Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.
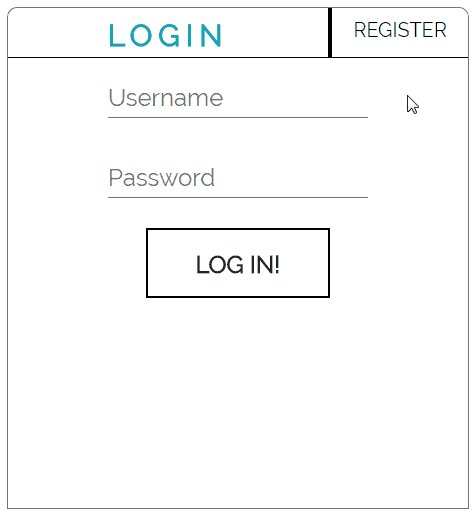
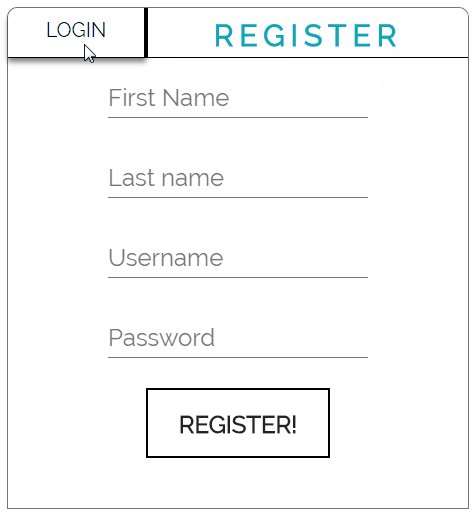
Registrierungs- und Loginformular
Autoren: Felix Struckmann, Yannik Wissner
Codepen-URL: https://codepen.io/wappsify/pen/zdYjZV
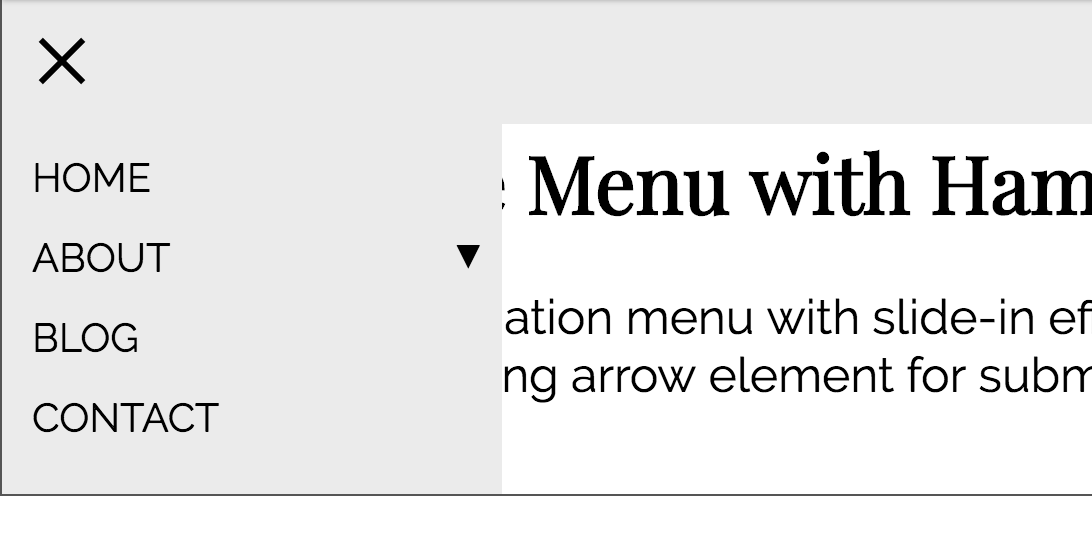
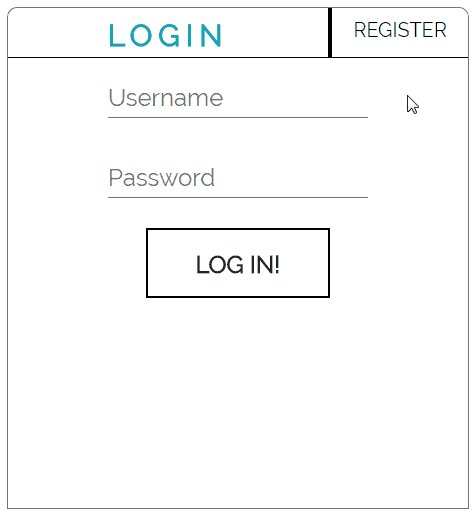
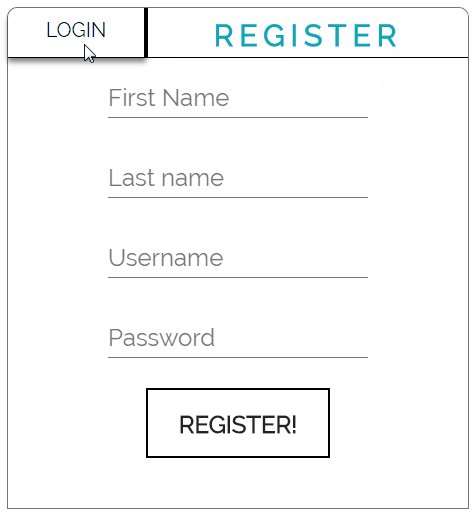
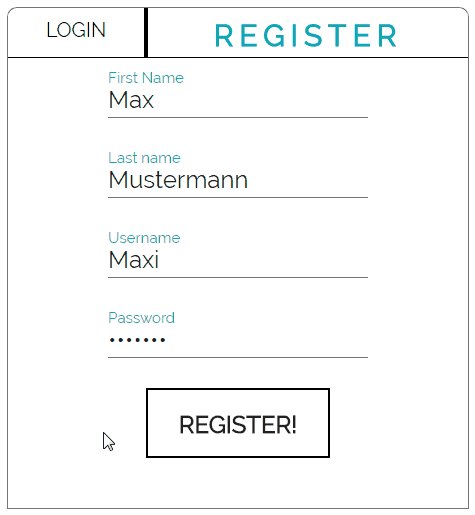
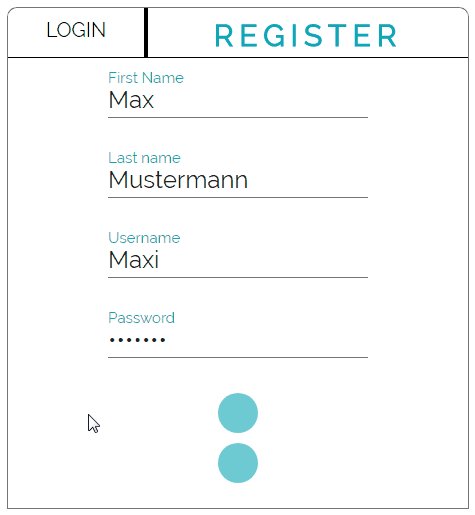
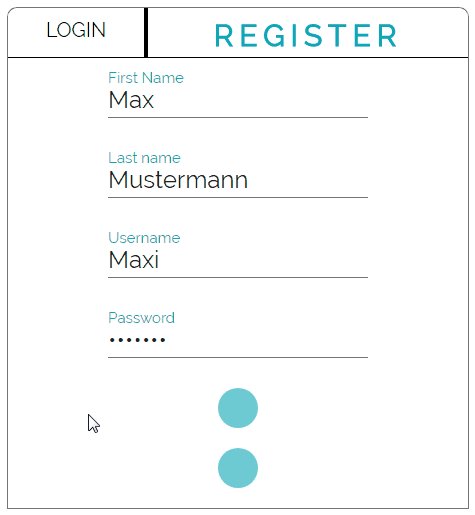
Ziel der im Rahmen der Veranstaltung erstellten funktionalen Animation war es, ein Registrierungs- oder Loginprozess einer Webseite darzustellen. Dafür wurde ein Formular erstellt, welches die benötigten Eingaben abfragt.
Das Formular verzichtet fast gänzlich auf externe JavaScript-Bibliotheken, jQuery ausgenommen, hat also einen geringen Overhead. Stattdessen werden die Animationen größtenteils über CSS-Transitions definiert, sodass sowohl Ladezeit als auch Performance besser abschneiden, als Lösungen, die die Animationen komplett über JavaScript steuern.
Die Implementierung prüft den Inhalt der Felder nicht und die Animation des Ladevorgangs geht immer über einen fixen Zeitraum, um zu zeigen wie dieser animiert ist.
