Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript.
Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor.
Konzept: Ein mobiles Hamburger Menü
Autorinnen: Katharina Suhr, Anna Ratzke
Als funktionale Animation wurde ein Hamburger-Menü für eine mobile Ansicht mit Unterstützung von Codepen.io erstellt. Zudem wurde ein rotierender Pfeil zum Einblenden für das Untermenü mit Hover-Effekt programmiert.
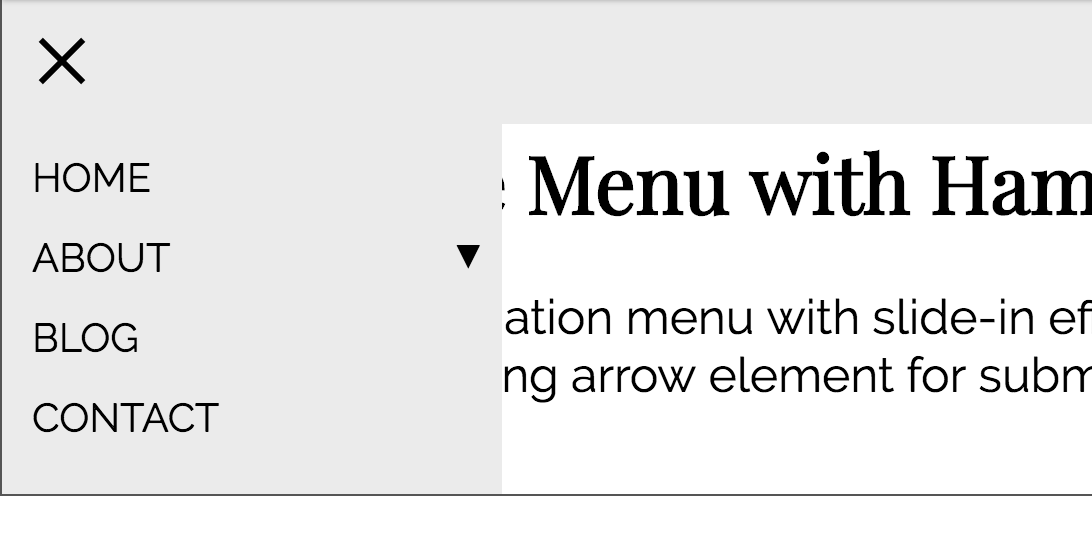
Das Hamburger-Menü ist eine Variante der versteckten Navigation. Zunächst sind nur drei horizontale Striche zu erkennen. Die Elemente des Hauptmenüs sind erst durch eine gezielte Nutzeraktion sichtbar. Im Vergleich zu Desktop-Bildschirmen sind Smartphone Displays deutlicher kleiner und somit sollten auch die Menüs angepasst und schnell auffindbar sein. Das Hamburger-Icon kann weniger schnell zwischen den anderen Seitenelementen untergehen, dem Nutzer fällt es sofort ins Auge. Viele App-Anwendungen auf Smartphones nutzen bereits dieses Menü, dadurch entsteht beim Nutzer ein bestimmter Wiedererkennungswert, der erahnen lässt, dass sich hinter dem Hamburger-Icon eine Navigation befindet. Das Hamburger-Menü besitzt drei verschiedene Zustände. Wenn auf das Hamburger-Icon geklickt wird, erscheint kurzzeitig nur ein horizontaler Strich. Der Schließen-Button (in Form eines X) ist der dritte Zustand. Dieser Schließen-Button führt den Nutzer durch Erfahrungswerte zu der Intention, dass sich durch Anklicken das Menü wieder schließen lässt.
Ist das Hamburger-Menü angeklickt, erscheint das Hauptmenü. Die Seiten „HOME“, „ABOUT“, „BLOG“ und „CONTACT“ sind zu sehen. Rechts neben dem Menüpunkt „ABOUT“ ist der Pfeil zu erkennen. Wird der Pfeil angeklickt, erscheint das Untermenü. Der Pfeil besitzt zwei Zustände. Wenn das Menü geschlossen ist, zeigt der Pfeil nach unten, dabei wird unbewusst der Instinkt beim Nutzer ausgelöst, dass sich etwas hinter diesem Pfeil versteckt und es wird angeklickt. Im zweiten Zustand, wenn das Untermenü geöffnet ist, zeigt der Pfeil nach oben, um zu symbolisieren, dass das Menü wieder geschlossen bzw. versteckt werden kann. Beim ersten Anklicken bewegt sich der Pfeil nach rechts oben, dies war eine bewusste Entscheidung, da z.B. auch beim Öffnen des Deckels einer Flasche diese Richtung verwendet wird. Also handelt es sich um eine instinktive natürliche Bewegung. Beim zweiten Anklicken zeigt der Pfeil eine rotierende Bewegung nach rechts auf. Dies wurde ebenso mit Absicht so gestaltet, denn der Mensch schreibt von links nach rechts und somit handelt es sich auch um eine natürlich zu erwartende Bewegung.
Technische Umsetzung
Zu Beginn wurde ein passender Hamburger-Button ausgewählt, dieser bildet das Grundgerüst für die funktionale Animation. Die Größe des Hamburger-Menüs wurde für eine mobile Ansicht optimiert sowie oben links platziert. Anschließend wurde das Hauptmenü so animiert, dass beim Anklicken des Hamburger-Icons, das Menü von links eingeflogen kommt. Als nächsten Schritt wurde der Pfeil programmiert sowie im Menü integriert.
Folgender Quellcode ist nur ein Ausschnitt aus der funktionalen Animation
HTML
<li class="has-children">About <span class="icon-arrow"></span>
<ul class="children">
<li><a href="submenu1.html">Submenu #1</a></li>
<li><a href="submenu2.html">Submenu #2</a></li>
<li><a href="submenu3.html">Submenu #3</a></li>
</ul>
</li>
CSS
.icon-arrow {
position: absolute;
display: block;
font-size: 0.7em;
color: black;
top: 5px;
right: 10px;
transform: rotate(0deg);
transition: .6s;
}
.icon-arrow:after {
content: "\25BC";
}
.icon-arrow.open {
transform: rotate(-180deg);
transition: .6s;
}
JavaScript
$('.has-children').on ('click', function() {
$('.icon-arrow').toggleClass('open');
});
Das Attribut transform: rotate lässt den Pfeil drehen. Mit den Angaben 0deg und -180deg wird die Endposition der Drehung bestimmt. Die Dauer der Animation wird mit dem transition: .6s bestimmt. Die JavaScript Funktion ToggleClass lässt den Nutzer zwischen den zwei Zuständen hin und her gewechseln. Die Gestaltung des Pfeils wurde in CSS festgelegt.