Autor*in: Julia Solohub
Quellcode (Zip-Archiv zum Download)
Dieser Beitrag ist ein Tutorial zu der Animation „Ein Tag mit Bobby“ bei dem auf die Details zum Code, Inhalt, Besonderheiten, das Konzept und Schwierigkeiten eingegangen wird. Die Bilder dienen zur Veranschaulichung und Nachvollziehbarkeit und sind anklickbar, sodass man diese in Vollbildmodus und besserer Auflösung betrachten kann.
Inhaltsverzeichnis
Das Konzept
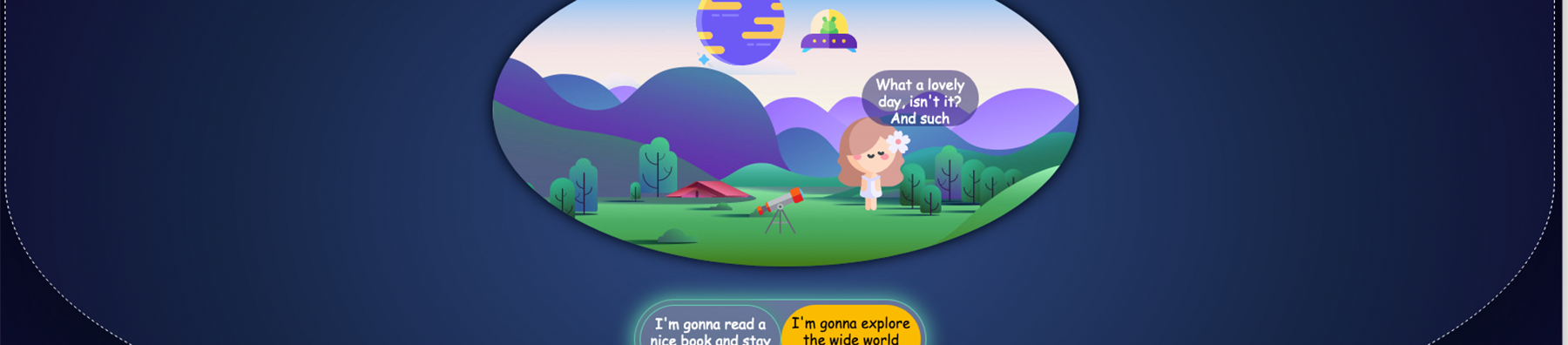
Die Animation ist ein Storytelling, bei dem der User mit Hilfe von Buttonklicks durch die einzelnen Szenen geleitet wird. Dieser begleitet den Hauptcharakter Bobby durch den Tag und führt verschiedene Anweisungen durch, die Bobby in der Sprechblase gibt. Diese können durch einen Buttonklick realisiert werden. Sobald der User auf einen Button klickt, wird entweder die Szene gewechselt oder ein visueller Effekt erzeugt.
Das Ziel ist es mit dem User eine Interaktion zu starten, wobei dieser den Ablauf der Animation lenkt. Der User wird zu Beginn auch direkt von Bobby mit dem Namen angesprochen und aufgefordert mit ihm den Tag zu verbringen.
Die Idee eine Animation mit Hund(en) zu erstellen, kommt von der persönlichen Liebe zu Tieren und insbesondere zu Hunden. Die kindliche und amüsante Darstellung soll den User animieren und erfreuen. Die Hintergrundmusik sorgt für eine zusätzliche entspannte Atmosphäre, die die Stimmung der Animation unterstützt. Der User kann sich somit entspannen, zurücklehnen und die Animation genießen.
