Autori*n: Julia Karaschewski
Vollansicht: Visual Graphic Novel Animation auf Codepen.io
Quellcodeansicht: Visual Graphic Novel Animation auf Codepen.io
ZIP-Datei zum Download (direkt von Codepen.io)
Das Konzept
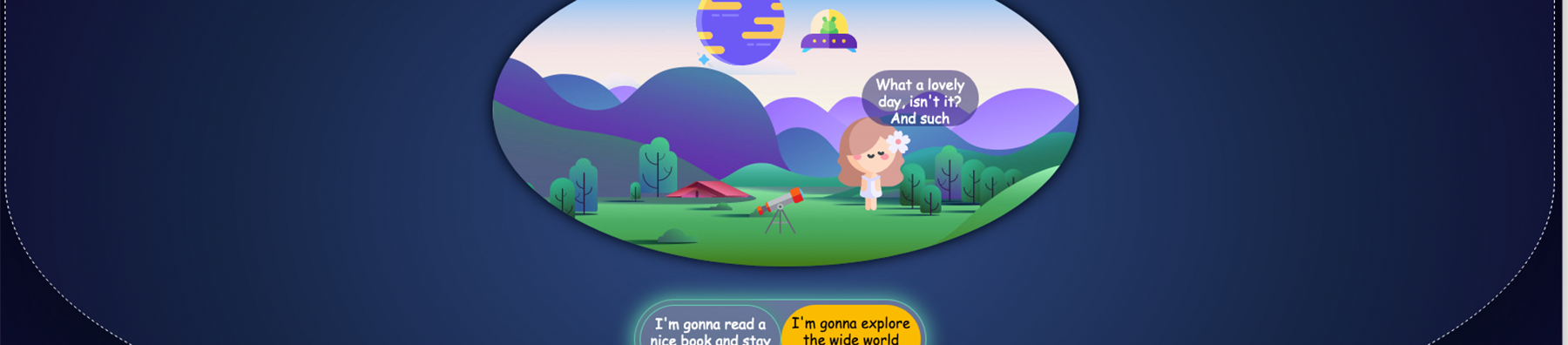
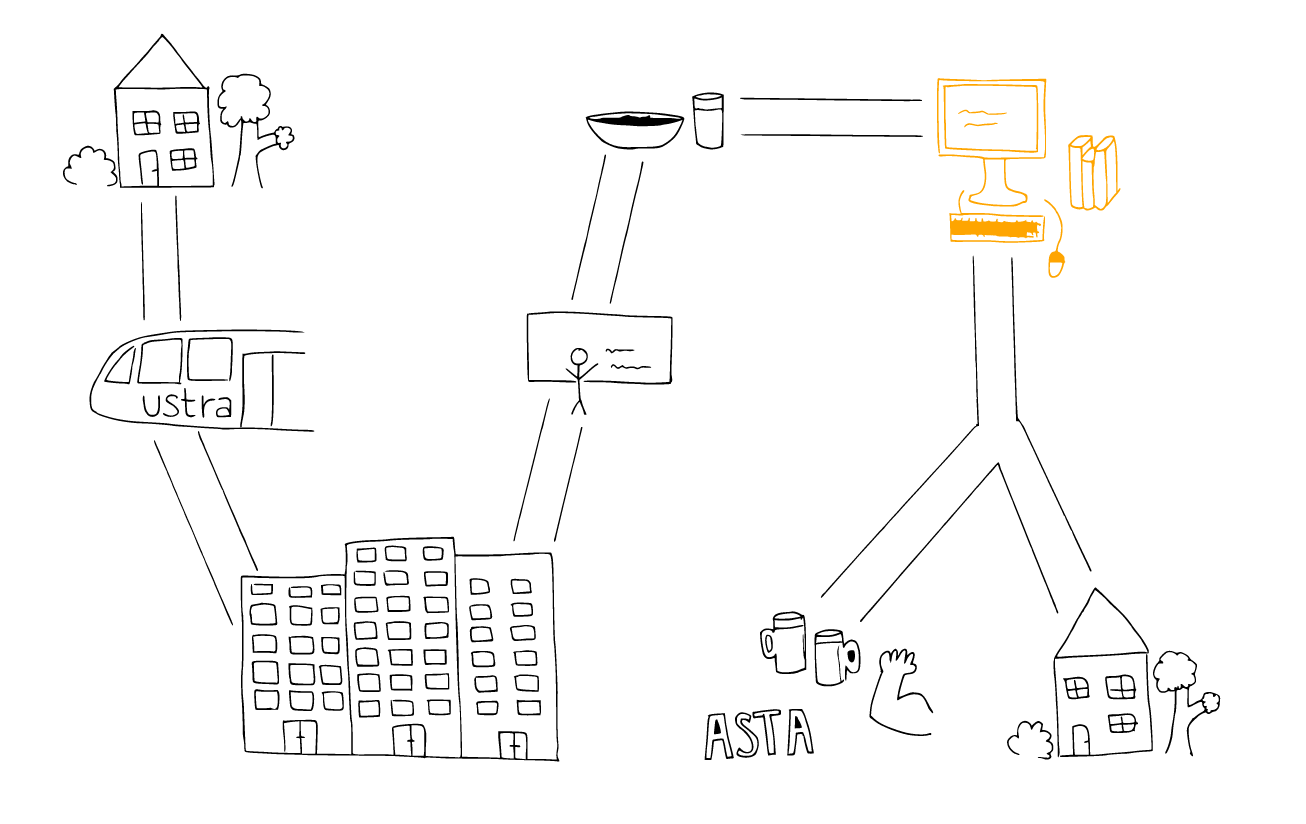
Die Idee der Animation ist, ein erheiterndes, kleines Visual Graphic Novel zu erstellen, durch das der User mit visuellen Effekten durchgeführt wird.
