommen, um welche Wetterlage es sich bei der Animation handelt. Dazu erzeugen wir einen DIV mit dem Namen „text“. Wie der Name bereits sagt, handelt es sich hierbei um den DIV, der nun die Unterschriften zur passenden Animation zeigt. Anschließend schließen wir sämtliche DIVs und beenden das HTML-Dokument mit dem entsprechenden Tag. Das könnte wie folgt aussehen:
<div class="text">
<ul>
<li>Überwiegend sonnig</li>
<li>Teilweise sonnig</li>
<li>Teilweise bewölkt</li>
<li>Überwiegend bewölkt</li>
<li>Bewölkt</li>
<li>Nebelig</li>
<li>Stürmisch</li>
<li>Regnerisch</li>
<li>Schnee</li>
</ul>
</div>
</div>
</div></div>
</body>
</html>
Kommen wir nun zum oben eingebundenen CSS-Code. Dieser ist leider zu lang um ihn hier einzeln zu erläutern. Deshalb werde ich nur grob umschreiben, was die wichtigsten CSS-Funktionen sind. Der gesamte Code kann oben in der CodePen-Fassung eingesehen und nachvollzogen werden.
Der DIV mit dem Namen „loader“ definiert den PreLoader. Wichtig ist hierbei der sogenannte „Z-Index“. Dieser gibt an, in welcher Reihenfolge die DIVs auf den Ebenen verteilt sind. Mit „Z-Index 1“ ist der Preloader auf der ersten Ebene untergebracht und steht somit vor allen anderen Ebenen. Dies ist wichtig, damit der Preloader die eigentlich Seite während des Ladens überlagert.
Anschließend werden die einzelnen Animationen näher definiert. Hierbei ist ebenfalls der „Z-Index“ sehr wichtig um die einzelnen Animationen überlagern zu können. Andere Befehle definieren die Farbe, Position und so weiter.
Ebenfalls sehr wichtig, sind die „animation“ Befehle. Damit werden die einzelnen DIVs angesprochen und so animiert, dass es zu einem fließenden Übergang zwischen den einzelnen Wetteranimationen kommt.
Zum Schluss werden die einzelnen Keyframes definiert. Hierbei wird besonderer Wert auf die „Durchsichtigkeit“ der einzelnen DIVs gelegt. So wird schlussendlich ein fließender Übergang mit einem „Slide-Effekt“ ermöglicht.
Wie oben bereits erwähnt, können all diese Funktionen innerhalb der CodePen Einbettung nachvollzogen und geändert werden.
Kommen wir nun zum letzten Teil, dem Javascript-Code. Um die ganze Animation zu starten und die Button mit Funktionen zu versehen, starten wir mit dem ersten Teil der Animation. Und zwar dem Preloader. Hierzu wird eine Funktion beim Laden des „Body“ aufgerufen. Diese lädt eine neue Funktion namens „showPage“. Das erste was in der neuen Funktion aufgerufen wird, ist der DIV „loader“. Dieser wird laut der ersten Funktion drei Sekunden lang gezeigt. Nach diesen drei Sekunden wird laut „showPage“ ein anderer DIV aufgerufen und zwar der DIV mit dem Namen „myDiv“. Die beiden Funktionen sehen wie folgt aus:
function myFunction() {
myVar = setTimeout(showPage, 3000);
}
function showPage() {
document.getElementById("loader").style.display = "none";
document.getElementById("myDiv").style.display = "block";
}
Zum Abschluss müssen noch die Buttons eine Funktion bekommen. Dazu sprechen wir die oben erzeugten Buttons mit „document“ an. Anschließend bestimmen wir Anhand der id die genaue Funktion der einzelnen Button. Wird z.B. der Button mit der id „show“ betätigt, wird der DIV „hidden“ aktiviert und überlagert laut CSS Definition die gesamte Seite. Es wird das Bild der „gelöschten“ Animation erzeugt. Das ganze kann per Klick auf den Button „hide“ wieder rückgängig gemacht werden, denn dieser lässt den DIV hidden wieder „verschwinden“. Das ganze kann wie folgt aussehen:
$(document).ready(function(){
$("#hide").click(function(){
$("#hidden").hide();
});
$("#show").click(function(){
$("#hidden").show();
});
});
Ich hoffe wir konnten euch mit diesem Tutorial die Funktionsweise unseres Projektes nahelegen. Für Anregungen, Kritik oder Lob stehen wir euch immer zur Verfügung.