Aufbau
Die Animation ist in vier Szenen aufgeteilt:
- Start-Szene (div class=“ story_start_scene“)
- Bobby im Wohnzimmer (div-class= „dog_in_livingroom_scene“)
- Bobby im Park (div class=”background_image_park_day”)
- Schluss-Szene bei der Bobby im Park nachts ist (div class=”dog_in_park_night”)
Start Szene
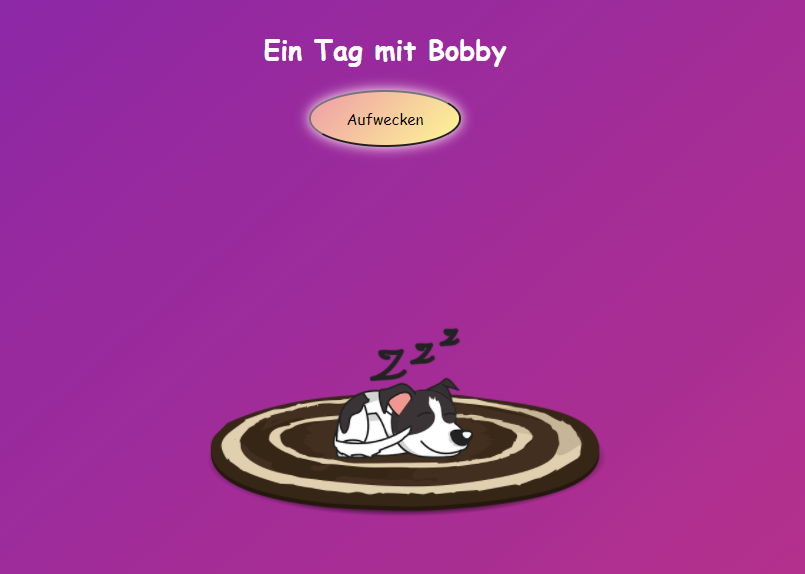
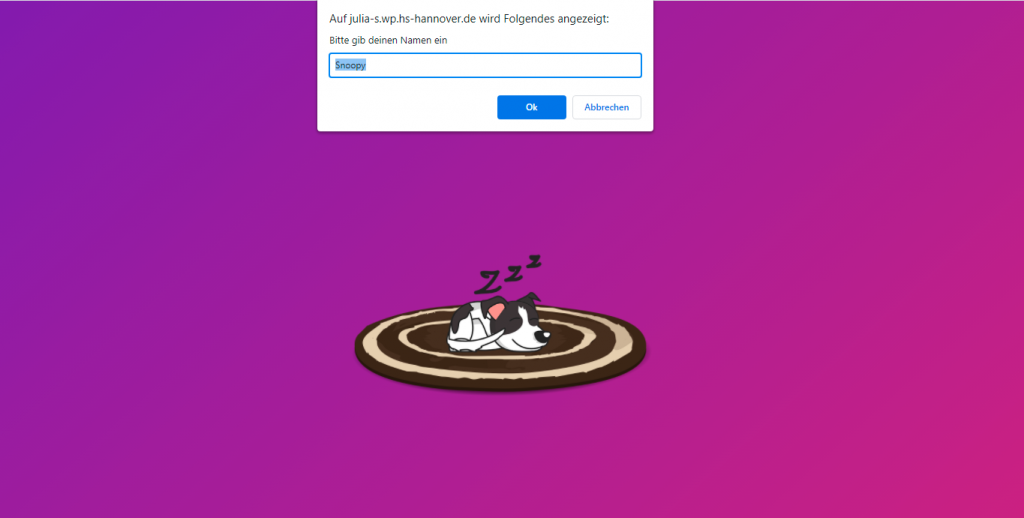
Bei der Start Szene sieht man den schlafenden Bobby auf einem Teppich ohne jeglichen Hintergrund, das sich zu den restlichen Szenen unterscheidet. Der Grund dafür ist, dass man zum einen den beweglichen und farbwechselnden Hintergrund auf sich wirken lassen kann und zum anderen sollte es schlicht gehalten werden, damit der Wechsel zu den Hauptszenen spannender gestaltet wird. Zudem soll der Fokus zu Beginn auf dem Hauptcharakter liegen. Mit dem Buttonklick auf „Aufwecken“ startet die ganze Animation.

Zweite Szene
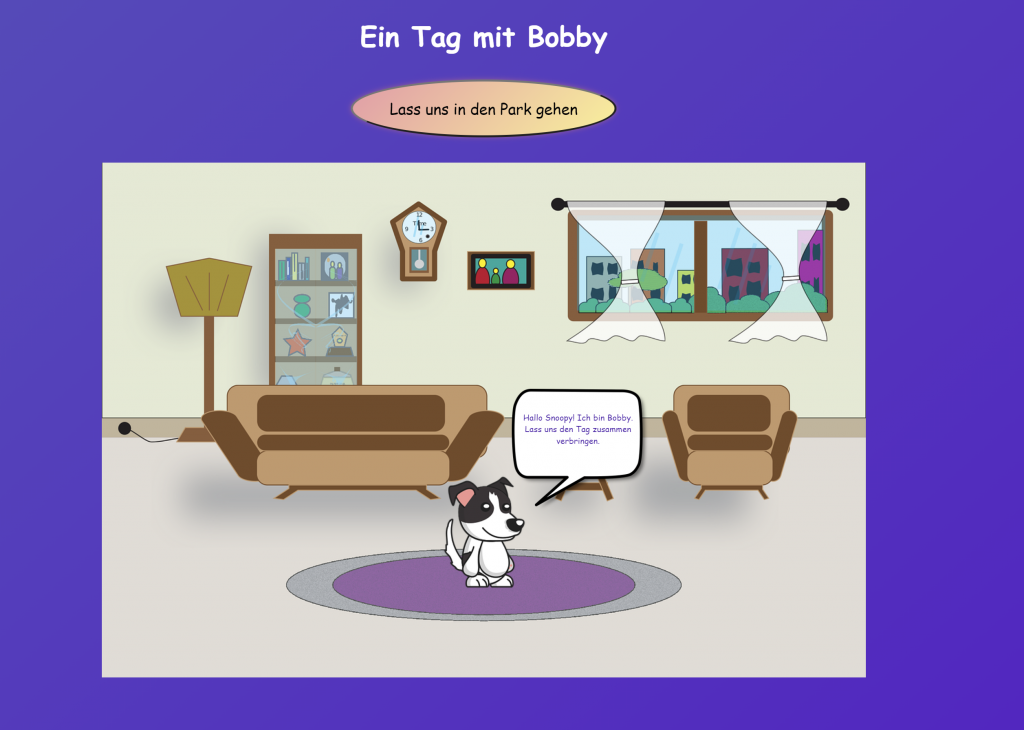
In der zweiten Szene befindet sich Bobby im Wohnzimmer, wo er zuvor auf dem Teppich geschlafen hat. Der User hat ihn aufgeweckt und nun fragt Bobby ihn nach seinem Namen. Die Abfrage passiert zwischen der ersten und der zweiten Szene, die mit Hilfe von JavaScript erzeugt wurde. Je nachdem welchen Namen der User eingibt, erscheint dieser in dem Begrüßungstext in der Sprechblase. Hier wird der User aufgefordert die Anweisungen von Bobby durchzuführen. In dieser Szene soll der User mit Bobby in den Park gehen.