Das Ziel ist, den User von Anfang bis Ende durch mehrere kleine Animationen zu führen, während er Interaktionen ausführt und Feedback zu den ausgeführten Aktionen erhält. Das Feedback besteht ebenfalls aus visuellen Effekten, sodass der User jederzeit weiß, wo und in welcher Ebene er sich befindet.
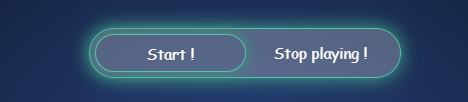
Die Führung durch das Visual Graphic Novel erfolgt visuell durch verschieden aufleuchtende Buttons. Durch sich farblich (türkis) abgrenzende Umrandungen der Buttons wird der User zu den gewünschten Aktionen gelotst, da diese am meisten auffallen (über Bewegung und Farbe).
Das Visual Graphic Novel besteht aus zwei Szenen, die der Nutzer frei wählen kann. Die Reihenfolge der Auswahl hat dabei keine Auswirkungen.
Inhaltsverzeichnis des Beitrags
Aufbau des Visual Graphic Novels
Es gibt 4 Ebenen:
- 1. Start-Bildschirm
- 2. Szenen-Wahl
- 3. Home-Scene
- 3. Outdoor-Scene
- 4. End-Bildschirm
Die erste Ebene, der Startbildschirm, dient dem User dazu, das Visual Graphic Novel zu starten.
Auf der zweiten Ebene kann der User eine Szene (Home- oder Outdoor-Szene) auswählen, ohne jedoch das Szenenbild vorher zu sehen. Hier liest er nur den Text der Entscheidungsmöglichkeiten, was auch einen kleinen Überraschungseffekt bei der Auswahl geben soll.
Auf der dritten Ebene kann der User dann zwischen den beiden Szenen hin und her springen, so oft er möchte. Um das ganze unterhaltsamer zu machen, spricht die Figur einen Text. Die Sprechblase wiederholt sich hierbei unendlich oft, sodass der User den Text gut lesen kann, ungeachtete der Lesegeschwindigkeit.
Die vierte Ebene ist der Endbildschirm, wo sich ein „Thanks for playing“ (DE: „Danke für das Spielen“) bei dem User verabschiedet. Auf dieser Ebene hat der User die Möglichkeit, das Visual Graphic Novel erneut zu starten.
Verwendete Programmiersprachen:
Die ganze Animation wurde auf Codepen erstellt. Für die Erstellung der einzelnen Animation/-en wurden verwendet:
-
- HTML5
- CSS3
- JavaScript & JQuery
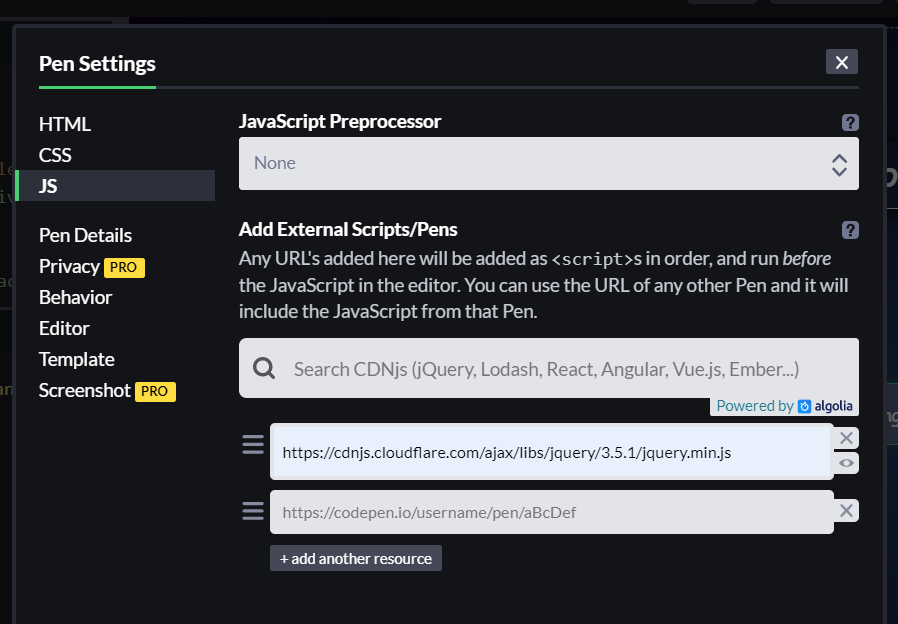
Um JQuery zu verwenden, muss dies bei den Codepen-Einstellungen erst mit diesem Link https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js importiert werden, wie auf der folgenden Abbildung:

Besonderheiten
Die Besonderheiten bei dem Visual Graphic Novel sind klein, haben jedoch einen großen Effekt und Einfluss.
