Fragebogen zur Auswahl des Studienschwerpunkts
Autoren: Lukas Wojtke, Cedric Herrmann, Niklas Salge und Sharam Etemadi
PWA-Fragebogen zur Auswahl des Studienschwerpunktes
Grundidee
Die ursprüngliche Idee war eine Art Umfrage mit anschließender Auswertung. Im Verlauf der weiteren Ausarbeitung des Projektes wandelte sich die Zielsetzung in einen Selbsttest, welcher nach Beendigung unverzüglich ausgewertet wird. Das Ziel des Fragebogens ist es, mittels einer Handvoll speziell ausgewählter Fragen herauszufinden, welcher Schwerpunkt des Studiengangs Informationsmanagement für den Probanden am Besten geeignet ist. Die Auswahl des spezifischen Schwerpunktes zu Beginn des Studiums kann problematisch sein, deswegen dient der Fragebogen als kleine Entscheidungshilfe.
Mockup
Für die Visualisierung wurde ein klassisches Fragebogen-Layout ausgewählt. Hierbei wird ein warmer Hintergrund gewählt, sowie verschiedene Farben für die einzelnen Antwortmöglichkeiten.

Die Umsetzung
Fragen
Zunächst wurde ein Fragebogen angefertigt. Dieser umfasst zehn individuelle Fragen mit jeweils drei Antwortmöglichkeiten. Die Antworten lassen sich immer in die Kategorien “Medien”, “Intern” und “Bibliotheken” zurückführen.
Programmierung
Nach Einschätzung des benötigten Programmieraufwandes und den damit verbundenen Features trat eine Entwicklung mit React JS als effektivste Lösung hervor. React bietet hierbei eine eine relativ steile Lernkurve und einen einfachen Einstieg. Außerdem ist ein vereinfachter Aufbau der Anwendung durch den Kern von React und seine Komponenten möglich. Dieser Fokus auf die Komponenten erleichtert zusätzlich die Frontend-Entwicklung, da einzelne Teile der Anwendung optimiert werden können, ohne die gesamte Application überwachen zu müssen. Letztendlich resultiert daraus eine vereinfachte Gruppenarbeit, da sich jeder auf “seine” Komponente konzentrieren kann.
Während der Programmierung wurden drei verschiedene Variablen erstellt, welche sich mit den unterschiedlichen Antworten des Users hochzählen. Dies wird für die Ausgabe der Ergebnisse benötigt.
class Knopf extends React.Component {
constructor(props) {
super(props);
this.state = {
fragenID: 0,
counterb1: 0,
counterb2: 0,
counterb3: 0
}; //aktuellen Status der App definieren
this.Klick1 = this.Klick1.bind(this);
this.Klick2 = this.Klick2.bind(this);
this.Klick3 = this.Klick3.bind(this);
this.Prozentzahlen = this.Prozentzahlen.bind(this);
} //Funktionen zu dem Keyword this binden
Klick1() {
this.setState({
counterb1: this.state.counterb1 + 1,
fragenID: this.state.fragenID + 1
});
}
Klick2() {
this.setState({
counterb2: this.state.counterb2 + 1,
fragenID: this.state.fragenID + 1
});
}
Klick3() {
this.setState({
counterb3: this.state.counterb3 + 1,
fragenID: this.state.fragenID + 1
});
}
Zur weiteren Strukturierung und dem Erhalt der Übersichtlichkeit des Codes gehörte es außerdem, die einzelnen Fragen in eine .json-Datei auszulagern. Diese werden durch einen Import
import fragen from "./fragen.json";
[
{
"ID": "1",
"Frage": "Was interessiert dich am meisten?",
"Antwort1": "Programmieren",
"Antwort2": "Organisieren",
"Antwort3": "Bücher"
},
{
"ID": "2",
"Frage": "Schon mal von Python gehört?",
"Antwort1": "Ja klar!",
"Antwort2": "Die Schlange?",
"Antwort3": "Ich habe mal ein Buch darüber gelesen"
},
[...]
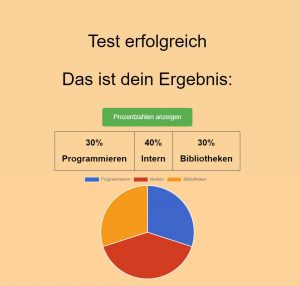
Auf der Ergebnisseite werden, nach Durchführung des Fragebogens, die einzelnen Schwerpunkte in einem importierten Tortendiagramm dargestellt. Hierfür war es zunächst nötig, externen Code zu implementieren.
import ReactChartkick, { PieChart } from "react-chartkick"; //https://medium.com/@vickdayaram/using-chart-js-with-react-324b7fac8ee6
import Chart from "chart.js"; //https://medium.com/@vickdayaram/using-chart-js-with-react-324b7fac8ee6
Die optische Darstellung wurde auf dem klassischen Weg mit einer CSS Datei verwirklicht.

Alternativ kann zum klassischen Chart mittels eines Buttons zusätzlich die prozentualen Ergebnisanzeige abgerufen werden. Hierfür haben wir folgenden Code genutzt:
Prozentzahlen() {
this.setState({
M: (this.state.counterb1 / 10) * 100,
N: (this.state.counterb2 / 10) * 100,
B: (this.state.counterb3 / 10) * 100
});
}
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2018/19, Prof. Dr.-Ing. Steinberg, Viktor Eisenstadt) einige gute Progressive Web Apps (PWA) mithilfe des JavaScript-Frameworks ReactJS entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten PWAs stellen wir euch hier in den nächsten Wochen nach und nach vor.

