In einigen Lehrveranstaltungen haben wir uns mit der medialen Aufbereitung von Inhalten rundum den Studiengang Informationsmanagement befasst.
Beiträge zu IM-Themen, Videos, was Informationsmanagement überhaupt ist, interaktive Storytellings zum studentischen Leben oder Infografiken mit JavaScript findet ihr hier in unserer bisherigen Sammlung.

Visuelle Magie auf Instagram: Canva und KI-generierte Posts im Rampenlicht
Autorin: Anna Feldbarg Willkommen in einer digitalen Ära, die uns unendliche kreative Möglichkeiten bietet! Vor allem Instagram hat eine Bühne geschaffen, auf der wir unser künstlerisches Talent entfalten und fesselnde Geschichten erzählen können. Und das Beste daran ist: Als Foodblogger:in kannst du deine Rezepte jetzt noch lebendiger gestalten! Dank der Zusammenarbeit zwischen Canva1 – einer …
„Visuelle Magie auf Instagram: Canva und KI-generierte Posts im Rampenlicht“ weiterlesen

X-Ploration: Data Mining und Sentimentanalyse mit Hugging Face
Autor: Oguzhan-Burak Bozkurt Durch den kontinuierlichen und raschen Fortschritt in jüngster Zeit auf den Gebieten von Big Data und KI-Technologien sind heutzutage insbesondere Teilbereiche des Informationsmanagements gefragter als je zuvor. Die Rolle des Informationsmanagers und Data Scientists besteht darin, Methoden zur Erfassung und Verarbeitung von Informationen aus unterschiedlichen Datenquellen anzuwenden. Zudem ist er befähigt, Entscheidungen …
„X-Ploration: Data Mining und Sentimentanalyse mit Hugging Face“ weiterlesen

Energiesparen durch Smart Home?
Autor*innen: Leoni Albert und Elias Huisl Aufgrund der aktuell steigenden Energiekosten wird das Thema “Energiesparen” für Verbraucher*innen immer wichtiger.1 In dem folgenden Artikel untersuchen wir gemeinsam, ob Energiesparen durch Smart Home möglich ist und mit welchen Tools Sie Kosten sparen können. Inhaltsverzeichnis 4 smarte Möglichkeiten, mit denen Energie eingespart werden kann Ein Smart Home muss …

Künstliche Intelligenz in der Produktion von Filmen
Autor*innen: Lukas Vojkovic und Ann-Christin Thoma Übersicht Intro Künstliche Intelligenz (KI) wird normalerweise damit in Verbindung gebracht, Menschen bei Aufgaben zu unterstützen, die durch Automatisierung besser erledigt werden können.Mit dem fortschreitenden technischen Wandel ist es der KI heutzutage aber nicht nur möglich, fortschriftliche visuelle Effekte in Filmen zu liefern oder den Videoschnitt zu erleichtern, sondern …
„Künstliche Intelligenz in der Produktion von Filmen“ weiterlesen

Interaktive Videos auf der Leinwand
Autorinnen: Bonnie Huntemann und Nicole Hafner Ein neues Filmerlebnis? Die Filmindustrie und vor allem der Streaming-Anbieter Netflix haben in den letzten Jahren mit einem selbst produzierten Aufgebot an interaktiven Filmen eine Art Hype geschaffen. Ob mit der ganzen Familie auf der Couch oder alleine in den öffentlichen Verkehrsmitteln: Zuschauer*innen empfinden eine starke Bindung zum Geschehen …

Die KI DeepNash meistert Stratego
Autor*innen: Jessica Arnold und Jan Heinemeyer DeepNash ist die neue KI der Firma Deepmind, die erstmals in der Lage ist das Brettspiel Stratego trotz unvollständiger Informationen zu meistern. Inhalt Die neue KI DeepNash Während die künstliche Intelligenz „AlphaZero“ Schach und „MuZero“ als Nachfolger verschiedene Spiele der Spielkonsole Atari meisterte, veröffentlichte die Firma Deepmind die nächste …

Methoden zur Verbesserung der User Experience am Beispiel des Kano-Modells
Autorinnen: Jennifer Tews und Katharina Trommer Die Kundschaft ist König – doch was erwartet sie eigentlich? Was erwarten Kund:innen von einem Produkt oder einer Dienstleistung und womit lassen sie sich begeistern? Für Unternehmen oder Dienstleister ist es wichtig, die Bedürfnisse seiner Kund:innen sowie deren Ansprüche und Wünsche zu kennen und im besten Fall zu erfüllen. …
„Methoden zur Verbesserung der User Experience am Beispiel des Kano-Modells“ weiterlesen

Über der Einsatz von KI zur Musikkomposition: Der nächste Tsch(AI)kowski?
Autor: Hendrik Kuck Komponieren mithilfe von Künstlicher Intelligenz? Zukunftsmusik oder bereits Alltag in der Musikbranche? Wie funktioniert so etwas? Und wer profitiert davon? Mögliche Antworten liefert der folgende Artikel zum Thema “Künstliche Intelligenz in der Musikkomposition”. Inhaltsverzeichnis KI in der heutigen Musikproduktion Künstliche Intelligenz nimmt in unserer Gesellschaft eine immer zentralere Rolle ein. Sie …
„Über der Einsatz von KI zur Musikkomposition: Der nächste Tsch(AI)kowski?“ weiterlesen

Wie Streaming-Algorithmen die Musik verändern
Autoren: Marian Berdyszak und Tom Kuhn Die weltweite Musikindustrie ist im Wandel. 2017 wurde erstmals mehr Geld durch Musikstreaming eingenommen als durch den Verkauf von CDs, Schallplatten & Co. Somit liegt auch der Fokus großer Plattenlabel auf dem digitalen Musikmarkt. Führt diese Änderung der Marktsituation auch zu einer Veränderung der Musik als solches? Inhaltsverzeichnis Wieviel …

KI und die Sicherheit von Smart-Home-Systemen
Autorin: Eliza SchnetzerKI KI Inhaltsverzeichniss Wie auch in vielen anderen Bereichen der Technik macht auch das Internet of Things (IoT) große Entwicklungsschritte. Dazu gehören auch sogenannte Smart-Home-Systeme, die eine immer weitere Verbreitung in deutschen Haushalten finden. Aus den vielseitigen Anwendungsbereichen ergeben sich neben komfortablen Alltagshilfen auch einige Fragen zur Sicherheit, gerade hinsichtlich Datenschutzes und Künstliche …

Text-zu-Bildysnthese: Ist das nächste Kunstwerk nur noch einen Prompt entfernt?
Autorin: Annika Bleich Ein Prompt ist eine Texteingabe bestehend aus wenigen Stichworten. Sie dient der KI eines Bildgenerators als Grundlage für das Erzeugen von Bildern und ermöglicht es jeder Person, auch dir, die eigenen kreativen Ideen in Bildern umzusetzen. Aber können einzelne Stichworte wirklich das Potenzial eines Kunstwerks innehaben? Inhalt Einführung Sei PromptkünstlerIn Wie funktioniert …
„Text-zu-Bildysnthese: Ist das nächste Kunstwerk nur noch einen Prompt entfernt?“ weiterlesen

Wie beeinflusst digitale Datenanalyse die Transparenz von Daten?
Autorinnen: Luisa Rabbe und Emelie Rademacher Die zunehmend komplexe Gestaltung digitaler Angebote und Dienste in den letzten Jahren hat starke Konzentrationstendenzen in der Datenökonomie verursacht. Einige Großunternehmen sammeln beträchtliche Datenmengen, kombinieren diese und werten die neuen Daten aus.[1] Dadurch können anonymisierte Daten häufig re-identifiziert werden.[2] Was hat das nun mit digitaler Datenanalyse zu tun? In diesem …
„Wie beeinflusst digitale Datenanalyse die Transparenz von Daten?“ weiterlesen

E-Learning: Interaktive Videos in der Hochschullehre
Autorinnen: Charlotte Böddicker und Kim Kirner Im Zuge der Corona-Pandemie hat das Thema E-Learning an Hochschulen weiter an Bedeutung gewonnen. Das erfordert von den Lehrenden die Weiterentwicklung alter und Umsetzung neuer digitaler Lehrmethoden. Eine Methode ist die Vermittlung von Lehrinhalten mithilfe interaktiver Videos. Doch wie setze ich diese ein und was sind überhaupt interaktive Videos? …
„E-Learning: Interaktive Videos in der Hochschullehre“ weiterlesen

Was hat User Experience mit SEO zu tun?
Autor*innen: Robin Alo und Davud Kilic SEO ist undenkbar ohne User Experience! Warum? Das werden wir Ihnen in diesem Blogbeitrag aufklären. Viele glauben, dass SEO und User Experience zwei getrennte Dinge sind, jedoch haben sie viel mehr miteinander zu tun als man denkt. Vorerst wollen wir auf die Begrifflichkeiten SEO (Search Engine Optimization) und User Experience …

Becoming a Librarian: Der Studiengang “Informationsmanagement berufsbegleitend” an der Hochschule Hannover
Autorin: Daniela Tavano Trotz drohendem Fachkräftemangel gibt es nur wenige attraktive und berufsbegleitende Möglichkeiten sich als Fachangestellte(r) für Medien- und Informationsdienste im Bibliothekswesen bzw. Informationsmanagement weiterzubilden. Ein “normales” Studium ist für FaMIs oft nicht umsetzbar, da ein fester Arbeitsplatz, familiäre Bindung oder finanzielle Gründe dem entgegen stehen.2 Zum Glück gibt es seit 2012 an der …

Ist Python die Programmiersprache der Zukunft?
Autor*innen: Ömer Topcu und Anela Iljijazi Python ist eine Programmiersprache, deren wichtigstes Merkmal die Einfachheit ist. Sie wird von einer aktiven Community auf der ganzen Welt entwickelt. Programmiersprachen sind für sich genommen vielfältig einsetzbar und werden gerade im Bereich der künstlichen Intelligenz häufig eingesetzt. Python hat Zukunft und hat sich dieses Jahr erneut vor Java …
„Ist Python die Programmiersprache der Zukunft?“ weiterlesen

KI im Arbeitsmarkt: Chance und Risiko zugleich
Autoren: Dominik Hausfeld und Fynn Sylla Gliederung Was ist KI? KI (Künstliche Intelligenz) bezieht sich auf die Fähigkeit von Computer-Systemen, Aufgaben zu verstehen und durchzuführen, die normalerweise erfordern, dass ein Mensch Intelligenz besitzt, wie das Verstehen von Sprache, das Lösen von Problemen, das Lernen aus Erfahrungen und das Erkennen von Mustern. Es gibt verschiedene Arten …
„KI im Arbeitsmarkt: Chance und Risiko zugleich“ weiterlesen

Gather.Town: Online-Lernen mit einem Twist
Autor*nnen: Rhian Krische und Eva Christina Wirsing Die COVID-19-Pandemie zwang Lehrkräfte, ihre Unterrichtsmethoden zu ändern. Da Massenlockdowns weltweit die Norm waren, gewannen Videokonferenzplattformen wie Zoom, BigBlueButton und Microsoft Teams plötzlich an Beliebtheit. Dies veränderte die Unterrichtsatmosphäre für viele Lehrkräfte und Studierende schlagartig und brachte eine Vielzahl neuer Herausforderungen mit sich. Diejenigen, die Online-Kurse und -Tutorien …

OBS Studio: Was ist das und wofür?
Autor: Nils Merlin Linde Inhaltsverzeichnis Was ist das? “OBS Studio” kurz für “Open Broadcaster Software Studio” ist eine kostenlose Recorder-Software mit der man Audio und Video aufnehmen und auch live ins Netz streamen kann. Die Open Access Software kann man beispielsweise für E-Learning, Online-Vorlesungen, Online-Konferenzen oder auch für das Erstellen von eigenen Videos benutzen, die …

Bibliotheksservice der Zukunft – Roboter im Einsatz
Autorinnen: Giulia Salamone und Elisabeth Greil Künstliche Intelligenz und Roboter sind seit langem schon in der Industrie im Einsatz. In Informationseinrichtungen wie Bibliotheken rückt die Künstliche Intelligenz somit nun immer mehr in den Fokus. Daraus resultierend werden humanoide Roboter in den Servicebereich von Bibliotheken integriert, wohingegen es eine Vielzahl an Einsatzmöglichkeiten für humanoide Roboter in …
„Bibliotheksservice der Zukunft – Roboter im Einsatz“ weiterlesen

