Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.
Interaktive Führung durch den Studiengang Informationsmanagement
Autor: Lena Meyer
Der Studiengang Informationsmanagement ist einzigartig und wird derzeit nur an der Hochschule Hannover gelehrt. Damit sich Studieninteressierte einen ersten Eindruck verschaffen können, wird die nachfolgende Website über eine Slideshow die Location der Fakultät kurz darstellen und über die interaktive Timeline einen Überblick zu den inhaltlichen Studienthemen geben.
Konzept
Die Website wurde zum Zweck der inhaltlichen und zugleich der visuellen Darstellung der Studieninhalte eines Informationsmanagers entwickelt. Sie soll den Nutzer interaktiv mithilfe von diversen funktionalen Animationselementen durch den Studiengang Informationsmanagement führen.
Aus Stilgründen wird die Website mit dem einfliegenden Text „Welcome“ gestartet. Dieser hat für den Nutzer jedoch keine weitere Funktion bzw. Bedeutung. Er dient ausschließlich der Gestaltung eines innovativen Layouts.
Die interaktive Navigation soll den Nutzer durch den Studienablauf eines Informationsmanagers führen. Über die farbliche Hervorhebung der Navigation-Tabs erhält der Nutzer die sofortige Rückmeldung an welchem Navigationspunkt er sich aktuell befindet.
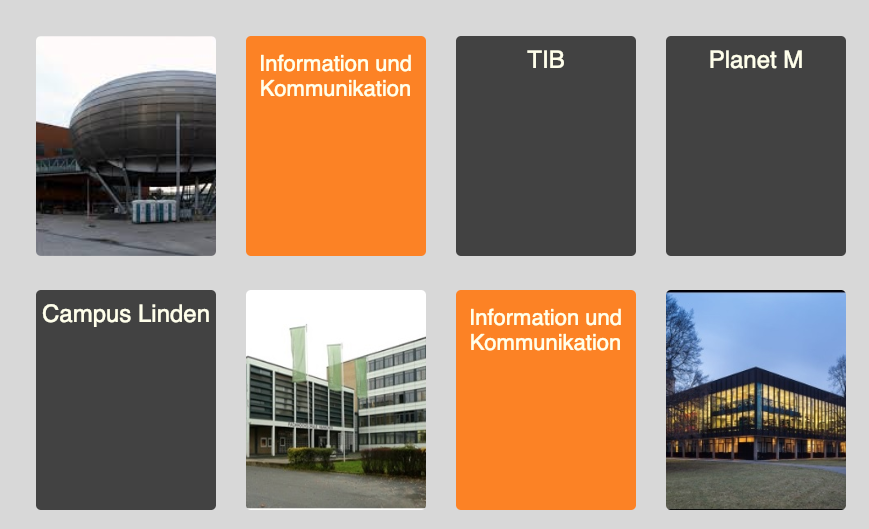
Hinter dem Navigationspunkt „Location“ verbirgt sich eine Slideshow. Dadurch erhält der Studieninteressierte einen ersten Eindruck von dem Gebäude und dem dazugehörigen Campus der Hochschule Hannover. Aktuell befinden sich in der Slideshow drei Beispielbilder, diese können nach Belieben ausgetauscht oder ergänzt werden. Allerdings ist dies nur über den Quellcode möglich. Über die Pfeile Links und Rechts kann der Nutzer die Bilder anklicken. Dies gelingt zusätzlich durch das Klicken auf einer der drei im unteren Teil befindlichen Rechtecke. Über eine farbliche Hervorhebung der Rechtecke wird dem Nutzer jeweils signalisiert, welches Bild er zurzeit ausgewählt hat.
Der zweite Navigationspunkt ist die Timeline. Dahinter sollen sich die Studieninhalte innerhalb der insgesamt sieben Semester befinden. Dargestellt wird ein Zeitstrahl, der mit unterschiedlichen Daten versehen ist. Sobald der Nutzer auf eines der Daten klickt, erhält er eine kurze inhaltliche Darstellung der Themen des Semesters. Der Zeitstrahl wurde in einem Responsive Design entwickelt, über die Buttons links und rechts, lässt sich der Zeitstrahl dementsprechend verschieben. Abhängig des angeklickten Datums färbt sich zusätzlich der Zeitstrahl in der Farbe orange, dadurch wird dem Nutzer signalisiert, welches Datum er aktuell ausgewählt hat.