Zunächst ist das Design schlicht gehalten, bzw. der Hintergrund und die Hauptfarbe der Buttons. Dadurch wird die Aufmerksamkeit des Users auf die Szenen(-bilder) und die einzelnen, visuellen Effekte gelenkt.
Die Effekte der Klasse ‚hint‚
Die Klasse ‚hint‘ hat das Ziel, den User durch das Visual Graphic Novel zu führen. Der visuelle Effekt ist ein türkis-farbenes Pulsieren (in CSS definiert). Beim Startbildschirm (Ebene 1) wird die Aufmerksamkeit des Users somit vor allem auf den Start-Button gelenkt. Danach (Ebene 2) wird der Effekt „verschoben“ und ist nun nur auf der Szenen-Auswahl zu sehen, damit der User weiß, dass er sich nun für eine der beiden Optionen entscheiden soll. Ist nun eine Szene ausgewählt (Ebene 3), wird der pulsierende Farb-Effekt auf die nicht ausgewählte Option verschoben, sowie den Stop-Button. Damit weiß der User zum Einen, dass die andere Option noch ausgewählt werden kann, und zum Anderen, dass jederzeit das Spiel nun beendet werden kann. Wird nun auf den Stop-Button geklickt, wird der Farb-Effekt erneut auf den Start-Button geschoben, damit der User nun die Möglichkeit erkennt, erneut auf Start zu klicken. Die Steuerung, wann der Farb-Effekt, bzw. die Klasse ‚hint‘ wo hin verschoben werden soll, wird mit Hilfe der Buttons in JavaScript festgelegt. Der Effekt selbst wird mit CSS erstellt, mehr dazu unter dem Abschnitt Visuelle Effekte.
Die Figur und Objekte
Die Figur ist nicht nur eine Dekoration, sondern erfüllt auch einen Zweck: Ein Feedback an den User. Das Feedback ist simpel: Wurde sich nun für eine Szene entschieden, taucht eine Sprechblase von der Figur auf. Damit wird dem User gezeigt, dass die Szenen-Auswahl durchgeführt wurde und etwas passiert ist. Dabei wird der gesprochene Text in der Sprechblase unendlich oft wiederholt, damit der User jederzeit den Text erneut und so oft er will lesen kann. Des Weiteren erheitert der gesprochene Text der Figur (hoffentlich!) den User und hinterlässt somit einen positiven Eindruck. Die Figur wird in CSS mit der Klasse ‚figure‘ definiert.
Die anderen Objekte / Graphiken dienen hier der Dekoration und erhöhen den Spaß-Effekt beim Umschalten der Szenen.
Der Wegweiser
Der Wegweiser (eine SVG-Graphik), der einzig allein in Ebene 2 auftaucht, besitzt eine wichtige Funktion: Das Wegweisen. Da Graphiken, bzw. Bilder, meist mehr für sich sprechen als Text, wird dem User vor dem Lesen der Optionen bereits gezeigt, dass nun eine Entscheidung auf ihn zukommt. Ein Wegweiser ist hierbei ein allgemein bekanntes Symbol, dass von dem User nicht falsch verstanden werden kann, und dabei schneller auffällt als der Text in den Optionen. Der Wegweiser wird mit der ID ‚#signpost‘ in CSS definiert und mit Hilfe von JavaScript gesteuert. Mehr dazu unter dem Abschnitt Buttons & Option.
Grundbausteine
Da es in dem Visual Graphic Novel viele verschiedene Elemente gibt, die von JavaScript gesteuert werden und auf verschiedenen Instanzen auftauchen sollen, schließen verschiedene div-Container diese ein.
