Autorin: Janica Kuhr
Wie kodiere ich einen Stammbucheintrag mit XML-TEI und welchen Nutzen hat die Anwendung dieser Mark-Up-Language bei der Erschließung des Eintrags für die Forschung? Mit diesen Fragen befasst sich dieser Beitrag.
Inhalt
1. Was ist ein Stammbuch?
Zum Abschied bekam ich ein Album Amicorum – in Holland, Deutschland und in den skandinavischen Ländern ist das eine beliebte Sitte. Man geh mit diesem Buch zu einem Freund, der etwas Selbsterfundenes hereinschreibt oder einen Ausspruch irgendeines Autors, und seinen Namen daruntersetzt; wenn er kann, zeichnet er noch etwas hinzu. So hat man etwas mit dessen Hilfe man sich an seine Freunde erinnern kann. Keine schlechte Idee, aber auch ein bisschen skurril.1
James Boswell
Den meisten von Ihnen dürfte der von James Boswell 1764 in seinem Journal beschriebene Brauch aus Kindheitstagen bekannt sein, denn beim hier erwähnten Album Amicorum – auch Stammbuch genannt -, handelt es sich um ein frühes Poesiealbum. Im Gegensatz zu heute waren jedoch meist Erwachsene, die als Stammbuchhalter bezeichnet werden, die Besitzer dieser Alben, die sie auch auf Reisen mit sich trugen.
Entstanden ist diese Tradition Mitte des 16. Jahrhundert in Wittenberg, als es Mode wurde, die Autographen der Reformatoren um Luther zu sammeln. Anfangs vor allem unter Studenten Anklang findend, waren die Stammbücher später in fast allen Gesellschaftsschichten beliebt und erfreuten sich im Besonderen in Deutschland bis Mitte des 20 Jahrhunderts gesellschaftlicher Wertschätzung. 2
Stammbücher können in verschiedenen Disziplinen als wertvolle Quelle dienen. So geben sie Auskunft über die Studienorte und Reiserouten sowie die sozialen Netzwerke ihrer Eigentümer. 3
Ferner lassen sich Rückschlüsse über die Alltagskultur ziehen und sie fungieren als Zeugnisse der Wissenschaftsgeschichte und Literaturhistorie. Für Sprachwissenschaftler sind die Alben inbesondere wegen der Vielfalt der Sprachen, in denen die Beiträge verfasst sind, von Interesse.4
Viele Bibliotheken und Archive sind heute im Besitz von Stammbüchern. Die weltweit größte Sammlung stellt die der Herzogin Anna Amalia Bibliothek mit über 1900 dieser Freundschaftsbücher dar.
Zentral für die Einrichtungen ist es dabei, die Erforschung ihrer Sammlungen zu ermöglichen. Doch wie soll das realisiert werden? Neben der zunehmenden Digitalisierung rückt auch eine tiefergehende Erschließung der Alben in den Fokus. So kann beispielsweise im Katalog der Herzogin Anna Amalia Bibliothek seit einiger Zeit nach Einträgen, Einträgern, Erscheinungsorten und Erscheinungsjahren der Stammbücher recherchiert werden. Die UB Tübingen wiederum stellt Transkriptionen ihrer Freundschaftsbücher zur Verfügung, die mit TEI kodiert wurden.
2. Was ist TEI?
TEI, kurz für “Text Encoding Initiative”, ist ein Dokumentenformat, das auf der Markup-Language XML basiert und der Auszeichnung von Texten dient. Beschrieben wird es in den TEI Guidelines. Neben dem Markup von textgestalterischen bzw. strukturellen Elementen, wie beispielsweise Absätzen, Zeilenumbrüchen oder der Position einer Illustration, können auch semantische Auszeichnungen vorgenommen werden. Hierzu zählt etwa die Kennzeichnung von Personennamen oder Orts- und Datumsangaben. TEI stellt heute den De-facto-Standard bei der Textkodierung dar und kommt daher bei der Erstellung von Digitalen Editionen regelmäßig zum Einsatz.5
Während jedoch beispielsweise mit TEI erstellte Briefeditionen häufiger vorkommen, sind – mit Ausnahme des Tübinger Projekts – mittels TEI kodierte Stammbucheinträge bislang sehr rar gesät.
