Autor*in: Leonie Thissen
Ein Beitrag zur didaktischen Typographie
Jede*r, der*die lesen kann, kennt den typographischen Weißraum. Und jede*r hat auch schon mal die Wirkung von zu viel oder zu wenig davon auf einer Seite oder in einem Text an sich erlebt. Was einem dabei wohl eher nicht bewusst wurde: dass diese Wirkung mit dem Weißraum zusammenhing.
Der Riese im Hintergrund
Typographischer Weißraum ist alles das, wo keine Schrift steht.1 Er muss nicht unbedingt weiß sein. Mit Weißraum sind aber nicht nur Seitenränder gemeint. Weißraum ist z.B. auch das, was in den Buchstaben weiß ist. Oder der weiße Raum im Zeilenabstand.
Warum Weißraum wichtig ist
Der Weißraum hat großen Einfluss auf die Lesbarkeit eines Textes. Zunächst einmal über seinen Anteil in der Schrift. Eine Schrift wirkt zusammen mit ihrem Weißraum. Das leuchtet sofort ein. Fehlt der Weißraum in dem Buchstaben wirken können, ist die beste Schrift (es ist dann keine gute Schrift) unlesbar. Aber auch eine ausgewogene Schrift (eine in der das Verhältnis Buchstabe zu Weißraum stimmt) kann nicht wirken, wenn der Zeilenabstand (noch mehr Weißraum) zu eng gewählt oder die Seite (ob im Web oder gedruckt) überladen ist. Das Gegenteil – zu große Zeilenabstände, eine kahle Seite – ist genauso schlecht für die Wirkung einer Schrift.2
Leselust durch Layout
Schrift ist doch egal, es geht doch um den Inhalt werden Sie jetzt vielleicht denken. Es ist ganz und gar nicht egal. Zunächst einmal senkt ein schlechtes Layout massiv die Lust darauf, einen Text zu lesen oder eine Webseite näher zu betrachten. Auch das hat jeder schon einmal an sich selbst beobachten können. Der unbeschriebene (weiße) Raum dient als Ruhepol für das Auge.3 Aus aneinandergereihter Schrift wird Text, den wir zunächst als Ganzes erfassen. Am visuellen Eindruck des Textes hat der Weißraum einen großen Anteil. Der Ersteindruck eines Textes sorgt dafür, ob wir Lust bekommen ihn zu lesen, neugierig werden oder es eher als eine Qual empfinden. Denken Sie an den höchst unterschiedlichen Eindruck einer Seite in einem Roman oder dem Beipackzettel einer Arznei.4 Das ist in Ordnung. Unterschiedliche Texte, die Unterschiedliches wollen, brauchen auch unterschiedlichen Weißraum für eine unterschiedliche Art der Aufmerksamkeit bei der*dem Lesenden.
Auf einer Seite
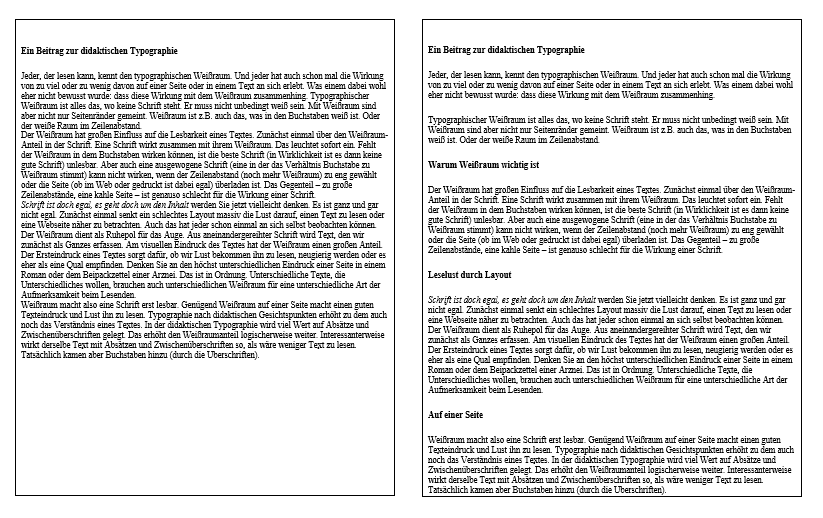
Weißraum macht also eine Schrift erst lesbar. Genügend Weißraum auf einer Seite macht einen guten Texteindruck und Lust ihn zu lesen. Typographie nach didaktischen Gesichtspunkten erhöht zu dem auch noch das Verständnis eines Textes.5 In der didaktischen Typographie wird viel Wert auf Absätze und Zwischenüberschriften gelegt.6 Das erhöht den Weißraumanteil logischerweise weiter. Interessanterweise wirkt derselbe Text mit Absätzen und Zwischenüberschriften so, als wäre weniger Text zu lesen. Tatsächlich kamen aber Buchstaben hinzu (durch die Überschriften).7