Body
body {
background-size:cover;
font-family: "Comic Sans MS", Helvetica, sans-serif;
border: 1px dashed #ffffff;
border-radius: 30%;
box-shadow:0px 0px 350px; #000000;;
background: radial-gradient(#28427B,#14213D, #0d001f);
justify-content:center;
background-position: center;
Im ‚body‘ wird alles Wichtige wie background-size, background-color, sowie die Inhaltsplatzierung innerhalb des ‚bodys‘ und die Schriftart definiert. Die border- und box-shadow-Einstellungen schaffen hierbei eine Abgrenzung von dem restlichen Browserfenster und begrenzen die Darstellungsoberfläche des Visual Graphic Novels.
Main-Content-Container
.main-content {
max-width: 700 px;
margin: 0em auto 0;
text-align: center;
max-height:500px;
overflow: hidden;
Der div-Container mit der Klasse ‚main-content‘ ist dafür da, um den gesamten Inhalt (also alle Graphiken) als eine Einheit zu platzieren und sie durch JavaScript und JQuery zu steuern, d.h. einen Start-Bildschirm zu erschaffen. Damit kann der gesamte Inhalt in ‚main-content‚ mit einem Klick aus- und eingeblendet werden, wenn einer der Buttons gedrückt wird. Das geschieht dadurch, dass dieser Klasse eine Id ‚gamestop‘ und ‚gamestart‘ (definiert in CSS) mit der Eigenschaft ‚visibility:hidden‘ zugewiesen und wieder entfernt wird.
<!-- die Id wird in JS genutzt, um einen Startbildschirm zu erschaffen --!> <div id="gamestart" class="main-content"> <!-- wird genutzt, um den main-content zu steuern und zu positionieren -->
$(".start-button").on("click", function() {
$(".main-content").removeAttr("id", "gamestart");
$(".stop-button").on("click", function() {
$(".main-content").attr("id", "gamestop");
Mehr zu den Buttons später.
Illustration-Container
.illustration {
position: relative;
align-self: flex-end;
marfin: auto;
height: 250px;
width: 250px;
Der div-Container ‚illustration‘ enthält alle Graphiken, bzw. SVG-Graphiken, und fixiert diese. Da nicht alle SVG-Graphiken eine geeignete Proportionalität besitzen, um zusammen dargestellt zu werden, hilft das Fixieren auch dabei, um sie gegenseitig aufeinander abzustimmen.
Person-type: Home-Body & Outdoor-Person
<div class="person-type home-body active"> <!-- hier ist die home-scene mit dazugehörigen Objekten --> <div class="scenery"> <img src="https://image.freepik.com/free-vector/living-room-interior-with-panoramic-window-night-time_33099-1735.jpg" class="backgroundimg"/> </div> <div class="background.items"> <img src="https://image.flaticon.com/icons/svg/214/214283.svg" width="100px" height="400px"/> </div> <div class="foreground-items"> >img src="http://image.flatcon.com/icons/svg/198/198916.svg" width="65px" style="margin-left:-10%"/> <img src="Http://image.flaticon.com/icons/svg/3145/3145435.svg" width="65px" style="padding-left:30%;"/> </div> </div>
Mit der Klasse ‚person-type‚ werden in CSS alle Kindelemente dieser Klasse definiert und in JavaScript zwischen den Szenen hin- und hergewechselt, wenn die jeweilige Option ausgewählt wird.
.person-type > div {
transform: scale(0);
opacity:0;
}
.person-type.active > div {
transform: scale(1);
opacity: 1;
Durch ‚person-type > div‘ werden alle Kindelemente der Klasse ‚person-type‚ ausgewählt. Es gibt ‚person-type‚ einmal für die Home-Szene (inklusive der dazugehörigen Graphiken) und dann für die Outdoor-Szene. Wenn eine der Szenen ausgewählt wird, wird diese Szene durch ‚person-type.active‘ (definiert in CSS) nach „vorne geschoben„‚(transform:scale (1))‘ und durch ‚opacity:1‘ sichtbar gemacht. Die andere Szene wird durch ‚person-type > div‘ nach „hinten geschoben„ ‚(transform:scale(0))‘ und mit ‚opacity:0‘ unsichtbar gemacht. Dadurch können beide Szenen an den gleichen Platz im Container geschoben werden, ohne dass sie sich gegenseitig verdrängen. Die Szenenauswahl wird durch den Button mit JavaScript ausgelöst. Darauf wird später in Buttons & Option noch mehr eingegangen.
Container Scenery & Backgroundimg
Der div-Container ’scenery‘ umfasst das Szenenbild (für jeweils die Home- und Outdoor-Szene). Mit dieser Klasse wird der Einblendungseffekt / Übergangseffekt beim Szenenwechsel in CSS mit ‚transition:‘ definiert.
<div class="scenery"> <img src="https://image.freepik.com/free-vector/living-room-interior-with-panoramic-window-night-time_33099-1735.jpg" class="backgroundimg"/> </div>
Der div-Container ‚backgroundimg‘ wird in CSS definiert und erfüllt den Zweck, die Hintergrundbilder der Szenen auf die gleiche Größe zu skalieren und dem Bild mit ‚border-radius‘ und ‚box-shadow‘ eine Form und einen visuellen Tiefen-Effekt zu geben.