3. Kodierung des “Werther-Stammbuchs” mit TEI
Welche Vorzüge die Kodierung von Stammbucheinträgen mit TEI für die Forschung mit sich bringt und wie bei der Auszeichnung vorgegangen werden kann, soll daher nachfolgend exemplarisch anhand TEI-kodierter Eintragungen aus dem auch als „Werther-Stammbuch“ bezeichneten Album von Ludwig Schneider (1750-1826), einem Juristen, veranschaulicht werden.
 Abbildung 1: Titelseite des “Werther-Stammbuchs”
Abbildung 1: Titelseite des “Werther-Stammbuchs”
. © Freies Deutsches Hochstift / Frankfurter Goethe-Museum, Hs-31210/Stb. 92
Den inoffiziellen Titel “Werther-Stammbuch” trägt es, da es einen deutlichen Bezug zu Goethes Aufenthalt in Wetzlar im Sommer 1772 aufweist, als dieser die Bekanntschaft mit Charlotte Buff, dem Vorbild für Werthers Lotte sowie deren Verlobten Johann Christian Kestner machte. Von allen drei Personen finden sich Einträge im Stammbuch.6
Kodierung des Stammbucheintrags von Christian Albrecht von Kielmannsegg

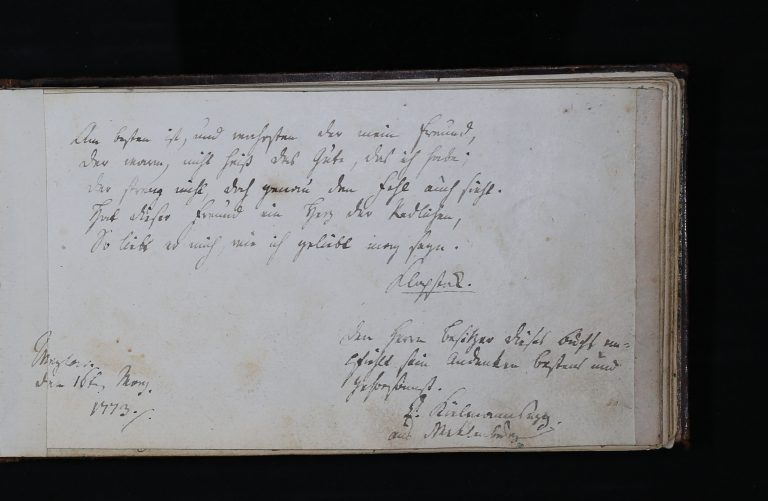
Abbildung 2: Stammbucheintrag von Christian Albrecht von Kielmannsegg. © Freies Deutsches Hochstift / Frankfurter Goethe-Museum, Hs-31210/Stb. 92
Wie auch anhand der von Christian Albrecht von Kielmannsegg, ebenfalls Jurist und Jugendfreund Goethes, gestalteten Seite (Abbildung 2) deutlich wird, weisen Stammbucheinträge, die als Inskriptionen bezeichnet werden, typischerweise eine Zweiteilung auf. Auf eine im weiteren Sinn poetische Textpassage folgt in der Regel eine Widmungspassage, die aus immer wiederkehrenden Strukturelementen besteht.
Auszeichnung der Widmungspassage
Unter „Adressierung“ fallen alle Elemente, die Informationen über den Stammbuchhalter enthalten. Je nach Charakter der Beziehung kann hier die namentliche Nennung variieren. Des Weiteren kann sie durch Statusangaben angereichert werden.7
Die Elemente der „Motivierung“ und „Charakterisierung“ sind oftmals nur schwer voneinander abzugrenzen, da sie häufig fließend ineinander übergehen. Während die Komponente der Motivierung den Fokus auf den Schreibanlass legt, definiert sich die Charakterisierung dadurch, dass auf die vorangegangene Textpasssage zurückverwiesen wird. Der Stellenwert des Textteils wird hervorgehoben und Aussagen über seine Funktion getroffen.8
Den Abschluss der Passage bildet in der Regel eine sogenannte Sprachhandlungsformel, die das Verfassen des Stammbucheintrags meist als „schenken“, „widmen“, „sich empfehlen“, näher definiert.9
Dieser charakteristische Aufbau lässt sich durch TEI nachbilden. Wie das Codebeispiel zum Eintrag von Kielmannsegg zeigt, wurde der eigentliche Text als <div> (Textabschnitt) getaggt, während die Widmungspassage mit dem Element <closer> ausgezeichnet wurde, das aus der Briefedierung stammt.
