Tutorial: Einen Preloader erstellen
Autoren: Straube und Wisnia
Konzept
Preloader sind Animationen, die während dem Ladevorgang einer Website angezeigt werden. Sie informieren den Nutzer über Ladeprozesse und befriedigen sein Bedürfnis zu wissen, was während der Interaktion mit einer Website im Hintergrund abläuft. Gleichzeitig überbrücken die Wartezeit. So sind sie zum einen unterhaltsam, zum andern verbessern sie die User Experience einer Seite.
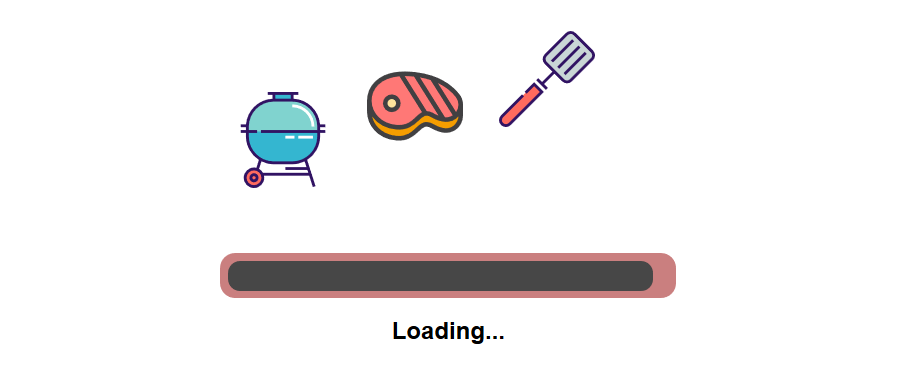
In diesem Beispiel dient der Preloader durch sein außergewöhnliches Design, passend zu einer Website aus dem Themenbereich Foodblogging, zusätzlich dem Branding. Die Animation bleibt dem Nutzer im Gedächtnis und steht in einem klaren thematischen Bezug zur Seite aus dem Genre.
Dabei handelt es sich um eine zustandsbehaftete Animation, die, zumindest in der praktischen Anwendung, mit HTML Statuscodes korrespondiert. Zur Erstellung wurde mit der Web Animation API und CSS3 eine native Animationstechnik genutzt.
Dieser Preloader besteht aus zwei Bestandteilen: Einem sehr grafiklastigen endless Spinner, der zur Unterhaltung der Betrachters dient und einem Ladebalken, der je nach Implementierung scheinbar oder tatsächlich einen Ladefortschritt anzeigt.
Nun zum praktischen Teil. Im Folgenden ist in 3 einfachen Schritten erklärt, wie ein individueller Leader selbst ‚gebaut‘ werden kann.
Die Entwicklungsumgebung:
Entwicklungsumgebungen wie codepen.io eignen sich besonders gut zum Erstellen von Animationen, da sie den Code sehr übersichtlich visualisieren und das Ergebnis des Codes und Änderungen daran augenblicklich aktuell anzeigen. Dennoch eignen sich auch klassische Texteditoren wie Notepad++.
Schritt 1: HTML-Grundgerüst
Im ersten Schritt wird ein einfaches HTML-Grundgerüst erstellt. Dennoch sollte im Voraus bereits ein Polyfill für die Web Animation API (WAAPI) eingebunden werdende diese nicht von allen Browsern unterstützt wird. Anschließend wird eine Div-Klasse für die gesamte Animation erstellt, sowie drei weitere für den oberen Teil der Animation sowie eine Klasse und Unterklasse für den Ladebalken, um diese Elemente später mit CSS3 und Java Script weiter bearbeiten zu können. Der gesamte HTML-Code sieht wie folgt aus:

Schritt 2: Styling und Animation mit CSS
Das Entwickeln des CSS Codes ist der komplexeste Teil der Animation. Als erstes wird die Größe des Div-Containers für die gesamte Animation festgelegt. Anschließend werden die drei Elemente, die sich über dem Ladebalken befinden sollen und später animiert werden, gestylt. Durch eine Anweisung kann Größe, Höhe und Position für alle drei Elemente festgelegt werden und deren Farbe ggf. in individuellen Anweisungen für jedes Element. An dieser Stelle ist es wichtig, die Eigenschaft ‚display‘ auf den Wert ‚inline-block‘ zu setzten, sodass die Elemente nebeneinander angezeigt werden.
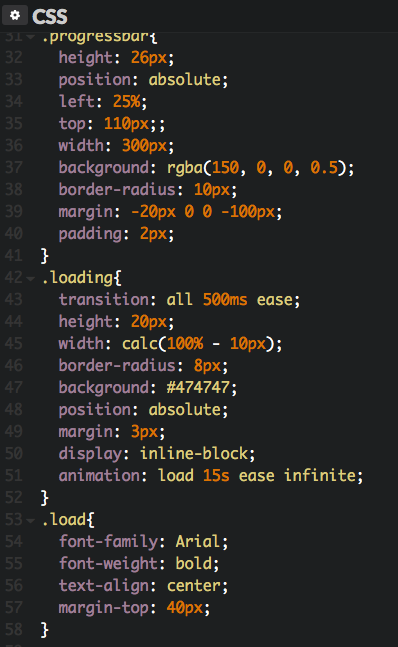
Um den Ladebalken zu erstellen, werden zunächst Größe, Form und Farbe sowie Position für diesen festgelegt. Dabei ist eine absolute Positionierung innerhalb des übergeordneten Containers zu empfehlen, um Verschiebungen der Grafik bei unterschiedlichen Bildschirmgrößen zu vermeiden. Darauffolgend werden die Animationsmöglichkeiten von CSS3 genutzt , da diese leicht einzusetzen und für einen Leader mit unbestimmten Ladefortschritt gut geeignet sind.
Zum Animieren des Ladebalkens wird zunächst ein weiterer Balken mit anderer Farbe und geringerer Größe innerhalb des ersten Balkens erstellt. Diesem wird mithilfe der CSS Eigenschaften ‚transition:‘ und ‚animation‘ Funktionalität verliehen. Durch die Attribute dieser Eigenschaften können ua. Dauer, Art und Iteration der Animation bestimmt werden. Anschließend werden für die load Eigenschaft des Ladebalkens Keyframes definiert. So startet in diesem Beispiel der Ladevorgang bei 2% und hat bei 10% ebenfalls 10% der Länge des Balkens erreicht.



Schritt 3: Animation mit JS
Im letzten Schritt wird der obere Teil des Loaders mithilfe von Java Script uns WAAPI animiert. Für einfache Ladegrafiken ist die Verwendung von CSS3 ausreichend. Animationenmit Java Script erlauben jedoch mehr Kontrolle und bieten mehr Möglichkeiten. Das erste zuganimierende Element wird zunächst mit dem Quer Selektor ausgewählt und im Folgenden mit der .animate() Methode animiert. Mit der Eigenschaft ‚transform‘ werden Keyframes festgelegt. Das bedeutet in diesem Fall das Verschieben des Elementes auf der Y-Achse. Des Weiteren werden Dauer und Wiederholungsfreqenz festgelegt. In diesem Beispiel ist die Animation ‚infinite‘, in der Implementierung in einer Website würde die Animation in Abhängigkeit mit dem Ladestatus der Website bzw. einem Systemstatus gesetzt werden. Der Vorgang wird für alle zu animierenden Elemente wiederholt.

Abschließend können nach Belieben an Stelle der mit CSS gestylten Elemente Grafiken eingefügt werden. Hier eignen sich besonders Icons im Flat Design, um eine optische Überladung der Animation zu vermeiden.
Listings:
Loading Bar Food Blogger
https://cdnjs.cloudflare.com/ajax/libs/web-animations/2.1.4/web-animations.min.js
http://js/index.js
https://cdnjs.cloudflare.com/ajax/libs/web-animations/2.1.4/web-animations.min.js http://js/index.js
var a = document.querySelector('.a');
var animation = a.animate([
{ transform: 'translateY(-1em)' },
{ transform: 'translateY(0em)' }],
{ duration: 700,
iterations: Infinity,
direction: 'alternate',
});
var b = document.querySelector('.b');
var animation = b.animate([
{ transform: 'translateY(-1em)'},
{ transform: 'translateY(0em)'}],
{ duration: 700,
iterations: Infinity,
direction: 'alternate',
delay: 250
});
var c = document.querySelector('.c');
var animation = c.animate([
{ transform: 'translateY(-1.2em)'},
{ transform: 'translateY(-0.2em)'}],
{ duration: 700,
iterations: Infinity,
direction: 'alternate',
delay: 500
});
.container_animation {
position:absolute;
left:45%;
top: 30%;
height: 400px;
width:400px;
}
.a, .b, .c {
postition:absolute;
display: inline-block;
width: 1em;
height: 1em;
font-size: 4em;
border-radius: 50%;
margin-right:0%;
padding: 10px;
top:20px;
left:25%;
}
/* Loading CSS */
.body {
color: #333;
}
.progressbar{
height: 26px;
position: absolute;
left: 25%;
top: 110px;;
width: 300px;
background: rgba(150, 0, 0, 0.5);
border-radius: 10px;
margin: -20px 0 0 -100px;
padding: 2px;
}
.loading{
transition: all 500ms ease;
height: 20px;
width: calc(100% - 10px);
border-radius: 8px;
background: #474747;
position: absolute;
margin: 3px;
display: inline-block;
animation: load 15s ease infinite;
}
.load{
font-family: Arial;
font-weight: bold;
text-align: center;
margin-top: 40px;
}
@keyframes load{
0%{
width: 2%;
}
10%{
width: 10%;
}
}
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.