.scenery 7 transition: all 200ms cubic-bezier(0.68, -0.55, 0.265, 1.55); z-index: -2; 0/* Styled die Hintergrundbilder der Scenen */ .backgroundimg7 border-radius:50%; margin-left:-73%; width:626px; height: 3356px; box-shadow: 0px 0px 15px #000000;
Foreground-items Container
<div class="foreground-items"> <img src="https://image.flaticon.com/icons/svg/198/198916.svg" width="65px" style="margin-left:-10%;"/> <img src="https://image.flaticon.com/icons/svg/3145/3145435.svg" width="65px" style="padding-left:30%;"/> </div>
Der ‚foreground-items‘ div-Container beinhaltet die Graphiken, die sich in den beiden Szenen jeweils weiter vorne befinden und bei einem Szenenwechsel später eingeblendet werden als die Graphik im Hintergrund und das Hintergrundbild.
.forground-items {
transition: all 300ms cubuic-bezier(0.68, -0,55, 0.265, 1.55) 200ms;
margin-top:100%;
}
Mit ‚transition:‘ wird der Einblendungseffekt / Übergangseffekt dieser Objekte beim Szenenwechsel festgelegt.
Background-items Container
Der div-Container mit der Klasse „background-items“ beinhaltet die eine Graphik (jeweils in beiden Szenen), die zu einem früheren Zeitpunkt als die Graphiken in dem ‚foreground-items container‘ in der ausgewählten Szene auftauchen. Dies ist in CSS mit ‚transition:‘ definiert, wie in der folgenden Abbildung zu sehen ist.
.backgrouznd-items {
transition: all 200ms cubic-bezier(0.68, -0.55, 0.265, 1.55) 100ms;
top: 23px;
}
Option-Wrapper
Der div-Container ‚option-wrapper‘ beinhaltet beide Szenen-Optionen und umschließt diese, damit sie zusammen in einem Button erscheinen können. Außerdem wird mit dieser Klasse der div-Container per JavaScript „anvisiert“, bzw. mit einem Leuchteffekt versehen, damit dieser zum geeigneten Augenblick die Aufmerksamkeit des Users bekommt. Zu den Buttons unter Buttons und zu dem Leucht-Effekt unter Visuelle Effekte mehr.
<div class="option-wrapper"> <aclass="option active wobble-vertical-on-hover homeoption hint" data-option="home"> I'm gonna read a nice book and stay in. </a> <a class="option wobble-vertical-on-hover outdooroption hint" data-option="outdoor"> I'm gonna explore the wide world and beyond! </a> </div>
Buttons & Option
Die Klasse ‚option‘ ist allen Buttons zugeteilt. Also jeweils dem Start- und Stop-Button sowie beiden Szenen-Optionen. Die Klasse ‚option‘ regelt mit ‚transition:‘ in CSS den Übergang der ausgewählten Option sowie den Style der einzelnen Optionen. Somit grenzen sich z.B. die Outdoor-Szene und Home-Szene innerhalb des ‚Option-Wrappers‘ voneinander ab und erscheinen als zwei eigene Buttons. Mit ‚cursor‘ wird zudem der Cursor über dem Button definiert.
Die Klasse ‚active‘ definiert, wie die ausgewählte Option aussieht. Durch die Klasse ‚active‘ verändert sich die Hintergrundfarbe und Schriftfarbe des Buttons (gelber Hintergrund, schwarze Schrift), wenn dieser angeklickt wird.