[C]loser> fasst Grußformeln, Datumszeilen und ähnliche Phrasen zusammen, die am Ende eines Abschnitts stehen.10
</teiHeader>
<text type="Stammbucheintrag">
<body>
<div type="Dramenverse">
<cit>
<quote xml:id="Fußnote1">
<l>Am beſten iſt, und wahrſten der mein Freund,</l>
<l>Der warm, nicht heiß das Gute, das ich habe;</l>
<l>Der ſtreng nicht, doch genau den Fehl auch ſieht.</l>
<l>Hat dieſer Freund ein Herz der Redlichen,</l>
<l>So liebt er mich, wie ich geliebt mag ſayn.</l>
</quote>
<bibl>
<author ref="http://d-nb.info/gnd/118563386" rend="underlined"
>Klopstock</author>.</bibl>
</cit>
</div>
<closer>
<salute rend="right"><seg type="Adressierung">dem Herrn Beſitzer dieſes
Buchs</seg>
<seg type="Schreibhandlungsformel">em-<lb/>pfiehlt ſein Andenken beſtens
und gehorſamſt.</seg></salute>
<signed rend="right">
<persName ref="http://d-nb.info/gnd/116157372"><forename><choice>
<abbr>C.</abbr>
<expan>Christian</expan>
</choice></forename><surname> Kielmannsegg</surname></persName> aus <placeName
ref="http://d-nb.info/gnd/4038197-3">Meklenburg</placeName></signed>
<dateline rend="left"><placeName ref="http://d-nb.info/gnd/4065878-8"
>Wetzlar</placeName>, den <date when="1773-05-16">16ten May 1773</date></dateline>
</closer>
</body>
<note type="editorial" target="#Fußnote1">Die Verse wurden dem Trauerspiel <name type="work"
>David.Ein Trauerspiel</name> von <persName ref="http://d-nb.info/gnd/118563386"
><forename>Friedrich Gottlieb</forename><surname> Kloppstock</surname></persName>
entnommen.</note>
</text>
</TEI>
Innerhalb dieses Abschnitts wiederum wurden die Adressierung und Sprachhandlungsformel näher spezifiziert. Zunächst wurden sie durch das Element <salute> als Bestandteil der Grußformel ausgewiesen und anschließend anhand des <seg>-Elements (Segment) in Verbindung mit dem type-Attribut eindeutig als Addressierung (<seg type=”Adressierung”) bzw. Schreibhandlungsformel (<seg type=”Schreibhandlungsformel”) gekennzeichnet.
Als problematisch kann sich in diesem Zusammenhang die Tatsache erweisen, dass XML keine Überlappungen zulässt. So ist es grundsätzlich möglich, dass Textteile sowohl Bestandteil der Motivierung als auch der Charakterisierung sind und sich darüber hinaus gleichzeitig der Sprachhandlungsformel zuordnen lassen. Als pragmatische Lösung hierfür bietet sich jedoch an, nur die jeweils charakteristischen Worte den entsprechenden Bestandteilen der Widmung zuzuordnen.
Der Name bzw. die Unterschrift des Einträgers wird als <signed> (Unterschrift) getaggt und als <persName> – unterteilt in <fore- und surname> – erfasst, während Orts- und Datumsangabe zunächst unter <dateline> zusammengefasst und dann durch <placeName> bzw. <date> gekennzeichnet werden. Durch die Verwendung des when-Attributs in Verbindung mit <date> wird das Datum zusätzlich noch in maschinenlesbarer und normierter Form aufgenommen. Das <signed>-Element dient dazu, dass der Name des Einträgers später eindeutig maschinell herausgefiltert werden kann, da an mehreren Stellen im Stammbucheintrag Personennamen in unterschiedlichen Funktionen vorkommen können. Eine Besonderheit stellt hier die Auszeichnung des Namens dar. Kielmannsegg hat seinen Vornamen mit C. abgekürzt, was durch das Element <abbr>, Abbrevation kodiert wird. TEI lässt es jedoch zu, durch das Element <expan> (Expansion) gleichzeitig den ermittelten, vollen Namen anzugeben.
