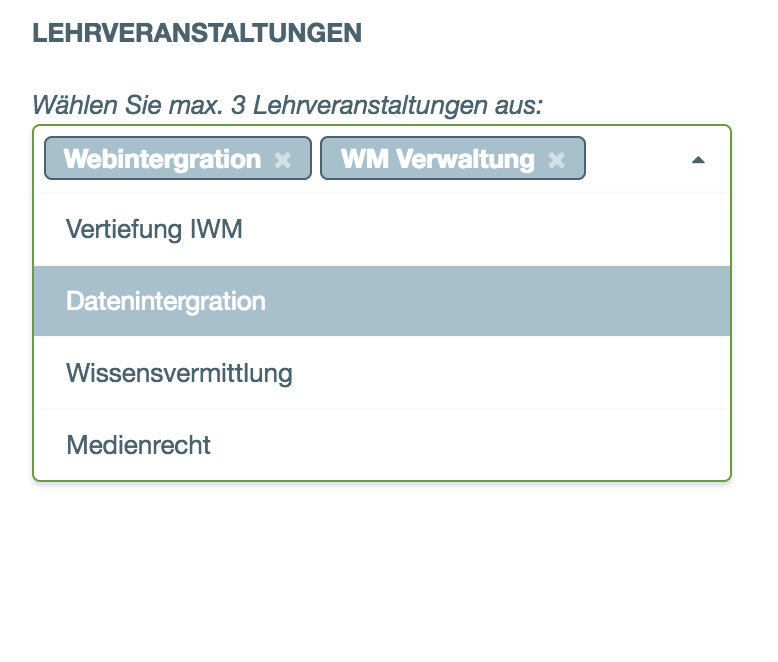
Eine Multiselect Dropdown Liste
erstellt im Rahmen des Moduls „Medienintegration“ im Masterstudium Informations- und Wissensmanagement (Hochschule Hannover, Dozent: Prof. Dr.-Ing. M. Steinberg)
Autor: Franziska Braun
Tutorial
Die Multiselect Dropdown-Listen werden in Online-Formularen (Bestellungen, Kontaktformulare) oder Online-Fragebögen verwendet. In diesem Beispiel können Lehrveranstaltungen ausgewählt werden. Die Anzahl ist auf maximal 3 Lehrveranstaltungen begrenzt.
Eine HTML Dropdown-Listen allein ist allerdings nicht nutzerfreundlich. Durch CSS und Javascript kann die Nutzerfreundlichkeit dieser einfachen Web-Komponente optimiert werden. Die verbesserte Nutzerfreundlichkeit der Web-Komponte in diesem Beispiel ist mittels CSS und Webanimation mithilfe der Semantic UI realisiert. Ziel ist die effektiviere Interaktion des Nutzer mit folgenden Web-Animationen:
- Visuelles Feedback bei Nutzereingabe
- Micro Interaktionen
- Visuelle Zustandsübergänge
Da die realisierten Web-Animationen zur Verbesserung der Interaktion und zur User Experience dienen, sind sie als funktionale Animation einzuordnen.
HTML
HTML-Seite (index.html) beinhaltet die Dropdown-Liste, die mit den Tag <select> eingeleitet wird. Innerhalb dieses Tags sind die Auswahloptionen der Liste mit dem HTML Tag <option> festgelegt.
Außerdem sind in die HTML Seite innerhalb des HTML Tag <head> folgende externe CSS-Dateien mit dem Tag <link> eingebunden:
- https://semantic-ui.com/dist/semantic.css
- https://semantic-ui.com/dist/semantic.min.css
- https://semantic-ui.com/dist/components/dropdown.css
- https://semantic-ui.com/dist/components/dropdown.min.css
- https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css
Darüber hinaus beinhaltet die HTML folgende externe Script-Bibliotheken, jeweils im Tag <script>:
- https://code.jquery.com/jquery-3.1.1.min.js
- https://semantic-ui.com/dist/semantic.js
- https://semantic-ui.com/dist/semantic.min.js
- https://semantic-ui.com/dist/components/dropdown.js
- https://semantic-ui.com/dist/components/dropdown.min.js
Javascript
Die Javascript-Datei (index.js) dient zum Aufruf der Funktion multi-select für die Dropdown-Liste (siehe auch Multiple Selections). Die Funktion ist erweitert um {maxSelections: 3}, damit aus der Dropdown-Liste nur max. 3 Optionen ausgewählt werden können (siehe auch Maximum Selection).
CSS
Die CSS-Datei (index.css) beinhaltet Layoutänderungen, die für eine bessere Nutzerfreundlichkeit erachtet wurden. Als Farbschema sind zwei Material Farbcodes ausgewählt.
Bespiele für Änderungen:
Unnötige Farbeffekte von beispielweise :focus und :hover vereinheitlicht.
Farbänderung des vorhandenen Font Awesome Icons fa-caret-down bei :hover.
.ui.selection.dropdown > .dropdown.icon:hover
{color:#6b9b37;}
Einfügen des Font Awesome Icons fa-caret-up bei aktiver Dropdown-Liste.
.ui.active.selection.dropdown > .dropdown.icon, .ui.visible.selection.dropdown > .dropdown.icon::before
{content: '\f0d8';color: #4b636e;}
Änderung der Farbe der ausgewählten Optionen (label) bei aktiver und inaktiver Dropdown-Liste.
.ui.visible.selection.dropdown > .label,.ui.selection.dropdown .label
{background-color: #a7c0cd; color: #fff; box-shadow: 0 0 0 1px #4b636e inset;}
Änderung der Farbe des Delete Icons bei Mouse-Hover.
.ui.label > .delete.icon:hover
{color: red;}