Autor*in: Pascal Wissner
Bestimmt bist du im Netz schon mal der Abkürzung PWA über den Weg gelaufen. Doch, wofür steht diese Abkürzung überhaupt? Was sind PWAs? Um es schnell auf den Punkt zu bringen: PWA steht für Progressive Web App. Jetzt bleibt nur noch die nächste Frage. Was sind Progressive Web Apps?
Im Rahmen dieses Beitrages erkläre ich dir die Grundlagen zum Thema PWAs. Am Ende dieses Beitrages erwartet dich ein Link zu einer Anleitung. Mit Hilfe dieser Anleitung kannst du dir im Handumdrehen eine eigene Progressive Web App erstellen. In relativ kurzer Zeit und ohne viel Aufwand kannst du erste Ergebnisse erzielen! Probier es doch mal aus.
Zunächst kämpfen wir uns durch ein bisschen Theorie. Wir schauen uns den technischen Aufbau und mögliche Funktionen von Progressive Web Apps an. Danach werfen wir einen kurzen Blick auf bereits erfolgreich umgesetzte PWAs. Zum Schluss zeige ich dir am Beispiel der Twitter PWA, wie du diese erfolgreich auf deinem Endgerät installierst.
PWA – Progressive Web App
Der technische Aufbau
Eine Progressive Web App besteht, wie viele Internetseiten heutzutage aus diesen drei wesentlichen Bestandteilen:
Auf Grundlage dieser drei Technologien, die eine unabhängige Plattform darstellen, sollen sich Web-Anwendungen an Zielgeräte so weit anpassen, dass die Nutzung möglich ist. [1]
In diesem Zusammenhang ist auch häufig die Rede von einem sogenannten „responsiven Design“ einer Webseite. Responsive Webdesign stellt eine aktuelle Technik zur Verfügung, welche es ermöglicht mit Hilfe von HTML5 und CSS3 Media-Queries das einheitliche Anzeigen von Inhalten auf einer Website zu gewährleisten. Hierbei wird das Layout einer Website so flexibel gestaltet, dass dieses auf dem Computer- Desktop, Tablet und Smartphone eine gleichbleibende Benutzerfreundlichkeit bietet. Somit kann der Inhalt gänzlich und schnell vom Besucher aufgenommen werden. [2]
Was macht eine Webseite zu einer Progressive Web App?
Progressive Web Apps sind, anders als normale Webseiten, auf dem jeweiligen Endgerät installierbar. Durch diesen Vorteil, bieten sie eine App-ähnliche Erfahrung, wie man sie bereits von Programmen auf einem Computer oder aus Apps aus dem Apple AppStore oder Google Play Store kennt. Das bedeutet auch, dass eine Progressive Web App in einem bestimmten Umfang auch „offline“, also ohne aktive Internetverbindung funktionieren kann. Somit kann eine PWA auch als eine Art Symbiose aus einer responsiven Webseite und einer App beschrieben werden.
Eine große Rolle spielt ebenfalls die Performance deiner PWA. Die Ladegeschwindigkeit und User Experience ist das A und O für den Erfolg.
Kurz zusammengefasst: Ausgehend von einer gemeinsamen Code-Basie, funktionieren PWAs auf allen möglichen Endgeräten in unterschiedlichsten Browsern. [3]
Sowohl die Browser Google Chrome, Firefox und Microsoft Edge, sowie Apples Safari unterstützen, Stand heute (26.07.2020), die Nutzung von Progressive Web Apps. [4]
Twitter – Eine erfolgreiche Progressive Web App
Als prominentes Beispiel für eine erfolgreiche Progressive Web App, kann ich dir die Twitter PWA empfehlen. Anstatt die App über den Google PlayStore oder Apple AppStore zu beziehen, kannst du auch einfach die PWA installieren. Über folgende Schritte bekommst du die schlanke App-Web-Version von Twitter über den Browser Google Chrome installiert:
Twitter PWA auf einem PC oder Laptop
Wenn du dich gerade am PC oder Laptop befindest, dann folge dieser Anleitung:
- Rufe auf deinem Endgerät die Webseite www.twitter.com auf.