Auch ein weiterer großer Vorteil der Verwendung von TEI wird in diesem Zusammenhang deutlich. So ist es durch das ref-Attribut möglich auf Normdaten zu referenzieren. Konkret wurde hier mittels des Attributs bei <persName> der GND-Eintrag des Verfassers Christian Kielmansegg verlinkt. Auch bei den Entitäten Eintragungsort und Herkunftsort des Verfassers, ebenfalls durch <placeName> ausgezeichnet, wurde ein Link zum GND-Eintrag aufgenommen.
Neben der eindeutigen Identifizierung kann diese Erfassung der Normdaten der Erforschung und Visualisierung von Personennetzwerken oder der Sichtbarmachung der Wege und Aufenthaltsorte des Stammbuchhalters sowie der Einträger dienen.
Dazu ein Beispiel aus der Goethe-Forschung: Lange ging man davon aus, dass Johann Caspar Goethe, der Vater des berühmten Dichters, zu einem bestimmten Zeitpunkt Berufspraxis in Wien sammelte, da er dies in einem Bittgesuch an Kaiser Karl zu Protokoll gegeben hatte. Anhand von zwei Stammbucheinträgen konnte man jedoch nachweisen, dass er tatsächlich aber -mutmaßlich im Rahmen einer Bildungsreise – in Augsburg weilte und auch, dass er nicht alleine reiste, da sich eine weitere Person, Johann Georg Cocceji, jeweils am selben Tag wie Goethe in beide Stammbücher eintrug. 11
Die Position der Grußformel und Datumszeile auf der Seite, die sich in vielen Stammbucheinträgen wiederfindet, lässt sich durch das Attribut rend=”right” oder rend=”left” ausdrücken, z. B. <dateline rend=”left”>.
Auszeichnung der Textpassage
Werfen wir nun einen Blick auf die der Widmung vorangestellte Textpassage. Typischerweise besteht diese aus wenigen Gedichtversen oder knappen Prosatexten, die zum Nachdenken angeregen, Einsichten vermitteln oder an das Befolgen bestimmter Maxime appellieren.12 Im Regelfall handelt es sich dabei um bereits bestehende Texte, die wortgenau oder leicht verändert, mit oder ohne Angabe des Urhebers, zitiert werden.13
Auch Kielmansegg bedient sich eines bereits vorhandenen Textes. So zitiert er ein Werk Friedrich Gottfried Kloppstocks. Der Zitatcharakter des Elements wurde durch das Element <quote> deutlich gemacht.
Da der Einschreiber außerdem Kloppstock als geistigen Schöpfer angegeben hatte, wurden diese Quellenangabe und das Zitat zusätzlich durch das Elternelement <cit> (cited quotation) ausgezeichnet. So heißt es in den TEI:
Dabei wird der gesamte Zitatblock, inklusive Zitat und Quelle, mit dem dafür vorgesehenen <cit>-Element umschlossen. Die Quellenangabe wird mit dem <bibl>-Element kodiert, das […] unstrukturierte bibliografische Angaben repräsentiert.14
Innerhalb der Quellenangabe wurde Kloppstock mit <author> getaggt und der GND-Normdatensatz verknüpft. In einem editorischen Stellenkommentar <note>, der über eine xml:ID und das Attribut target mit der referenzierten Passage verknüpft ist, können zusätzliche Informationen zum Text festgehalten werden. In diesem Fall wurde darauf hingewiesen, dass die Verse dem Trauerspiel “David” von Kloppstock entnommen sind.
Das Zitat wiederum wurde zusätzlich mit dem Element <div> ausgezeichnet , was erst einmal recht allgemein für Textabschnitt steht. Durch die Verwendung des Attributs type, konnte jedoch eine Aussage über die Gattungszurordnung, hier type=”Dramenverse” getroffen werden.