.option {
transition: all 200ms ease;
padding: 10px 10px 8px;
width: 50%;
border-radius: 50px;
cursor: pointer;
color: #ffffff;
} /* gibt aktiver Option style */
.active{
background: #FFB200;
pointer-events: none;
color: '000000;
}
.option:hover: {
text-decoration: none;
}
Bei der Szenenauswahl wird der ‚person-type‘ der jeweiligen Option angesprochen, der bei beiden Szenen unterschiedlich ist und in der JavaScript-Funktion jeweils definiert ist, bzw. welche Elemente dazugehören. Der Wechsel der Optionen, sowie die Zuweisung der Klasse ‚active‘, geschieht mit folgender Funktion in JavaScript:
$(".option").on("click", function() {
$(".person-type").removeClass(active");
$(".option").removeClass("active");
$(this).addClass("active");
var type = $(this).data("option");
console.log($(type));
Die beiden Person-Types (‚data-option‘ in HTML) der Optionen, also ‚person-type home‘ und ‚person-type outdoor‘ in JavaScript, bestimmen, welche weiteren Grafiken / Objekte dargestellt werden. Dies ist definiert als if und else if (untere Abbildung) in der Funktion „click“, (obere Abbildung). Wird also die ‚option‘ mit dem ‚type == „home“‚ (in HTML data-option) angeklickt, wird der Klasse ‚home-body‘ die Klasse ‚active‘ zugewiesen. Desweiteren werden damit alle benötigten Elemente für diese Szene eingeblendet, sowie nicht benötigte ausgeblendet, mit folgender Funktion:
setTimeout(function() {
if (type === "home") {
$(".home-body").addClass("active");
$("#signpost").css({"visibility": "hidden"});
$("#bubbletoggle1").css({"visibility": "visible"});
// Hier der Wechsel der Sprachblasen
$(".bubble2").hidden();
$(".bubble1").show();
$".stop-button").addClass("hint");
$(".homeoption").removeClass("hint");
}
<div class="option-wrapper "> <a class="option active wobble-vertical-on-hover homeoption hint" data-option="home"> I'm gonna read a nice book and stay in.</a> <a class="option wobble-vertical-on-hover outdooroption hint" data-option="outdoor"> I'm gonna explore the wide world and beyond! </a> </div>
Der ‚Signpost‘ ist eine Grafik, die in Ebene 2 eingeblendet wird, hier jedoch ausgeblendet werden soll. Mit der Klasse ‚hint‘ wird eine farbliche (türkis-farbene) Umrandung um den Stop-Button gesetzt, damit der User darauf aufmerksam gemacht wird, dass er das Visual Graphic Novel ab jetzt beenden kann. Gleichzeitig wird diese Klasse der jetzt ausgewählten Option entzogen, da die Aufmerksamkeit des Users bereits auf diesem Button liegt. Die ID ‚#bubbletoggle1‘ ist in einem anderen Abschnitt erklärt.
Der Start- und Stop-Button
Der Start- und Stop-Button dient dazu, einen Start-Bildschirm und einen End-Bildschirm zu erschaffen, sowie dem User die Möglichkeit zu geben, dass Visual Graphic Novel jederzeit zu verlassen. Dazu wird den beiden Buttons die Klasse ‚active‘ gegeben, damit diese genauso wie die Szenen-Options reagieren (weiter oben beschrieben). Ebenso wird zum Zwecke der User-Lenkung und User-Aufmerksamkeit die Klasse ‚hint‘ vergeben, die farbliche Effekte (türkis-farbene Umrandung) vergibt.
<span class="hint"> <div class="button hint" style=""> <a class="Start-button option wobble-veretical-on-hover hint">Star !</a> <a class="stop-button option wobble-vertical-on-hover">Stop playing !</a> </div> </span>
Der Style der beiden Buttons wird in CSS festgelegt. Dafür wird die Klasse ‚buttons‘ vergeben. Der Zweck der Klasse ‚hint‘ wird im Abschnitt ‚Besonderheiten‘ und die CSS-Definition unter Visuelle Effekte mehr erläutert.
.button{
display: flex;
position: center;
margin:0en auto;
background: rgba(255,255,255,0.25);
border-radius: 50px;
padding: 5px;
max-width: 300px;
font-size: 15px;
line-height: 1.2;
} /* Wird genutzt, um per JS zu steuern, wann der Inhalt auftaucht, wenn die buttons gedrückt werden*/
#gamestart{
visibility:hidden;
}
#gamestop{
visibility:hidden;
}/* Danke-Text am Ende des Spiels */
Die ID ‚#gamestart{visibility:hidden;}‘ und ‚#gamestop{visibility:hidden;}‘ werden in JavaScript dafür verwendet, um beim Klicken der Buttons den ‚main-content‘ einzublenden und beim Drücken des Stop-Buttons den ‚main-content‘ auszublenden. Zur Übersichtlichkeit der Steuerung in JavaScript wurden also die beiden ID’s jeweils einzeln in CSS definiert, obwohl sie die gleichen Attributwerte besitzen. Die beiden Funktionen für den Start-Button und den Stop-Button sehen wie folgt aus:
$(".star-button").on("click", function() {
$(".main-content").removeAttr("id", "gamestart");
$(".thanks").css({"visibility": "hidden"});
$("#signpost").css({"visibility": "visible"});
// "hint" gibt dem User Hinweise, wo hingeklickt werde
$(".button").removeClass("hint");
$(".start-button").removeClass("hint");
$(".option-wrapper").addClass("hint");
});
//Funktion und eizelne Aktionen, die ausgeführt werde
$(".stop-button").on("click", function() {
$(".mnain-content").attr("id", "gamestop");
$(".bubble").hide();
$("#signpost").removeAttr("style", "visible");
$(".thanks").css({"visibility": "visible"});
$(".button").addClass("hint");
// wenn der stop-button geklickt wird, muss das lightni
$(".stop-button").removeClass("hint");
//hiermit wird die Klasse "hint" den beiden Scenen-Opt
$(".homeoption").addClass("hint");
$(":outdooroption").addClass("hint");
});
Die beiden Funktionen definieren auch, was beim Drücken des Buttons eingeblendet und ausgeblendet werden soll. Dies geschieht durch die Klassen und ID’s, die in CSS definiert sind (wenige Ausnahmen befinden sich als Attributwert in HTML).