Art empowered through digital transformation
Authors: Linh Nguyen and Shion Kimu Did you ever wonder how fictional animated movies and arts are produced? With constant development of digital technologies, we are more and more mesmerized by their capabilities. Pictures and paintings are not no longer created only by colors and brushes anymore. Now they are being created by lines of …

KI-Bots und Meinungsmache in Sozialen Medien
Autor*in: DB Inhaltsverzeichnis Ein tragisches Beispiel In einem TikTok-Video berichtet eine etwa 30-jährige Frau von einem tragischen Vorfall. Ein 16 Jahre alter Junge namens Daniel engagierte sich ehrenamtlich in einer Flüchtlingsunterkunft. Als Daniel jedoch in Gegenwart der ukrainischen Flüchtlinge russisch sprach, wurden einige von ihnen aggressiv und schlugen den Jungen zusammen. Dieser starb an seinen …

Einsatz von Schulclouds in Deutschland
Autorinnen: Vanessa Block und Mareike Bolz Wir befinden uns im digitalen Zeitalter und die Digitalisierung in Schulen ist ein Thema, das bereits seit einigen Jahren sehr präsent ist. Die Coronapandemie hat gezeigt, wie schlecht Schulen teilweise ausgestattet sind, wenn es um die Bereitstellung einer digitalen Infrastruktur geht, doch spätestens seit der DigitalPakt Schule des Bundes …

Progressive Web Apps und SEO: PWA als Chance zur Verbesserung des Suchmaschinenrankings
Autor: Hannes Dieterich Progressive Web Apps (PWA) sind Websites, die Eigenschaften nativer Apps mit sich bringen. Richtig eingesetzt bringt die immer noch recht neue Technologie einige Vorteile mit sich wie schnelle Ladezeiten, Offline-Funktionalität und eine bei Bedarf einfache Installation. Außerdem werden PWA wie „normale“ Websites über eine URL aufgerufen. Da Inhalte so für Suchmaschinen zugänglich …

Menstruelle Überwachung durch FemTech-Apps – Wenn nicht nur Blut fließt
Autorinnen: Michelle Gaßner und Mira Le Im Zeitalter der Selbstoptimierung gibt es unzählige Apps, die das Leben einfacher machen. Gesundheits-Apps werden genutzt, um zum Beispiel Kalorien zu zählen oder Sportübungen zu tracken, aber auch um mithilfe von Zyklus-Apps den Menstruationszyklus zu dokumentieren. Nutzende berichten, dass solche FemTech-Apps ein wertvolles Mittel sind, um mehr über sich …
„Menstruelle Überwachung durch FemTech-Apps – Wenn nicht nur Blut fließt“ weiterlesen

“Lass mich Dir helfen!” – Faktoren zur Steigerung der Akzeptanz von Pflegerobotern bei Senioren
Autorin: Tina Jahnert Pflegeroboter sollen zukünftig vermehrt in Altenheimen eingesetzt werden. Vielleicht denken Sie auch darüber nach? Erwarten Sie nicht nur Freudenschreie seitens der Senioren[1]. Wahrscheinlich werden Ihnen mindestens so viel Skepsis und Ängste wie Neugierde entgegenschlagen. Die gute Nachricht ist: Sie können ganz viel dafür tun, die Hemmschwelle für Ihre Bewohner zu senken und …

Big Data und Datenschutz – Wunschdenken oder bereits Realität?
Autor: Philippe Paszkier Wir alle kennen es, man spricht mit einem Freund oder Partner über irgendein Produkt o.ä. ohne dabei überhaupt das Handy entsperrt zu haben und dann möchte man etwas googeln und die Werbung handelt von dem eben besprochenen Thema. Ich meine klar, hat so seine Vorteile da weiter machen zu können, wo die …
„Big Data und Datenschutz – Wunschdenken oder bereits Realität?“ weiterlesen

Künstliche Intelligenz in Filmen
Autor*innen: Angelique Pál und Dennis Schmidt Wie wird die zukünftige Welt aussehen? Das ist eine Frage mit der die Menschheit sich oft auseinandersetzt und die auch in Filmen immer wieder aufgegriffen wird. Häufig spielt dabei Künstliche Intelligenz in Filmen eine Rolle. In vielen Fällen werden Maschinen dargestellt, welche mit Künstlicher Intelligenz oder kurz KI ausgestattet, …

Der Einsatz von Spracherkennungssoftware und ihre Grenzen in der Forensischen Linguistik
Autorin: Kimberley Stips „Alexa, wer hat versucht, uns zu erpressen?“Ganz so leicht ist es dann doch nicht. Die Forensische Linguistik ist eine kriminalistische Hilfswissenschaft, die sich mit Sprache im gerichtlichen Kontext beschäftigt. Dazu zählen sowohl die vor Gericht verwendete Sprache wie auch beispielsweise die Autoren- und Sprechererkennung (Fobbe, S. 15 f.). Oder, um es mit …

Search Engine Optimization und was das mit verschiedenfarbigen Hüten zu tun hat
Autorin: Magdalena Sinsel Im folgenden Artikel erfahren Sie, was Search Engine Optimization ist, warum das für jeden Host einer Website von Bedeutung ist und was das mit weißen, schwarzen und grauen Hüten zu tun hat. Viel Vergnügen! Inhaltsverzeichnis Was ist Search Engine Optimization? Search Engine Optimization, kurz SEO, umfasst alle Maßnahmen, die zu einem besseren …
„Search Engine Optimization und was das mit verschiedenfarbigen Hüten zu tun hat“ weiterlesen

Finden die Roboter den Weg in die Bibliothek? – Wir treffen unsere zukünftigen Chatbot-Kollegen
Autor*innen: Laura Dembowski und Erit Grünefeld Wie oft unterhältst du dich im Alltag mit Robotern? Wenn du Siri oder den Assistenten von Google auf dem Handy benutzt, dann könnte es schon mehrmals am Tag sein. Seit ChatGPT im November letzten Jahres der breiten Öffentlichkeit zu Verfügung steht, ist das Thema Künstliche Intelligenz zudem wieder präsenter …

Stricken und Programmieren: von 1 links/1 rechts zu 1010
Autorin: Lena-Marie Hoppe Crafting meets Coding Wenn Stricken und Programmieren im selben Satz erwähnt werden, dann meist zur Verbildlichung von Gegensätzen: Tradition trifft auf Moderne, analog trifft auf digital, belächelnswertes DIY-Hobby trifft auf zukunftsorientierten Skill. Es mag widersprüchlich erscheinen, doch die Jahrhunderte alte Handarbeitstechnik und Programmiersprachen haben mehr gemein, als es auf den ersten Blick …
„Stricken und Programmieren: von 1 links/1 rechts zu 1010“ weiterlesen

Wie werde ich ein Citizen Scientist? – Der Leitfaden für Einsteiger
Autor*innen: Mandy Tanneberger und Andreas Schlüter Lesezeit: 6 Minuten Sie interessieren sich für Citizen Science, wissen aber nicht wie Sie anfangen können? Keine Angst! Dieser Leitfaden soll Ihnen den Einstieg erleichtern. Das erwartet Sie in diesem Blogbeitrag Was ist Citizen Science überhaupt? Wer kann ein Citizen Scientist werden? Wie kann ich als Citizen Scientist aktiv …
„Wie werde ich ein Citizen Scientist? – Der Leitfaden für Einsteiger“ weiterlesen

Der Mobility Compass: Auf dieses Tool haben wir gewartet!
Die Teilnehmenden der Veranstaltung Recherche wissenschaftlicher Informationen durften bei einer Exkursion zur Technischen Informationsbibliothek (TIB) einen umfangreichen Einblick in den FID move erhaschen.

Projektarbeit: H5P für interaktive Lernressourcen
Autor:innen: Katharina Deymann, Alisa Held, Katharina Kroupa, Yannick Pollmann, Friederike Roth, Luise Scheiding, Nathan Scheulen, Madeleine Schütz und Marieke Tödter In ihrer Projektarbeit haben sich neun Studierende des 6. Semesters im Studiengang Informationsmanagement berufsbegleitend damit befasst, wie bestehende Lernressourcen didaktisch sinnvoll mit H5P angereichert werden können. Insgesamt wurden der Projektgruppe digitale Lerninhalte aus sechs unterschiedlichen …
„Projektarbeit: H5P für interaktive Lernressourcen “ weiterlesen

Die Nutzung von interaktiven Videos in Bibliotheken
Autorinnen: Tanja Hoogestraat und Heike Goebel Beim Surfen im Internet sind wir es gewohnt, eigenständig durch Klicken und Scrollen zu navigieren. Wir bestimmen selbst, welche Treffer bei einer Recherche relevant sind und welche Teile von Websites interessant erscheinen. Wenn jedoch ein Video aufgerufen wird, entwickeln wir uns häufig zu passiven Zuschauern. Bei interaktiven Videos ist …
„Die Nutzung von interaktiven Videos in Bibliotheken“ weiterlesen

Digitale Leseräume als neuer Ort des Zusammenkommens
Inhalt Vom digitalen Lesesaal zum virtuellen BegegnungsortEin digitaler Raum mit WonderWas kann Wonder?Mit WorkAdventure einen Schritt weiter gehenWas kostet WorkAdventure?WorkAdventure in der BibliothekFazitQuellen und Verweise Die digitale Transformation ist ein stetiger Wandlungsprozess, die in allen Lebensbereichen stattfindet. Im öffentlichen Leben, im Beruf und im privaten Umfeld schreitet die Digitalisierung voran und macht damit auch vor …
„Digitale Leseräume als neuer Ort des Zusammenkommens“ weiterlesen

Höhepunkt mit Risiko: Security- und Datenschutzprobleme bei smarten Sex-Toys
Autor:innen: Larissa Schmidt und Jonas Reinhard Der Anteil an Smarten Sexspielzeugen nimmt immer weiter zu, allerdings stellen Sicherheitslücken und mangelnde Datensparsamkeit bei den Geräten ein Problem dar. Im Jahr 2018 stellte Werner Schober in seinem Vortrag auf dem Chaos Communication Congress mit dem Titel Internet of Dongs – A long way to a vibrant Future …
„Höhepunkt mit Risiko: Security- und Datenschutzprobleme bei smarten Sex-Toys“ weiterlesen

Die Website ist die Bibliothek
Autorinnen: Svenja Diste und Julia Rasek Inhaltsverzeichnis Retro ist wieder in? Nicht bei Websites. Schritt 1: Probleme der alten Website analysieren Schritt 2: Ziele und Zielgruppe Schritt 3: Struktur und Design Schritt 4: Inhalt Schritt 5: Auswertung und Ausblick Schlusswort Mehr zum Thema Quellen Retro ist wieder in? Nicht bei Websites. Welche Bibliothek kennt es nicht? …

H5P in digitalen Lernplattformen
Autorinnen: Lisa Sommer und Leonora Zullufi Im Gegensatz zum statischen Content wird bei interaktiven Inhalten der dynamische Content herangezogen. Das heißt, dass es nicht nur gewöhnliche Texte zum Lesen gibt oder Bilder nur betrachtet werden. Bei interaktiven Inhalten wird der Benutzer auch aktiv in das Geschehen eingebunden. Dadurch wird die Aufmerksamkeit erregt und gewonnen. Daher …

WT.Social: Eine Alternative zu Facebook & Co.?
Autorin: Maria H. Nguyen Thu Mit 2,9 Mrd. aktiven Nutzer*innen im Monat1 bestimmt Facebook die Informations- und Kommunikationswege. Kritiker werfen der Plattform seit längerem vor, die Privatsphäre von Benutzer*innen zu verletzen und nicht gegen Falschinformationen vorzugehen. Auf der Suche nach einer möglichen Alternative stolpert man über WT.Social, eine noch unbekannte Plattform von einem nicht unbekannten …
„WT.Social: Eine Alternative zu Facebook & Co.?“ weiterlesen

Die Zukunft des OPACs
Autorinnen: Anke Engelke und Anna-Lena Lächelt Inhalt Entstehung des OPACs Usability eines modernen OPACs Visionen für die Zukunft Themenverwandte Blogs Quellen Bildquellen Entstehung des OPACs Ursprünglich wurden Bibliotheksbestände in Zettelkatalogen verzeichnet. Ein Zettelkatalog bestand aus vielen Katalogkarten (oder Zetteln), wobei auf jedem Zettel genau eine der in der jeweiligen Bibliothek vorhandenen Publikationen verzeichnet wurde. Die …