An dieser Stelle wird deutlich, dass die TEI-Kodierung nicht nur in Bezug auf die personengeschichtliche Forschung, sondern auch im Hinblick auf die in den letzten Jahren stärker werdende Beschäftigung mit der literarischen Gestaltung der Stammbucheinträge Potential bietet. So werden intertextuelle Verweise sichtbar und eine Auswertung der Kodierung lässt beispielsweise Aussagen über die Häufigkeit der Zitierung bestimmter Autoren oder die Verwendung von Textgattungen zu. Angesichts der wachsenden Zahl an Werknormdaten in der Gemeinsamen Normdatei wäre es in diesem Zusammenhang zukünftig wünschenswert, auch auf diese zu verweisen. Im Fall des Kloppstockschen Trauerspiels war leider kein Normdatensatz vorhanden.
Auch Besonderheiten bei der textlichen Gestaltung können ausgezeichnet werden. So wird die Unterstreichung des Namen Kloppstock durch das Attribut rend=”underlined” ausgedrückt und die verwandten langen s („ſ“) der Kurrentschrift werden durch Unicode dargestellt.
Kodierung des Stammbucheintrags von Dietz Kays

Neben den Texten finden sich auch immer wieder Illlustrationen in den Stammbüchern. Bei der Erstellung bediente sich der Einschreiber den unterschiedlichsten künstlerischen Techniken, die von Bleistift- Buntstift-, Kohle- und Tuschezeichnungen über Aquarellmalereien und Gouache zu Druckgrafiken reichen. Ebenso vielfältig ist auch die Wahl der Motive. So finden sich darunter zum Beispiel Wappenzeichnungen oder Porträts, aber auch Bildgegenstände, die sich auf den Text, den Eigentümer des Stammbuchs oder sein Verhältnis zum Einträger beziehen.15
Auszeichnung der Bildbeigabe
Auch diese bildlichen Elemente können durch TEI ausgezeichnet werden. So wurde die Vogel-Zeichnung (Abbildung 3) in dem hier in Auszügen vorgestellten kodierten Eintrag von Dietz Kayß zunächst mittels <div type=”Bildbeigabe”> getaggt und zusätzlich mit dem Element <figure> als Abbildung ausgezeichnet. Durch das type-Attribut wurde sie näher als Tuschezeichnung klassifiziert. Mittels des Elements <graphic> in Kombination mit dem Attribut url kann die Quelle angegeben werden. <FigDesc> (description of figure) ermöglicht eine detailllierte Beschreibung des Bildinhalts.
Die Kodierung der graphischen Bestandteile des Eintrags erlaubt es auch hier, die Daten später gezielt maschinell auszulesen, um beispielsweise Aussagen über die Verwendungshäufigkeit von Techniken oder Motiven zu treffen.
</teiHeader>
<text type="Stammbucheintrag">
<body>
<pb n="60"/>
<div type="Bildbeigabe">
<figure type="Tuschzeichnung">
<graphic url="bildconcordia.jpeg"/>
<figDesc>Bei der Abbildung handelt es sich um die Zeichung eines Vogels im Flug,
mutmaßlich einer Taube, der ein Spruchband mit der Aufschrift "Concordia" im
Schnabel hält. In der rechten oberen Ecke des Bildes ist eine strahlende Sonne mit
grimmigen Gesichtsausdruck zu sehen. Augenscheinlich wurde die Zeichnung mit
brauner Tinte angefertigt.</figDesc>
</figure>
</div>
Auszeichnung der Textkomponente

Die Auszeichnung der Textkomponente dieser Inskription (Abbildung 4) wiederum zeigt, dass TEI auch der Erforschung, in welchen Sprachen die Stammbucheinträge verfasst wurden, Rechnung trägt. So wurde das erste Zitat, bei dem es sich um eine Gnome – also einen Sinnspruch – handelt, mit dem Attribut xml:lang und dem Sprachcode “la” ausgezeichnet, um auszudrücken, dass es, abweichend vom restlichen Text, in lateinischer Sprache vorliegt. In diesem Zusammenhang wurde auch durch @rend=”latintyp” die Verwendung der lateinischen Schrift gekennzeichnet.
