In Rahmen unserer Kurse entstehen immer wieder sehr gute studentische Arbeiten. Ein “Best of” dieser Beiträge finden sie gesammelt und gelistet in unserem Portfoliobereich : Best Of: Beiträge zu sehr guten studentischen Arbeiten.

X-Ploration: Data Mining und Sentimentanalyse mit Hugging Face
Autor: Oguzhan-Burak Bozkurt Durch den kontinuierlichen und raschen Fortschritt in jüngster Zeit auf den Gebieten von Big Data und KI-Technologien sind heutzutage insbesondere Teilbereiche des Informationsmanagements gefragter als je zuvor. Die Rolle des Informationsmanagers und Data Scientists besteht darin, Methoden zur Erfassung und Verarbeitung von Informationen aus unterschiedlichen Datenquellen anzuwenden. Zudem ist er befähigt, Entscheidungen …
„X-Ploration: Data Mining und Sentimentanalyse mit Hugging Face“ weiterlesen

Die KI DeepNash meistert Stratego
Autor*innen: Jessica Arnold und Jan Heinemeyer DeepNash ist die neue KI der Firma Deepmind, die erstmals in der Lage ist das Brettspiel Stratego trotz unvollständiger Informationen zu meistern. Inhalt Die neue KI DeepNash Während die künstliche Intelligenz „AlphaZero“ Schach und „MuZero“ als Nachfolger verschiedene Spiele der Spielkonsole Atari meisterte, veröffentlichte die Firma Deepmind die nächste …

Methoden zur Verbesserung der User Experience am Beispiel des Kano-Modells
Autorinnen: Jennifer Tews und Katharina Trommer Die Kundschaft ist König – doch was erwartet sie eigentlich? Was erwarten Kund:innen von einem Produkt oder einer Dienstleistung und womit lassen sie sich begeistern? Für Unternehmen oder Dienstleister ist es wichtig, die Bedürfnisse seiner Kund:innen sowie deren Ansprüche und Wünsche zu kennen und im besten Fall zu erfüllen. …
„Methoden zur Verbesserung der User Experience am Beispiel des Kano-Modells“ weiterlesen

Über der Einsatz von KI zur Musikkomposition: Der nächste Tsch(AI)kowski?
Autor: Hendrik Kuck Komponieren mithilfe von Künstlicher Intelligenz? Zukunftsmusik oder bereits Alltag in der Musikbranche? Wie funktioniert so etwas? Und wer profitiert davon? Mögliche Antworten liefert der folgende Artikel zum Thema “Künstliche Intelligenz in der Musikkomposition”. Inhaltsverzeichnis KI in der heutigen Musikproduktion Künstliche Intelligenz nimmt in unserer Gesellschaft eine immer zentralere Rolle ein. Sie …
„Über der Einsatz von KI zur Musikkomposition: Der nächste Tsch(AI)kowski?“ weiterlesen

Text-zu-Bildysnthese: Ist das nächste Kunstwerk nur noch einen Prompt entfernt?
Autorin: Annika Bleich Ein Prompt ist eine Texteingabe bestehend aus wenigen Stichworten. Sie dient der KI eines Bildgenerators als Grundlage für das Erzeugen von Bildern und ermöglicht es jeder Person, auch dir, die eigenen kreativen Ideen in Bildern umzusetzen. Aber können einzelne Stichworte wirklich das Potenzial eines Kunstwerks innehaben? Inhalt Einführung Sei PromptkünstlerIn Wie funktioniert …
„Text-zu-Bildysnthese: Ist das nächste Kunstwerk nur noch einen Prompt entfernt?“ weiterlesen

Künstliche Intelligenz in Filmen
Autor*innen: Angelique Pál und Dennis Schmidt Wie wird die zukünftige Welt aussehen? Das ist eine Frage mit der die Menschheit sich oft auseinandersetzt und die auch in Filmen immer wieder aufgegriffen wird. Häufig spielt dabei Künstliche Intelligenz in Filmen eine Rolle. In vielen Fällen werden Maschinen dargestellt, welche mit Künstlicher Intelligenz oder kurz KI ausgestattet, …

Stricken und Programmieren: von 1 links/1 rechts zu 1010
Autorin: Lena-Marie Hoppe Crafting meets Coding Wenn Stricken und Programmieren im selben Satz erwähnt werden, dann meist zur Verbildlichung von Gegensätzen: Tradition trifft auf Moderne, analog trifft auf digital, belächelnswertes DIY-Hobby trifft auf zukunftsorientierten Skill. Es mag widersprüchlich erscheinen, doch die Jahrhunderte alte Handarbeitstechnik und Programmiersprachen haben mehr gemein, als es auf den ersten Blick …
„Stricken und Programmieren: von 1 links/1 rechts zu 1010“ weiterlesen

Wie werde ich ein Citizen Scientist? – Der Leitfaden für Einsteiger
Autor*innen: Mandy Tanneberger und Andreas Schlüter Lesezeit: 6 Minuten Sie interessieren sich für Citizen Science, wissen aber nicht wie Sie anfangen können? Keine Angst! Dieser Leitfaden soll Ihnen den Einstieg erleichtern. Das erwartet Sie in diesem Blogbeitrag Was ist Citizen Science überhaupt? Wer kann ein Citizen Scientist werden? Wie kann ich als Citizen Scientist aktiv …
„Wie werde ich ein Citizen Scientist? – Der Leitfaden für Einsteiger“ weiterlesen

