Tutorial: Wetter Szenarien
Autoren: Fabian Krampe und Michel Kühne
Das Konzept
Das Konzept hinter dem Projekt sah vor, eine Animation zu schaffen, welche dem Nutzer alle möglichen Wetter Szenarien zeigt. Die Animation wird hierbei im Hintergrund eines einfachen Preloaders geladen. Der programmierte Button ermöglicht es außerdem, die Animation zu „verstecken“ oder diese wieder anzeigen zu lassen. Unten seht Ihr das fertige Projekt.
Das Tutorial
Fangen wir mit dem „Head“ des HTML-Dokuments an. Hierbei sind die standardisierten HTML Tags zu beachten, wie z.B. den DOCTYPE anzugeben. Außerdem ist es wichtig, im „Head“ auf die externe JavaScript Datei zu verlinken. Auf diese Verlinkung und die damit verbundenen Möglichkeiten gehe ich unten genauer ein.
Im Folgenden der „Head“ des HTML-Dokuments.
<!DOCTYPE html> <html> <head> <a href="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js </a> <meta charset="UTF-8" /> <link rel="stylesheet" href="css.css"> <a href="http://js.js">http://js.js</a> </head>
Nachdem wir nun den „Head“ erfolgreich programmiert haben, folgt auch schon der erste JavaScript Funktionsaufruf. Hierbei wird beim Laden des „Body“ die Funktion „myFunction“ aufgerufen. Auf die Funktion an sich wird später genauer eingegangen. Das Ganze sieht wie folgt aus:
<body onload="myFunction()" style="margin:0;">
Der nächste HTML Block zeigt zunächst einen DIV Aufruf. Dabei wird der DIV durch die oben beschriebene Funktion aufgerufen und erzeugt somit den Preloader. Anschließend werden die Button erzeugt, welche dafür zuständig sind, ob die Animation dargestellt wird oder bei entsprechendem Klick wieder verschwindet. Um dies zu realisieren benötigen wir einen DIV, welcher beim Klicken auf den entsprechenden Button entweder einen leeren DIV über die Animation legt oder diesen wieder verschwinden lässt. Das wird realisiert durch den DIV mit der ID „hidden“. In der letzten Zeile wird schlussendlich die eigentliche Animation aufgerufen.
<div id="loader"></div> <button id = "hide">Anzeigen</button> <button id = "show">Löschen</button> <div id="hidden"> <div style="display:none;" id="myDiv" class="animate-bottom">
Die Animation braucht definierte DIVs um die gewünschten Wetter Szenarien darzustellen. Diese DIVs werden im folgenden Abschnitt realisiert und definiert. Dabei ist es sinnvoll, dass nicht jeder Animationsschritt einzeln definiert wird. So kann z.B. bei der Darstellung der Wolke auf eine einmalige Definition dieser zurückgegriffen werden. Dadurch minimiert man den Quellcode und optimiert somit die Ladegeschwindigkeit. Nun der HTML-Code:
<div class="wrapper">
<div class="sun"></div>
<div class="cloud">
<div class="cloud1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="cloud1 c_shadow">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="cloud_s">
<div class="cloud1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="cloud1 c_shadow">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="cloud_vs">
<div class="cloud1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="cloud1 c_shadow">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="haze"></div>
<div class="haze_stripe"></div>
<div class="haze_stripe"></div>
<div class="haze_stripe"></div>
<div class="thunder"></div>
<div class="rain">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="sleet">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Im letzten Abschnitt des HTML-Codes erzeugen wir einen ebenso wichtigen DIV, damit die Nutzer erklärt bekommen, um welche Wetterlage es sich bei der Animation handelt. Dazu erzeugen wir einen DIV mit dem Namen „text“. Wie der Name bereits sagt, handelt es sich hierbei um den DIV, der nun die Unterschriften zur passenden Animation zeigt. Anschließend schließen wir sämtliche DIVs und beenden das HTML-Dokument mit dem entsprechenden Tag. Das könnte wie folgt aussehen:
<div class="text">
<ul>
<li>Überwiegend sonnig</li>
<li>Teilweise sonnig</li>
<li>Teilweise bewölkt</li>
<li>Überwiegend bewölkt</li>
<li>Bewölkt</li>
<li>Nebelig</li>
<li>Stürmisch</li>
<li>Regnerisch</li>
<li>Schnee</li>
</ul>
</div>
</div>
</div></div>
</body>
</html>
CSS
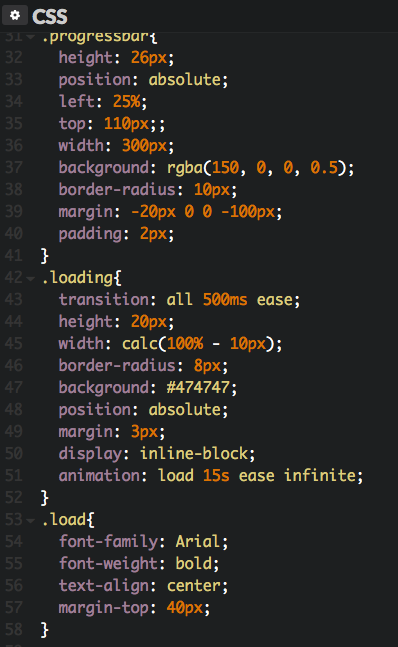
Kommen wir nun zum oben eingebundenen CSS-Code. Dieser ist leider zu lang um ihn hier einzeln zu erläutern. Deshalb werde ich nur grob umschreiben, was die wichtigsten CSS-Funktionen sind. Der gesamte Code kann oben in der CodePen-Fassung eingesehen und nachvollzogen werden.