Bei den darunter befindlichen Versen konnte durch das <rhyme>-Element zunächst deutlich gemacht werden, dass es sich um einen Reim handelt und mittels des Attributs label wurde zusätzlich das hier verwendete Reimschema getaggt.
Als problematisch erwies sich die Kodierung des Studentenordens im Beispiel. Eigentlich eher ein Schriftsymbol – und damit textuelles Element – wurde er dennoch in Ermangelung einer spezifischeren Auszeichnungsmöglichkeit als Abbildung getaggt.
<pb n="61"/>
<div type="Gnome">
<p><quote xml:lang="la" rend="latintyp" xml:id="Fußnote1">Amicus certus in re incerta
cernitur</quote></p>
</div>
<div type="Gnome">
<quote>
<lg type="rhyming_couplet">
<l>Gute Freunde in der <rhyme label="a">Noth</rhyme></l>
<l>gehen tausend auf ein <rhyme label="a">Loth</rhyme></l>
</lg>
</quote>
</div>
<closer>
<salute rend="right">
<seg type="Adressierung">
<choice>
<abbr>HochEdelgebℓ</abbr>
<expan>Hochedelgeborener</expan>
</choice> Herr und <choice>
<abbr>Br.</abbr>
<expan>Bruder</expan>
</choice></seg>
</salute>
<salute rend="right">
<seg type="Motivierung">Habe die Gewogenheit, und erinnere<lb/> Dich öfters Deines<lb/>
<choice>
<abbr>gehorſℓ</abbr>
<expan>gehorſamen</expan>
</choice>
<choice>
<abbr>Dr.</abbr>
<expan>Dieners</expan>
</choice> und Freunds</seg></salute>
<signed rend="right">
<abbr>K.A.F.</abbr>
<unclear reason="illegible" cert="medium"><persName><forename>Dietz</forename>
<surname>Kayß</surname></persName></unclear>. <abbr>Not.</abbr></signed>
<dateline rend="left"><placeName ref="http://d-nb.info/gnd/4020989-1">Giesen</placeName><lb/>
<date when="1771-03-28">28.3.1771</date>
</dateline>
</closer>
<figure type="Zeichen_eines_Studentenordens" rend="left">
<figDesc>Zeichen eines Studentenordens, enthält augenscheinlich die Zahl 1770 und ein
C</figDesc>
</figure>
</body>
<note type="editorial" target="#Fußnote1">Gnome wird <persName
ref="http://d-nb.info/gnd/118520814"><forename>Marcus Tullius</forename>
<surname>Cicero</surname></persName>zugeschrieben.</note>
</text>
</TEI>
4. Ausblick
Generell stellen neben den Illustrationen auch die vielfältigen anderen Beigaben eine Herausforderung bei der Kodierung von Stammbucheinträgen mit TEI dar. Mitunter findet man Papierschnitte, Stickarbeiten, getrocknete Blumen, Siegelabdrücke, Musiknoten, aber auch Haarlocken sind keine Seltenheit.16
Während für die Kodierung von Siegeln mit <seal> ein spezifisches Element zur Verfügung steht und auch Musiknoten innerhalb eines Textes sich über <notatedMusic> taggen lassen bzw. für Musiknoten mit den MEI sogar eigene Codierungsrichtlinien existieren, sind die TEI für die Auszeichnung der anderen (dinglichen) Objekte (zumindest bislang) nicht ausgelegt.
Auch im Hinblick darauf, dass diese Beigaben sich ebenso bei Briefen finden lassen, wäre eine Weiterentwicklung der TEI in dieser Hinsicht wünschenswert. Festzuhalten bleibt aber auch, dass diese Mark-Up-Language bereits jetzt durch die inhaltlich, formal und strukturell tiefgehende Erschließung der Einträge neue Perspektiven für die Stammbuchforschung eröffnen kann.
Zum Download als PDF-Datei stehen nachfolgend die vollständigen Kodierungen der im Text erwähnten Beispiele sowie weitere exemplarisch kodierte Stammbucheinträge bereit:
Die dazugehörigen Digitalisate sind in der Slideshow (Abbildung 5-8) zu finden.