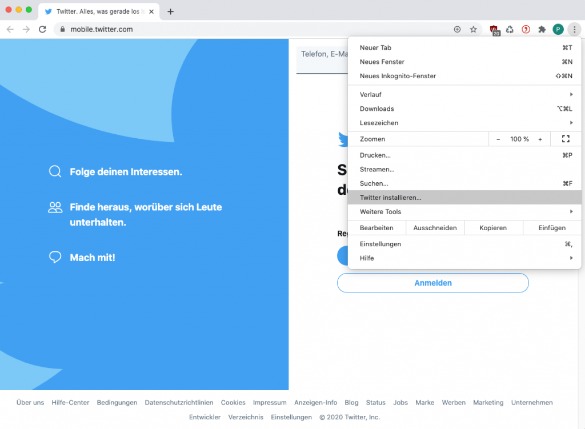
- Nachdem du Schritt 1 durchgeführt hast, kannst du oben rechts auf die drei Punkte klicken.
- Jetzt wählst du den Punkt: „Twitter installieren“ aus.
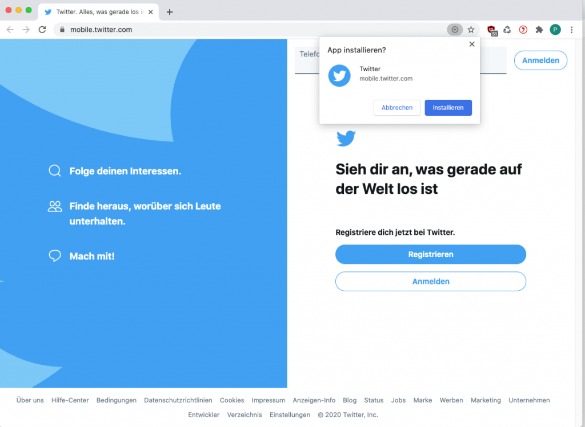
- Insofern alles korrekt geklappt hat, kannst du die PWA nun über eine Verknüpfung auf dem Desktop/Schreibtisch starten.
Twitter PWA auf einem Android Endgeräit installieren
Wenn du dich gerade an einem Android Smartphone befindest, dann folge dieser Anleitung:
- Rufe auf deinem Android-Endgerät die Webseite www.twitter.com auf.
- Nachdem du Schritt 1 durchgeführt hast, kannst du oben rechts auf die drei Punkte klicken.
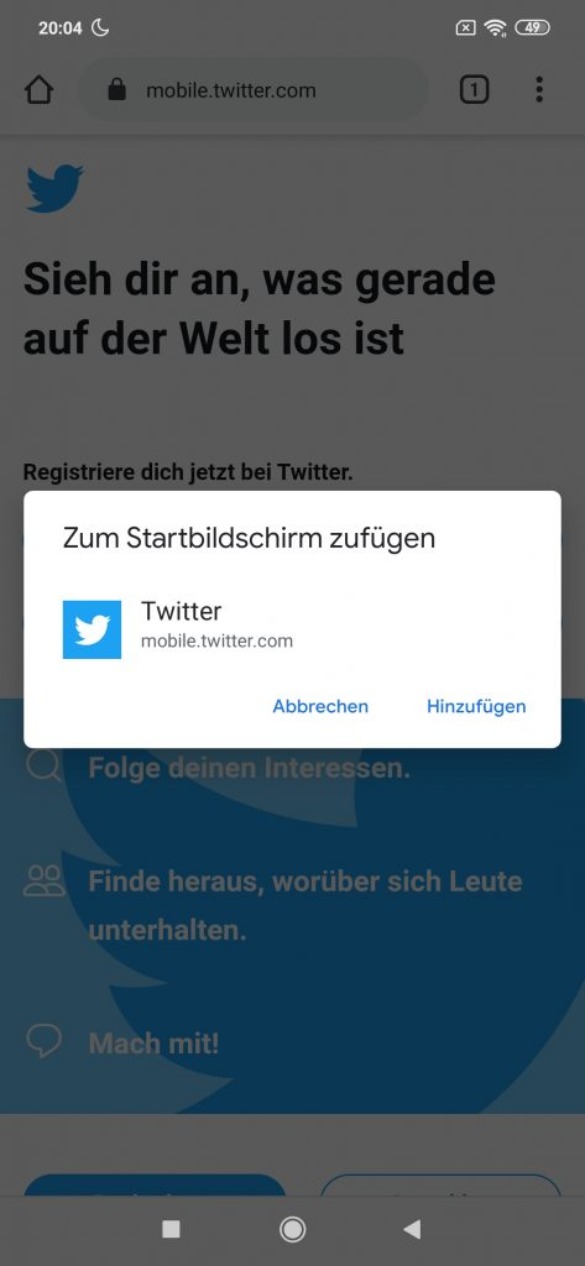
- Jetzt wählst du den Punkt: „Zum Startbildschirm hinzufügen“ aus.