Dritte Szene
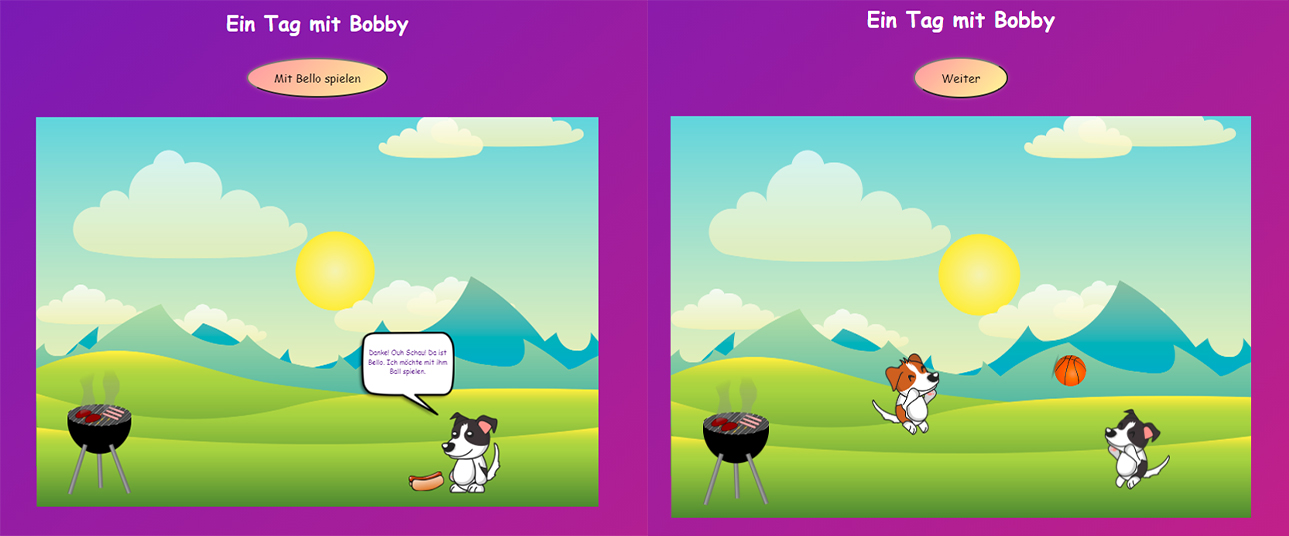
Die dritte Szene spielt sich im Park tagsüber ab in den mehrere Aktionen passieren. Zu Beginn sieht man den Park, in dem sich ein Grill und Bobby befinden. Bobby weist darauf hin, dass es vom Grill sehr gut riecht und er gerne einen Hot Dog haben möchte. Dieser Bitte kann der User nachgehen, indem er auf den langsam erscheinenden Button „Hot Dog geben“ klicken kann. Sobald dies gemacht wurde, erscheint ein animierter Hot Dog, der vom Grill aus zu Bobby in einer 360 Grad Drehung geworfen wird. Daraufhin bedankt sich Bobby und gibt den nächsten Hinweis, dass er seinen Freund Bello sieht und mit ihm Ball spielen möchte.

Auch hier kann der User der Anweisung nachgehen, indem er auf den nächsterscheinenden Button „Mit Bello spielen“ klickt. Hier erfolgt die nächste Animation, bei der sich Bello und Bobby den Ball zu werfen. Dabei springen beide versetzt hoch und werfen den Ball mit ihrem Kopf einander zu. Nun erscheint der fünfte Button „Weiter“, der den User darauf hinweist, dass danach die nächste Szene erscheint.
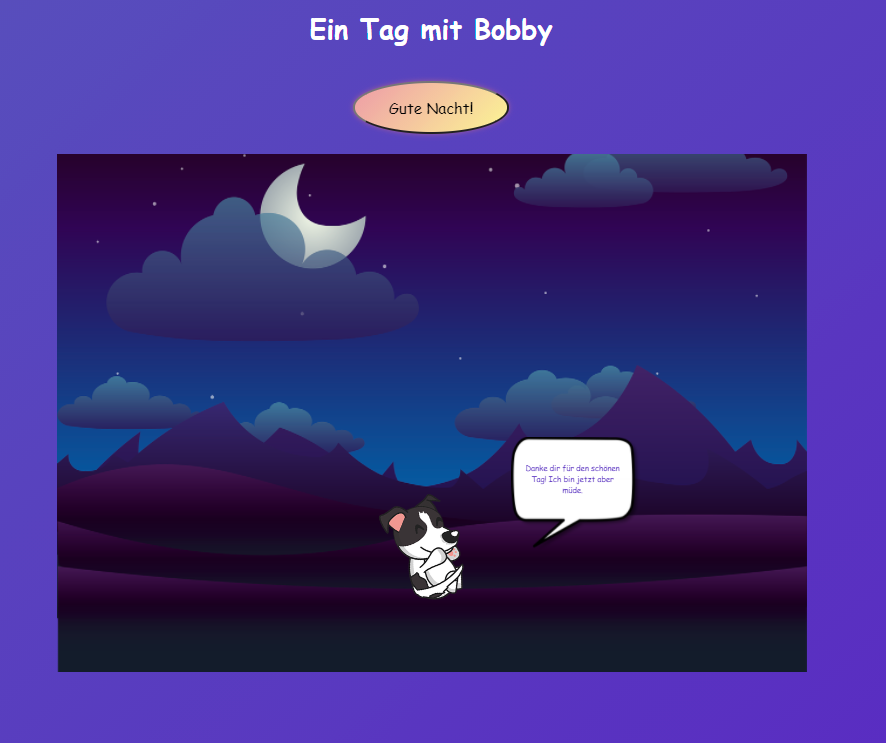
Vierte Szene

Die vierte und letzte Szene findet in dem selben Park statt. Jedoch ist es schon spät geworden und Bobby ist müde. Er macht vor Freude Rückwärtssaltos und bedankt sich für den großartigen Tag, den er mit dem User erlebt hat. Auch hier weist Bobby daraufhin, dass er müde und erschöpft ist. Hier ist es Zeit sich von Bobby zu verabschieden und ihm eine Gute Nacht zu wünschen.