Projektarbeit: H5P für interaktive Lernressourcen
Autor:innen: Katharina Deymann, Alisa Held, Katharina Kroupa, Yannick Pollmann, Friederike Roth, Luise Scheiding, Nathan Scheulen, Madeleine Schütz und Marieke Tödter In ihrer Projektarbeit haben sich neun Studierende des 6. Semesters im Studiengang Informationsmanagement berufsbegleitend damit befasst, wie bestehende Lernressourcen didaktisch sinnvoll mit H5P angereichert werden können. Insgesamt wurden der Projektgruppe digitale Lerninhalte aus sechs unterschiedlichen …
„Projektarbeit: H5P für interaktive Lernressourcen “ weiterlesen

Ins Stammbuch geschrieben: Kodiert mit der Auszeichnungssprache TEI
Autorin: Janica Kuhr Wie kodiere ich einen Stammbucheintrag mit XML-TEI und welchen Nutzen hat die Anwendung dieser Mark-Up-Language bei der Erschließung des Eintrags für die Forschung? Mit diesen Fragen befasst sich dieser Beitrag. Inhalt Was ist ein Stammbuch? Was ist TEI? Kodierung des “Werther-Stammbuchs” mit TEI Kodierung des Stammbucheintrags von Christian Albrecht von Kielmannsegg Auszeichnung …
„Ins Stammbuch geschrieben: Kodiert mit der Auszeichnungssprache TEI“ weiterlesen

Urheberrecht im Kontext von Fan Fictions und RPGs
Autor: Simon Kugler Wie Fan Fictions entstanden und warum sie gegen das Urheberrecht verstoßen Wie Fan-Fiction-Autoren und RPG-Betreiber mit der geltenden Rechtslage umgehen Wie sich die Fan-Fiction-Kultur professionalisiert und was aus dieser Entwicklung erwächst Abschnitt 1 – Der ReichenbaChfall Altes Konzept – modernes Phänomen Das Weitererzählen, Verändern oder Umformen bestehender Erzählungen hat eine lange Historie …
„Urheberrecht im Kontext von Fan Fictions und RPGs“ weiterlesen

Crypto War 3.0 – Ist das nicht nur was für Nerds?
Autor: Leopold Paris Das Thema im Rat der Europäischen Union Ende 2020 war “Verschlüsselung von online Kommunikation”. Der Rat der EU diskutiert, wie z. B. E-Mails, WhatsApp Nachrichten oder Snaps von einem internetfähigen Gerät zum anderen gelangen. Eine Geschichte über die Crypto Wars. “Da gibts doch nichts großes zu diskutieren”, würde jetzt manch einer sagen. …
„Crypto War 3.0 – Ist das nicht nur was für Nerds?“ weiterlesen

Was ist Flask?
Autor: Esben Christian Pedersen Inhalt Was ist Flask überhaupt? Installation Hello World Routing and Views Template Engine Jinja Fazit Was ist Flask überhaupt? Flask ist ein WSGI Micro-Framework für Webapplikationen. Ursprünglich wurde Flask als Aprilscherz von Armin Ronacher im Jahr 2010 entwickelt. Auf Grund steigender Beliebtheit unter den Usern, gründete Armin Ronacher die „The Pallets …

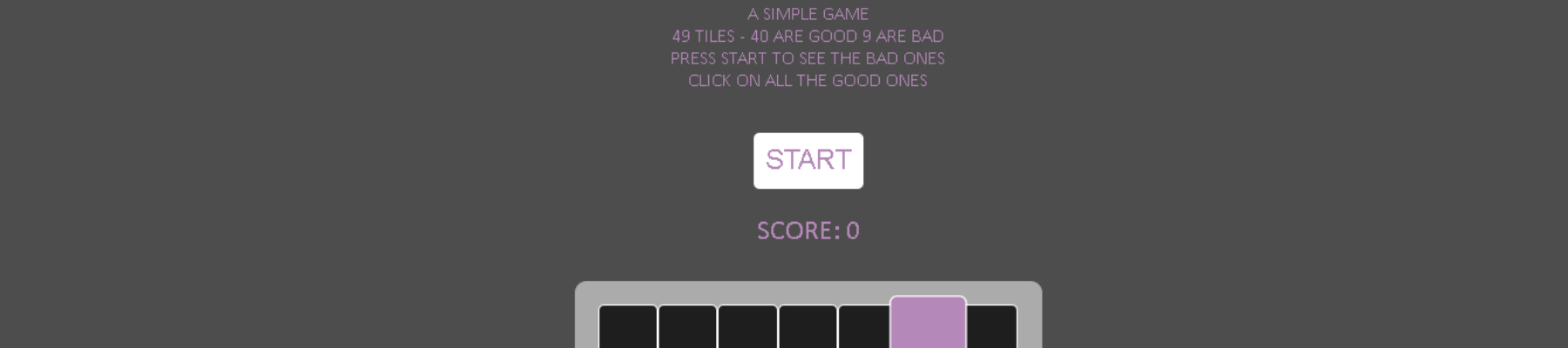
Forty in 49: Ein Spiel für Gedächtnis und räumliches Vorstellungsvermögen
Autor: Jannis Fortmann Link zum SpielZip Datei zum Download Inhalt Von Anfang an war es mein Plan, ein simples und optisch ansprechendes kleines Spiel zu designen, bei dem Animationen sinnvoll zum Einsatz kommen. Nach ein paar verworfenen Ideen entschied ich mich für diese Variante, bei der die räumliche Wahrnehmung und das Gedächtnis des Spielers auf …
„Forty in 49: Ein Spiel für Gedächtnis und räumliches Vorstellungsvermögen“ weiterlesen