- Installiere die Twitter PWA, indem du auf „Hinzufügen“ klickst.
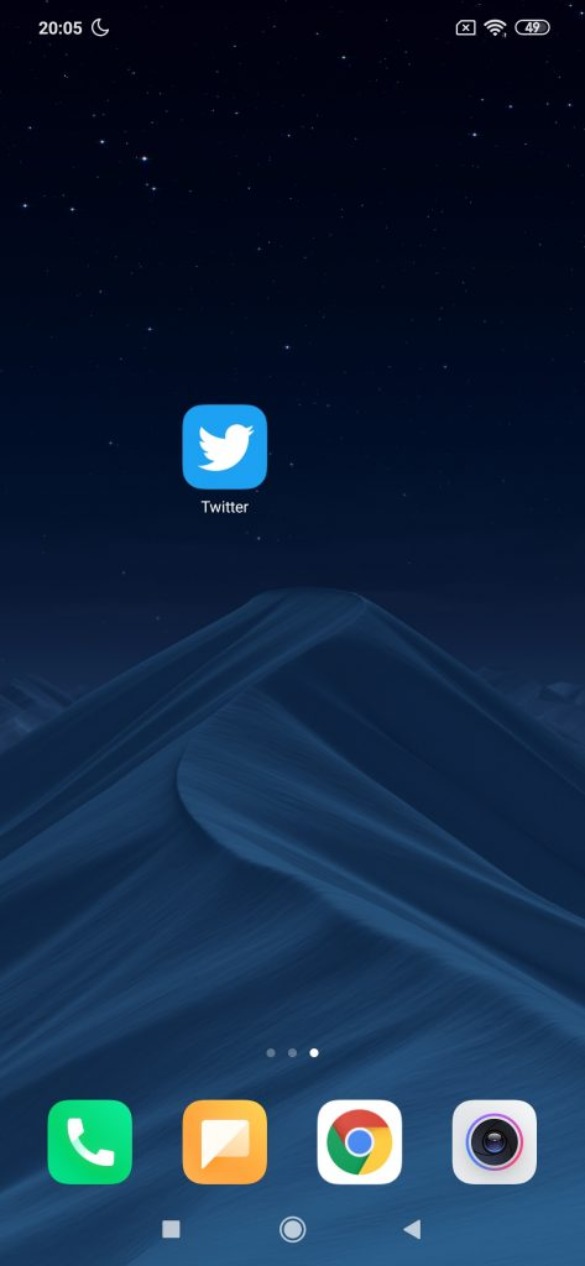
- Insofern alles korrekt geklappt hat, kannst du die PWA nun über eine Verknüpfung auf dem Homescreen starten.


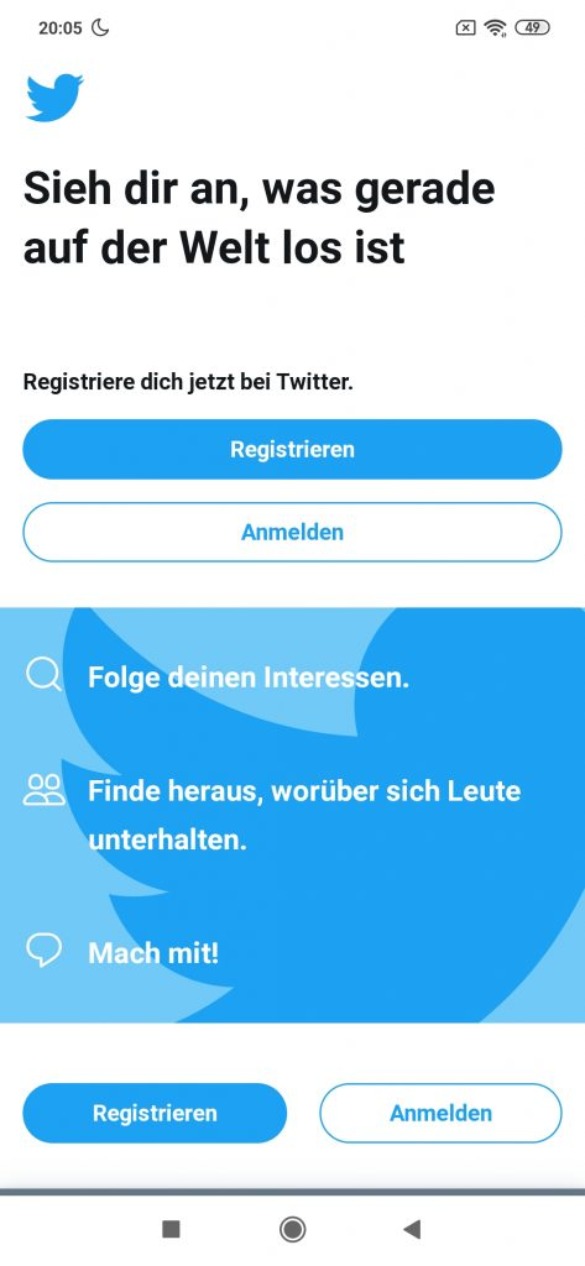
 Installation der Twitter PWA auf einem Android Gerät mit Google Chrome.