Mit dem Buttonklick kann man dies tun, wobei das Bild von Bobby in den ursprünglich schlafenden Zustand zurückgebracht wird. Es taucht ein Eyecatcher auf, der zoomt und sich hin und her in verschiedene Winkel dreht. Dies ist der Abschluss der Animation, der durch den animierten Text „Gute Nacht, Bobby“ kenntlich gemacht wird. Der letzte Button unterscheidet sich in der Erscheinungsweise von allen anderen, denn dieser macht auf sich Aufmerksam, indem sich dieser hin und her bewegt und dabei vertikal spiegelt. Der Grund für diese Erscheinungsweise ist das Aufmerksam machen, dass ab hier keine neue Szene erscheint, sondern alles nochmal vom Anfang beginnt. Somit ermöglicht dieser Button die Animation nochmal neu zu starten
Der Code
Für die Animationen wurden HTML5, CSS3 sowie JavaScript und jQuery benutzt. HTML5 wurde für das Grundgerüst und Aufbau, CSS3 für die Animation sowie das Styling und JavaScript bzw. jQuery für das Auslösen/Verstecken verschiedener Animationsobjekte benutzt.
Allgemeine Einstellungen
In der ID „animation_start“ in HTML5 spielt sich die gesamte Animation ab. Die jeweiligen Szenen sind in einzelne div-classes unterteilt in denen die dazugehörigen Objekte enthalten sind. Die div-classes sind nach den Szenarien benannt, das das Erkennen der Inhalte vereinfacht.
<div id="animation_start"class="whole_animation"> <!--ID der gesamten Animation-->
<div class="story_start_scene"><!--Erste Szene: Startbildschrim-->
<img src="sleeping_dog.png" id="sleep"/>
<img src="carpet.png" id="carpet"/>
</div>
<div class="dog_in_livingroom_scene"> <!---Zweite Szene: Bobby im Wohnzimmer Szene samt Begrüßung-->
<div class="living_room_background">
<img src="room.png" class="backgroundimage_livingroom" style="visibility: hidden;"/>
</div>
<div class="dog_character">
<img src="standing_dog.png" id="hello_dog" style="visibility: hidden;"/>
<img src="sprechblase.png" id="speak1" style="visibility: hidden;"/>
<p id="welcome_text" style="visibility: hidden;">Hallo! Ich bin Bobby. Lass uns den Tag zusammen verbringen.</p>
</div>
</div>
<div class="dog_in_park_day"> <!--Dritte Szene: Bobby im Park Szene mit dazugehörigen Objekten-->
<div class="background_image_park_day">
<img src="meadow_at_day.png" class="backgroundimage_park_day" style="visibility: hidden;"/>
</div>
<div class="park_items">
<img src="grill.png" id="bbq" style="visibility: hidden;"/>
<img src="food.png" id="hot_dog" style="visibility: hidden;"/>
<img src="standing_dog2.png" id="dog_at_park" style="visibility: hidden;"/>
<img src="sprechblase2.png" id="speak2" style="visibility: hidden;"/>
<p id="hot_dog_text" style="visibility: hidden;">Das riecht aber toll! Kannst du mir einen Hot Dog geben?</p>
<p id="thank_you_hot_dog_text" style="visibility: hidden;">Danke! Ouh Schau! Da ist Bello. Ich möchte mit ihm Ball spielen.</p>
<img src="playing_dog_brown.png" id="bello" style="visibility: hidden;"/>
<img src="playing_dog_grey.png" id="bobby" style= "visibility: hidden;"/>
<img src="ball.png" id="toy" style="visibility: hidden;"/>
</div>
</div>
<div class="dog_in_park_night"><!--Abschlussszene: Bobby im Park nachts.-->
<div class="background_image_park_night">
<img src="meadow_at_night.png" id="backgroundimage2" style="visibility: hidden;"/>
<img src="dog_by_night.png" id="night_dog" style="visibility: hidden;"/>
<img src="sprechblase3.png" id="speak4" style="visibility: hidden;"/>
<img src="sleeping_dog2.png" id="tired" style="visibility: hidden;"/>
<p id="thank_you_for_the_day" style="visibility: hidden;">Danke dir für den schönen Tag! Ich bin jetzt aber müde.</p>
<p id="good_night_bobby" style="visibility: hidden;">Gute Nacht, Bobby</p>
</div>
</div>
</div><!--Ende der "animation_start"-->
In der aside-class wurden alle Buttons und der Titel der der Animation eingetragen, da diese Inhalte sich immer an der selben Position befinden.