DOI: Ein digitaler Objektidentifizierer
Autorin: Sabine Volkmer In diesem Beitrag geht es hauptsächlich um die Frage: Was ist ein digitaler Objektidentifizierer und wozu ist er gut? Inhalt: DOI-Vergabe Aufbau eines digitalen Objektidentifizierers (DOI) Vom DOI zum Dokument weitere Informationen Quellenverzeichnis Wortsuchspiel Weitere Beiträge Offenbar muss heutzutage fast alles mit Hilfe einer Identifikationsnummer zugeordnet werden. Selbst der Mensch. Jeder kennt …

Innovation in Bibliotheken: Deichman Bibliothek Oslo
Autorin: Merle Stegemeyer “Wir leben in einer postdigitalen Situation. Die Leute wollen sich wieder real begegnen, öffentliche Räume werden wieder wichtiger.”[4] – Reinert Mithassel, Leiter der Biblio Tøyen Reinert Mithassel, Leiter der Biblio Tøyen in Oslo, spricht damit wohl nicht nur die andauernde Corona Pandemie an, sondern äußert den Wunsch vieler Menschen ihrer Umgebung und …
„Innovation in Bibliotheken: Deichman Bibliothek Oslo“ weiterlesen

Makerspaces: Eine Aufgabe für Öffentliche Bibliotheken?
Inhalt Maker und Makerspaces Ausstattung und Angebot Makerspaces als Aufgabe von Öffentlichen Bibliotheken Anmerkungen und Quellen “Öffentliche Bibliotheken waren in früheren Zeiten Ausleihstationen für Bücher und audiovisuelle Medien. Dieses Rollenverständnis hat sich in den vergangenen zwanzig Jahren erheblich verändert. Zum einen haben das Internet und der starke Ausbau der digital verfügbaren Medien das Spektrum der …
„Makerspaces: Eine Aufgabe für Öffentliche Bibliotheken?“ weiterlesen

Tutorial: Ein Memory-Spiel
Autorin: Linda Görzen Memory-Spiel Konzept Ziel dieses Projektes war die Erstellung eines Spiels , das durch sämtliche Animationen bzw. Animationseffekte modern und dynamisch wirken sollte. Memory ist ein Spiel, das weltbekannt und nicht zu kompliziert zu programmieren ist. Im Internet gibt es sämtliche frei verfügbare Beispielcodes. Einer davon wurde in diesem Projekt verwendet. Der Spielvorgang …

Tutorial: Ein Tag mit Bobby
Autor*in: Julia Solohub Animation anschauen Quellcode (Zip-Archiv zum Download) Dieser Beitrag ist ein Tutorial zu der Animation „Ein Tag mit Bobby“ bei dem auf die Details zum Code, Inhalt, Besonderheiten, das Konzept und Schwierigkeiten eingegangen wird. Die Bilder dienen zur Veranschaulichung und Nachvollziehbarkeit und sind anklickbar, sodass man diese in Vollbildmodus und besserer Auflösung betrachten …

Moderne Lernraumgestaltung in Universitätsbliotheken
Autorin: Hjördis Helberg Warum sollten sich Bibliotheken jetzt mit dem Thema Lernraum beschäftigen? Die Nachfrage nach physisch vorhandenen Medien sinkt. Dies lässt sich anhand von Ausleihzahlen feststellen. Gerade in naturwissenschaftlichen und technischen Fachrichtungen werden zunehmend elektronische Ressourcen genutzt. Diese Entwicklung hat zur Folge, dass der Bestand in den Lesesälen dezimiert bzw. magaziniert wird und Freiflächen …
„Moderne Lernraumgestaltung in Universitätsbliotheken“ weiterlesen

Didaktische Typographie: Weißraum und seine Wirkung
Autor*in: Leonie Thissen Ein Beitrag zur didaktischen Typographie Jede*r, der*die lesen kann, kennt den typographischen Weißraum. Und jede*r hat auch schon mal die Wirkung von zu viel oder zu wenig davon auf einer Seite oder in einem Text an sich erlebt. Was einem dabei wohl eher nicht bewusst wurde: dass diese Wirkung mit dem Weißraum …
„Didaktische Typographie: Weißraum und seine Wirkung“ weiterlesen

Libraries for Future – Nachhaltigkeit in Bibliotheken im Kontext der Agenda 2030
Autorin: Ann-Kathrin Wallmann Nachhaltigkeit ist ein Begriff, der uns derzeit so gut wie überall begegnet – auch im Bibliothekswesen wird das Thema seit ein paar Jahren präsenter. Oft wird es jedoch als eher abstrakt wahrgenommen, was beim Versuch der konkreten Umsetzung zu Problemen führen kann. Durch die Konkretisierung in Form der Nachhaltigkeitsziele der Agenda 2030 …
„Libraries for Future – Nachhaltigkeit in Bibliotheken im Kontext der Agenda 2030“ weiterlesen