Bei einem tatsächlichen, praktischen Einsatz des Formulars würde sich nach Klick auf einen der Knöpfe nach kurzer Ladezeit das Formular schließen oder eine neue Seite laden, weshalb die Animation an dieser Stelle endet.
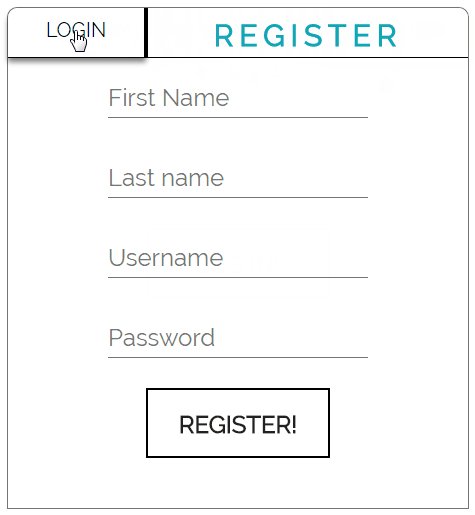
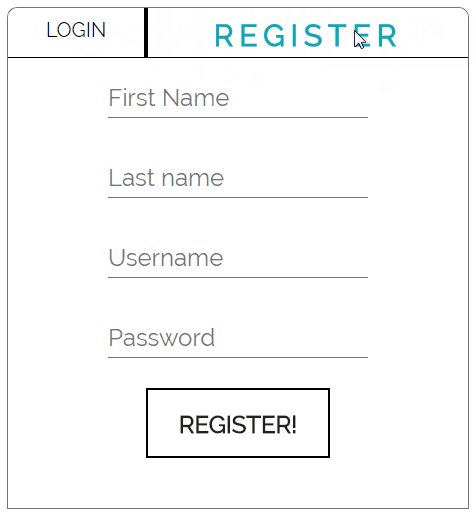
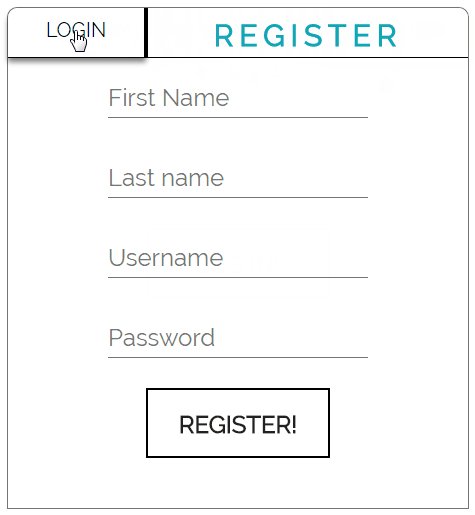
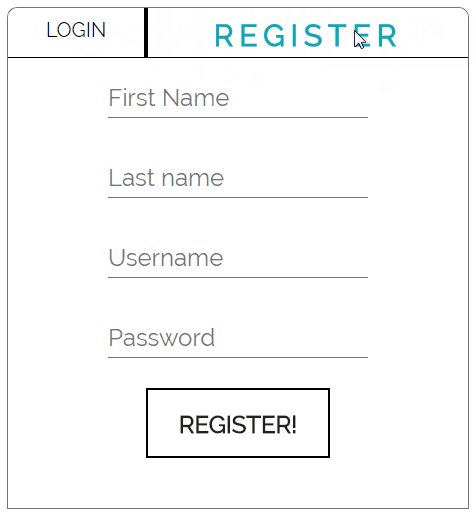
Wechseln des Reiters

Es wurden zwei Container erstellt, welche jeweils die nötigen Felder und den korrekten Button für die Formulare enthalten. Damit diese später ein- bzw. ausgeblendet werden können, werden sie absolut positioniert:
#login-main-container,
#register-main-container {
position: absolute;
width: 460px;
}
Außerdem gibt es die beiden Tabs mit dem Namen LOGIN und REGISTER. Diese Elemente können jeweils aktiv oder inaktiv sein und erhalten für beide Fälle einen Style:
.active-tab {
width: 70%;
font-size: 30px;
font-weight: bold;
letter-spacing: 0.2em;
color: #0ea7b5;
cursor:default;
}
.inactive-tab {
width: 30%;
cursor: pointer;
font-size: 20px;
}
Ein aktiver Tab nimmt mehr Platz in Anspruch, die Schrift ist dickgedruckt und bekommt eine neue Farbe.