<body>
<!--Alle Elemente sind auf "visibility:hidden" gesetzt, die über JavaScript aktiviert werden, wenn man auf einen Button klickt-->
<script src="animation_functions.js"></script> <!--Einbindung der JavaScript Datei-->
<aside class="title_and_buttons"> <!--Übergreifende Class für alle Buttons und Titel der Animation (h1) damit die Position die selbe bleibt-->
<h1> Ein Tag mit Bobby</h1>
<button id="button_aufwecken">
<a class="button_1">Aufwecken</a>
</button>
<button id="button_park" style="visibility: hidden;">
<a class="button_2">Lass uns in den Park gehen</a>
</button>
<button id="button_hot_dog" style="visibility: hidden;">
<a class="button_3">Hot Dog geben </a>
</button>
<button id="button_play" style="visibility: hidden;">
<a class="button_4">Mit Bello spielen</a>
</button>
<button id="button_next" style="visibility: hidden;">
<a class="button_5">Weiter</a>
</button>
<button id="button_good_night" style="visibility: hidden;">
<a class="button_6">Gute Nacht!</a>
</button>
<button id="button_reload" style="visibility: hidden;">
<a class="button_7">Neustart</a>
</button>
</aside>
Auffallend im Code ist, dass alle Objekte nicht sichtbar sind (visibility: hidden). Diese werden zu dem Zeitpunkt wann die jeweiligen Objekte zu sehen sein sollen mit Hilfe von jQuery sichtbar gemacht. Die allgemeine Position aller Elemente ist in der ID „animation“ sowie dessen class „whole_animation“ zu sehen. So entsteht ein Rahmen für die verschiedenen Bilder, das die Zentrierung der Szenen möglich macht. Die gewählte Größe und Position erstellt eine Box, wo sich die Animation abspielt. Dies soll ein Gefühl erzeugen, als würde man in einem Kino vor einer Leinwand sitzen.
#animation { /*Ausrichtung der gesamten Animation*/
align-items: center;
min-height: 100%;
position: absolute;
}
.whole_animation {
max-width: 900px;
margin: 0em auto 0;
text-align: center;
max-height:800px;
overflow: hidden;
}
.title_and_buttons { /*Ausrichtung aller Buttons und der h1*/
max-width: 900px;
text-align: center;
margin: 1em auto;
padding:1px;
}
h1 {
color: white;
font-size: 1.7rem;
}
Im Body ist die Animation des ineinanderfließenden Hintergrundes zu sehen. Die keyframes bringen diese Animation zum Laufen. Zunächst muss man drei Farben definieren, die man in dem Übergang haben möchte. Des Weiteren war es wichtig die Dauer und Länge zu definieren. In diesem Fall sollte der gesamte Übergang 13 Sekunden dauern und unbegrenzt durchlaufen.
body {
font-family: "Comic sans MS";
background-size: cover;
justify-content:center;
background-position: center;
background: -webkit-linear-gradient(132deg, #FC415A, #591BC5, #4a8ead);
background-size: 400% 400%;
align-items: center;
min-height: 100%;
overflow:hidden;
-webkit-animation: moving_background 13s ease infinite;
animation: moving_background 13s ease infinite;
}
@-webkit-keyframes moving_background { /*Animation des Backgrounds, der in Dauerschleife die Farben wechselt*/
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%; /*Inspired by https://www.sliderrevolution.com/resources/css-animated-background/*/
}
100% {
background-position: 0% 50%;
}
}
Die Buttons
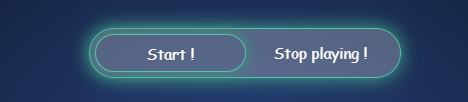
Die Buttons haben wie schon zuvor erwähnt den funktionalen Zweck den User durch die Szenen zu geleiten und verschiedene Animationen hervorzurufen. Somit sind diese essenziel für das Abspielen der Animation. Aus diesem Grund werden diese oberhalb der Animationsbox dargestellt, damit die Aufmerksamkeit des Users zu den bestimmten Zeitpunkten darauf gelenkt wird.
Die Buttons haben alle den selben Stil, jedoch haben alle verschiedene Dauer und Art und Weise der Animation. Daher wurde jeder einzelne Button in CSS3 angelegt. Das Aussehen der Buttons ist Oval und hat drei Farbverläufe, das in zarten und hellen Farben gehalten ist, um mit dem Hintergrund zu harmonieren. Beim Hovern erfolgt ein Spiegeleffekt bei dem die Farben von rechts nach links ineinander laufen. Durch das bewegte Gelb wir ein Relief- bzw. Spiegeleffekt erzeugt. Die transition ermöglicht dies.
#button_aufwecken { /*Design und Animation der Buttons. Alle haben die gleiche Einstellung nur andere Animationsangaben. Daher jeden Button einzeln angelegt, anstatt die zusammenzufassen*/
border-radius: 50%;
align-items: center;
font-size: 15px;
display: flex;
margin: auto;
background-image: linear-gradient(135deg, #ee9ca7 0%, #fbed96 51%, #ee9ca7 100%); /*Inspired by https://blog.avada.io/css/button-hover-effects/*/
background-size: 200% auto;
box-shadow: #a05a9c 0px 0px 5px;
-webkit-animation: push_buttom 3s infinite;
animation: push_button 3s infinite;
outline: none;
}
@-webkit-keyframes push_button { /*Inspired by https://css-tricks.com/css-animation-libraries/*/
0% {
box-shadow: 0px 0px 4px rgb(255,250,250);
}
50% {
box-shadow: 0px 0px 23px rgb(255,250,250);
}
100% {
box-shadow: 0px 0px 12px rgb(255,250,250);
}
}
@keyframes push_button {
0% {
box-shadow: 0px 0px 4px rgb(255,250,250);
}
50% {
box-shadow: 0px 0px 23px rgb(255,250,250);
}
100% {
box-shadow: 0px 0px 12px rgb(255,250,250);
}
}
#button_aufwecken:hover {
background-position: right center;
transition: all 0.5s ease-out;
}
.button_1{
flex: 1 auto;
margin:5px;
padding:10px 25px;
text-align:center;
transition: all 0.5s ease-out;
cursor:pointer;
background-size: 200% auto;
font-family: "Comic sans MS";
}
Animierte Objekte
Alle benutzen Bilder, bis auf die Hintergrundbilder der Szenen, haben einen funktionalen Zweck. Alle Bilder sind PNG Dateien und von Pixabay. Durch die position: relativ war es einfach alle Objekte in einer Szene zu platzieren. Ausgerichtet und an den gewünschten Platz gebracht wurde mit bottom, top, left, right und margin. Keyframes erzeugen die Animationen der Objekte. Die nachfolgenden Abschnitte beschreiben die einzelnen animierten Objekte.