QpLuS-IM Projekt „Komm’Se digital lernen“ erfolgreich abgeschlossen
Nach spannenden drei Jahren, die einige Überraschungen bereit hielten, haben wir unser Projekt QpLuS-IM nun beendet. Einzelheiten zu Ergebnissen und Erkenntnissen findet Ihr im Abschlussbericht des Projekts auf unserem QpLuS-IM Blog: Erfolgreicher Projektabschluss Auch eine News auf der HsH-Website fasst es gut zusammen: Erfolgreicher Projektabschluss des Q+ Projekts „Komm’Se digital lernen” Herzlichen Dank an alle …
„QpLuS-IM Projekt „Komm’Se digital lernen“ erfolgreich abgeschlossen“ weiterlesen

Ins Stammbuch geschrieben: Kodiert mit der Auszeichnungssprache TEI
Autorin: Janica Kuhr Wie kodiere ich einen Stammbucheintrag mit XML-TEI und welchen Nutzen hat die Anwendung dieser Mark-Up-Language bei der Erschließung des Eintrags für die Forschung? Mit diesen Fragen befasst sich dieser Beitrag. Inhalt Was ist ein Stammbuch? Was ist TEI? Kodierung des “Werther-Stammbuchs” mit TEI Kodierung des Stammbucheintrags von Christian Albrecht von Kielmannsegg Auszeichnung …
„Ins Stammbuch geschrieben: Kodiert mit der Auszeichnungssprache TEI“ weiterlesen

Text und Data Mining in Bibliotheken?
Autorin: Lene-Christine Brammer Bibliotheken haben den Auftrag, Medien und Informationen für Nutzerinnen und Nutzer aufzuarbeiten und bereitzustellen. Doch jedes Jahr werden mehrere Millionen Publikationen veröffentlicht. Die DNB allein verzeichnete den Zugang 2.352.693 neuer Einheiten im Jahre 2020[1]. Wer soll da den Überblick behalten? Text und Data Mining kann hier Abhilfe schaffen. Was ist Text und …

Urheberrecht im Kontext von Fan Fictions und RPGs
Autor: Simon Kugler Wie Fan Fictions entstanden und warum sie gegen das Urheberrecht verstoßen Wie Fan-Fiction-Autoren und RPG-Betreiber mit der geltenden Rechtslage umgehen Wie sich die Fan-Fiction-Kultur professionalisiert und was aus dieser Entwicklung erwächst Abschnitt 1 – Der ReichenbaChfall Altes Konzept – modernes Phänomen Das Weitererzählen, Verändern oder Umformen bestehender Erzählungen hat eine lange Historie …
„Urheberrecht im Kontext von Fan Fictions und RPGs“ weiterlesen

Was hat User Experience mit SEO zu tun?
Autor*in: Lea Weiß Beschäftigt man sich mit der Erstellung von Webseiten, begegnen einem früher oder später auch die Begriffe User Experience (UX) und Search Engine Optimization (SEO). Wenn Du diese Begriffe noch für komplettes Neuland hältst, bist Du hier genau richtig. Beleuchten wollen wir dabei die Kombination von User Experience und SEO. Nach einer kurzen …

Crypto War 3.0 – Ist das nicht nur was für Nerds?
Autor: Leopold Paris Das Thema im Rat der Europäischen Union Ende 2020 war “Verschlüsselung von online Kommunikation”. Der Rat der EU diskutiert, wie z. B. E-Mails, WhatsApp Nachrichten oder Snaps von einem internetfähigen Gerät zum anderen gelangen. Eine Geschichte über die Crypto Wars. “Da gibts doch nichts großes zu diskutieren”, würde jetzt manch einer sagen. …
„Crypto War 3.0 – Ist das nicht nur was für Nerds?“ weiterlesen

Was ist Flask?
Autor: Esben Christian Pedersen Inhalt Was ist Flask überhaupt? Installation Hello World Routing and Views Template Engine Jinja Fazit Was ist Flask überhaupt? Flask ist ein WSGI Micro-Framework für Webapplikationen. Ursprünglich wurde Flask als Aprilscherz von Armin Ronacher im Jahr 2010 entwickelt. Auf Grund steigender Beliebtheit unter den Usern, gründete Armin Ronacher die „The Pallets …

Scrollytelling: Geschichte eines Unternehmens
Autorinnen: Maria Sael & Jeanice Noraman Link zur Animation Quellcode als zip-Download Inhalt Einleitung Konzept Aufbau Code HTML CSS JavaScript Anmerkung Quellen Einleitung Jedes Unternehmen hat eine Geschichte, diese wird häufig auf der Unternehmenswebsite dargestellt. Doch wie kann man sich als Unternehmen von anderen abheben und die (potenziellen) Kunden und User ansprechen? Eine Möglichkeit, um …

Tutorial: Mini Game “Magic Garten” – Blumen pflanzen als interaktive Animation
Autorinnen: Maria Olberg und Elisabeth Rutt In diesem Tutorial zeigen wir, wie man eine interaktive Animation entwickeln kann. Wir stellen dazu unsere Animation vor und gehen auf das Konzept, Techniken und Besonderheiten der Animation sowie Ausschnitte des Quellcodes ein. Link zur Animation ZIP-Ordner zum Downloaden Inhaltsverzeichnis Das Konzept unserer Animation Aufbau der Animation Der Quellcode …
„Tutorial: Mini Game “Magic Garten” – Blumen pflanzen als interaktive Animation“ weiterlesen

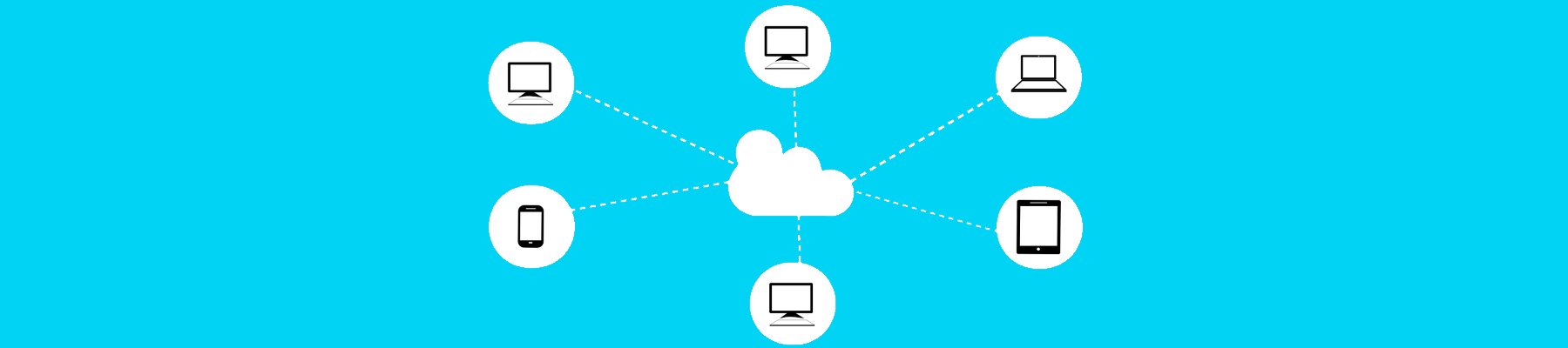
Die Bibliothek in der Cloud: Was bieten cloudbasierte Bibliothekssysteme?
Autorin: Linda Groß Cloudbasierte Bibliothekssysteme gelten als die neue Generation von Bibliotheksverwaltungssystemen. Sie bieten eine innovative Möglichkeit, wie Bibliotheken ihre zahlreichen Daten verwalten und täglichen Geschäftsgänge möglichst einfach abwickeln können. Mittlerweile werden sie auch in Deutschland immer häufiger eingesetzt. So arbeiten die Berliner Universitätsbibliotheken bereits seit 2015 mit einer solchen Software.1 Auch in Nordrhein-Westfalen läuft …
„Die Bibliothek in der Cloud: Was bieten cloudbasierte Bibliothekssysteme?“ weiterlesen

Der Computer für alle
Autor: Nils Dille Computer waren früher ernsthafte Geräte für ernsthafte Arbeit und demnach auch nicht sehr einfach zu bedienen oder zugänglich.6 Der 1981 erschienen IBM 5150 startete bei einem umgerechneten Preis von ca. 4.400$ und kam dabei nicht mal mit einem Diskettenlaufwerk. Laden und Speichern von Programmen und Daten war so nur über Audiokassetten möglich. …

Smart Libraries: Wie smart müssen Bibliotheken sein?
Bibliotheken sind weit mehr als reine Aufbewahrungsorte für Medien aller Art. In diesem Beitrag zeigen wir, inwieweit sich Bibliotheken im Sinne von Smart Libraries weiterentwickelt haben und welchen Nutzen Kund*innen davon haben. Struktur des Beitrages: Was ist Smart? Smart City Wheel Smart Libraries- Wie sieht’s in der Praxis aus? Fazit Was ist Smart? Der …
„Smart Libraries: Wie smart müssen Bibliotheken sein?“ weiterlesen

Forty in 49: Ein Spiel für Gedächtnis und räumliches Vorstellungsvermögen
Autor: Jannis Fortmann Link zum SpielZip Datei zum Download Inhalt Von Anfang an war es mein Plan, ein simples und optisch ansprechendes kleines Spiel zu designen, bei dem Animationen sinnvoll zum Einsatz kommen. Nach ein paar verworfenen Ideen entschied ich mich für diese Variante, bei der die räumliche Wahrnehmung und das Gedächtnis des Spielers auf …
„Forty in 49: Ein Spiel für Gedächtnis und räumliches Vorstellungsvermögen“ weiterlesen

Design Thinking: Volle Kreativität voraus
Oder: It’s not about the design, it’s about the thinking! Autorin: Katharina Kroupa „Man kann über Design Thinking noch so viel Positives erzählen, die Arbeitsweise und ihre Wirkung erklären: Um sie wirklich zu verstehen, muss man sie selber hautnah miterlebt haben.“ Marcel Plaum, VP Terminal Development Fraport Na, macht dich das neugierig zu erfahren, was …

DOI: Ein digitaler Objektidentifizierer
Autorin: Sabine Volkmer In diesem Beitrag geht es hauptsächlich um die Frage: Was ist ein digitaler Objektidentifizierer und wozu ist er gut? Inhalt: DOI-Vergabe Aufbau eines digitalen Objektidentifizierers (DOI) Vom DOI zum Dokument weitere Informationen Quellenverzeichnis Wortsuchspiel Weitere Beiträge Offenbar muss heutzutage fast alles mit Hilfe einer Identifikationsnummer zugeordnet werden. Selbst der Mensch. Jeder kennt …

Innovation in Bibliotheken: Deichman Bibliothek Oslo
Autorin: Merle Stegemeyer “Wir leben in einer postdigitalen Situation. Die Leute wollen sich wieder real begegnen, öffentliche Räume werden wieder wichtiger.”[4] – Reinert Mithassel, Leiter der Biblio Tøyen Reinert Mithassel, Leiter der Biblio Tøyen in Oslo, spricht damit wohl nicht nur die andauernde Corona Pandemie an, sondern äußert den Wunsch vieler Menschen ihrer Umgebung und …
„Innovation in Bibliotheken: Deichman Bibliothek Oslo“ weiterlesen

Makerspaces: Eine Aufgabe für Öffentliche Bibliotheken?
Inhalt Maker und Makerspaces Ausstattung und Angebot Makerspaces als Aufgabe von Öffentlichen Bibliotheken Anmerkungen und Quellen “Öffentliche Bibliotheken waren in früheren Zeiten Ausleihstationen für Bücher und audiovisuelle Medien. Dieses Rollenverständnis hat sich in den vergangenen zwanzig Jahren erheblich verändert. Zum einen haben das Internet und der starke Ausbau der digital verfügbaren Medien das Spektrum der …
„Makerspaces: Eine Aufgabe für Öffentliche Bibliotheken?“ weiterlesen