Sprechblase
Die Sprechblase der Figur in beiden Szenen hat jeweils einen verschiedenen Text. Aus diesem Grund wurden einmal die Klassen ‚bubble1‘, ‚bubbletoggle1‘, ‚bubble2‘, ‚bubbletoggle2‘ vergeben und an beide jeweils die Klassen ‚bubble‘ und ‚anim-typewriter‘.
<div id="bubbletoggle1" class="buble1" style="visibility:hidden;"> <a lass="bubble bubble1 anim-typewriter "> Ah! That was a good desicion! Now a nice cup of tea...would you set the kettle on? </a> </div> <div id="bubbletoggle2" class="bubble2" style="visibilioty:hidden;"> <a class="bubble bubble2 anim-typewriter">What a lovely day, isn't it? Ans such charming strangeers visiting!</a> </div>
Die Klasse bubble
Die Klasse ‚bubble‘ ist dafür da, um die Sprechblase per CSS zu stylen. Die CSS-Attributwerte von ‚min-width‘, ‚max-width‘, ‚max-height‘ sind hierbei besonders wichtig, da sie bestimmen, wie groß die Sprechblase werden kann, wenn der Text auftaucht. Je nachdem, wie lang der Text ist, muss natürlich auch die ‚min-width‘, ‚max-width‘ und ‚max-height‘ angepasst werden. Wäre ‚max-height‘ in diesem Fall kleiner als die festgelegten ’50px‘, würde nicht der ganze Text auftauchen können.
.bubble {
z-index:4;
min-width: 0px;
max-width: 210px;
max-height: 50px;
font-size: 15px;
line-height: 1.2;
display: flex;
text-align: center;
position: absolute;
border-radius: 50px;
margin-right:auto;
margin-left: auto;
left: 85%;
righht:0;
top:50%;
padding:1px;
Des Weiteren ist die Klasse ‚bubble‘ auch dafür da, um mit dem Stop-Button die Sprechblase an sich vollends auszublenden (siehe Abschnitt Buttons.
Die Klasse anim-typewriter
Diese Klasse ist in CSS definiert. Sie sorgt für den Effekt der auftauchenden Sprechblase, wo der Text nach und nach erscheint.
.anim-typewriter{
animation: typing 7s steps(8,end) intinite normal both;
-webkit-animation-duration: 7s;
}
@keyframes typing{
from{width: 0;}
to{width: 20em;}
Wichtig hierbei ist der Attributwert infinite, der leider etwas schwierig zu handhaben ist. Darauf wird in „bubbletoggle: Der unendliche Text“ weiter eingegangen.
Die Klassen bubble1 und bubble2
Die Klassen ‚bubble1‘ und ‚bubble2‘ werden in JavaScript verwendet, um die jeweilige Sprechblase in der richtigen Szene einzublenden und auszublenden. Die Klasse ‚bubble1‘ ist hierbei für die Home-Szene, ‚bubble2‘ für die Outdoor-Szene. Aus- und eingeblendet wird die Klasse in JavaScript mit ‚$(.bubble1).hide()‘ und ‚$(.bubble1).show()‘. Da beide Szenen auch unterschiedlich helle Hintergründe haben, wird mit dieser Klasse in CSS auch die Farbe der Sprechblasen angepasst.
.bubble.bubble1{
background:rgba(255, 255, 255, 0.30);
padding: 6px 6px 4px;
}
.bubble.bubble2{
background:rgba(26, 22, 95, 0.55);
padding: 6px 6px 4px;
Bubbletoggle: Der unendliche Text

Der Text in den Sprechblasen wird unendlich wiederholt, um dem User das Lesen zu ermöglichen und zu vereinfachen, wann auch immer die Szene ausgewählt wird und unabhängig davon, wie schnell die Lesegeschwindigkeit des Users ist. Die Klassen ‚bubbletoggle1‘ und ‚bubbletoggle2‘ werden dafür verwendet, um den Text der Sprechblasen durch JavaScript (und CSS) in HTML mit ‚visibility:hidden‘ und ‚visibility:visible‘ unsichtbar und sichtbar zu machen. Dies ist sehr ähnlich wie das, was die Klassen ‚bubble‘ und ‚bubble1‘ (oder bubble2) schon machen. Hierbei gibt es aber ein Problem: Unendlich heißt unendlich. Die einzige Möglichkeit in diesem Fall, den sich unendlich wiederholenden Text in der Sprechblase unsichtbar zu machen, ist über eine extra ID und ein dazugehöriger Style-Attributwert in HTML, der in JavaScript gezielt angesprochen wird. Damit wird keine andere Klasse beeinflusst oder verändert, was später zu Komplikationen führen könnte. In JavaScript sieht das dann folgendermaßen aus: $(„bubbletoggle1″).css({visibility:“visible“}); für die Home-Szene und für die Outdoor-Szene $(„#bubbletoggle2“).css({„visibility:“visible“}); . In dem Abschnitt Buttons ist die gesamte Funktion erklärt und zu sehen.