Text in Sprechblase
Der sprechende Text, den Bobby in der Sprechblase sagt zoomt rein und raus und wechselt dabei zwischen drei Farben. So sollte die Aufmerksamkeit auf den Text gelenkt werden, damit der User den Anweisungen folgen kann. Dazu wird die animation-timing-function auf ease gesetzt. Zudem soll der Zoomeffekt in Dauerschleife ablaufen. Daher der Wert infinite. Durch scale() konnte die Größe der Transformation des Textes eingerichtet werden. Color sorgt für den Farbverlauf, der sich über die verschiedenen Sequenzen (0%, 50%, 100%) ändert.
#welcome_text { /*Annimation für Text in der Sprechblase. Wird in jeder Szene eingesetzt*/
position: relative;
bottom: 392px;
left: 475px;
z-index: 4;
font-size: 10px;
box-sizing: border-box;
overflow: hidden;
border-width: 20px;
border: 1px hidden;
width: 135px;
-webkit-animation: typing_hello 1.5s ease infinite;
-webkit-animation-delay: 0s;
-webkit-animation-play-state: paused;
-webkit-animation-fill-mode: forwards;
animation: typing_hello 1.5s ease infinite;
animation-delay: 0s;
animation-fill-mode: forwards;
animation-play-state: paused;
}
@-webkit-keyframes typing_hello {
0% {
transform:
scale(0.7, 0.7);
color:rgb(116, 9, 107)
}
50% {
transform:
scale(0.9, 0.9);
color:rgb(85, 25, 134)
}
100% {
transform:
scale(0.7, 0.7);
color:rgb(73, 41, 214)
}
}
Fliegender Hot Dog
Für die Animation des fliegenden Hot Dogs wurden in den keyframes die Werte translateX(), translateY() und rotate() verwendet. Die beiden ersten Werte sorgen für die Verschiebung auf der X- und Y-Aschse, wobei ein negativer translateY() Wert das Objekt nach oben versetzt. Daher ist bei 50%, das der höchste Punkt der Flugbahn sein soll, ein negativer Wert von -80px. rotate() sorgt für die Rotation des Objektes. Hierbei müssen Gradzahlen eingetragen werden.
#hot_dog { /*Animation des fliegenden Hot-Dogs*/
width: 47px;
z-index: 2;
position: relative;
bottom: 300px;
right: 225px;
-webkit-animation-name: flying_hot_dog;
-webkit-animation-duration: 2s;
-webkit-animation-timing-function: linear;
-webkit-animation-fill-mode: forwards;
-webkit-animation-delay: 0s;
-webkit-animation-iteration-count: 1;
-webkit-animation-play-state: paused;
animation-name: flying_hot_dog;
animation-duration: 2s;
animation-fill-mode:forwards;
animation-delay: 0s;
animation-timing-function: linear;
animation-iteration-count: 1;
animation-play-state: paused;
}
@-webkit-keyframes flying_hot_dog {
from { transform: translateX(0px) translateY(20px) rotate(0deg) }
50% { transform: translateX(220px) translateY(-80px) rotate(180deg) }
to { transform: translateX(440px) translateY(95px)rotate(360deg) }
}
@keyframes flying_hot_dog {
from { transform: translateX(0px) translateY(20px) rotate(0deg) }
50% { transform: translateX(220px) translateY(-80px) rotate(180deg) }
to { transform: translateX(440px) translateY(95px)rotate(360deg) }
}
Bello und Bobby beim Ballspielen
Die Animation der zwei spielenden Hunde war am schwierigsten zu gestalten, da hier der Zeitfaktor eine große Rolle spielt, damit alles synchron abläuft. Zunächst die Gestaltung der beiden springenden Hunde. Hierbei muss man die Sequenzen (0%-100%) der bottom-Wert ändern. Je größer der Wert, desto höher steigen die Objekte auf. Die ease-out Eigenschaft sorgt dafür, dass das Ende der Sequenz langsamer abläuft. So kommt der fließende Sprung zustande. Beide Hunde haben die selben Animationseigenschaften. Der Unterschied liegt im animation-delay. Bello fängt eine Sekunde später an zu springen als Bobby. So entsteht der abwechselnde Sprung.
#bello { /*Ab hier folgt die Animation der zwei mit dem Ball spielenden Hunde*/
width: 90px;
z-index: 3;
position: relative;
bottom: 430px;
-webkit-animation: move_bello 2s infinite;
-webkit-animation-delay: 1s;
animation: move_bello 2s infinite;
animation-delay: 1s;
}
@-webkit-keyframes move_bello {
from { bottom: 477px; animation-timing-function: ease-out; }
50% { bottom: 570px; animation-timing-function: ease-out; }
to { bottom: 477px; }
}
@keyframes move_bello {
from { bottom: 477px; animation-timing-function: ease-out; }
50% { bottom: 570px; animation-timing-function: ease-out; }
to { bottom: 477px; }
}
#bobby {
width: 90px;
z-index: 3;
position: relative;
left: 200px;
bottom: 430px;
-webkit-animation: move_bobby 2s infinite;
animation: move_bobby 2s infinite;;
}
@-webkit-keyframes move_bobby {
from { bottom: 477px; animation-timing-function: ease-out; }
50% { bottom: 570px; animation-timing-function: ease-out; }
to { bottom: 477px; }
}
Die Animation des Balls wurde nach dem selben Konzept wie die des Hot Dogs gestaltet. Hier bestand die Schwierigkeit mit der Positionierung und der Dauer des fliegenden Balls. Es musste alles auf die beiden springenden Hunde angepasst werden, sodass der Effekt eines Kopfballs entsteht.