Installation der Twitter PWA auf einem Android Gerät mit Google Chrome.Bilder: Eigene Screenshots
Twitter PWA auf einem Apple Endgerät installieren
Wenn du dich gerade an einem Apple-Smartphone mit dem Safari Browser befindest, dann folge dieser Anleitung:
- Rufe auf deinem Apple-Endgerät die Webseite www.twitter.com auf.
- Nachdem du Schritt 1 durchgeführt hast, kannst du unten in der Mitte auf den „Teilen…“-Knopf klicken.
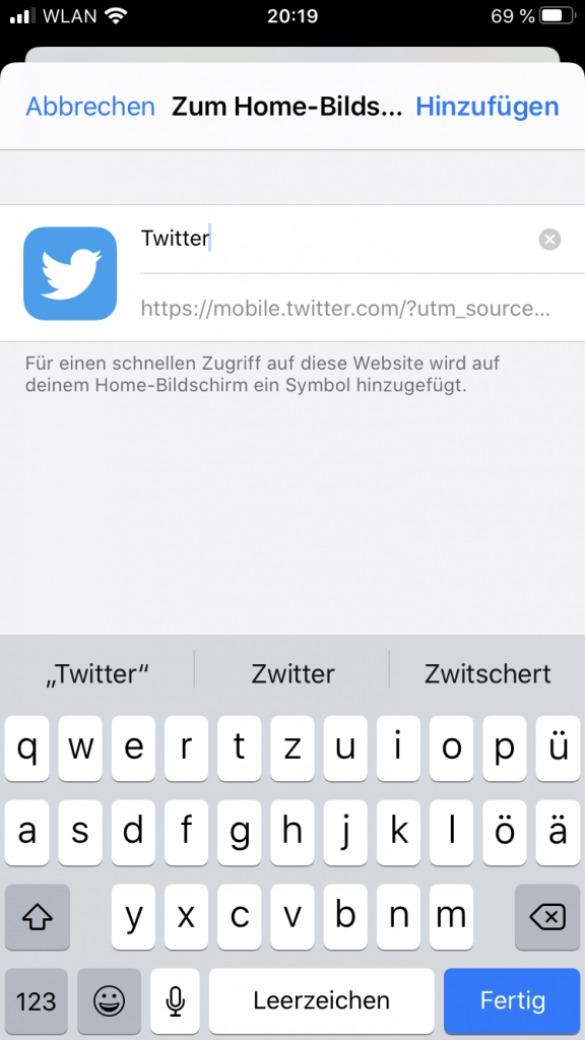
- Als nächstes wählst du den Punkt: „Zum Home-Bildschirm“ aus.
- Installiere die Twitter PWA, indem du auf „Hinzufügen“ klickst.
- Insofern alles korrekt geklappt hat, kannst du die PWA nun über eine Verknüpfung auf dem Homescreen starten.