Tutorial: Ein Memory-Spiel
Autorin: Linda Görzen Memory-Spiel Konzept Ziel dieses Projektes war die Erstellung eines Spiels , das durch sämtliche Animationen bzw. Animationseffekte modern und dynamisch wirken sollte. Memory ist ein Spiel, das weltbekannt und nicht zu kompliziert zu programmieren ist. Im Internet gibt es sämtliche frei verfügbare Beispielcodes. Einer davon wurde in diesem Projekt verwendet. Der Spielvorgang …

Tutorial: Ein Tag mit Bobby
Autor*in: Julia Solohub Animation anschauen Quellcode (Zip-Archiv zum Download) Dieser Beitrag ist ein Tutorial zu der Animation „Ein Tag mit Bobby“ bei dem auf die Details zum Code, Inhalt, Besonderheiten, das Konzept und Schwierigkeiten eingegangen wird. Die Bilder dienen zur Veranschaulichung und Nachvollziehbarkeit und sind anklickbar, sodass man diese in Vollbildmodus und besserer Auflösung betrachten …

Moderne Lernraumgestaltung in Universitätsbliotheken
Autorin: Hjördis Helberg Warum sollten sich Bibliotheken jetzt mit dem Thema Lernraum beschäftigen? Die Nachfrage nach physisch vorhandenen Medien sinkt. Dies lässt sich anhand von Ausleihzahlen feststellen. Gerade in naturwissenschaftlichen und technischen Fachrichtungen werden zunehmend elektronische Ressourcen genutzt. Diese Entwicklung hat zur Folge, dass der Bestand in den Lesesälen dezimiert bzw. magaziniert wird und Freiflächen …
„Moderne Lernraumgestaltung in Universitätsbliotheken“ weiterlesen

Didaktische Typographie: Weißraum und seine Wirkung
Autor*in: Leonie Thissen Ein Beitrag zur didaktischen Typographie Jede*r, der*die lesen kann, kennt den typographischen Weißraum. Und jede*r hat auch schon mal die Wirkung von zu viel oder zu wenig davon auf einer Seite oder in einem Text an sich erlebt. Was einem dabei wohl eher nicht bewusst wurde: dass diese Wirkung mit dem Weißraum …
„Didaktische Typographie: Weißraum und seine Wirkung“ weiterlesen

Darf ich dieses Bild aus dem Web nutzen?
Autorin: Dana Thoß Wer kennt es nicht? Die sozialen Netzwerke leben von den Bildern der jeweiligen Beiträge. Das Internet umfasst Millionen, wenn nicht Milliarden von Bildern zu den verschiedensten Themen und Produkten. Viele dieser Bilder sind lizenziert, bspw. mit einer Creative Commons (CC) Lizenz. In diesem Artikel werden Sie erfahren, was es mit den Creative …

Mehr Interaktivität im Kurs Content Management über h5p
In den letzten Corona-Semestern konnten viele Kurse nur online angeboten werden. Dadurch sind auch im Kurs Content Management in den Studiengängen Informationsmanagement und Informationsmanagement berufsbegleitend einige Screencasts entstanden. In einem nächsten Schritt haben wir die Screencast-Videos mit Interaktionselementen wie Wiederholungsfragen, Links, Inhaltsübersichten, Checklisten oder kleinen Quizzes über h5p ergänzt: Im aktuellen Wintersemester 21/22 setzen wir …
„Mehr Interaktivität im Kurs Content Management über h5p“ weiterlesen

Libraries for Future – Nachhaltigkeit in Bibliotheken im Kontext der Agenda 2030
Autorin: Ann-Kathrin Wallmann Nachhaltigkeit ist ein Begriff, der uns derzeit so gut wie überall begegnet – auch im Bibliothekswesen wird das Thema seit ein paar Jahren präsenter. Oft wird es jedoch als eher abstrakt wahrgenommen, was beim Versuch der konkreten Umsetzung zu Problemen führen kann. Durch die Konkretisierung in Form der Nachhaltigkeitsziele der Agenda 2030 …
„Libraries for Future – Nachhaltigkeit in Bibliotheken im Kontext der Agenda 2030“ weiterlesen

Die Keywordrecherche: Der Grundstein des Online Marketings
Autor*in: Linda Khorami Am Anfang steht die Keywordrecherche. Ob Blog, Onlineshop oder Unternehmenswebsite, die Onlinepräsenz spielt heutzutage eine immer größere Rolle und ist nicht mehr wegzudenken. [1] Du möchtest auch mit deiner Präsenz im Netz überzeugen und so viele Menschen wie möglich erreichen? Dann ist die Keywordrecherche genau das Richtige für dich! Finde heraus, worum es …
„Die Keywordrecherche: Der Grundstein des Online Marketings“ weiterlesen

Bibliotheken im digitalen Wandel: Von der Buchkarte zum digitalen Nutzerkonto
Autorinnen: Anna Pläp und Tamara Schaufler Bibliotheken befinden sich im digitalen Wandel – in aktuellen Zeiten von Corona mehr denn je. Dass viele Publikationen online verfügbar sind, wir unsere Medien am Verbuchungsautomaten selbst ausleihen können und diese über das Internet mit ein paar Klicks verlängern, ist für viele Bibliotheksnutzer:innen der ganz normale Alltag. So wird …
„Bibliotheken im digitalen Wandel: Von der Buchkarte zum digitalen Nutzerkonto“ weiterlesen

Durch guten Content auf Platz 1 im Google-Ranking?
Autor*in: Vivien Hirschberger Frage: Versteht Google meine Inhalte? Antwort: Nein, noch nicht, aber das lässt sich ändern! Ich zeige dir wie. Schritt für Schritt zum Ziel Was ist das Ziel? Warum sollte ich meine Inhalte für Google optimieren? Bilder, Texte und Videos aus SEO-Sicht Bilder optimieren Suchmaschinenoptimierte Texte Videos sind nicht gleich Videos Content Marketing …
„Durch guten Content auf Platz 1 im Google-Ranking?“ weiterlesen

Was sind interaktive Videos?
Autor: Serkan Sarica Was ein Video ist muss ich dir wohl nicht mehr erklären. Bewegte Bilder gibt es durch die Erfindung des Fernsehers bereits viele Jahrzehnte. Videos sind hingegen erst durch das Internet sehr populär geworden. YouTube hat dabei selbstverständlich eine riesige Rolle gespielt. Bewegte Bilder wurden zunächst live übertragen und durch Videos schließlich auch …

Tutorial: Prototype erstellen mit Figma – So funktioniert’s!
Autor*in: Anna Selitski und Anna-Lisa Voigt Einen Prototype in dem Designertool Figma zu erstellen ist eine sehr schnelle und einfache Sache. Vielleicht kennst du auch die Bezeichnung Klickdummy für Prototype. Wenn du mal Screens für eine App oder eine Webseite erstellst, kannst du einfach mit einem Klickdummy die User Experience und die User Journey darstellen. …
„Tutorial: Prototype erstellen mit Figma – So funktioniert’s!“ weiterlesen

Business Intelligence – Was ist das eigentlich?
Autor*in: Nick Jäger Dir sagt es vielleicht nichts, aber Business Intelligence kann dich retten! Das Scenario Dein bester Freund/deine beste Freundin und du führen ein Unternehmen. Alles läuft gut. Der Umsatz stimmt, eure Angestellten sind klasse und du kannst sogar 3 mal im Jahr nach Malle fliegen. Doch dann kommt der Tag, an dem alles …
„Business Intelligence – Was ist das eigentlich?“ weiterlesen

Was sind Progressive Web Apps (PWAs)?
Bestimmt bist du im Netz schon mal der Abkürzung PWA über den Weg gelaufen. Doch, wofür steht diese Abkürzung überhaupt? Was sind PWAs? Um es schnell auf den Punkt zu bringen: PWA steht für Progressive Web App. Jetzt bleibt nur noch die nächste Frage. Was sind Progressive Web Apps?

React & Angular im Vergleich – Was führt dich zum Erfolg?
Autor*in: Melanie Hartkopf Ihr habt euch für die Webentwicklung entschieden – Glückwunsch. Ein Feld, so überlaufen wie kaum ein anderes. Hinter jeder Ecke wartet ein neues Projekt mit dem die Entwicklung einfacher, effektiver, schneller und sicherer sein soll. In dem Dschungel an Möglichkeiten ist es leicht, sich zu verirren. Deswegen stelle ich euch heute zwei …
„React & Angular im Vergleich – Was führt dich zum Erfolg?“ weiterlesen

Tutorial: Visual Graphic Novel Animation
Autori*n: Julia Karaschewski Vollansicht: Visual Graphic Novel Animation auf Codepen.io Quellcodeansicht: Visual Graphic Novel Animation auf Codepen.io ZIP-Datei zum Download (direkt von Codepen.io) Das Konzept Die Idee der Animation ist, ein erheiterndes, kleines Visual Graphic Novel zu erstellen, durch das der User mit visuellen Effekten durchgeführt wird. Das Ziel ist, den User von Anfang bis …

BestOf Bachelor: Webseitenübergreifende Nutzerverfolgung ohne Verwendung von Cookies in der EU
Das Ziel dieser Arbeit ist, verschiedene Trackingtechnologien unter Berücksichtigung gegebener Rahmenbedingungen im Rechtsraum der Europäischen Union in ihrer Funktionsweise zu vergleichen und die nach derzeitigem Stand realistische Nachfolgetechnologie zum Tracking via Cookies zu benennen – Fingerprinting.

SEO: Unterschied zwischen Onpage- und Offpage Optimierung
Autor*in: Julia Solohub SEO. Vielleicht bist auch du über diesen Begriff gestolpert, aber wusstest nie was er bedeutet. In diesem Beitrag versuche ich es dir mal zu erklären. Stell dir vor du würdest nach Informationen für deine Präsentation im Internet suchen. Wahrscheinlich suchst du dafür in Google so wie es die Mehrheit tut. Dazu gibst …
„SEO: Unterschied zwischen Onpage- und Offpage Optimierung“ weiterlesen

BestOf Bachelor: Ein WordPress-Plugin für den Vergleich von Veranstaltungen
In der Bachelorarbeit von Lukas Fischer (2020) mit dem Titel “Konzeption und Anwendung eines WordPress-Plugins für den Vergleich von Veranstaltungen” wird thematisiert, wie WordPress über ein selbstentwickeltes Plugin für den komfortablen Vergleich von Festivals eingesetzt werden kann. In seinem Abstract schreibt Lukas: “Plugins erweitern die Funktionalität von WordPress und helfen Webseitenbetreibern beim Hinzufügen neuer Elemente …
„BestOf Bachelor: Ein WordPress-Plugin für den Vergleich von Veranstaltungen“ weiterlesen

Neuer Videopodcast: Lernen und Lehren in Zeiten der Corona-Krise
In unserem neuen Videopodcast zu Lernen und Lehren in Zeiten der Corona-Krise hat sich Gerrit Wucherpfennig vom QpLuS-IM-Projekt mit Studierenden des Studiengangs Informationsmanagement zu ihren bisherigen Erfahrungen in den letzten Wochen unterhalten. Wie erleben sie die Corona-Auswirkungen im Studium? Wie funktioniert die Lehre? Und wie kommen beide persönlich damit zurecht? Antworten findet ihr im folgenden …
„Neuer Videopodcast: Lernen und Lehren in Zeiten der Corona-Krise“ weiterlesen

Data Mining bei der Warenkorbanalyse
Autori*nnen: Judith Hauschulz und Verena-Christin Schmidt Oder: Werden Windeln und Bier wirklich oft zusammen gekauft? Die Warenkorbanalyse gehört zum Data Mining und ist ein Anwendungs-gebiet der Assoziationsanalyse. Wenn du diese Begriffe hörst, ist dir wahrscheinlich klar, dass es um Daten geht. Aber das klingt nun vielleicht etwas trocken, deshalb fangen wir nochmal neu an: Du …

Aufgabentypen des Data Mining
Autorin: Linda Görzen Dieser Beitrag im Überblick: Einführung: Data Mining – Was ist das? Klassifikation Regressionsanalyse Assoziationsanalyse Ausreißererkennung Clusteranalyse Fazit Einführung: Data Mining – Was ist das? ”Signals always point to something. In this sense, a signal is not a thing but a relationship. Data becomes useful knowledge of something that matters when it builds …