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.
Tutorial: Einen Preloader erstellen
Autoren: Straube und Wisnia
Preloader sind Animationen, die während dem Ladevorgang einer Website angezeigt werden. Sie informieren den Nutzer über Ladeprozesse und befriedigen sein Bedürfnis zu wissen, was während der Interaktion mit einer Website im Hintergrund abläuft. Gleichzeitig überbrücken die Wartezeit. So sind sie zum einen unterhaltsam, zum andern verbessern sie die User Experience einer Seite.
In diesem Beispiel dient der Preloader durch sein außergewöhnliches Design, passend zu einer Website aus dem Themenbereich Foodblogging, zusätzlich dem Branding. Die Animation bleibt dem Nutzer im Gedächtnis und steht in einem klaren thematischen Bezug zur Seite aus dem Genre.
Dabei handelt es sich um eine zustandsbehaftete Animation, die, zumindest in der praktischen Anwendung, mit HTML Statuscodes korrespondiert. Zur Erstellung wurde mit der Web Animation API und CSS3 eine native Animationstechnik genutzt.
Dieser Preloader besteht aus zwei Bestandteilen: Einem sehr grafiklastigen endless Spinner, der zur Unterhaltung der Betrachters dient und einem Ladebalken, der je nach Implementierung scheinbar oder tatsächlich einen Ladefortschritt anzeigt.
Nun zum praktischen Teil. Im Folgenden ist in 3 einfachen Schritten erklärt, wie ein individueller Leader selbst ‚gebaut‘ werden kann.
Entwicklungsumgebungen wie codepen.io eignen sich besonders gut zum Erstellen von Animationen, da sie den Code sehr übersichtlich visualisieren und das Ergebnis des Codes und Änderungen daran augenblicklich aktuell anzeigen. Dennoch eignen sich auch klassische Texteditoren wie Notepad++.
Im ersten Schritt wird ein einfaches HTML-Grundgerüst erstellt. Dennoch sollte im Voraus bereits ein Polyfill für die Web Animation API (WAAPI) eingebunden werdende diese nicht von allen Browsern unterstützt wird. Anschließend wird eine Div-Klasse für die gesamte Animation erstellt, sowie drei weitere für den oberen Teil der Animation sowie eine Klasse und Unterklasse für den Ladebalken, um diese Elemente später mit CSS3 und Java Script weiter bearbeiten zu können. Der gesamte HTML-Code sieht wie folgt aus:

Das Entwickeln des CSS Codes ist der komplexeste Teil der Animation. Als erstes wird die Größe des Div-Containers für die gesamte Animation festgelegt. Anschließend werden die drei Elemente, die sich über dem Ladebalken befinden sollen und später animiert werden, gestylt. Durch eine Anweisung kann Größe, Höhe und Position für alle drei Elemente festgelegt werden und deren Farbe ggf. in individuellen Anweisungen für jedes Element. An dieser Stelle ist es wichtig, die Eigenschaft ‚display‘ auf den Wert ‚inline-block‘ zu setzten, sodass die Elemente nebeneinander angezeigt werden.
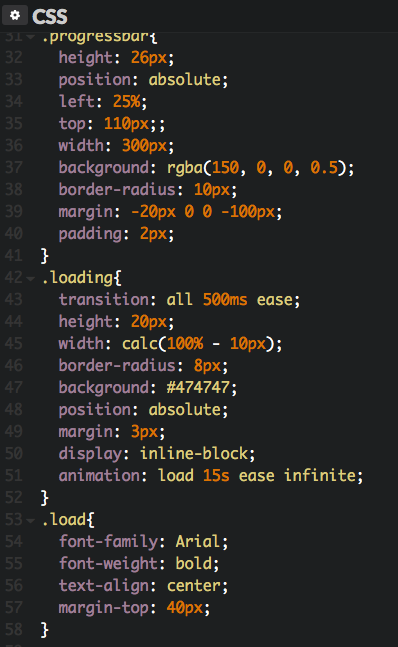
Um den Ladebalken zu erstellen, werden zunächst Größe, Form und Farbe sowie Position für diesen festgelegt. Dabei ist eine absolute Positionierung innerhalb des übergeordneten Containers zu empfehlen, um Verschiebungen der Grafik bei unterschiedlichen Bildschirmgrößen zu vermeiden. Darauffolgend werden die Animationsmöglichkeiten von CSS3 genutzt , da diese leicht einzusetzen und für einen Leader mit unbestimmten Ladefortschritt gut geeignet sind.