Saltomachender Bobby
In der letzten Szene macht Bobby ein Rückwärtssalto. Dieser Effekt wurde mit den gleichen Eigenschaften wie bei dem fliegenden Hot Dog und Ball animiert. Da der Charakter sich auf einer Stelle bewegt und nur hochspringt und dreht, bleibt der translateX()vWert bei 0px. Dem entsprechend muss der translateY() und rotate() angepasst werden.
#night_dog {
width: 80px;
position: relative;
right: 380px;
bottom: 1039px;
-webkit-animation: salto_dog 2s infinite;
-webkit-animation-timing-function: linear;
animation: salto_dog 2s infinite;
animation-timing-function: linear;
}
@-webkit-keyframes salto_dog { /*Animation von Bobby, der eine Rückwärtsrolle macht*/
from { transform: translateX(0px) translateY(0px) rotate(0deg) }
50% { transform: translateX(0px) translateY(-80px) rotate(-180deg) }
to { transform: translateX(0px) translateY(0px)rotate(-360deg) }
}
Buttons
#button_reload {
border-radius: 50%;
align-items: center;
font-size: 15px;
display: flex;
margin: auto;
background-image: linear-gradient(135deg, #ee9ca7 0%, #fbed96 51%, #ee9ca7 100%); /*https://blog.avada.io/css/button-hover-effects/*/
background-size: 200% auto;
box-shadow: #a05a9c 0px 0px 5px;
margin-top: -50px;
}
#button_reload {
-webkit-animation-name: button_load;
-webkit-animation-duration: 3s;
-webkit-animation-timing-function: linear;
-webkit-animation-fill-mode: forwards;
-webkit-animation-iteration-count: infinite;
-webkit-animation-play-state: paused;
-webkit-animation-direction: alternate-reverse;
animation-name: button_load;
animation-duration: 3s;
animation-timing-function: linear;
animation-fill-mode: forwards;
animation-iteration-count:infinite;
animation-play-state: paused;
animation-direction: alternate-reverse;
}
@-webkit-keyframes button_load {
from { transform: translateX(-20px) scaleX(1.0)}
to { transform: translateX(20px) scaleX(-1.0)}
}
Die Buttons wurden im vorherigen Kapitel schon beschrieben. Nun wird näher auf die animierenden Effekte eingegangen. Der Effekt des Einblendens wurde durch die opacity Eigenschaft erzeugt, der von 0 auf 1 steigt und durch die animation-duration in die Länge gezogen wird. Der erste und letzte Button haben jedoch ein paar zusätzliche Effekte. Beim ersten Button „Aufwecken“ leuchtet der Button-Hintergrund in Weiß. Durch den versetzten box-shadow und der Dauerschleife (infinite) wird das pulsierende Leuchten erzeugt (siehe Bild ). Der letzte Button „Neustart“ dreht und bewegt sich von links nach rechts und rückwärtsrum, während sich dieser vertikal spiegelt. Die animation-direction: alternate-reverse gibt an, dass die Animation sich vor- und zurückspielen soll. Animation-timing-function sorgt für den linearen. also gleichbleibenden/flüssigen Ablauf. translateX() sorgt dafür, dass sich der Button von links nach rechts bewegt. scaleX() hingegen sorgt für die Spiegelung, wobei der negative Wert die Spiegelung an der X-Achse erzeugt.
Gute Nacht, Bobby Schrift
Der Abschließende Text „Gute Nacht, Bobby“ wurde mit einer Zoom-, Leucht- und Rotations-Funktion gestaltet. Wie schon zuvor erwähnt erzeugt scale() den Zoomeffekt. Für das Textleuchten ist text-shadow zuständig. rotate() sorgt für die Drehung des Textes. Der Unterschied bei dieser Textanimation liegt in der animation-timing-function. Hierbei setzt man cubic-bezier () ein um, einen Verzerrungseffekt zu erstellen.