Das Beispiel zeigt den Unterschied an Weißraum innerhalb eines Textes. Zur guten Gestaltung einer Seite gehört natürlich auch ausreichend leerer Raum um den Text herum, an den Seitenrändern, zwischen den Elementen und was sonst noch so auf einer Seite passieren kann.8
Typographie in der Didaktik
Sie sehen, Leselust und Leseverständnis werden natürlich auch durch den Inhalt, aber erstmal durch die äußere Form bestimmt. Mediengestaltung und Werbung wissen das schon lange.9
Nach langer Ruhezeit wird sich wieder wissenschaftlich mit didaktischer Typographie beschäftigt.10 Wer einen Einstieg in die Lehrtextgestaltung unter didaktisch-typographischen Gesichtspunkten sucht, findet diesen in leicht verständlicher und nachvollziehbarer Form bei Rosalie Heinen:
Rosalie Heinen im Interview mit Lisa Kosmalla zu didaktischer Typographie
Weißraum im Web
Beschäftigt man sich mit Weißraum in Onlinetexten (Blogs, Online-Zeitschriften, Webseiten, etc.) wird die Sache unendlich komplizierter. Denn ist eine Buchseite einmal typographisch gestaltet, ist sie „fertig“ und bleibt in diesem Zustand.
Das Layout einer Webseite muss aber auch noch in vergrößert und verkleinert gut wirken.11 Die Leselust soll gleichermaßen geweckt werden, ob nun auf einem PC-Bildschirm, am Tablet oder auf dem Smartphone gelesen wird. Die Grundbedürfnisse an gute typographische Gestaltung und den richtigen Einsatz von Weißraum bleiben aber dieselben wie bei einer gedruckten Seite.12
Man sollte sich daher erstmal mit den Regeln von guter Typographie für Druckwerke beschäftigen und diese Erkenntnisse dann auf Online-Texte anwenden.13
Ein paar gelungenere Beispiele für den Einsatz von Weißraum im Web:
und ein paar nicht so gute:
Ist das wichtig?
Sie werden sich jetzt vielleicht fragen, warum das alles wichtig sein sollte. Wir lesen doch ständig alles Mögliche und haben uns dabei noch nie Gedanken über das „Nichts“ um die Buchstaben Gedanken gemacht. Das liegt daran, dass
„Gestaltung […] unsichtbar bleiben [muss]. Die Kunst besteht darin, die Information so anzubieten, dass die Leser gar nicht erst darüber nachdenken, dass jemand jede Zeile, jeden Absatz und jede Spalte sorgfältig zu Seiten aufbereitet hat.“14
Erik Spiekermann weiß, wovon er spricht. Er hat dutzende Schriften (und damit auch den Weißraum in den Buchstaben und Wörtern) im öffentlichen Raum entworfen, z.B. die Schrift der Deutschen Bahn, eine eigene Schrift für Bosch oder Schrift auf Verkehrsschildern.15 Sein Schaffen als Designer steht unter dem Motto, dass Schrift immer der zu transportierenden Information dienen muss:
Man liest ja keine Schrift. Man liest ja’n Text.“ 16
oder drastischer
„Das kann man nicht lesen, also ist es scheiße.“17
Überträgt man seine Forderungen auf die Bemühungen der didaktischen Typographie, könnte man sagen:
Wenn etwas so gelayoutet ist, dass es nicht gut verstanden wird, ist es nicht gut.