<div id="bubbletoggle1" class="bubble1" style="visibility:hidden;"> <a class="bubble bubble1 anim-typewriter ">Ah! That was a good decision! Now a nice cup of tea...would you set the kettle on?</a> </div> <div id="bubbletoggle2" class="bubble2" style="visibility:hidden;"> <a class="bubble bubble2 anim-typewriter">What a lovely day, isn't it? And such charming strangers visiting!</a> </div>
Visuelle Effekte
Die Klasse hint

Die User-Lenkung durch die Klasse ‚hint‘ wurde vom Zweck und der Funktion her im Abschnitt Besonderheiten erläutert. Der Licht-Pulse-Effekt wird in CSS erstellt und definiert.
.hint{
-moz-border-radius: 200px/200px;
-webkit-border-radius: 200px 200px;
border-radius: 200px/ 200px;;
border:1px solid #52c7aa;
width: auto;
height:auto;
outline:none;
-webkit-animation-name: hintPulse;
-webkit-animation-duration: 2s;
-webkit-animation-interation-count: infinite;
}
@-webkit-keyframe hintPulse {
from { -webkit-box-shadow: 0 0 3px #0c2720; }
50% { -webkit-box-shado: 0 0 21px #52c7aa; }
to {-webkit-box-shadow: 0 0 12px #246E5B; }
}
Die Dauer der Animation ist mit ‚-webkit-animation-duration:2s;‘ festgelegt. Der Farbwechsel (oder auch die Intensität) im Verlauf der Animation ist durch die ‚@-webkit-keyframes hintpulse‘ definiert. Dabei wurden verschiedene Abstufungen des original Farbtons für die Intensität verwendet.
Der Wobble-Effekt
Der Wobble-Effekt wird durch die Klasse ‚wobble-vertical-on-hover‘ in CSS definiert. Beim Hovern über ein Element mit dieser Klasse „wobbelt“ jenes. Damit weiß der User, dass mit diesem Element interagiert werden kann. Die Definition und Animation ist in CSS festgelegt.
.wobble-vertical-on-hover:hover, .wobble-vertical-on-hover:focus, .wobble-verical-on-hover:active {
-webkit-animation-name: wobble-vertical-on-hover;
animation-name: wobble-vertical-on-hover;
-webkit-animation-duration: 1s;
animation-duration: 1.5s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: 1;
-webkit-animation-interation-count: 1;
animation-interation-count: infinite;
} /* Bewegungen der Animation wobble, aufgeteilt nach Prozent */
@keyframes wobble-vertical-on-hover {
16.65% {-webkit-transform: translateY(8px);transform: translateY(8px);}
33.3% {-webkit-transform: translateY(-6px);transform: translateY(-6px);}
49.95% {-webkit-transform: translateY(4px);transform: translateY(4px);}
66.6% {-webkit-transform: translateY(-2px);transform: translateY(-2px);}
83.25% {-webkit-transform: translateY(1px);transform: translateY(1px);}
100% {-webkit-transform: translateY(0);transform: translateY(0);}
}
Mit der Klasse ‚wobble-vertical-on-hover‘ und zusätzlich ‚:hover‘, ‚:focus‘, ‚:active‘ wird festgelegt, dass sowohl beim hover, als auch so lange die Maus darauf ist der Effekt gilt. Mit ‚animation-iteration-count:infinite‘ wird dieser Effekt so lange wiederholt, bis weder ‚hover‘,’active‘ noch ‚focus‘ für dieses Element gilt, bzw. es dadurch nicht mehr ausgelöst wird. Mit ‚@keyframes wobble-vertical-on-hover‘ wird die Bewegung nach oben und unten definiert/ festgelegt; also die Vektoren, wo sich das Element mit dieser Klasse an einem bestimmten Prozent(-punkt) der Bewegung befinden muss.
Und nun sind alle wichtigen Code-Abschnitte erklärt. Falls das Interesse an dem Quellcode (inklusive Kommentare darin!) vorhanden ist, muss nur wieder nach zum Seitenanfang gesprungen, die ZIP-Datei heruntergeladen und entpackt werden!
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Entwicklung von Multimediasystemen (Sommersemester 2020, Amy Linh Hoang, Prof. Dr.-Ing. Steinberg) entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir Euch hier in den nächsten Wochen nach und nach vor.