Autorin: Lena-Marie Hoppe
Man plauscht auf dem Flur, beredet in der Teeküche Neuigkeiten aus dem Fachbereich und arbeitet natürlich gemeinsam an Projekten: Der (zum Glück nicht mehr nur virtuelle) Kontakt mit Kolleg:innen aus dem eigenen Institut oder der Fakultät ist eine Selbstverständlichkeit für Forschende. Doch wie wäre es, sich mit nur wenigen Klicks mit mehr als 300 000 Expert:innen aus der eigenen Disziplin vernetzen zu können? Wie wäre es, blitzschnell Spezialist:innen für isländische Verkehrsdaten finden zu können? Oder solche für Straßenschild-Design in Deutschland? (Das wären übrigens 18 Personen.) Wenn es doch nur ein praktisches Tool dafür geben würde …
Auftritt: Der Mobility Compass!
Wir – das sind die Teilnehmenden der Veranstaltung Recherche wissenschaftlicher Informationen – durften bei einer Exkursion zur Technischen Informationsbibliothek (TIB) einen umfangreichen Einblick in den FID move erhaschen. Mathias Begoin, der zur Leitung des FID an der TIB gehört, hat uns dabei auch eben jenes Vernetzungswerkzeug vorgestellt, das die Auffindbarkeit von Forschenden des Verkehrswesens drastisch erhöht.



Wie funktioniert der Mobility Compass?
Um es gleich vorweg zu nehmen: super unkompliziert – zumindest für uns Nutzende. Der Mobility Compass wurde von der SLUB Dresden (der Sächsischen Landesbibliothek – Staats- und Universitätsbibliothek) im Rahmen des FID move entwickelt. Er beruht auf der Open Source Software VIVO, die Informationen über Forschende und ihre Arbeiten verwaltet und darstellt. Das wiederum funktioniert über standardisierte Datenformate und verschiedene Ontologien. Das sind, ganz grob gesagt, geordnete Sammlungen von Begriffen eines Themenbereiches und den Beziehungen zwischen ihnen. Mit Hilfe von Ontologien lassen sich also Zusammenhänge und Verknüpfungen darstellen – und das in maschinenlesbarer Form. Doch wie kommen die Daten in den Mobility Compass?
Datengrundlage
Wer forscht und publiziert und sich auch noch um solche lästigen Dinge wie Projektfinanzierung kümmern muss, hat nicht unbedingt Zeit und Lust, jede einzelne Veröffentlichung händisch in zehn verschiedene Datenbanken einzupflegen. Wie gut, dass sich dieser Aufwand drastisch reduziert, wenn die Forschenden eine ORCID iD aufweisen. Mit ihr lassen sich Personen eindeutig identifizieren sowie Arbeiten und Forschungsdaten zuweisen. Ein weiterer großer Vorteil ist, dass die ORCID iD auch mit anderen Systemen verknüpft werden kann. Wäre es nicht fabelhaft, wenn der Mobility Compass einfach auf diese bereits zusammengestellten Informationen in professionell erschlossenen Datenbanken zugreifen könnte?
Natürlich ist das fabelhaft und natürlich tut der Mobility Compass genau das! Neben ORCID gibt es noch elf weitere Datenquellen, aus denen die Daten aktuell bezogen werden. Dazu gehören beispielsweise auch die wissenschaftliche Suchmaschine BASE, die Deutsche Nationalbibliothek aber auch der Verlag Springer Nature. Ein weiterer wichtiger Bestandteil ist der Transportation Research Thesaurus (TRT). Er beinhaltet das standardisierte Normvokabular, auf dessen Grundlage die Inhaltserschließung der Ressourcen erfolgt.
Benutzung des Mobility Compass
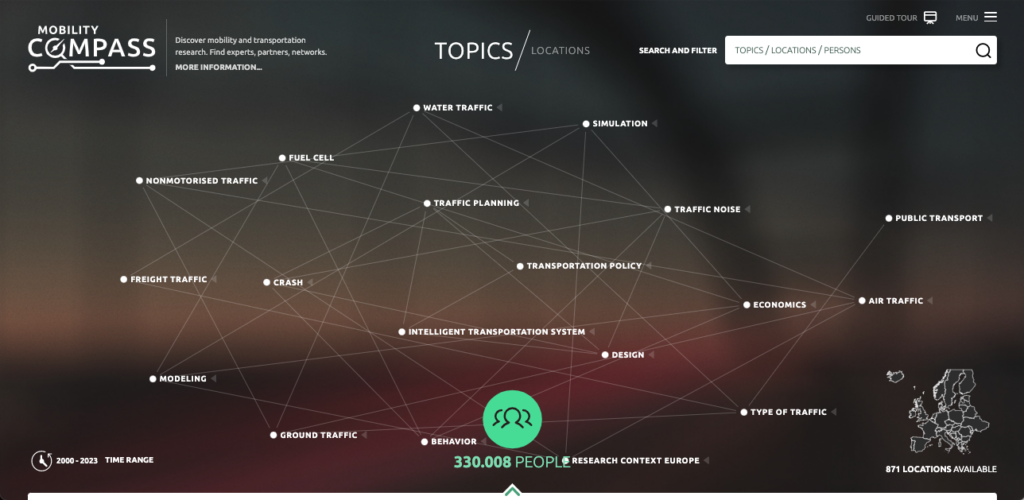
„Die frühen 2000er haben angerufen – sie wollen ihr Webseiten-Design zurück.“ Das ist nicht nur der Versuch eines humoristischen Absatzbeginns. Nein, dieser Gedanke kam uns im Seminar Recherche wissenschaftlicher Information öfter, als wir die Benutzeroberflächen so einiger wissenschaftlicher Suchportale sahen. Der Mobility Compass ist mit seinem modernen Design und seiner leichten Bedienbarkeit ein echtes Juwel unter den Webanwendungen.

Visualisierung wird beim Mobility Compass großgeschrieben! Auf der Startseite werden bereits einige Themen und ihre Verknüpfung untereinander angezeigt. Mit Klick auf das jeweilige Thema wird die Liste relevanter Personen eingeschränkt. Statt nach einem Thema kann die Suche auch geographisch (innerhalb Europas) eingeschränkt werden. Dafür kann die Auswahl über die Karte oder über die Suchzeile erfolgen. Einfach, unkompliziert und schnell: So mögen wir unsere wissenschaftliche Recherche!
Fazit
Der Mobility Compass ist ein geniales Vernetzungstool, dass das Auffinden von Forschenden aus dem Bereich des Verkehrswesens enorm erleichtert. Der uneingeschränkte Zugang, die einfache Bedienung und aufgeräumte Oberfläche sorgen für schnelle Ergebnisse bei der Suche. Wir können nur hoffen, dass sich andere Fachbereiche in dieser Hinsicht eine Scheibe vom FID move abschneiden.
Quellen
Mobility Compass (2023): About. Online unter https://www.mobility-compass.eu/?view=about [Abruf am 23.01.2023]
Webis (2021): Mobilitäts- und Verkehrsforschung. Online unter https://wikis.sub.uni-hamburg.de/webis/index.php/Mobilit%C3%A4ts-_und_Verkehrsforschung [Abruf am 23.01.2023]