#good_night_bobby{ /*Verabschiedung durch "Gute Nacht" Text Animation*/
position: relative;
bottom: 1500px;
font-size: 30px;
color: white;
-webkit-animation: push_good_night 3s infinite;
animation: push_good_night 3s infinite;
animation-timing-function: cubic-bezier(.1,0,.7,1);
outline: none;
}
@-webkit-keyframes push_good_night {
0% {
transform: scale(1);
text-shadow: 2px 3px 6px rgb(3, 246, 255);
}
20% {
transform: scale(1.1) rotate(2deg);
}
40% {
transform: scale(.97);
}
50% {
text-shadow: 6px 6px 8px rgb(19, 236, 184);
}
60% {
transform: scale(.99) rotate(-2deg);
}
80% {
transform: scale(1.05);
}
100% {
transform: scale(1);
text-shadow: 2px 3px 6px rgb(135, 222, 241);
}
}
@keyframes push_good_night {
0% {
transform: scale(1);
text-shadow: 2px 3px 6px rgb(3, 246, 255);
}
20% {
transform: scale(1.1) rotate(2deg);
}
40% {
transform: scale(.97);
}
50% {
text-shadow: 6px 6px 8px rgb(19, 236, 184);
}
60% {
transform: scale(.99) rotate(-2deg);
}
80% {
transform: scale(1.05);
}
100% {
transform: scale(1);
text-shadow: 2px 3px 6px rgb(135, 222, 241);
}
}
JavaScript/jQuery
var name = "Snoopy" /*Variable für die Namensabfrage für die Begrüßung von Bobby*/
$(document).ready(function(){
/*Funktion, bei der bei einem Buttonklick bestimmte Objekte sichtbar oder ausgeblendet werden*/
$("#button_aufwecken").on("click", function() { /*Button "Aufwecken"*/
$(".story_start_scene").css({"visibility": "hidden"});
$(".backgroundimage_livingroom").css({"visibility": "visible"});
$("#hello_dog").css({"visibility": "visible"});
$("#speak1").css({"visibility": "visible"});
$("#button_park").css({"visibility": "visible"});
$("#button_aufwecken").css({"visibility": "hidden"})
$("#welcome_text").css({"visibility": "visible"});
$("#name_text").css({"visibility": "visible"});
$("form").css({"visibility": "visible"});
$("#button_park").css({"-webkit-animation-play-state": "running"}); /*Animationen, die pausiert werden, werden hierbei zum Abspielen gebracht*/
$("#welcome_text").css({"-webkit-animation-play-state": "running"});
name = prompt("Bitte gib deinen Namen ein", "Snoopy"); /*Namensabfrage. Inspired by https://www.w3schools.com/jsref/met_win_prompt.asp*/
console.log(name);
if (name != null) {
document.getElementById("welcome_text").innerHTML =
"Hallo " + name + "! Ich bin Bobby. Lass uns den Tag zusammen verbringen.";
}
});
Um die Übergänge zwischen den einzelnen Szenen und Animationen möglich zu machen, wurde jQuery eingesetzt. Durch den Buttonklick werden Objekte, die in HTML5 auf „hidden“ gesetzt sind, sichtbar gemacht. Dafür nutzt man die $(“#button”).on(“click”, function() {}}); . Diese zeigt welche Objekte beim Buttonklick gezeigt werden und welche verschwinden sollen. Die Namensabfrage zwischen der ersten und der zweiten Szene erfolgte über JavaScript mit der promt() Methode.

Hierbei wurde eine Variable erstellt, das einen default Wert liefert, der in der promp() Abfrage und if-loop eingefügt ist. Es öffnet sich ein Pop-up Fenster bei dem die Aufforderung „Bitte gib deinen Namen ein“ und dem default Wert „Snoopy“ steht. Diese wurden zuvor definiert. Wenn der User seinen Namen eintippt, nimmt die p id=“welcome_text“ diesen entgegen und Bobby begrüßt den User mit „Hallo [Username]! Ich bin Bobby. Lass und den Tag zusammen verbringen“. Falls das Eingabefeld leer bleibt, begrüßt Bobby den User mit dem Namen null. Durch diese Funktion wird eine Bindung zum User aufgebaut.
Die Animationen, die mit Hilfe von transitions und keyframes in CSS3 erstellt wurden, wurden bei webkit-animation-play-state auf paused gesetzt. Der Grund dafür ist, dass bestimmte Funktionen wie animation-delay oder animation-duration ab der Start Szene anfangen zu zählen. Das war aber nicht die Intention. Es sollten alle Abläufe erst nach einem Buttonklick starten. So war das Problem z.B. bei dem zweiten Button „Lass und in den Park gehen“. Dieser wird nach 3 Sekunden eingeblendet. Wäre -webkit-animation-play-state auf running gesetzt, so hätte das Einblenden des Buttons nach 3 Sekunden nicht funktioniert, wenn man sich länger als 3 Sekunden in der Start Szene befunden hätte. Der Button wäre dann beim Szenenwechsel schon da und der Einblende Effekt wäre nicht sichtbar. Damit die einzelnen Animationen erst beim Buttonklick abspielen, muss man diese über jQuery bei -webkit-animation-play-state auf running setzen.
$("#hot_dog_text").css({"-webkit-animation-play-state": "running"});
$("#button_hot_dog").css({"-webkit-animation-play-state": "running"});
Besonderheiten
Eine Besonderheit ist die im Hintergrund eingesetzte Musik, um die Animation spannender zu gestalten und den User in eine angenehme Stimmung zu versetzen. Des Weiteren wurden so gut wie alle benutzen Objekte animiert. Es wurde versucht jedes Animationselement individuell zu gestalten, um verschiedene visuelle Effekte zu erzeugen. Die letzte Besonderheit ist, dass der letzte Button einen Neustart der Animation ermöglicht, falls man erneut das Story Telling durchspielen möchte.
Schwierigkeiten
Beim Erstellen der Animation traten zwei Probleme auf.
- Der animierte Sprechtext sollte ursprünglich abgetippt werden. Dafür wurde die step() Methode verwendet. Leider konnte ein Zeilenumbruch für die Animation nicht erstellt werden, da ansonsten der “abgetippte Text” nicht korrekt funktioniert hat wie er es sollte. Dieser hätte in die Sprechblase passen müssen. Daher wurde eine alternative Darstellung des Textes eingebaut.
- Die Hintergrundmusik wird manchmal in Google Chrome nicht abgespielt. Daher wird empfohlen sich die Animation in Microsoft Edge anzuschauen.
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Entwicklung von Multimediasystemen (Sommersemester 2021, Amy Linh Hoang, Prof. Dr.-Ing. Steinberg) entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir Euch hier in den nächsten Wochen nach und nach vor.