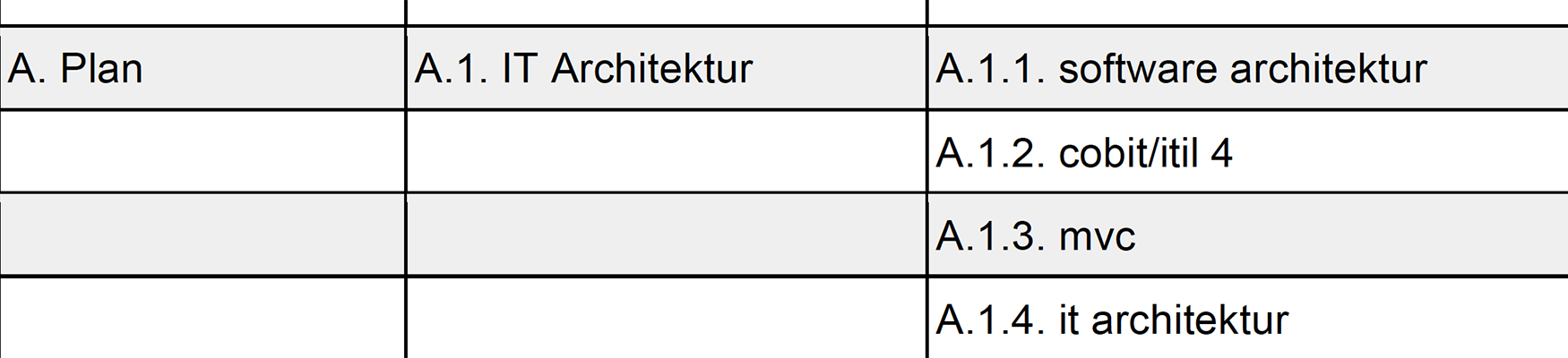
SneakPeak Bachelor: IT-Kompetenzen analysieren und klassifizieren
In seiner Bachelorarbeit mit dem Titel “Analyse und Klassifikation der hannoverschen IT Kompetenzen in einer variablen Datenbasis” schreibt Matthias Olbrisch (2019) in seinem Abstrakt: “Die allgemeine Digitalisierung und besonders die IT-Branche in Hannover, stellen Arbeitgeber*innen vor große Herausforderungen. Berufsbezeichnungen im IT-Sektor zeichnen sich im Gegensatz zu klassischen Berufsfeldern nicht dadurch aus, dass sie vereinheitlicht sind. …
„SneakPeak Bachelor: IT-Kompetenzen analysieren und klassifizieren“ weiterlesen

Videos rundum IM: Das Client-Server-Modell
Das Client-Server-Modell Autor: Kirill Prokopov Inhalt: In der Animation erkläre ich die Rollen von Client und Server. Ebenso wird die Kommunikation zwischen beiden Geräten grob erläutert. Software: Verwendet habe ich hierzu die Software „Blender“ (für Animationen, das Compositing und Videoschnitt) und den freien Software Synthesizer „Synth1“ für das Einspielen von Audio. Die „Hauptdarsteller“ sind dabei …

SneakPeak Bachelor: Kochkurs nach Scrum-Prinzip
Das Vermitteln von agilen Arbeitsmethoden ist für viele Menschen zwar interessant, jedoch sind Vorträge über solche Themen oftmals monoton und reizlos. Die Agile Kitchen GmbH hat sich einen individuellen Weg ausgedacht, um diese agilen Methoden auf unterhaltsame Weise zu vermitteln. Sie haben einen Kochkurs entwickelt, der nach dem Scrum-Prinzip funktioniert. Durch die metaphorische und praktische …
„SneakPeak Bachelor: Kochkurs nach Scrum-Prinzip“ weiterlesen

BestOf Bachelor: Webbasierte Programmierplattformen für Kinder im Vergleich
In der Bachelorarbeit von Sarah Büchting (2019) mit dem Titel “Webbasierte Programmierplattformen für Kinder im Vergleich” wird thematisiert, wie Coding zu Zwecken der sich im Umbruch befindenden MINT-Bildung eingesetzt werden kann und welche Kompetenzen durch das Erlernen von Programmierfähigkeiten gefördert werden. Darüber hinaus wird ein Bezug zur Informatik als Herkunftswissenschaft des Coding hergestellt und die …
„BestOf Bachelor: Webbasierte Programmierplattformen für Kinder im Vergleich“ weiterlesen

Progressive Web Apps für IM: Informationsmanagement-Info
Informationsmanagement-Info als PWA Autoren: Laili Ghods, Cemre Toppuz und Ogulcan Aktas PWA: Informationsmanagment – Info Quellcode Ziel: Unsere PWA soll einige allgemeine Informationen über unseren Studiengang vorstellen. Dabei haben wir uns die Texte von der offiziellen Webseite des Studiengangs genommen: https://im.f3.hs-hannover.de/studium/ Anforderungen Die Progressive Web App soll folgende Anforderungen (Use-Cases) erfüllen: Navigation: Anforderung: Navigation Beschreibung: Dem Nutzer soll …
„Progressive Web Apps für IM: Informationsmanagement-Info“ weiterlesen

WebLab und QpLuS-IM: Unser neues Team
Seit Januar 2019 ist das WebLab Teil des QpLuS-IM-Projekts im Studiengang Informationsmanagement. Auch QpLuS-IM widmet sich dem Ausbau von Blended-Learning-Szenarien sowie mehr Selbststeuerungskompetenz durch digitales Lernen und führt so den WebLab-Ansatz wunderbar weiter, wie im Detail auf der QpLuS-IM-Projekt-Website zu lesen ist. Neues WebLab-Team Da sich Einige des ursprünglichen 2017er WebLab-Teams inzwischen leider (und auch …

InfoInMotion2019: Das WebLab stellt sich vor
Am Freitag, 11. Oktober 2019 ist es soweit: Unsere Veranstaltung “InfoInMotion2019: Information in Transformation” findet im DesignCenter auf der Expo Plaza 2 statt. Auch das WebLab ist dabei und stellt einige seiner besten, studentischen Arbeiten vor. Mehr zu InfoInMotion2019 samt Online-Anmeldung und Programm finden Sie auf der Website des Studiengangs Informationsmanagement. Wir freuen uns auf ihren …

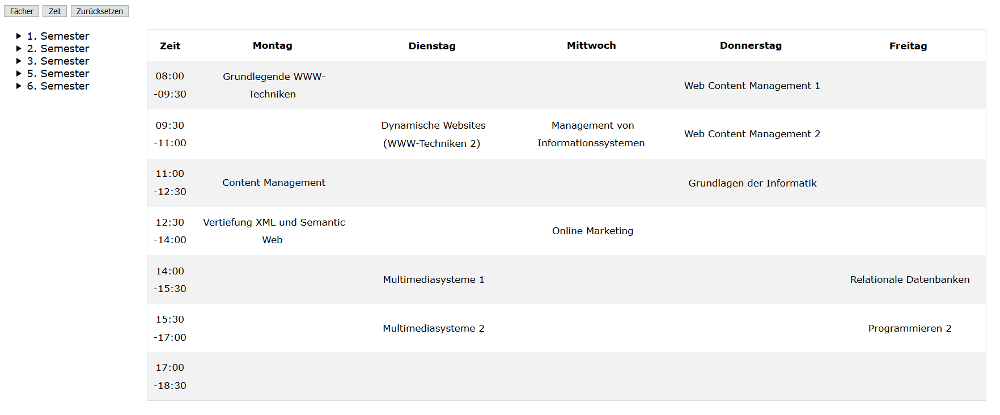
Progressive Web Apps für IM: Interaktiver Stundenplan
Interaktiver Stundenplan Autoren: Hozan Hassan, Frederik Pusch, Valentin Griese, Marcel Hemmer und Lukas Fischer PWA: Interaktiver Stundenplan Quellcode Idee/Zielsetzung: Die Progressive Web App (PWA) “Interaktiver Stundenplan” zum Studiengang Informationsmanagement bietet eineÜbers icht über aller Kurse des BIM unterteilt in die jeweiligen Semester. Die Kurse sollen einfach per Drag and Drop in einen Stundenplan gezogen werden. …
„Progressive Web Apps für IM: Interaktiver Stundenplan“ weiterlesen

Progressive Web Apps für IM: Teilnehmerverzeichnis ‘Social Contact’
Social Contact Autoren: Matthias Galda, Catharina Ochsner, Anja Preuße, Sarah Gehrmann fertige PWA Quellcode Idee/Zielsetzung Zweck der Progressive Web Apps (PWA) soll es sein, die Kontaktdaten der Ansprechpartner aufzulisten, die an der Veranstaltung “InfoInMotion2019” am 11. Oktober teilnehmen. Überlegungen Die Startseite enthält eine Lightbox. Darin soll der User Informationen über die Website und ihren Zweck …
„Progressive Web Apps für IM: Teilnehmerverzeichnis ‘Social Contact’“ weiterlesen

WebLab-Projekt: Bauhaus100 Jubiläum 2019
Im Rahmen des 100jährigen Bauhaus Jubiläums 2019 sind Anja Preusse und Sarah Gehrmann vom WebLab an der Konzeption und Realisation von multimedialen Angeboten für die Sonderausstellung Ausdruckstanz und Bauhausbühne im August Kestner Museum beteiligt. In Kooperation mit der Abteilung Design und Medien und dem August Kestner Museum hat das WebLab ein kleines interaktives Spiel als …

Progressive Web Apps für IM: Geschichte des Studiengangs Informationsmanagement
Geschichte des Studiengangs Informationsmanagement Autoren: Alina Balandis, Aline Brun, Rebecca Poets und Leonie Weber PWA: Geschichte des Studiengangs Informationsmanagement Quellcode Idee/Zielsetzung Die Progressive Web App (PWA) soll Interessierten die Geschichte des Studiengangs Informationsmanagement an der Hochschule Hannover näher bringen. Dabei kann zwischen drei Menüpunkten ausgewählt werden. Neben einem virtuellen Rundgang wird ebenfalls durch einen Zeitstrahl …
„Progressive Web Apps für IM: Geschichte des Studiengangs Informationsmanagement“ weiterlesen

QpLuS-IM-Projekt startet durch: Noch mehr Selbststeuerungskompetenz durch digitales Lernen
Im Rahmen des QpLuS-IM-Projekts werden die Studierenden des Studiengangs Informationsmanagement (regulär und berufsbegleitend) bei ihrer Kompetenzentwicklung durch selbstgesteuertes Lernen in digitalen Lernszenarien unterstützt. Studierende produzieren z.B. selbst digitale Lernformate und veröffentlichen Online-Inhalte zu ihren Kursergebnissen, die von den Studierenden nachfolgender Jahrgänge als Best Practice-Beispiele zum selbstgesteuerten Lernen genutzt werden. Mit der Bereitstellung von geeigneten Selbstlernmaterialien und durch …

App “Biennale Map Venice” jetzt für Android und iOS
Studierende aus dem 6. Semester im Studiengang Informationsmanagement entwickeln zurzeit die App Biennale Map Venice im Rahmen eines Projekts weiter, damit sich Besucher auf der Biennale in Venedig besser zurecht finden und zum richtigen Zeitpunkt am richtigen Ort sind. Hauptentwickler der App ist Leon Rostek vom WebLab. Aline Brun hat als Korrespondentin vor Ort dafür …
„App “Biennale Map Venice” jetzt für Android und iOS“ weiterlesen

BestOf Bachelor: Gamification-Plugins für WordPress
Christoph Breitsprecher hat eine interessante Bachelorarbeit mit dem Titel “Evaluation von Gamification-Plugins für WordPress” im Studiengang Informationsmanagement verfasst. Dabei hat er detailliert untersucht, welche Möglichkeiten WordPress in Form von Plugins bietet, einfache Gamification-Mechanismen wie Punktesysteme oder Bestenlisten in WordPress zu integrieren. Auch Grundlagen zu Gamification erklärt Christoph anschaulich. Mehr finden Sie in der Pdf-Version seiner …
„BestOf Bachelor: Gamification-Plugins für WordPress“ weiterlesen

Progressive Web Apps für IM: Fragebogen zur Auswahl des Studienschwerpunkts
Fragebogen zur Auswahl des Studienschwerpunkts Autoren: Lukas Wojtke, Cedric Herrmann, Niklas Salge und Sharam Etemadi PWA-Fragebogen zur Auswahl des Studienschwerpunktes Grundidee Die ursprüngliche Idee war eine Art Umfrage mit anschließender Auswertung. Im Verlauf der weiteren Ausarbeitung des Projektes wandelte sich die Zielsetzung in einen Selbsttest, welcher nach Beendigung unverzüglich ausgewertet wird. Das Ziel des Fragebogens …
„Progressive Web Apps für IM: Fragebogen zur Auswahl des Studienschwerpunkts“ weiterlesen

MM-SYS-2: Der Architekturstil Bauhaus
Autor: Arlind Ukaj Die fertige Arbeit finden sie hier. Konzept Als Grundkonzept dient ein One-Pager, die Seitenbesucher mit intuitiven Mitteln durch die Seite zu führen. Thematisch informiert die Seite über die wichtigsten Personen und Bauwerke des Bauhauses. Desgin Das Template der Seite ist eine komplette Eigenkreation und inspiriert sich anderen Bauhaus Webseiten sowie Anlehnung an …

MM-SYS-2: Bauhaus-Ereignisse 1919-1933
Autoren: Amelie Andresen & Artjom Arustamov Die fertige Arbeit finden sie hier. Konzept Die Seite zum “Bauhaus-Ereignisse 1919 – 1933” kann in drei Teilbereiche aufgeteilt werden: Header mit integriertem Slider und Navigation Die Hauptseite mit dem vertikalem Zeitstrahl Footer mit den Direktoren One Pager Der Aufbau der Seite besteht aus nur einer HTML-Seite, die den …

WebLab macht Q_pLuS
Wir freuen uns sehr, dass ein gemeinsamer Projektantrag für Qualität in der Lehre erfolgreich war! Das WebLab wird ab 2019 das durch das MWK geförderte Q-Plus-IM-Projekt fachlich und technisch im Bereich der Webtechnologien und Multimediaentwicklung unterstützen. Weitere Infos und Neuigkeiten zu QpLuS-IM finden Sie auf unserer Projektwebsite.