Wenn man nun auf den inaktiven Tab klickt, so wird das eine Formular ausgeblendet und das aktive eingeblendet. Hinzu kommt das Festlegen der Variabel myButton, welche jeweils entweder den Login- oder Registerbutton enthält, da diese Information für eine spätere Funktion benötigt wird. Außerdem werden die active und inactive Klassen vergeben. Dies geschieht mithilfe von jQuery:
$('.tab-l').click(function() {
theButton = $('#login-button');
$(this).addClass('active-tab');
$('.tab-r').removeClass('active-tab');
$(this).removeClass('inactive-tab');
$('.tab-r').addClass('inactive-tab');
$('#register-main-container').fadeOut(250, function() {
$('#login-main-container').fadeIn(250);
});
});
$('.tab-r').click(function() {
theButton = $('#register-button');
$(this).addClass('active-tab');
$('.tab-l').removeClass('active-tab');
$(this).removeClass('inactive-tab');
$('.tab-l').addClass('inactive-tab');
$('#login-main-container').fadeOut(250, function() {
$('#register-main-container').fadeIn(250);
});
});
Das aktiv werdende Formular wird durch eine simple jQuery Animation eingeblendet, nachdem das inaktive Formular ausgeblendet wurde.
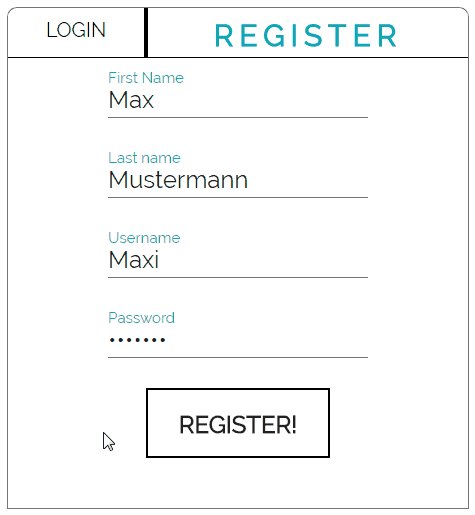
Ausfüllen der Felder

Bei den Feldnamen handelt es sich nicht um klassische Placeholder, sondern um Label, welche im Input positioniert sind:
label {
position: absolute;
top: 0;
left: 0;
color: #757575;
font-size: 24px;
font-weight: 300;
line-height: 60px;
-webkit-transition: 0.2s ease;
transition: 0.2s ease;
}
Wählt der Nutzer nun einen Input aus, so verschiebt sich das Label nach oben. Sobald der Nutzer etwas im Feld eingetragen hat verweilt das Label auch an dieser Position:
input:focus ~ label,
input:valid ~ label {
color: #0ea7b5;
font-size: 15px;
top: -20px;
}
Außerdem heben sich Inputs, die gerade aktiv sind sowie Inputs, deren Inhalt ausgefüllt wurde, ab, indem der Balken unterhalb von ihnen sich mit der Akzentfarbe füllt. Dieser Balken wird nicht etwa durch ein border-bottom erstellt. Stattdessen gibt es nach jedem input-Element einen div-Container, dem die Klasse .balken zugewiesen ist. Diese hat folgende CSS-Eigenschaften, durch die sich der Balken aus der Mitte horizontal heraus füllt, sobald das vorausgehende input-Element den Fokus erhält.