Bibliotheken im digitalen Wandel: Von der Buchkarte zum digitalen Nutzerkonto
Autorinnen: Anna Pläp und Tamara Schaufler Bibliotheken befinden sich im digitalen Wandel – in aktuellen Zeiten von Corona mehr denn je. Dass viele Publikationen online verfügbar sind, wir unsere Medien am Verbuchungsautomaten selbst ausleihen können und diese über das Internet mit ein paar Klicks verlängern, ist für viele Bibliotheksnutzer:innen der ganz normale Alltag. So wird …
„Bibliotheken im digitalen Wandel: Von der Buchkarte zum digitalen Nutzerkonto“ weiterlesen

Tutorial: Prototype erstellen mit Figma – So funktioniert’s!
Autor*in: Anna Selitski und Anna-Lisa Voigt Einen Prototype in dem Designertool Figma zu erstellen ist eine sehr schnelle und einfache Sache. Vielleicht kennst du auch die Bezeichnung Klickdummy für Prototype. Wenn du mal Screens für eine App oder eine Webseite erstellst, kannst du einfach mit einem Klickdummy die User Experience und die User Journey darstellen. …
„Tutorial: Prototype erstellen mit Figma – So funktioniert’s!“ weiterlesen

React & Angular im Vergleich – Was führt dich zum Erfolg?
Autor*in: Melanie Hartkopf Ihr habt euch für die Webentwicklung entschieden – Glückwunsch. Ein Feld, so überlaufen wie kaum ein anderes. Hinter jeder Ecke wartet ein neues Projekt mit dem die Entwicklung einfacher, effektiver, schneller und sicherer sein soll. In dem Dschungel an Möglichkeiten ist es leicht, sich zu verirren. Deswegen stelle ich euch heute zwei …
„React & Angular im Vergleich – Was führt dich zum Erfolg?“ weiterlesen

BestOf Bachelor: Webseitenübergreifende Nutzerverfolgung ohne Verwendung von Cookies in der EU
Das Ziel dieser Arbeit ist, verschiedene Trackingtechnologien unter Berücksichtigung gegebener Rahmenbedingungen im Rechtsraum der Europäischen Union in ihrer Funktionsweise zu vergleichen und die nach derzeitigem Stand realistische Nachfolgetechnologie zum Tracking via Cookies zu benennen – Fingerprinting.

SEO: Unterschied zwischen Onpage- und Offpage Optimierung
Autor*in: Julia Solohub SEO. Vielleicht bist auch du über diesen Begriff gestolpert, aber wusstest nie was er bedeutet. In diesem Beitrag versuche ich es dir mal zu erklären. Stell dir vor du würdest nach Informationen für deine Präsentation im Internet suchen. Wahrscheinlich suchst du dafür in Google so wie es die Mehrheit tut. Dazu gibst …
„SEO: Unterschied zwischen Onpage- und Offpage Optimierung“ weiterlesen

BestOf Bachelor: Ein WordPress-Plugin für den Vergleich von Veranstaltungen
In der Bachelorarbeit von Lukas Fischer (2020) mit dem Titel “Konzeption und Anwendung eines WordPress-Plugins für den Vergleich von Veranstaltungen” wird thematisiert, wie WordPress über ein selbstentwickeltes Plugin für den komfortablen Vergleich von Festivals eingesetzt werden kann. In seinem Abstract schreibt Lukas: “Plugins erweitern die Funktionalität von WordPress und helfen Webseitenbetreibern beim Hinzufügen neuer Elemente …
„BestOf Bachelor: Ein WordPress-Plugin für den Vergleich von Veranstaltungen“ weiterlesen

Data Mining bei der Warenkorbanalyse
Autori*nnen: Judith Hauschulz und Verena-Christin Schmidt Oder: Werden Windeln und Bier wirklich oft zusammen gekauft? Die Warenkorbanalyse gehört zum Data Mining und ist ein Anwendungs-gebiet der Assoziationsanalyse. Wenn du diese Begriffe hörst, ist dir wahrscheinlich klar, dass es um Daten geht. Aber das klingt nun vielleicht etwas trocken, deshalb fangen wir nochmal neu an: Du …

Aufgabentypen des Data Mining
Autorin: Linda Görzen Dieser Beitrag im Überblick: Einführung: Data Mining – Was ist das? Klassifikation Regressionsanalyse Assoziationsanalyse Ausreißererkennung Clusteranalyse Fazit Einführung: Data Mining – Was ist das? ”Signals always point to something. In this sense, a signal is not a thing but a relationship. Data becomes useful knowledge of something that matters when it builds …

BestOf Bachelor: Webbasierte Programmierplattformen für Kinder im Vergleich
In der Bachelorarbeit von Sarah Büchting (2019) mit dem Titel “Webbasierte Programmierplattformen für Kinder im Vergleich” wird thematisiert, wie Coding zu Zwecken der sich im Umbruch befindenden MINT-Bildung eingesetzt werden kann und welche Kompetenzen durch das Erlernen von Programmierfähigkeiten gefördert werden. Darüber hinaus wird ein Bezug zur Informatik als Herkunftswissenschaft des Coding hergestellt und die …
„BestOf Bachelor: Webbasierte Programmierplattformen für Kinder im Vergleich“ weiterlesen