Tutorial: Wetter Szenarien
Tutorial: Wetter Szenarien Autoren: Fabian Krampe und Michel Kühne Das Konzept Das Konzept hinter dem Projekt sah vor, eine Animation zu schaffen, welche dem Nutzer alle möglichen Wetter Szenarien zeigt. Die Animation wird hierbei im Hintergrund eines einfachen Preloaders geladen. Der programmierte Button ermöglicht es außerdem, die Animation zu “verstecken” oder diese wieder anzeigen zu …

Tutorial: Einen Preloader erstellen
Tutorial: Einen Preloader erstellen Autoren: Straube und Wisnia Konzept Preloader sind Animationen, die während dem Ladevorgang einer Website angezeigt werden. Sie informieren den Nutzer über Ladeprozesse und befriedigen sein Bedürfnis zu wissen, was während der Interaktion mit einer Website im Hintergrund abläuft. Gleichzeitig überbrücken die Wartezeit. So sind sie zum einen unterhaltsam, zum andern verbessern …

Tutorial: Multistep Login Formular
Tutorial: Multistep Login Formular Autor: Ilja Melnik Einleitung Bei dieser Prüfungsleistung handelt es sich um eine konzeptionelle Erstellung eines Multistep Formulars mit funktionalen Animationen. Für die Umsetzung wurden ausschließlich Html-5, Css3 und Javascript (JQuery) verwendet. Die Grundidee ist ein Formular mit visuellem Feedback und einer inhaltlichen Strukturierung. Dies wird primär mit drei funktionalen Animationen umgesetzt: …

Tutorial: Informativer OnePager für Austauschstudenten
Tutorial: Informativer OnePager für Austauschstudenten Autor: Cagla Bacaksiz Im Rahmen des Kurses „Entwicklungen von Multimediasystemen II“ sollte eine funktionale Web Animation konzipiert und technisch umgesetzt werden. Die Grundidee meiner Web Animation bestand darin, einen übersichtlichen One-Pager zu programmieren, welcher Informationen für ausländische Studenten bzw. Studieninteressierten beinhaltet. Da ich selber in diesem Semester im Austausch mit …
„Tutorial: Informativer OnePager für Austauschstudenten“ weiterlesen

Videos rundum IM: Vormerkung Stabi Bremen
Vormerkung Stabi Bremen Autoren: Tore Hoffmann und Jacob Radel Arbeitsschritte in der Produktion: Zur Ideenfindung zum Thema Vormerkung in einer Bibliothek wurde zunächst über Inhalte in einem Brainstorming nachgedacht. Die möglichen Tools wurden auf Ihre Animationsmöglichkeiten und allgemeine Tauglichkeit geprüft. Die Hintergrundmusik wurde aus Programm Powtoon verwendet. Um die Inhalte in das Video einfügen zu …

Tutorial: Dynamische Notendarstellung
Dynamische Notendarstellung Autor: Jana Avemarg Design Die Grundlage bildet eine auf HTML5 basierte Single-Page Website (1). Diese bietet den Vorteil, dass die Navigation ohne Verzögerung ausgeführt, da sich der Besucher immer der gleichen Seite befindet, ohne es zu merken. Für eine schönere Darstellung wurde eine öffentlich verfügbare Schriftart von google (2) und ein Farbschema von coolors.co …

Videos rundum IM: Die Funktionen der CampusCard
Die Funktionen der CampusCard (für Studierende der HSH) Autoren: Sarah Büchting und Antje Pellowski Kurzbeschreibung In unserem Video beschreiben wir die Funktionen der Campuscard. Wir stellen Martina, eine Studierende der Hochschule Hannover vor und erklären anhand dieses Beispiels die Funktionen der CampusCard. Die Informationen dazu entnahmen wir der Homepage der Hochschule (https://www.hs-hannover.de/it/services/stud/fhhcard). Konzept Unser Video …
„Videos rundum IM: Die Funktionen der CampusCard“ weiterlesen

Videos rundum IM: Einführung Bachelor Informationsmanagement
Einführung Bachelor Informationsmanagement Autoren: Anthony Stevenson und Florian Lindmüller Idee Unsere Idee war ein Animiertes Video zum Thema Informationsmanagement an der Hochschule Hannover zu gestalten. Dabei sollten alle vermittelnden Kern-Kompetenzen transparent gemacht, sowie ein keiner Ausblick in eine mögliche berufliche Zukunft gegeben werden. Zielsetzung Die Zielsetzung beinhaltete darauf aufbauend ein fertiges Vorstellungsvideo, dass man vor …
„Videos rundum IM: Einführung Bachelor Informationsmanagement“ weiterlesen

Videos rundum IM: Erklärvideo – Was sind Stakeholder?
Erklärvideo – Was sind Stakeholder? Autoren: Rabea Langholz Idee/Zielsetzung Meine Idee und Zielsetzung war es einen studiengangsbezogenen Fachbegriff zu erklären. Ich habe mich deshalb für die Art eines Erklärvideos entschieden. Nachdem ich den Begriff „Stakeholder“ für mein Video ausgewählt hatte, begann ich mit der Recherche nach Informationen. Darauffolgend erstellte ich eine Mindmap, in der ich …
„Videos rundum IM: Erklärvideo – Was sind Stakeholder?“ weiterlesen

BestOf Bachelor: Interaktives Storytelling zum Bauhaus100 Jubiläum
Amy Linh Hoang hat ihre sehr gute Bachelorarbeit im Studiengang Informationsmanagement mit dem Titel “Konzeption und Realisierung eines interaktiven Storytelling anlässlich des Bauhausjubiläums” abgeschlossen und ein sehenswertes, interaktives Storytelling mittels JavaScript, CSS3 und HTML5 erstellt. Der Titel des Storytellings lautet “Oscar Schlemmers Weg zum Bauhaus“. Amys Bachelorarbeit ist als Kooperation der Abteilungen “Information und Kommunikation” und “Design …
„BestOf Bachelor: Interaktives Storytelling zum Bauhaus100 Jubiläum“ weiterlesen

WebLab-Projekt: Konzeption und Entwicklung einer mobilen App für die Biennale
Leon Rostek vom WebLab hat in Zusammenarbeit mit Prof. Schult eine mobile App für die Biennale in Venedig entwickelt. Anfänglich beinhaltete die interaktive Karte alle Nationenpavillons der Architektur-Biennale 2018, die von Mai bis November in Venedig stattfand. Dieser Prototyp wird aktuell von von Studierenden des Studiengangs Informationsmanagement an die Kunst-Biennale 2019 angepasst und steht jetzt mit …
„WebLab-Projekt: Konzeption und Entwicklung einer mobilen App für die Biennale“ weiterlesen

Tutorials zu Webentwicklung
Als fortlaufendes WebLab-Projekt veröffentlichen wir hier Tutorials zum Thema Webentwicklung. Einige Tutorials werden vom WebLab-Team erstellt, andere entstehen im Rahmen von Lehrveranstaltungen durch Studierende des Studiengangs Informationsmanagement (auch berufsbegleitend). Wir freuen uns auf Ihre Vorschläge für neue Tutorials! Bisher veröffentlichte Tutorials finden Sie hier.

WiSe 18/19: WebLab-Tutoren sind bei Lehre dabei
Im kommenden Wintersemester 2018/19 werden zwei unserer Lehrveranstaltungen im Studiengang Informationsmanagement (auch berufsbegleitend) tatkräftig durch unsere studentischen Hilfskräfte vom WebLab unterstützt. Sowohl bei “Grundlegende Webtechniken 1” (WWW1) als auch bei “Entwicklung von Multimediasystemen 1” (MM-SYS-1) sind jeweils zwei Tutor*innen dabei. Bei WWW1 helfen euch Sarah und Anja gern während Sprechstunden weiter, wenn es um Fragen …
„WiSe 18/19: WebLab-Tutoren sind bei Lehre dabei“ weiterlesen

Videos rundum IM: Funktionen der CampusCard der HsH
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2017/18, Prof. Dr.-Ing. Steinberg) einige sehr gute Videos rundum das Studium Informationsmanagement und das studentische Leben an der Expo Plaza in Hannover entstanden. Dabei wurden unterschiedliche, klassische Techniken wie z.B. Erklärvideo, Legetechnik oder Stopmotion verwendet. Die besten Videos …
„Videos rundum IM: Funktionen der CampusCard der HsH“ weiterlesen

Videos rundum IM: Kompetenzfelder im Studiengang IM
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2017/18, Prof. Dr.-Ing. Steinberg) einige sehr gute Videos rundum das Studium Informationsmanagement und das studentische Leben an der Expo Plaza in Hannover entstanden. Dabei wurden unterschiedliche, klassische Techniken wie z.B. Erklärvideo, Legetechnik oder Stopmotion verwendet. Die besten Videos …
„Videos rundum IM: Kompetenzfelder im Studiengang IM“ weiterlesen
Tutorial: Login Kalender
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Login Kalender Autoren: Melis Rufaioglu …

Tutorial: Klausuren Countdown
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Klausuren Countdown Autor: Matthias Olbrisch …