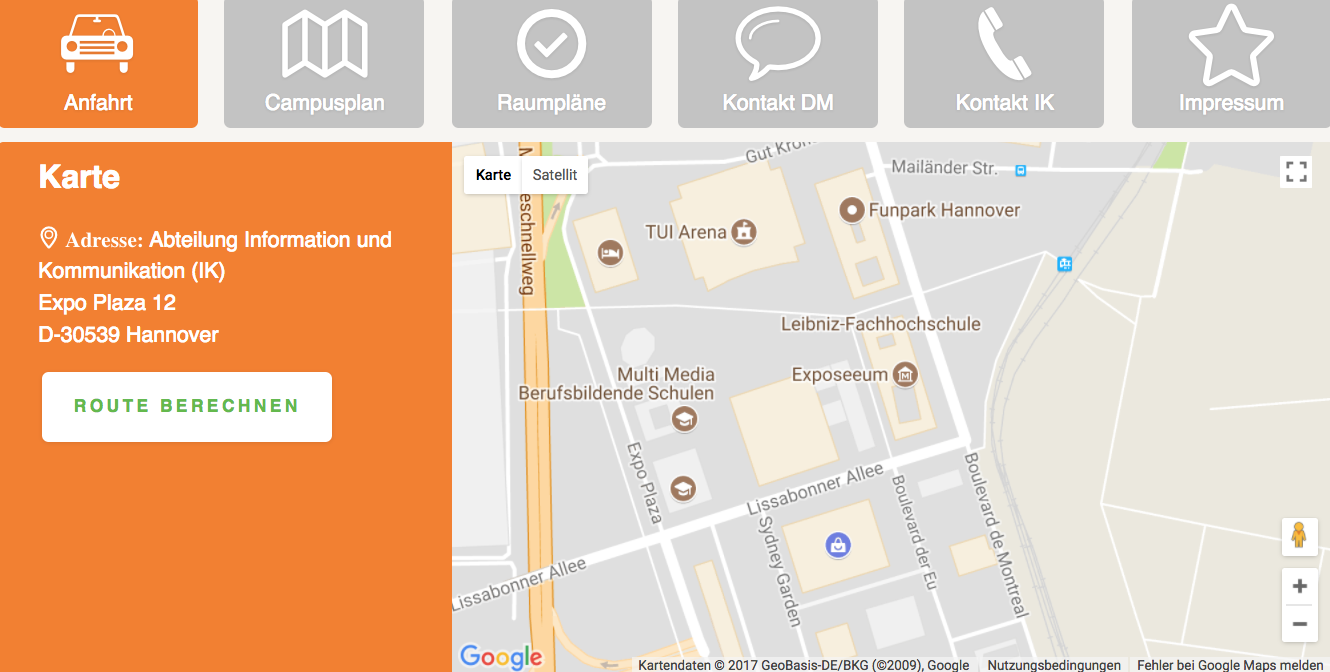
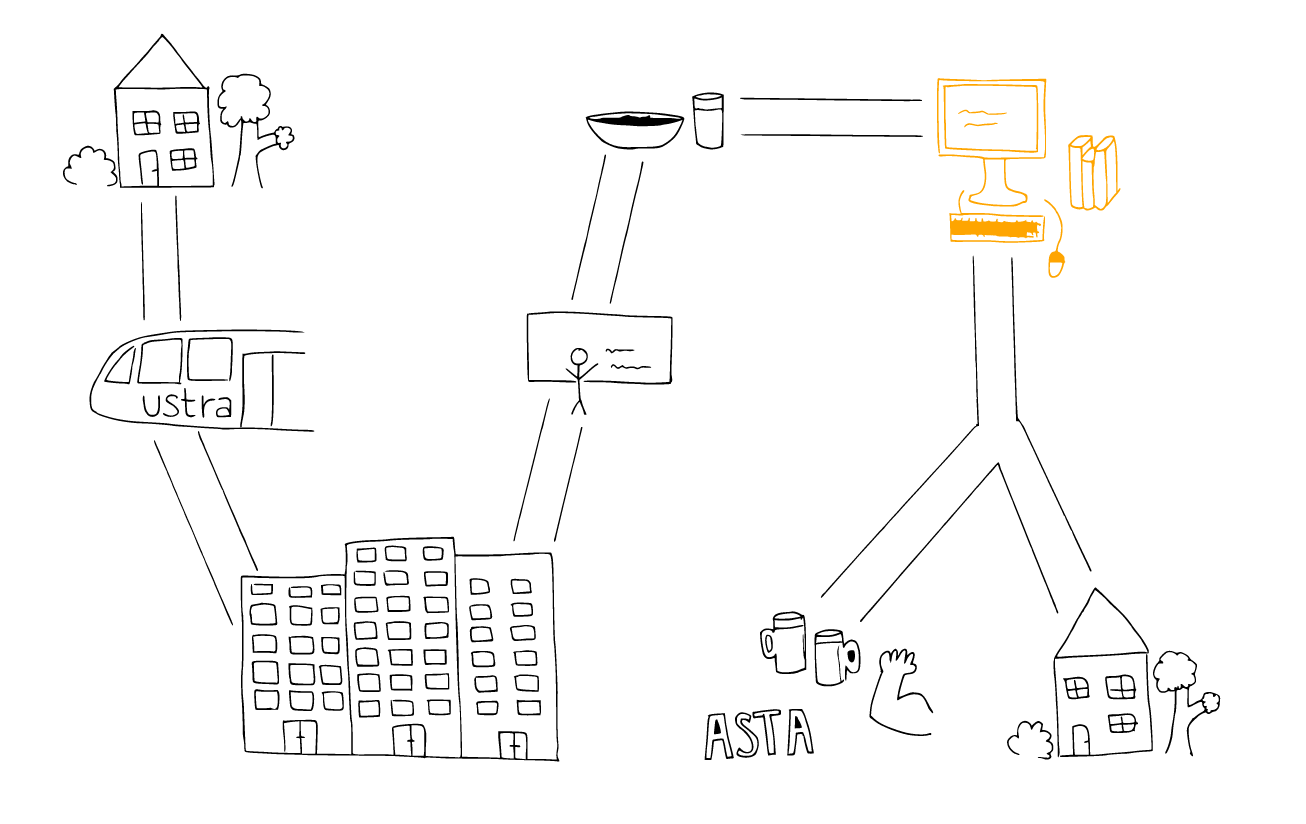
Der Navigationspunkt „Map“ beinhaltet eine Metrik, die aus drei unterschiedlichen Boxen besteht. Die Boxen sollen den Nutzer zum Klicken animieren. Nach dem Klick erhält der Nutzer eine Zusatzinformation, die ausschließlich beim Klick ersichtlich ist. Über das „X“, welches sich oben rechts befindet, kann die Box wieder geschlossen werden.
Der letzte Navigationspunkt ist das Impressum. Allerdings erreicht der Nutzer das Impressum nicht direkt durch das Klicken des Tabs. Er wird dazu animiert, auf den sich im unteren Bereich befindlichen „Scroll-Down Button“ zu klicken. Durch einen Anker gelangt er anschließend zum Inhalt des Impressums. Durch das Bouncen des Buttons, soll der Nutzer auf den Scroll-Down Button aufmerksam werden.
Technische Umsetzung
Die Website wurde mithilfe von Elementen aus HTML 5, CSS 3 und Javascript entwickelt. Zusätzlich wurden diverse Librarys von jquery oder css bezüglich der Funktion und der visuellen Darstellung hinzugezogen. Um welche Libraries es sich dabei handelt wird unter dem Punkt „Quellen“ aufgezeigt.
Plattformen, wie „W3schools“ oder „Codepen“ haben maßgeblich an der Entwicklung der Website mitgewirkt. Zum einen galten sie als Inspiration und zum anderen als technische Unterstützung bei der Umsetzung. Um welche Code Beispiele es sich dabei jeweils handelt, wird ebenfalls in den Quellen aufgeführt.
Zum vollständigen Nachvollzug des Aufbaus und der technischen Gestaltung der Website, ist der dazugehörige Quellcode mit zahlreichen Kommentaren ausgestattet. Dadurch kann ein noch besseres technisches Verständnis erzielt werden.
Die Website ist unter dem folgenden Link zu erreichen : Informationsmanagement.
Der dazugehörige Quellcode mitsamt des Konzepts und Screenshots ist unter dem folgenden Link zu erreichen: Informationsmanagement Quellcode.
Quellen
Libraries:
https://fonts.googleapis.com/css?family=Lato:400,700
https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css
https://fonts.googleapis.com/css?family=Montserrat:400,700
https://code.jquery.com/jquery-3.2.1.min.js
http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js
https://cdnjs.cloudflare.com/ajax/libs/jquery-mobile/1.4.5/jquery.mobile.min.js
Codepen:
http://codepen.io/hellaFont/pen/CdgAv