BestOf Bachelor: Gamification-Plugins für WordPress
Christoph Breitsprecher hat eine interessante Bachelorarbeit mit dem Titel “Evaluation von Gamification-Plugins für WordPress” im Studiengang Informationsmanagement verfasst. Dabei hat er detailliert untersucht, welche Möglichkeiten WordPress in Form von Plugins bietet, einfache Gamification-Mechanismen wie Punktesysteme oder Bestenlisten in WordPress zu integrieren. Auch Grundlagen zu Gamification erklärt Christoph anschaulich. Mehr finden Sie in der Pdf-Version seiner …
„BestOf Bachelor: Gamification-Plugins für WordPress“ weiterlesen

MM-SYS-2: Der Architekturstil Bauhaus
Autor: Arlind Ukaj Die fertige Arbeit finden sie hier. Konzept Als Grundkonzept dient ein One-Pager, die Seitenbesucher mit intuitiven Mitteln durch die Seite zu führen. Thematisch informiert die Seite über die wichtigsten Personen und Bauwerke des Bauhauses. Desgin Das Template der Seite ist eine komplette Eigenkreation und inspiriert sich anderen Bauhaus Webseiten sowie Anlehnung an …

MM-SYS-2: Bauhaus-Ereignisse 1919-1933
Autoren: Amelie Andresen & Artjom Arustamov Die fertige Arbeit finden sie hier. Konzept Die Seite zum “Bauhaus-Ereignisse 1919 – 1933” kann in drei Teilbereiche aufgeteilt werden: Header mit integriertem Slider und Navigation Die Hauptseite mit dem vertikalem Zeitstrahl Footer mit den Direktoren One Pager Der Aufbau der Seite besteht aus nur einer HTML-Seite, die den …

Tutorial: Informativer OnePager für Austauschstudenten
Tutorial: Informativer OnePager für Austauschstudenten Autor: Cagla Bacaksiz Im Rahmen des Kurses „Entwicklungen von Multimediasystemen II“ sollte eine funktionale Web Animation konzipiert und technisch umgesetzt werden. Die Grundidee meiner Web Animation bestand darin, einen übersichtlichen One-Pager zu programmieren, welcher Informationen für ausländische Studenten bzw. Studieninteressierten beinhaltet. Da ich selber in diesem Semester im Austausch mit …
„Tutorial: Informativer OnePager für Austauschstudenten“ weiterlesen

BestOf Bachelor: Interaktives Storytelling zum Bauhaus100 Jubiläum
Amy Linh Hoang hat ihre sehr gute Bachelorarbeit im Studiengang Informationsmanagement mit dem Titel “Konzeption und Realisierung eines interaktiven Storytelling anlässlich des Bauhausjubiläums” abgeschlossen und ein sehenswertes, interaktives Storytelling mittels JavaScript, CSS3 und HTML5 erstellt. Der Titel des Storytellings lautet “Oscar Schlemmers Weg zum Bauhaus“. Amys Bachelorarbeit ist als Kooperation der Abteilungen “Information und Kommunikation” und “Design …
„BestOf Bachelor: Interaktives Storytelling zum Bauhaus100 Jubiläum“ weiterlesen