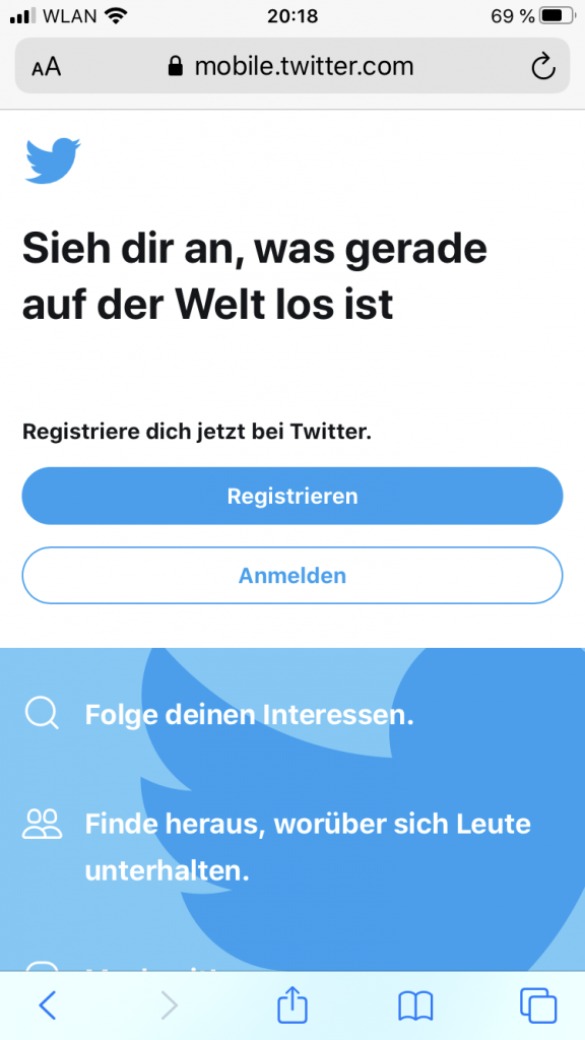
Bilder: Eigene Screenshots
So sieht die geöffnete Twitter PWA auf einem iPhone aus.
Probiere es gerne auf deinem eigenen Gerät aus!
Weitere Progressive Web Apps
Da es für PWAs keine Art AppStore oder PlayStore gibt, haben sich diverse Internetseiten mit der Sammlung von bekannten Progressive Web Apps beschäftigt.
Unter folgenden Links kannst du dir zahlreiche weitere PWAs anschauen:
https://pwa.bar/ oder https://findpwa.com/
Ob ich wohl dein Interesse wecken konnte und dich das Thema nun brennend interessiert? Dann schaue dir doch mal dieses übersichtliche Tutorial von Google an: https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0
Eigene Meinung und Ausblick von PWAs
Ich finde die Idee und die umfangreichen Einsatzzwecke von Progressive Web Apps enorm spannend. Die Möglichkeit seinen Webseitenbesuchern auf einfach Art und Weise eine App-Version seines Internetauftritts zur Verfügung zu stellen, bietet großes Potential.
Gerade die Kosteneinsparung bei der Entwicklung von „nur“ einer Webseite, die dann zusätzlich mit wenig Aufwand als App erscheinen kann, finde ich für Unternehmen sehr interessant. Solche Unternehmen, die PWAs einsetzen können mit einer höheren Verweildauer ihrer Kunden auf ihrer Webseite rechnen. Dies fördert zugleich die Conversion-Rate.
In Zukunft werden sicher mehr und mehr Unternehmen auf den erst kurzen Erfolgszug der Progressive Web Apps aufspringen. Die einzigen benachteiligten dürften hier der Google PlayStore und der Apple Appstore sein, da ihnen wohlmöglich ein gewisser Anteil In-App-Verkäufe weg brechen könnte.
Mich persönlich hat das Konzept einer PWA überzeugt und ich werde es bei einem meiner nächsten privaten Projekte auf jeden Fall in Betracht ziehen.
Literatur und Quellen
[ 1 ] Ruppert, Sven (2019): How-to: Progressive Web Apps praktisch erklärt. Online unter: https://entwickler.de/online/web/progressive-web-apps-tutorial-tipps-579830771.html [Abruf am 26.07.2020]
[ 2 ] wendweb GmbH (2020): Was ist Responsive Webdesign. Online unter: https://www.responsive-webdesign.mobi/was-ist-responsive-webdesign/ [Abruf am 26.07.2020]
[ 3 ] Google LLC (2020): Your First Progressive Web App. Online unter: https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0 [Abruf am 26.07.2020]
[ 4 ] Vaadin Ltd. (2020): Progressive Web App Browser Support. Online unter: https://vaadin.com/pwa/learn/browser-support [Abruf am 26.07.2020]
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Content Management (Sommersemester 2020, Andre Kreutzmann) entstanden.
Die besten Beiträge stellen wir Euch hier in den nächsten Wochen nach und nach vor.