Interaktiver Stundenplan
Autoren: Hozan Hassan, Frederik Pusch, Valentin Griese, Marcel Hemmer und Lukas Fischer
PWA: Interaktiver Stundenplan
Quellcode
Idee/Zielsetzung:
Die Progressive Web App (PWA) „Interaktiver Stundenplan“ zum Studiengang Informationsmanagement bietet eineÜbers icht über aller Kurse des BIM unterteilt in die jeweiligen Semester. Die Kurse sollen einfach per Drag and Drop in einen Stundenplan gezogen werden.
Umsetzung
HTML und CSS
Der Stundenplan und die Liste der Fächer sind mit HTML und CSS umgesetzt.
Dabei wird bei der Strukturierung der Semester und Kurse mit einer Liste ausgeführt. Mit dem <details>-Tag können Seiteninhalte, in dem Fall die Tabelle mit den Fächern, versteckt werden.
index.html
<details>
<summary>1. Semester</summary>
<ul class="auswahl">
<li id="0">Informationsstrukturen</li><br/>
<li id="64">Grundlagen der Erschließung</li><br/>
<li id="65">Relationale Datenbanken</li><br/>
<li id="66">Grundlegende WWW-Techniken</li><br/>
<li id="67">Grundlagen der Statistik</li><br/>
<li id="1">Nutzerforschung 1 - Grundlagen</li><br/>
<li id="2">Angewandte Kommunikation 1</li><br/>
<li id="3">Wissenschaftliche Arbeitstechniken</li><br/>
<li id="4">Grundlagen der Informatik</li><br/>
<li id="5">Grundlagen der Mathematik</li><br/>
<li id="6">Grundlagen der Informatik und Mathematik</li><br/>
</ul>
</details>
Der Stundenplan an sich wird ebenfalls mit einer simplen Tabelle realisiert. Die Felder, in denen später ein Fach reingezogen werden kann, bleiben einfach leer.
index.html
<table>
<col style="width:5%">
<col style="width:19%">
<col style="width:19%">
<col style="width:19%">
<col style="width:19%">
<tr>
<th class="zeit" style="text-align:center">Zeit</th>
<th style="text-align:center">Montag</th>
<th style="text-align:center">Dienstag</th>
<th style="text-align:center">Mittwoch</th>
<th style="text-align:center">Donnerstag</th>
<th style="text-align:center">Freitag</th>
</tr>
<tr>
<td class="zeit">08:00<br/>-09:30</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">09:30<br/>-11:00</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">11:00<br/>-12:30</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">12:30<br/>-14:00</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">14:00<br/>-15:30</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">15:30<br/>-17:00</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td class="zeit">17:00<br/>-18:30</td><td> </td><td> </td><td> </td><td> </td><td> </td>
</tr>
</table>
Framework
Die PWA nutzt die JavaScript-Bibliothek JQuery UI, die die Drag and Drop Funktion sowie die Touch-Bedienung am Stundenplan umsetzt.
Drag and Drop
Erlaubt das Ziehen der Fächer in den Stundenplan.
Funktion.js:
$(function () {
$("#div_drag li").draggable(
{
appendTo: "body",
helper: "clone",
});
startDrop($("#div_drop table td"));
function startDrop($elements) {
$elements.droppable({
hoverClass: "ui-drop-hover",
over: function (event, ui) {
var $this = $(this);
},
drop: function (event, ui) {
var $this = $(this);
$("<span></span>").text(ui.draggable.text()).appendTo(this);
$(".auswahl").find(":contains('" + ui.draggable.text() + "')");
}
});
}
});
Optimierung für Touchscreens
Damit die PWA responsiv wird, z.B. auch auf Handys läuft und die Drag and Drop-Funktion auch auf Touchscreens funktioniert, gibt es die Funktion jquery.ui.touch-punch.min. Diese Funktion stammt von touchpunch.