BestOf Bachelor: Virtueller Rundgang für die Expo Plaza
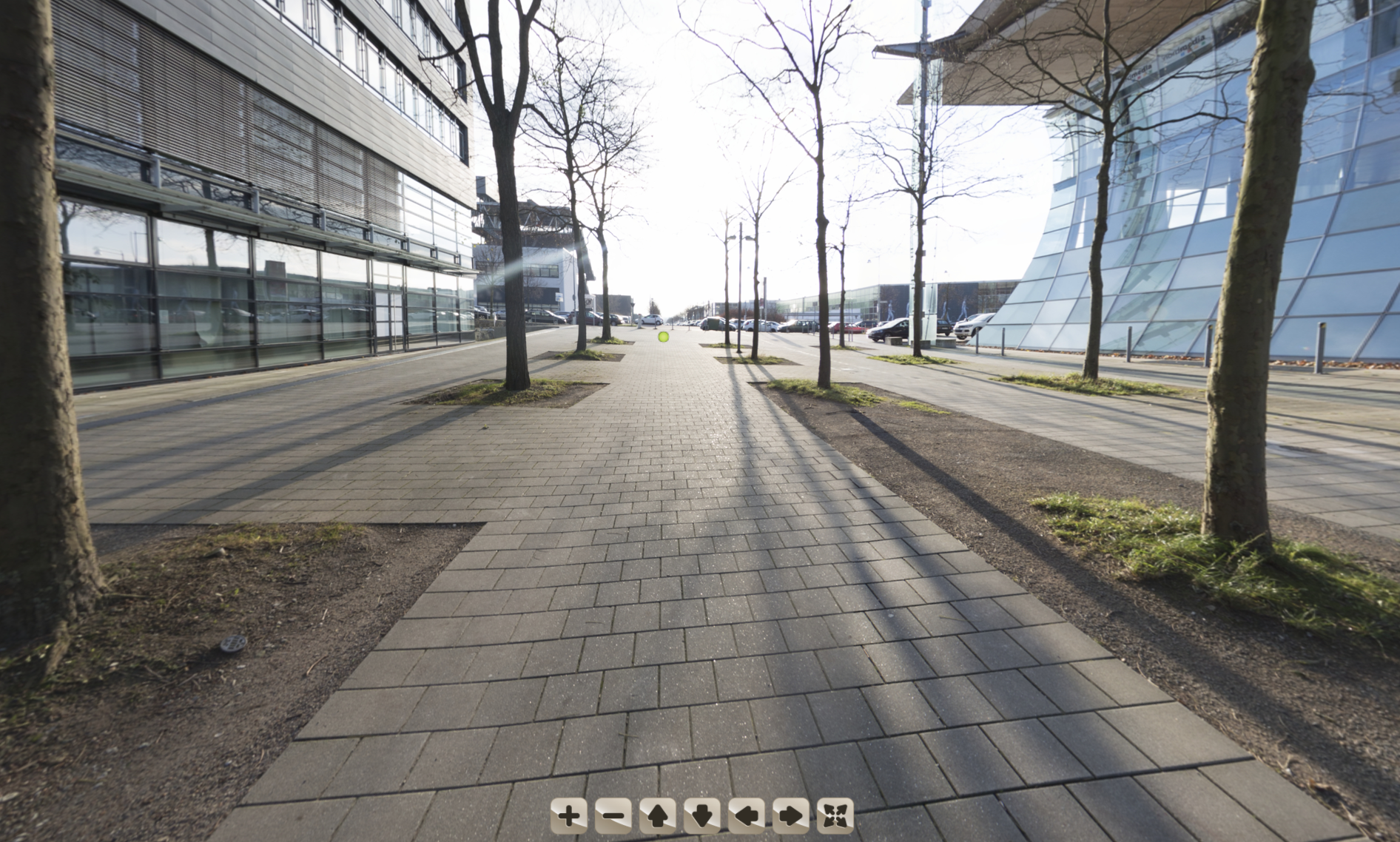
Alina Finger hat in ihrer Bachelorarbeit im Studiengang Informationsmanagement (Hochschule Hannover) am Beispiel der Expo Plaza gezeigt, wie anschaulich ein virtueller Rundgang einen ersten Eindruck eines Ortes oder eines Gebäudes vermitteln kann. Insbesondere für die Erstorientierung an unbekannten Orten oder um sich einfach erst einmal umzuschauen sind virtuelle Rundgänge eine gute Idee. Alina hat bei ihrem virtuellen Rundgang …
„BestOf Bachelor: Virtueller Rundgang für die Expo Plaza“ weiterlesen

Freie Bachelorthemen: Das könntet ihr gerade bei uns machen
Hier findet ihr ein paar Themen, die aktuell (Stand Mai 2018) noch frei sind für mögliche Bachelorarbeiten im Studiengang Informationsmanagement. Meldet euch einfach per Email bei Frau Steinberg, wenn ihr euch für eins der Themen interessiert: Weiterentwicklung eines Virtuellen Rundgangs der Expo Plaza: Konzeption und Implementierung von detaillierten Zusatzinformationen zur Expo Plaza bzw. zum Studiengang …
„Freie Bachelorthemen: Das könntet ihr gerade bei uns machen“ weiterlesen

Videos rundum IM: Was ist Informationsmanagement?
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2017/18, Prof. Dr.-Ing. Steinberg) einige sehr gute Videos rundum das Studium Informationsmanagement und das studentische Leben an der Expo Plaza in Hannover entstanden. Dabei wurden unterschiedliche, klassische Techniken wie z.B. Erklärvideo, Legetechnik oder Stopmotion verwendet. Die besten Videos stellen wir euch …
„Videos rundum IM: Was ist Informationsmanagement?“ weiterlesen

Tutorial: Radiales Menü mit JavaScript
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Technisches Konzept für ein radiales Menü Autor: Julian Hundertmark Als …

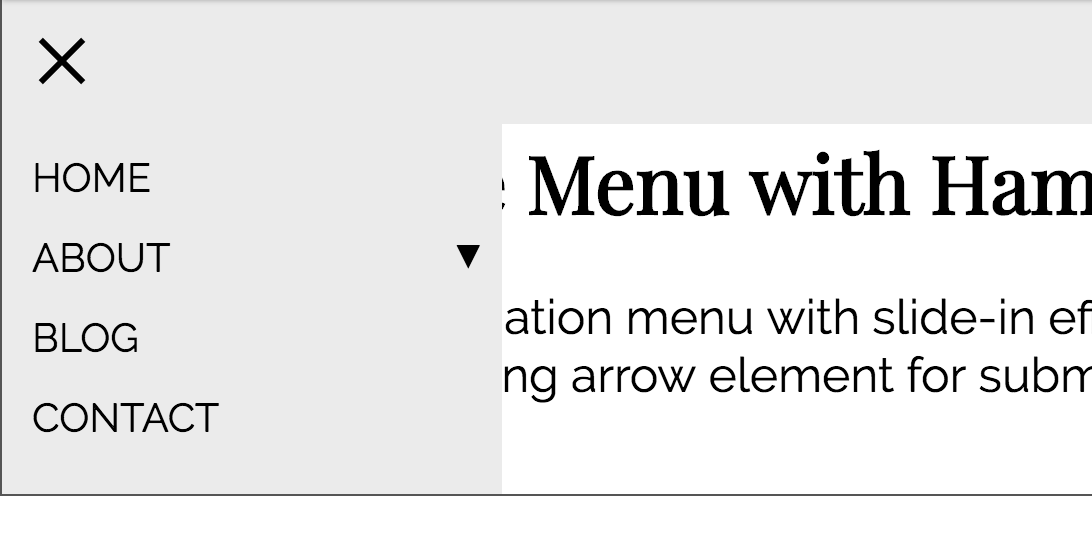
Tutorial: Ein mobiles Hamburger Menü
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Konzept: Ein mobiles Hamburger Menü Autorinnen: Katharina Suhr, Anna Ratzke …

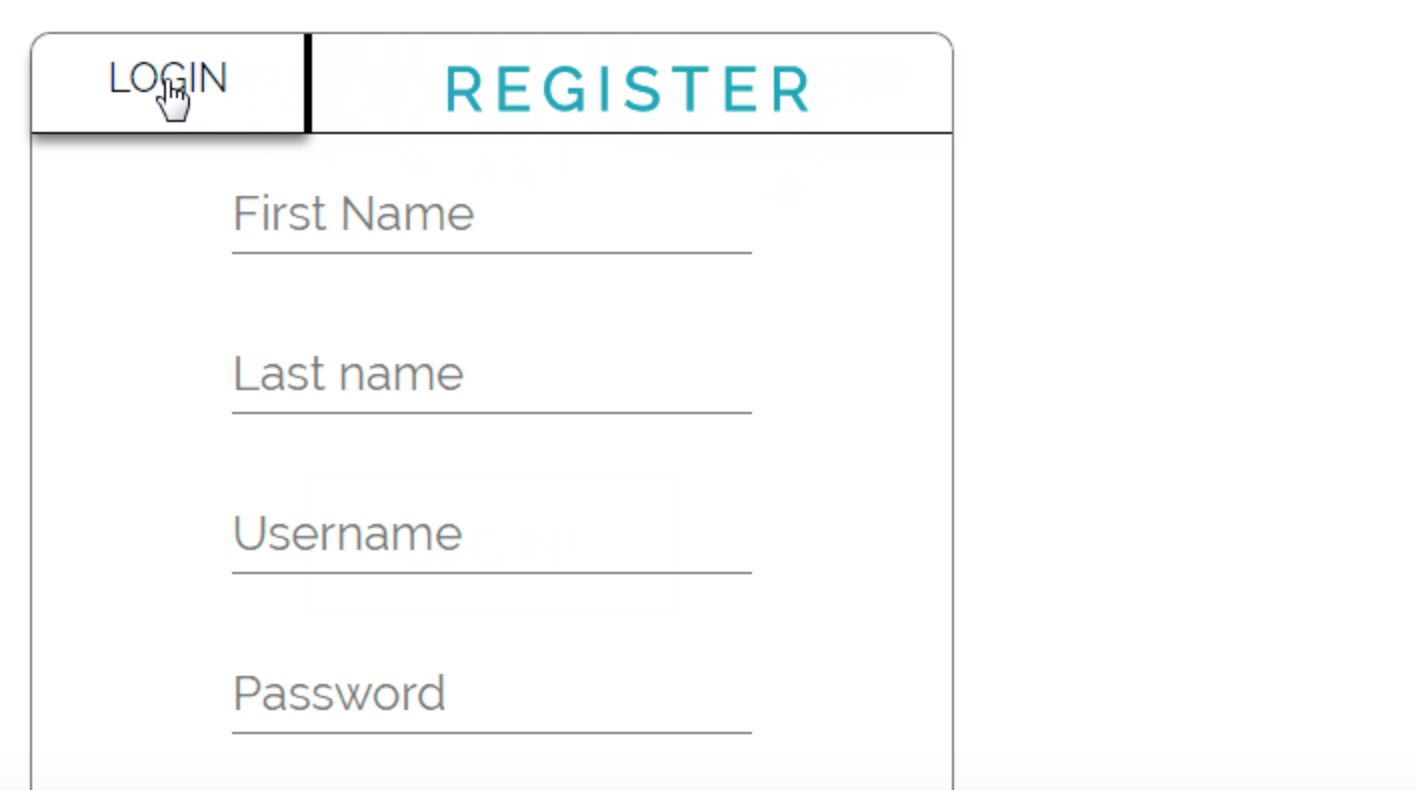
Tutorial: Registrierungs- und Loginformular mit jQuery
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Registrierungs- und Loginformular Autoren: Felix Struckmann, Yannik Wissner Codepen-URL: https://codepen.io/wappsify/pen/zdYjZV Ziel …
„Tutorial: Registrierungs- und Loginformular mit jQuery“ weiterlesen

Videos rundum IM: Was ist eigentlich die Fernleihe?
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2017/18, Prof. Dr.-Ing. Steinberg) einige sehr gute Videos rundum das Studium Informationsmanagement und das studentische Leben an der Expo Plaza in Hannover entstanden. Dabei wurden unterschiedliche, klassische Techniken wie z.B. Erklärvideo, Legetechnik oder Stopmotion verwendet. Die besten Videos stellen wir euch …
„Videos rundum IM: Was ist eigentlich die Fernleihe?“ weiterlesen

Videos rundum IM: Was ist Informationsmanagement?
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen I (Wintersemester 2017/18, Prof. Dr.-Ing. Steinberg) einige sehr gute Videos rundum das Studium Informationsmanagement und das studentische Leben an der Expo Plaza in Hannover entstanden. Dabei wurden unterschiedliche, klassische Techniken wie z.B. Erklärvideo, Legetechnik oder Stopmotion verwendet. Die besten Videos stellen wir euch …
„Videos rundum IM: Was ist Informationsmanagement?“ weiterlesen

Tutorials
Hier findet ihr Tutorials zu Webentwicklung mit HTML5, CSS3 und JavaScript sowie zu weiteren Themen, die im Studiengang Informationsmanagement oder auch sonst immer mal wieder interessant sein können. Nach und nach ergänzen wir hier neue Tutorials, die entweder von Studierenden im Rahmen von Lehrveranstaltungen oder vom WebLab-Team erstellt werden.

WebLab-Portfolio: Rundum Informationsmanagement
In einigen Lehrveranstaltungen haben wir uns mit der medialen Aufbereitung von Inhalten rundum den Studiengang Informationsmanagement befasst. Von Videos, was Informationsmanagement überhaupt ist oder den Kompetenzfeldern bis zu interaktiven Storytellings zum studentischen Leben oder Infografiken mit JavaScript findet ihr hier in unserer bisherigen Sammlung.