Was am Weißraum wichtig ist
Wir müssen aber glücklicherweise nicht warten, bis die ersten Handreichungen zur didaktischen Typographiegestaltung von Lehrtexten einsetzbar sind. Ein breites Feld von Mediengestalter*innen, Typograph*innen, Grafiker*innen, Marketingfachleuten und anderen beschäftigt sich ausgiebig auch mit dem Weißraum. Was die Mediengestaltung bereits weiß, kann man auch in der Didaktik anwenden.
Helene Clara Gamper fasst im folgenden Video kurz und knackig das Wichtigste zum Thema zusammen:
HCG zu Weißraum in der Mediengestaltung
Zitate
1 Wikipedia 2020; HCG 2017 Min. 0:19-0:24; Kosmalla Min. 15:14-15:20
2 Spiekermann 2004, S. 113
3 Kosmalla 2020, Min. 14:42-15:13
4 Kosmalla 2020, Min. 4:47-6:20
5 Kosmalla 2020, Min. 18:13-19:02, Min. 20:02-20:26
6 Kosmalla 2020, Min. 10:00-10:51
7 Kosmalla 2020, Min. 10:51, Min. 19:48-19:55
8 Spiekermann 2004, S. 77-95 verbatim
9 HCG 2017, Min. 1:40-1:45; Spiekermann 2004, S. 103
10 Kosmalla 2020, Min. 9:01-9:19
11 Spiekermann 2004, S. 119-121
12 Spiekermann 2004, S. 93
13 Spiekermann 2004, S. 39, S. 81
14 Spiekermann 2004, S. 15
15 DW Deutsch 2012, Min. 3:31-4:45; Typografie.info 2013
16 DW Deutsch 2012, Min. 1:25-1:27
17 Rat für Formgebung 2020, Min. 4:04-4:06
Quellen
DW Deutsch (2012): Der deutsche Grafiker Erik Spiekermann und seine Schriftkunst. Zuletzt aktualisiert am 29.02.2012. Online unter https://www.youtube.com/watch?v=q8BIBx5f8lE [Abruf am 30.01.2021]
HCG corporate designs (2017): Weißraum in der Mediengestaltung. Zuletzt aktualisiert am 20.03.2017. Online unter https://www.youtube.com/watch?v=K9cHnoyND0I [Abruf am 31.01.2021]
Kosmalla, Lisa (2020): Expertinnen Interview „Didaktische Typografie“ mit Rosalie Heinen. Zuletzt aktualisiert am 28.07.2020. Online unter https://www.youtube.com/watch?v=bgv145gB7Jk [Abruf am 31.01.2021]
Rat für Formgebung (2020): Erik Spiekermann: „Wenn man es nicht lesen kann, ist es scheiße.“. ndion Podcast. Zuletzt aktualisiert am 07.01.2020. Online unter https://www.youtube.com/watch?v=xmpr2Vj8rtw [Abruf am 30.01.2021]
Spiekermann, Erik (2004): ÜberSchrift. Mainz: Verlag Hermann Schmidt
Typografie.info (2013): Hausschrift: Bosch. Zuletzt aktualisiert am 19.01.2013. Online unter https://www.typografie.info/3/hausschriften.html/bosch-r41/ [Abruf am 31.01.2021]
Wikipedia (2020): Typografischer Weißraum. Zuletzt aktualisiert am 22.10.2020. Online unter https://de.wikipedia.org/w/index.php?title=Typografischer_Weißraum&oldid=204770024 [Abruf am 31.01.2021]
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Content Management (Wintersemester 2020/21, Prof. Dr.-Ing. Steinberg) entstanden. Die besten Beiträge stellen wir Euch hier in den nächsten Wochen nach und nach vor.