.balken {
position: absolute;
left: 0;
bottom: 0;
background: #757575;
width: 100%;
height: 1px;
}
.balken:before {
left: 50%;
}
.balken:after {
right: 50%;
}
.balken:before,
.balken:after {
content: '';
position: absolute;
background: #0ea7b5;
width: 0;
height: 2px;
-webkit-transition: 0.5s ease;
transition: 0.5s ease;
}
input:focus ~ .balken:before,
input:focus ~ .balken:after {
width: 50%;
}
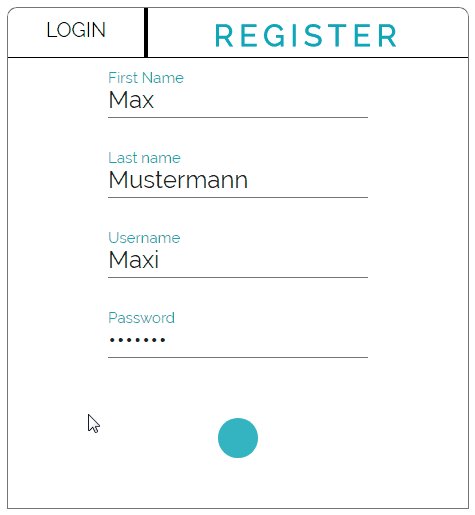
Formular abschicken

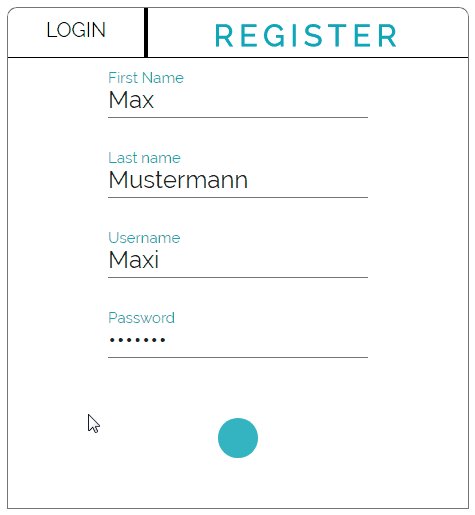
Die Loadinganimation wird durch jQuery gesteuert. Zunächst wird der Submitbutton an sich verändert:
$('#login-button, #register-button').click(function(){
i = 0;
$(this).css({'border-color':'#0ea7b5','color':'#0ea7b5'});
$(this).animate({'font-size':'16px'},500,function(){
$(this).html('');
$(this).css("background-color",'#0ea7b5');
$(this).animate({'border-radius':'100px','width':'0px','height':'0px','border-width':'0px'},{complete:function(){
$(this).animate({'margin-top':'30'},500,animateLoading);
}});
});
});
Die Farbe des Buttons wird auf die Akzentfarbe geändert, der Inhalt des Buttons wird geleert, der Button verkleinert sich und nimmt eine Kreisform an. Danach bewegt sich der Button etwas nach unten. Im Anschluss wird eine weitere Funktion aufgerufen, die für den nächsten Teil der Animation zuständig ist.
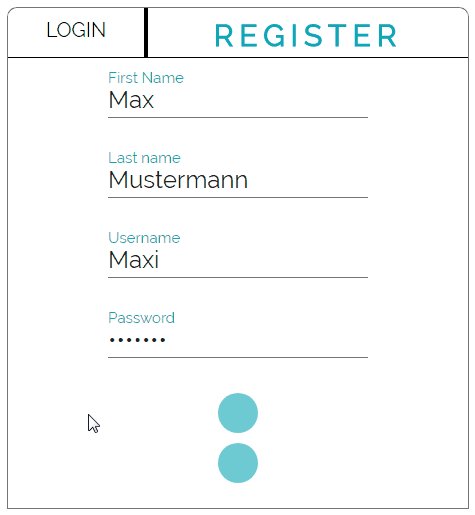
var i = 0;
var loadingCycles = 3;
var animateLoading = function(){
if(i<loadingCycles){
if(i==0){
clone = theButton.clone();
clone.id = theButton.name+'-copy';
theButton.parent().append(clone);
$(clone).css('opacity','0.6');
$(theButton).css('opacity','0.6');
}
$(clone).animate({'margin-top':'60'},750,function(){$(clone).animate({'margin-top':'0'},750);});
$(theButton).animate({'margin-top':'0'},750,function(){$(theButton).animate({'margin-top':'60'},750,animateLoading);});
i+=1;
}
}
Da nicht auf eine „echte“ Antwort eines Servers gewartet wird, gibt es eine feste Anzahl an Wiederholungen, welche hier mit loadingCycles beschrieben wird. Die Variabel theButton beinhaltet den gerade aktiven Button, also entweder den Login- oder den Registerbutton, je nach dem welcher Tab gerade aktiv ist. Beim ersten Durchlauf der Schleife wird der Button zunächst kopiert. Dann wird die ID der Kopie verändert, da eine ID einzigartig sein muss. Anschließend wird der erstellte Klon in das Document Object Model (DOM) direkt nach dem originalen Button eingepflegt. So erhält man zwei identische kreisförmige Buttons. Nun werden die Buttons gegensätzlich bewegt, welches durch die Veränderung vonmargin-top geschieht. Sobald diese Animation fertig ist wird i um eins erhöht und die Funktion erneut aufgerufen solange bis die Anzahl an nötigen Wiederholungen erreicht ist.