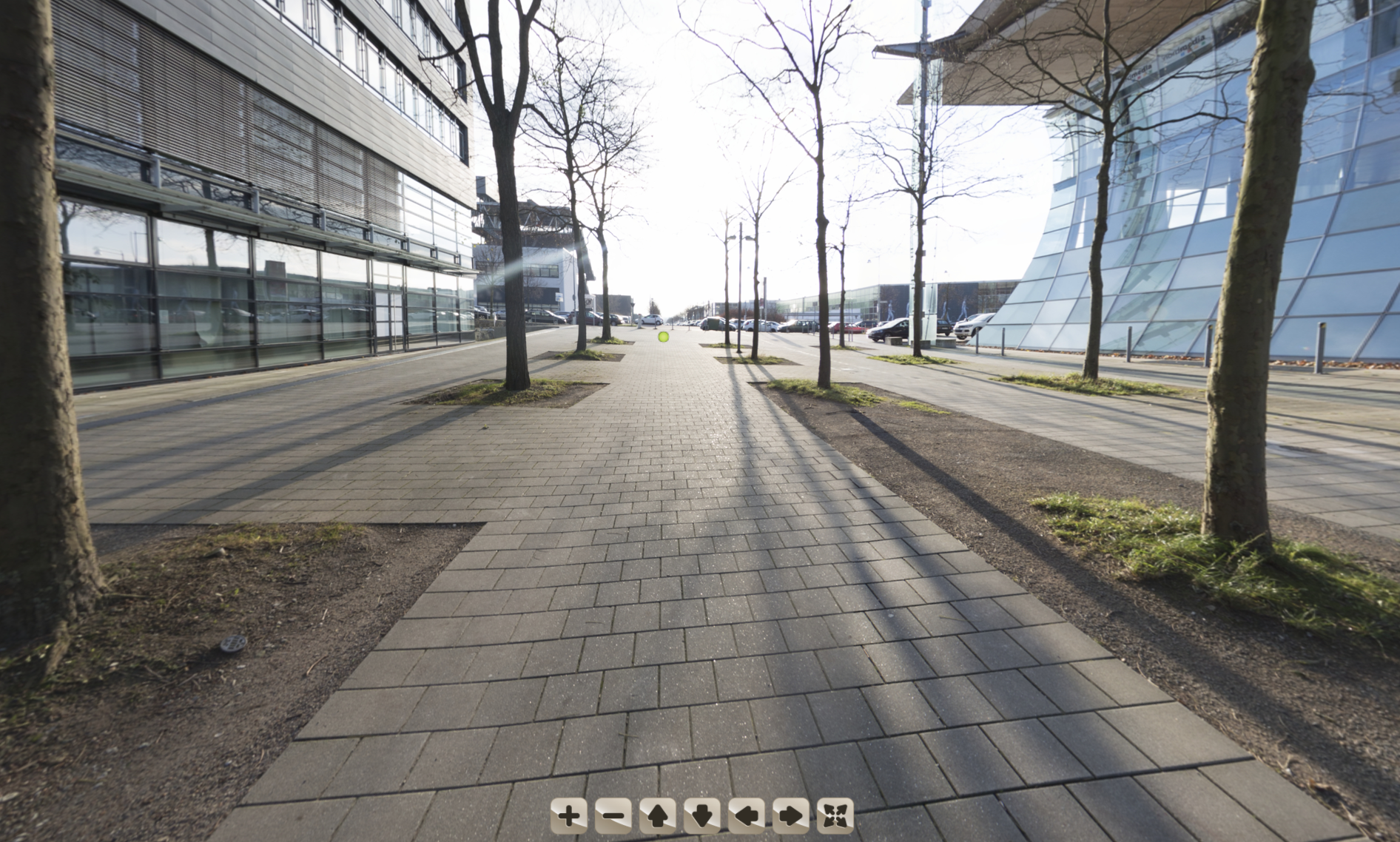
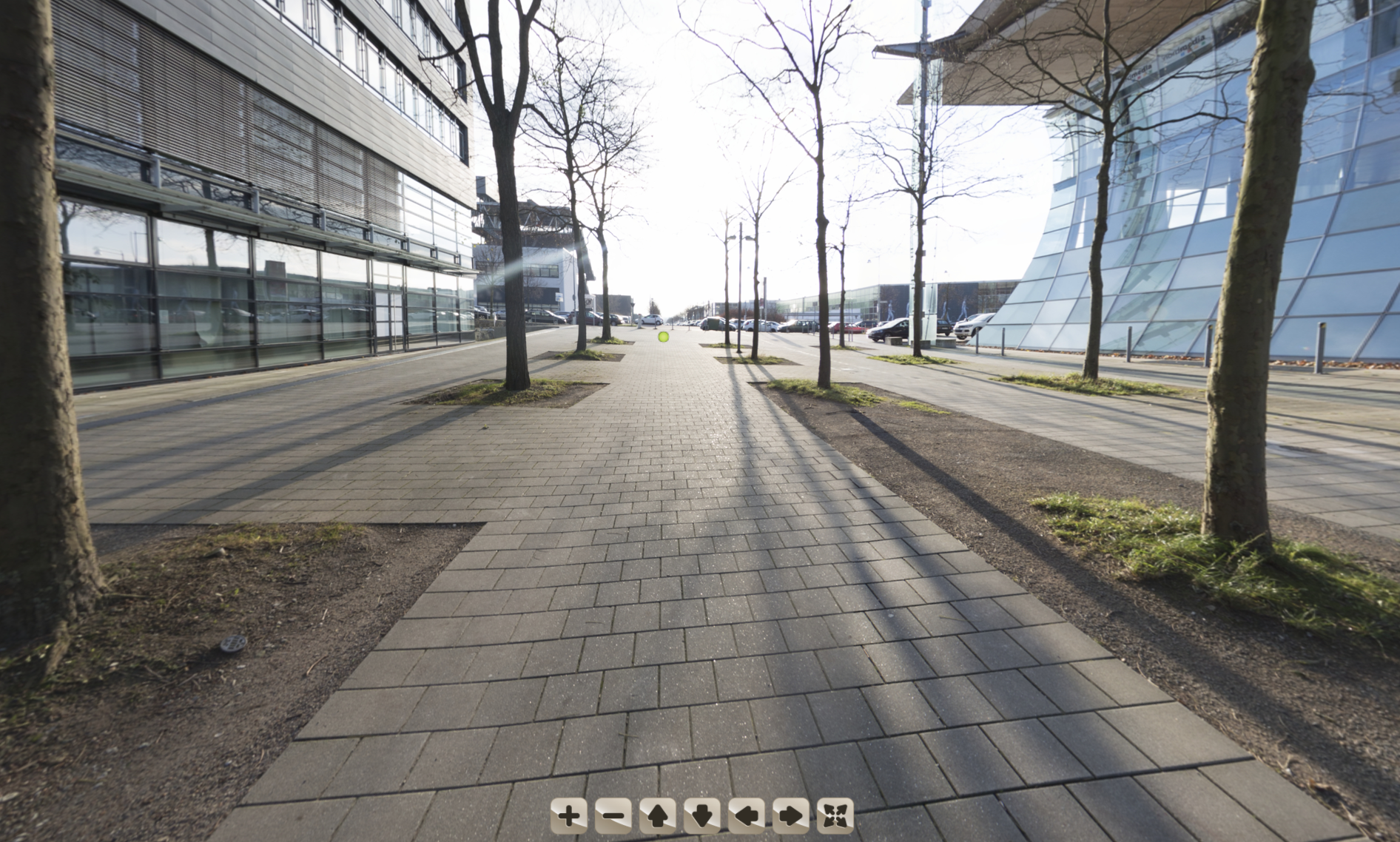
BestOf Bachelor: Virtueller Rundgang für die Expo Plaza
Alina Finger hat in ihrer Bachelorarbeit im Studiengang Informationsmanagement (Hochschule Hannover) am Beispiel der Expo Plaza gezeigt, wie anschaulich ein virtueller Rundgang einen ersten Eindruck eines Ortes oder eines Gebäudes vermitteln kann. Insbesondere für die Erstorientierung an unbekannten Orten oder um sich einfach erst einmal umzuschauen sind virtuelle Rundgänge eine gute Idee. Alina hat bei ihrem virtuellen Rundgang …
„BestOf Bachelor: Virtueller Rundgang für die Expo Plaza“ weiterlesen