Der DIV mit dem Namen „loader“ definiert den PreLoader. Wichtig ist hierbei der sogenannte „Z-Index“. Dieser gibt an, in welcher Reihenfolge die DIVs auf den Ebenen verteilt sind. Mit „Z-Index 1“ ist der Preloader auf der ersten Ebene untergebracht und steht somit vor allen anderen Ebenen. Dies ist wichtig, damit der Preloader die eigentlich Seite während des Ladens überlagert.
Anschließend werden die einzelnen Animationen näher definiert. Hierbei ist ebenfalls der „Z-Index“ sehr wichtig um die einzelnen Animationen überlagern zu können. Andere Befehle definieren die Farbe, Position und so weiter.
Ebenfalls sehr wichtig, sind die „animation“ Befehle. Damit werden die einzelnen DIVs angesprochen und so animiert, dass es zu einem fließenden Übergang zwischen den einzelnen Wetteranimationen kommt.
Zum Schluss werden die einzelnen Keyframes definiert. Hierbei wird besonderer Wert auf die „Durchsichtigkeit“ der einzelnen DIVs gelegt. So wird schlussendlich ein fließender Übergang mit einem „Slide-Effekt“ ermöglicht.
Wie oben bereits erwähnt, können all diese Funktionen innerhalb der CodePen Einbettung nachvollzogen und geändert werden.
Der JavaScript Teil
Kommen wir nun zum letzten Teil, dem Javascript-Code. Um die ganze Animation zu starten und die Button mit Funktionen zu versehen, starten wir mit dem ersten Teil der Animation. Und zwar dem Preloader. Hierzu wird eine Funktion beim Laden des „Body“ aufgerufen. Diese lädt eine neue Funktion namens „showPage“. Das erste was in der neuen Funktion aufgerufen wird, ist der DIV „loader“. Dieser wird laut der ersten Funktion drei Sekunden lang gezeigt. Nach diesen drei Sekunden wird laut „showPage“ ein anderer DIV aufgerufen und zwar der DIV mit dem Namen „myDiv“. Die beiden Funktionen sehen wie folgt aus:
function myFunction() {
myVar = setTimeout(showPage, 3000);
}
function showPage() {
document.getElementById("loader").style.display = "none";
document.getElementById("myDiv").style.display = "block";
}
Zum Abschluss müssen noch die Buttons eine Funktion bekommen. Dazu sprechen wir die oben erzeugten Buttons mit „document“ an. Anschließend bestimmen wir Anhand der id die genaue Funktion der einzelnen Button. Wird z.B. der Button mit der id „show“ betätigt, wird der DIV „hidden“ aktiviert und überlagert laut CSS Definition die gesamte Seite. Es wird das Bild der „gelöschten“ Animation erzeugt. Das ganze kann per Klick auf den Button „hide“ wieder rückgängig gemacht werden, denn dieser lässt den DIV hidden wieder „verschwinden“. Das ganze kann wie folgt aussehen:
$(document).ready(function(){
$("#hide").click(function(){
$("#hidden").hide();
});
$("#show").click(function(){
$("#hidden").show();
});
});
Ich hoffe wir konnten euch mit diesem Tutorial die Funktionsweise unseres Projektes nahelegen. Für Anregungen, Kritik oder Lob stehen wir euch immer zur Verfügung.
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.