BestOf studentischer Arbeiten
In diesem Portfolio-Bereich findet Ihr studentische Arbeiten aus dem Studiengang Informationsmanagement und berufsbgleoitend, die besonders gut gelungen sind. Hier veröffentlichen wir sehr gute Ergebnisse aus Lehrveranstaltungen und herausragende Bachelorarbeiten. Bislang findet ihr hier Arbeiten aus dem Kompetenzfeld Web Information Management mit Schwerpunkt auf interaktive Medien und Webentwicklung. Wir hoffen, dass wir in Zukunft auch Arbeiten …

Wunderbare Weihnachten und guten Rutsch ins neue Jahr!
Wir wünschen Ihnen entspannte und besinnliche Weihnachtsfeiertage, einen guten Endspurt und einen tollen Start ins neue Jahr 2018! Ihr WebLab-Team 🙂

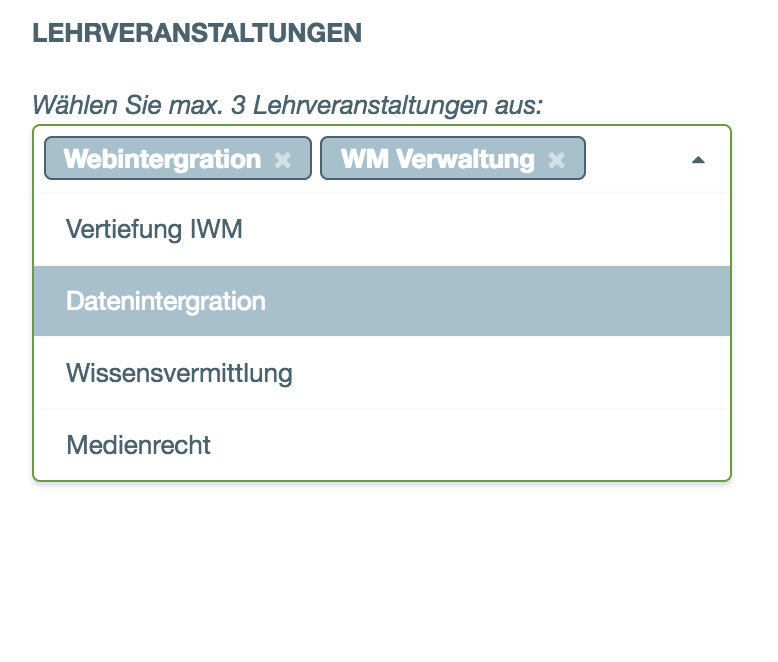
Tutorial: Multiselect Dropdown Liste mit Semantic UI
Eine Multiselect Dropdown Liste erstellt im Rahmen des Moduls „Medienintegration“ im Masterstudium Informations- und Wissensmanagement (Hochschule Hannover, Dozent: Prof. Dr.-Ing. M. Steinberg) Autor: Franziska Braun Tutorial Die Multiselect Dropdown-Listen werden in Online-Formularen (Bestellungen, Kontaktformulare) oder Online-Fragebögen verwendet. In diesem Beispiel können Lehrveranstaltungen ausgewählt werden. Die Anzahl ist auf maximal 3 Lehrveranstaltungen begrenzt. Eine HTML Dropdown-Listen allein ist …
„Tutorial: Multiselect Dropdown Liste mit Semantic UI“ weiterlesen

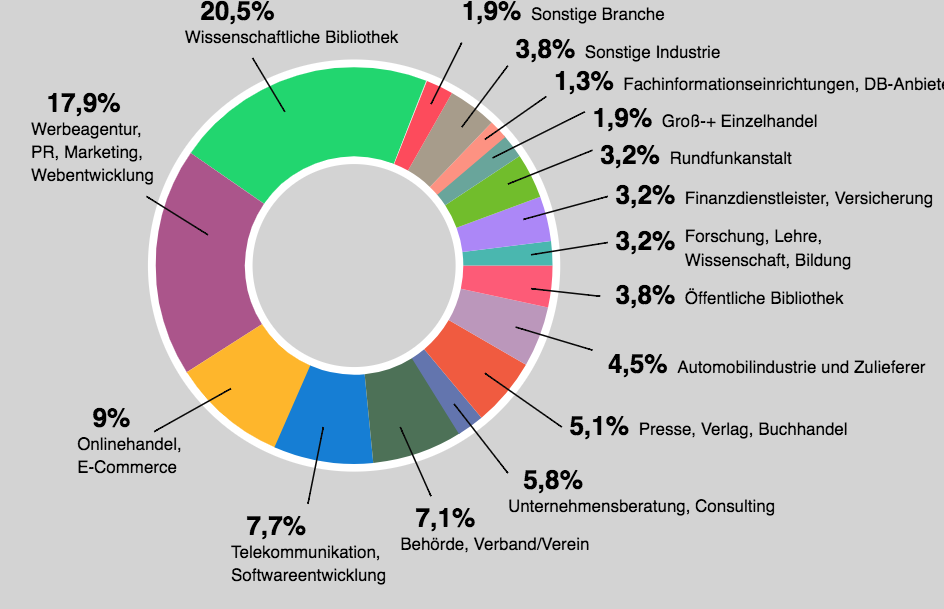
Tutorial: Informationsmanager auf dem Arbeitsmarkt
Eine Infografik als funktionale Animation erstellt im Rahmen des Moduls “Medienintegration” im Masterstudium Informations- und Wissensmanagement (Hochschule Hannover, Dozent: Prof. Dr.-Ing. M. Steinberg) Autor: Frieda Josi Tutorial: Einsatzzweck und Einordnung in Animationsart Diese Infografik mit dem Inhalt „Informationsmanager auf dem Arbeitsmarkt“ dient der effektiveren Informationsvermittlung für, beispielsweise, der Webseite des Studienganges Informationsmanagement der Hochschule Hannover. Mit …
„Tutorial: Informationsmanager auf dem Arbeitsmarkt“ weiterlesen

Stop-Motion: Post-Its und Gaming
Im Rahmen des Kurses “Entwicklung von Multimediasystemen I” (Studiengang Informationsmanagement, Fakultät 3, Hochschule Hannover) erstellten Philipp Höltermann und Christian Koch ein Stop-Motion-Video. Das Video greift Videospielklassiker und Gaming-Neuheiten mittels Post-Its auf. Erstellt wurde das Video nach klassischer Stop-Motion-Technik mit Adobe Photoshop und Premiere.

Tutorial: Scroll Percent Display with liquid Animation
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Konzept und Quellcode mit Erläuterung von Scroll Percent Display with …
„Tutorial: Scroll Percent Display with liquid Animation“ weiterlesen

Tutorial: Interaktive Führung durch den Studiengang Informationsmanagement
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Interaktive Führung durch den Studiengang Informationsmanagement Autor: Lena Meyer Der Studiengang …
„Tutorial: Interaktive Führung durch den Studiengang Informationsmanagement“ weiterlesen

Tutorial: Ein Akkordeonmenü für die Fakultät III
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Ein Akkordeonmenü für die Fakultät …
„Tutorial: Ein Akkordeonmenü für die Fakultät III“ weiterlesen
Tutorial: Ein responsives Menü mit jQuery für die HsH
Im Studiengang Informationsmanagement an der Hochschule Hannover sind im Rahmen des Kurses Entwicklung von Multimediasystemen II (Sommersemester 2017, Prof. Dr.-Ing. Steinberg) einige gute, funktionale Animationen samt Tutorials entstanden. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Die besten Tutorials stellen wir euch hier in den nächsten Wochen nach und nach vor. Ein responsives Menü mit jQuery …
„Tutorial: Ein responsives Menü mit jQuery für die HsH“ weiterlesen
BestOf: Funktionale Animationen (Multimediasysteme II / Medienintergration SoSe 2017)
Im Rahmen der Kurse Entwicklung von Multimediasystemen II und Medienintegration (Studiengang Informationsmanagement, Prof. Dr.-Ing. Steinberg) im Sommersemester 2017 entstanden einige funktionale Animationen durch die Studierenden. Anforderung an die Arbeiten war, keine rein dekorativen Animationen zu erstellen, sondern sich kleinen, abgeschlossenen, funktionalen Aspekten der Nutzerinteraktion zu widmen. Verwendete Techniken sind HTML5, CSS3 und JavaScript. Ein paar der …
„BestOf: Funktionale Animationen (Multimediasysteme II / Medienintergration SoSe 2017)“ weiterlesen

WebLab-Projekt: Interaktives Memory-Spiel für IM-Studiengang
Im Rahmen der Ideen-Expo wurde von der Hochschule ein Kartenspiel gedruckt, das an potentielle Studieninteressierte ausgehändigt werden soll. Damit dieses Kartenspiel jedoch nicht nur analog verfügbar ist, hat das WebLab der Hochschule Hannover eine digitale Version des Spiels mittels JavaScript entwickelt. Als erstes haben wir eine vorläufige Spieloberfläche geschaffen, auf der momentan im oberen Bereich …
„WebLab-Projekt: Interaktives Memory-Spiel für IM-Studiengang“ weiterlesen

Tutorial: WWW-Techniken 1 – Wie bekomme ich meine Website ins Internet?
Bevor Sie eine Website online stellen können, müssen Sie ein paar Vorbereitungen treffen: Beantragen Sie einen eigenen Webspace beim Webhosting-Team der Hochschule Hannover. beachten Sie hierbei, dass der dort gewählte Benutzername der erste Teil Ihres Domainnamens wird. Fassen Sie sich also möglichst kurz. Der Webspace ist nötig, damit Ihre Internetseite später rundum die Uhr öffentlich über …
„Tutorial: WWW-Techniken 1 – Wie bekomme ich meine Website ins Internet?“ weiterlesen

WebLab-Projekt: Portfolio zu studentischen Arbeiten
In unserem Portfolio arbeiten wir fortlaufend daran, gute studentische Arbeiten aus verschiedenen Kursen im Studiengang Informationsmanagement hier aufzubereiten und zu veröffentlichen. Angefangen haben wir mit Inhalten aus den folgenden Kursen sowie sehr guten Bachelorarbeiten: Grundlegende Web-Techniken 1 Entwicklung von Multimediasystemen 1 und 2 Ausgewählten Fragen der Medieninformatik.

WebLab-Projekt: Online-Exponate für die Ideen Expo 2017
Das WebLab hat ein Interaktives Storytelling zum studentischen Alltag und mehrere Videos aus der Kategorie Rundum IM als Exponate für die Ideen Expo 2017 aufbereitet und zur Verfügung gestellt. So konnten insbesondere Schüler*innen einen anschaulichen Einblick in den Bachelorstudiengang Informationsmanagement an der Hochschule Hannover gewinnen.

Videos rundum IM: Was ist Informationsmanagement?
Was ist eigentlich Informationsmanagement? Diese Frage stellt sich mit Sicherheit jeder, der zum ersten Mal von dem Studiengang hört. Die Informationsmanagementstudentin Frieda Josi hat sich dieser Frage für die Prüfungsleistung des Moduls Wissensverarbeitung von Audio- und Bildinformationen angenommen und ein einminütiges Informationsvideo angefertigt, das sich mit der Definition, den Aufgaben und dem Einsatzgebiet von Informationsmanagement …
„Videos rundum IM: Was ist Informationsmanagement?“ weiterlesen

Interaktive Infografik: Was macht eigentlich ein Informationsmanager?
Im Projekt “Infografiken” (Sommersemester 2016) haben Joana Hollasch und Johannes Burchert eine interaktive Infografik mit HTML5, CSS3 und JavaScript zu den verschiedenen Bereichen erstellt, mit denen sich ein Informationsmanager im Studium und später im Berufsalltag beschäftigt. Die Infografik zeigt, wie vielseitig die Aufgabenbereiche eines Informationsmanagers sind. Neben Informationswissenschaften, Informatik und Webentwicklung sind z.B. auch Bereiche …
„Interaktive Infografik: Was macht eigentlich ein Informationsmanager?“ weiterlesen

BestOf: WWW-Techniken I Wise 2016/17
Im Wintersemester 2016/17 fand für die Erstsemester des Studiengangs Informationsmanagement der Kurs WWW-Techniken I statt. Die Prüfungsleistung bestand darin, eine eigene Website mit HTML5 und CSS3 zu entwickeln und auf dem eigenen Hochschulwebspace zu veröffentlichen. Die Meisten haben im Rahmen des Kurses ihre erste Website überhaupt erstellt und waren absolute HTML-Newbies. Umso beeindruckender, dass so viele …