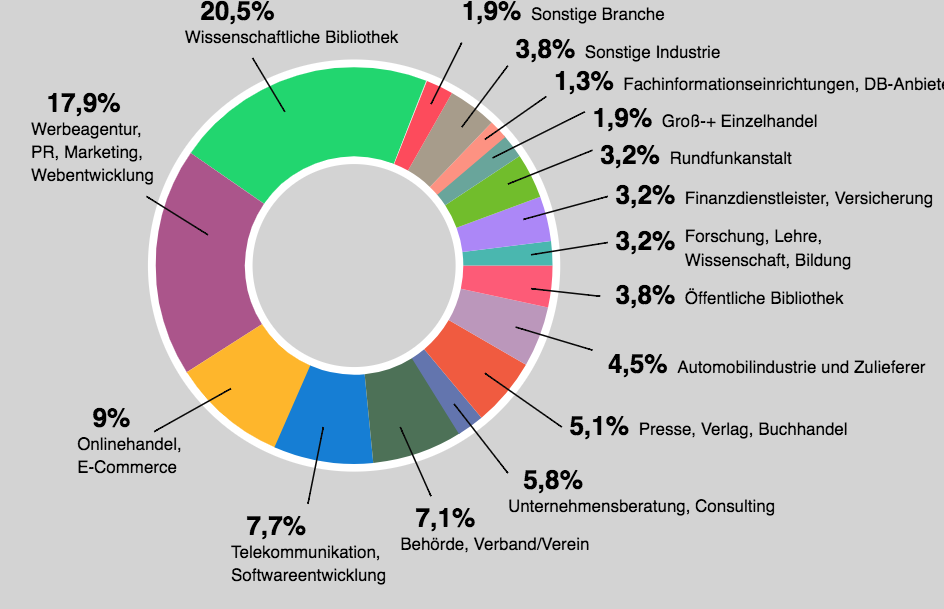
Tutorial: Informationsmanager auf dem Arbeitsmarkt
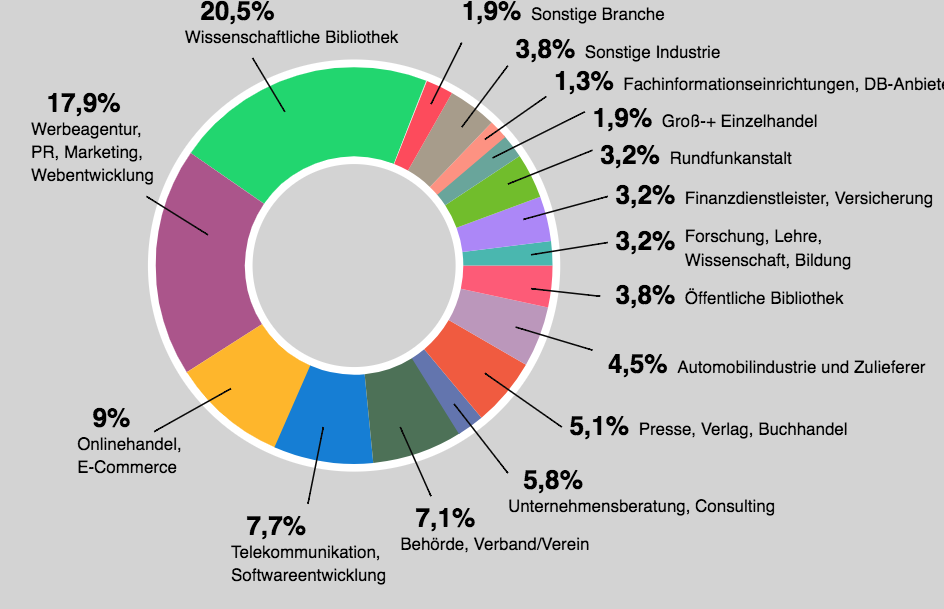
Eine Infografik als funktionale Animation erstellt im Rahmen des Moduls “Medienintegration” im Masterstudium Informations- und Wissensmanagement (Hochschule Hannover, Dozent: Prof. Dr.-Ing. M. Steinberg) Autor: Frieda Josi Tutorial: Einsatzzweck und Einordnung in Animationsart Diese Infografik mit dem Inhalt „Informationsmanager auf dem Arbeitsmarkt“ dient der effektiveren Informationsvermittlung für, beispielsweise, der Webseite des Studienganges Informationsmanagement der Hochschule Hannover. Mit …
„Tutorial: Informationsmanager auf dem Arbeitsmarkt“ weiterlesen
BestOf: Funktionale Animationen (Multimediasysteme II / Medienintergration SoSe 2017)
Im Rahmen der Kurse Entwicklung von Multimediasystemen II und Medienintegration (Studiengang Informationsmanagement, Prof. Dr.-Ing. Steinberg) im Sommersemester 2017 entstanden einige funktionale Animationen durch die Studierenden. Anforderung an die Arbeiten war, keine rein dekorativen Animationen zu erstellen, sondern sich kleinen, abgeschlossenen, funktionalen Aspekten der Nutzerinteraktion zu widmen. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Ein paar der …
„BestOf: Funktionale Animationen (Multimediasysteme II / Medienintergration SoSe 2017)“ weiterlesen