Zum Animieren des Ladebalkens wird zunächst ein weiterer Balken mit anderer Farbe und geringerer Größe innerhalb des ersten Balkens erstellt. Diesem wird mithilfe der CSS Eigenschaften ‚transition:‘ und ‚animation‘ Funktionalität verliehen. Durch die Attribute dieser Eigenschaften können ua. Dauer, Art und Iteration der Animation bestimmt werden. Anschließend werden für die load Eigenschaft des Ladebalkens Keyframes definiert. So startet in diesem Beispiel der Ladevorgang bei 2% und hat bei 10% ebenfalls 10% der Länge des Balkens erreicht.



Im letzten Schritt wird der obere Teil des Loaders mithilfe von Java Script uns WAAPI animiert. Für einfache Ladegrafiken ist die Verwendung von CSS3 ausreichend. Animationenmit Java Script erlauben jedoch mehr Kontrolle und bieten mehr Möglichkeiten. Das erste zuganimierende Element wird zunächst mit dem Quer Selektor ausgewählt und im Folgenden mit der .animate() Methode animiert. Mit der Eigenschaft ‚transform‘ werden Keyframes festgelegt. Das bedeutet in diesem Fall das Verschieben des Elementes auf der Y-Achse. Des Weiteren werden Dauer und Wiederholungsfreqenz festgelegt. In diesem Beispiel ist die Animation ‚infinite‘, in der Implementierung in einer Website würde die Animation in Abhängigkeit mit dem Ladestatus der Website bzw. einem Systemstatus gesetzt werden. Der Vorgang wird für alle zu animierenden Elemente wiederholt.

Abschließend können nach Belieben an Stelle der mit CSS gestylten Elemente Grafiken eingefügt werden. Hier eignen sich besonders Icons im Flat Design, um eine optische Überladung der Animation zu vermeiden.
Loading Bar Food Blogger
https://cdnjs.cloudflare.com/ajax/libs/web-animations/2.1.4/web-animations.min.js
http://js/index.js
https://cdnjs.cloudflare.com/ajax/libs/web-animations/2.1.4/web-animations.min.js http://js/index.js
var a = document.querySelector('.a');
var animation = a.animate([
{ transform: 'translateY(-1em)' },
{ transform: 'translateY(0em)' }],
{ duration: 700,
iterations: Infinity,
direction: 'alternate',
});
var b = document.querySelector('.b');
var animation = b.animate([
{ transform: 'translateY(-1em)'},
{ transform: 'translateY(0em)'}],
{ duration: 700,
iterations: Infinity,
direction: 'alternate',
delay: 250
});
var c = document.querySelector('.c');
var animation = c.animate([
{ transform: 'translateY(-1.2em)'},
{ transform: 'translateY(-0.2em)'}],
{ duration: 700,
iterations: Infinity,
direction: 'alternate',
delay: 500
});
.container_animation {
position:absolute;
left:45%;
top: 30%;
height: 400px;
width:400px;
}
.a, .b, .c {
postition:absolute;
display: inline-block;
width: 1em;
height: 1em;
font-size: 4em;
border-radius: 50%;
margin-right:0%;
padding: 10px;
top:20px;
left:25%;
}
/* Loading CSS */
.body {
color: #333;
}
.progressbar{
height: 26px;
position: absolute;
left: 25%;
top: 110px;;
width: 300px;
background: rgba(150, 0, 0, 0.5);
border-radius: 10px;
margin: -20px 0 0 -100px;
padding: 2px;
}
.loading{
transition: all 500ms ease;
height: 20px;
width: calc(100% - 10px);
border-radius: 8px;
background: #474747;
position: absolute;
margin: 3px;
display: inline-block;
animation: load 15s ease infinite;
}
.load{
font-family: Arial;
font-weight: bold;
text-align: center;
margin-top: 40px;
}
@keyframes load{
0%{
width: 2%;
}
10%{
width: 10%;
}
}
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.