Autor: Jannis Fortmann
Link zum Spiel
Zip Datei zum Download
Inhalt
Von Anfang an war es mein Plan, ein simples und optisch ansprechendes kleines Spiel zu designen, bei dem Animationen sinnvoll zum Einsatz kommen.
Nach ein paar verworfenen Ideen entschied ich mich für diese Variante, bei der die räumliche Wahrnehmung und das Gedächtnis des Spielers auf die Probe gestellt wird. Das Konzept des Spiels ist angelehnt an einen Intelligenztest für Schimpansen, bei dem deren Arbeitsgedächtnis getestet wird. Bei diesem werden aufeinanderfolgende Zahlen auf einem Bildschirm abgebildet, diese zahlen müssen dann in der richtigen Reihenfolge gedrückt werden. Nachdem die erste Zahl gedrückt wurde, werden alle anderen hinter identisch aussehenden Feldern versteckt.
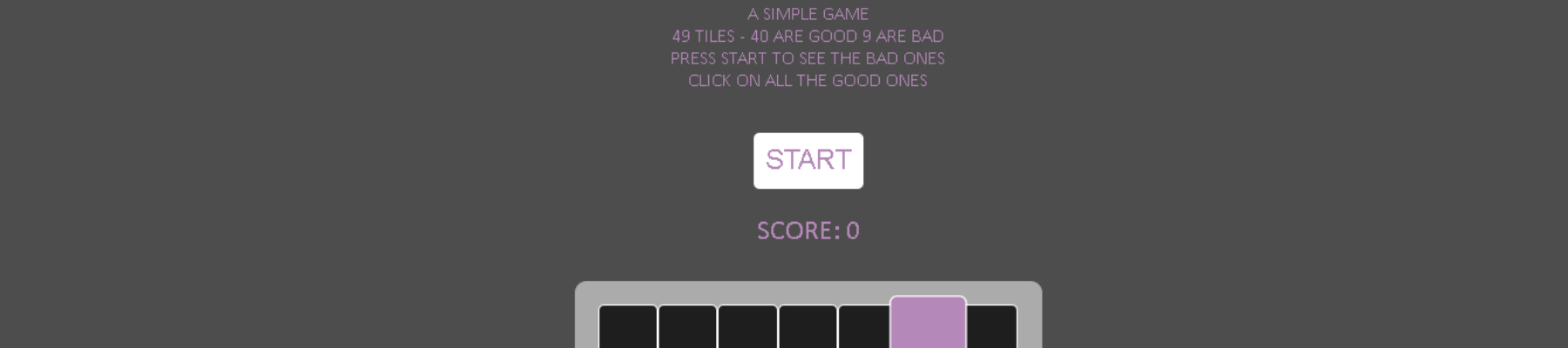
Mein Spiel „forty in 49“ funktioniert nach einem ähnlichen Prinzip. Anstatt einer bestimmten Reihenfolge geht es hierbei aber um die Position der Felder. In einem Raster sind 7×7 Felder angeordnet,. Zu Beginn des Spiels verschwinden 40 der 49 Felder für wenige Sekunden. Der Spieler muss sich die Position der übrigen 9 Felder (Bomben) merken und diese vermeiden. Das Ziel ist es, möglichst viele der 40 Felder anzuklicken. Klickt man auf eine Bombe, ist das Spiel vorbei.
Animationen
Die Animationen erfüllen sowohl funktionale als visuelle Zwecke.
Um die Orientierung zu vereinfachen, werden Felder größer und ändern ihre Farbe, wenn der Mauszeiger darüber hovert. Wird ein Feld angeklickt, wird es entweder grün und verschwindet in einer rotierenden Animation, oder es wird rot und dreht sich langsam um 180° um die y-Achse und um 45° um die z-Achse. Dadurch wird dem Spieler visuell verdeutlicht, ob er richtig lag. Um das Ganze auditiv zu unterstützen, gibt es für den Klick auf die zwei Arten von Feldern jeweils einen Soundeffekt.
Ist das Spiel vorbei (alle richtigen Felder oder eine Bombe wurden geklickt), erscheint eine Karte mit der Punktzahl. Sie bewegt sich von unten nach oben und landet mittig über dem Spielfeld. Außerdem gibt es natürlich die fade-out/fade-in Animation am Anfang, ohne die das Spiel überhaupt nicht möglich wäre.
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Entwicklung von Multimediasystemen (Sommersemester 2021, Amy Linh Hoang, Prof. Dr.-Ing. Steinberg) entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir Euch hier in den nächsten Wochen nach und nach vor.