Interaktive Infografik: Was macht eigentlich ein Informationsmanager?
Im Projekt “Infografiken” (Sommersemester 2016) haben Joana Hollasch und Johannes Burchert eine interaktive Infografik mit HTML5, CSS3 und JavaScript zu den verschiedenen Bereichen erstellt, mit denen sich ein Informationsmanager im Studium und später im Berufsalltag beschäftigt. Die Infografik zeigt, wie vielseitig die Aufgabenbereiche eines Informationsmanagers sind. Neben Informationswissenschaften, Informatik und Webentwicklung sind z.B. auch Bereiche …
„Interaktive Infografik: Was macht eigentlich ein Informationsmanager?“ weiterlesen

BestOf: WWW-Techniken I Wise 2016/17
Im Wintersemester 2016/17 fand für die Erstsemester des Studiengangs Informationsmanagement der Kurs WWW-Techniken I statt. Die Prüfungsleistung bestand darin, eine eigene Website mit HTML5 und CSS3 zu entwickeln und auf dem eigenen Hochschulwebspace zu veröffentlichen. Die Meisten haben im Rahmen des Kurses ihre erste Website überhaupt erstellt und waren absolute HTML-Newbies. Umso beeindruckender, dass so viele …
-

X-Ploration: Data Mining und Sentimentanalyse mit Hugging Face
-

Die KI DeepNash meistert Stratego
-

Methoden zur Verbesserung der User Experience am Beispiel des Kano-Modells
-

Über der Einsatz von KI zur Musikkomposition: Der nächste Tsch(AI)kowski?
-

Text-zu-Bildysnthese: Ist das nächste Kunstwerk nur noch einen Prompt entfernt?
-

Künstliche Intelligenz in Filmen
-

Stricken und Programmieren: von 1 links/1 rechts zu 1010
-

Wie werde ich ein Citizen Scientist? – Der Leitfaden für Einsteiger
-

Projektarbeit: H5P für interaktive Lernressourcen
-

Ins Stammbuch geschrieben: Kodiert mit der Auszeichnungssprache TEI
-

Urheberrecht im Kontext von Fan Fictions und RPGs
-

Crypto War 3.0 – Ist das nicht nur was für Nerds?
-

Was ist Flask?
-

Forty in 49: Ein Spiel für Gedächtnis und räumliches Vorstellungsvermögen
-

DOI: Ein digitaler Objektidentifizierer
-

Innovation in Bibliotheken: Deichman Bibliothek Oslo
-

Makerspaces: Eine Aufgabe für Öffentliche Bibliotheken?
-

Tutorial: Ein Memory-Spiel
-

Tutorial: Ein Tag mit Bobby
-

Moderne Lernraumgestaltung in Universitätsbliotheken
-

Didaktische Typographie: Weißraum und seine Wirkung
-

Libraries for Future – Nachhaltigkeit in Bibliotheken im Kontext der Agenda 2030
-

Bibliotheken im digitalen Wandel: Von der Buchkarte zum digitalen Nutzerkonto
-

Tutorial: Prototype erstellen mit Figma – So funktioniert’s!
-

React & Angular im Vergleich – Was führt dich zum Erfolg?
-

SEO: Unterschied zwischen Onpage- und Offpage Optimierung
-

BestOf Bachelor: Ein WordPress-Plugin für den Vergleich von Veranstaltungen
-

Data Mining bei der Warenkorbanalyse
-

Aufgabentypen des Data Mining
-

BestOf Bachelor: Webbasierte Programmierplattformen für Kinder im Vergleich
-

BestOf Bachelor: Gamification-Plugins für WordPress
-

MM-SYS-2: Der Architekturstil Bauhaus
-

MM-SYS-2: Bauhaus-Ereignisse 1919-1933
-

Tutorial: Informativer OnePager für Austauschstudenten
-

BestOf Bachelor: Interaktives Storytelling zum Bauhaus100 Jubiläum
-

BestOf Bachelor: Virtueller Rundgang für die Expo Plaza
-

Tutorial: Informationsmanager auf dem Arbeitsmarkt
-
BestOf: Funktionale Animationen (Multimediasysteme II / Medienintergration SoSe 2017)
-

Interaktive Infografik: Was macht eigentlich ein Informationsmanager?
-

BestOf: WWW-Techniken I Wise 2016/17