jquery.ui.touch-punch.min
!function(a){function f(a,b){
if(!(a.originalEvent.touches.length>1)){
a.preventDefault();
var c=a.originalEvent.changedTouches[0],d=document.createEvent("MouseEvents");
d.initMouseEvent(b,!0,!0,window,1,c.screenX,c.screenY,c.clientX,c.clientY,!1,!1,!1,!1,0,null),a.target.dispatchEvent(d)
}
}
if(a.support.touch="ontouchend"in document,a.support.touch){
var e,b=a.ui.mouse.prototype,c=b._mouseInit,d=b._mouseDestroy;b._touchStart=function(a){
var b=this;!e&&b._mouseCapture(a.originalEvent.changedTouches[0])&&(e=!0,b._touchMoved=!1,f(a,"mouseover"),f(a,"mousemove"),f(a,"mousedown"))},b._touchMove=function(a){e&&(this._touchMoved=!0,f(a,"mousemove"))},b._touchEnd=function(a){
e&&(f(a,"mouseup"),f(a,"mouseout"),this._touchMoved||f(a,"click"),e=!1)},b._mouseInit=function(){
var b=this;b.element.bind({touchstart:a.proxy(b,"_touchStart"),touchmove:a.proxy(b,"_touchMove"),touchend:a.proxy(b,"_touchEnd")
}),c.call(b)},b._mouseDestroy=function(){
var b=this;b.element.unbind({
touchstart:a.proxy(b,"_touchStart"),touchmove:a.proxy(b,"_touchMove"),touchend:a.proxy(b,"_touchEnd")
}),d.call(b)}}}(jQuery);
Buttons
Die Funktionen der Buttons wurden mit JavaScript umgesetzt.
Fächer
Blendet die Liste mit den Fächern aus.
<script>
$('#btn').click(function(){$('#div_drag').toggle();});
</script>
Zeit
Blendet die Zeit-Spalte aus.
<script>
$('#btn_zeit').click(function() {$('.zeit').toggle();});
</script>
Zurücksetzten
Lädt das Fenster einfach neu und setzt es einfach auf den Ausgangszustand zurück
Ergebnis und Funktionen
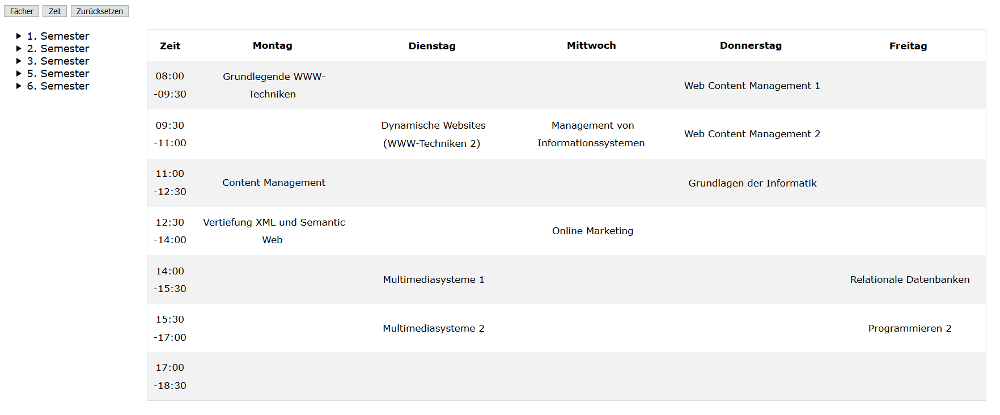
Die Oberfläche ist simpel gehalten und kann in drei Teile geteilt werden. Auf der linken Seite die Kurse, welche nach Semester sortiert sind, auf der anderen Seite der Stundenplan. Über den Hauptelementen sind drei Buttons angeordnet.
Semester & Kurse
Auf der linken Seite stehen die Semester, die per Klick eine Liste mit den Kursen aufklappen lässt. Die danach gezeigten Kurse können dann per Drag and Drop in den Stundenplan gezogen werden.
Stundenplan
Im Plan sind die wesentlichen Merkmale eines Stundenplanes eingepflegt. Wochentage (Spalten), von Montag bis Freitag, und Zeiten (Reihen), in 90 Minuten Phasen, realisieren den Aufbau. Jede zweite Reihe ist dabei grau eingefärbt.
Buttons
Über dem Stundenplan befinden sich drei Buttons: „Fächer“, „Zeit“ und „Zurücksetzten“.
Um die Ansicht übersichtlicher zu machen, kann man mit den Buttons Fächer und Zeit, Teile des Stundenplanes ausblenden. Der Zeit-Button entfernt oder fügt die Zeitleiste links am Plan hinzu. Per Klick auf „Fächer“ geschieht dasselbe mit den Listen der Kurse. Der dritte Button „zurücksetzten“ löscht alle Einträge im Stundenplan.
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2018/19, Prof. Dr.-Ing. Steinberg, Viktor Eisenstadt) einige gute Progressive Web Apps (PWA) mithilfe des JavaScript-Frameworks ReactJS entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten PWAs stellen wir euch hier in den nächsten Wochen nach und nach vor.