Falls Sie noch nicht mit TEI vertraut sein sollten, diese Mark-Up-Sprache jedoch Ihr Interesse geweckt hat, finden Sie beispielsweise im Internetauftritt der Universität Bern einen ausführlichen Crashkurs und Workshop.
Quellen
1Boswell, James: Journal, hrsg. von Helmut Winter. Stuttgart 1986. Zitiert nach Linhart, Eva: Vom Stammbuch zum Souvenir d’Amité. Deutscher Schicksalsfaden. In: Schmidt, Volker [Hrsg.]: Der Souvenir : Erinnerung in Dingen von der Reliquie zum Andenken. Köln 2006, S. 202-232 ↩
2Vgl. Schlüter, Andras; Gebert, Björn: 30.000 Datensätze und neun Wochen Zeit. 17.05.2018. https://blog.klassik-stiftung.de/coding-da-vinci/, Zugriff 23.01.2022↩
3Vgl. Schlüter, Andras; Gebert, Björn: 30.000 Datensätze und neun Wochen Zeit. 17.05.2018. https://blog.klassik-stiftung.de/coding-da-vinci/, Zugriff 23.01.2022↩
4Vgl. Eberhards Karls Universität Tübingen [Hrsg.]: Stammbücher der UB Tübingen. Stand 25.01.2021. http://www.dh-profil.uni-tuebingen.de/tuebinger-stammbuecher/index.html, Zugriff 23.01.2022↩
5Vgl. Universität Graz. Zentrum für Informationsmodellierung in den Geisteswissenschaften [Hrsg.]: Text Enconding Initiative. 2006-2008. https://www-gewi.uni-graz.at/zim/lehre/tei.html, Zugriff 23.01.2022 ↩
6Vgl. Heumann, Konrad: Bedeutendes Stammbuch der Wertherzeit. (Unveröffentlichtes Typoskript) ↩
7Vgl. Bastian, Julia: «Des Menschen Herz faßt so unendlich viel» Das Stammbuch des Volrat Graf zu Solms-Rödelheim und Assenheim. Frankfurt 2013, S. 22↩
8Vgl. Schnabel, Werner Wilhelm: Das Album Amicorum. Ein gemischtmediales Sammelmedium und einige seiner Variationsformen. In: Kramer, Anke [Hrsg.]: Album : Organisationsform narrativer Kohärenz. Göttingen 2013, S. 213-239, hier S. 215; Bastian, Julia: «Des Menschen Herz faßt so unendlich viel» Das Stammbuch des Volrat Graf zu Solms-Rödelheim und Assenheim. Frankfurt 2013, S. 22↩
9Vgl. Bastian, Julia: «Des Menschen Herz faßt so unendlich viel» Das Stammbuch des Volrat Graf zu Solms-Rödelheim und Assenheim. Frankfurt 2013, S. 22↩
10Text Encoding Initiative. P5: Richtlinien für die Auszeichnung und den Austausch elektronischer Texte. Version 4.3.0. Last updated on 31st August 2021. https://tei-c.org/release/doc/tei-p5-doc/de/html/ref-closer.html, Zugriff 23.01.2022↩
11Vgl. Heumann, Konrad: Unterwegs nach Italien. Johann Caspar Goethes Reise nach Nürnberg und Augsburg im Jahr 1739. In: Hopp, Doris: »Goethe Pater». Johann Caspar Goethe (1710–1782). Frankfurt 2010, S. 52-61↩
12Vgl. Schnabel, Werner Wilhelm: Das Album Amicorum. Ein gemischtmediales Sammelmedium und einige seiner Variationsformen. In: Kramerm Anke [Hrsg.]: Album : Organisationsform narrativer Kohärenz. Göttingen 2013, S. 213-239, hier S. 215↩
13Vgl. Bastian, Julia: «Des Menschen Herz faßt so unendlich viel» Das Stammbuch des Volrat Graf zu Solms-Rödelheim und Assenheim. Frankfurt 2013, S. 20↩
14Karl-Franzens-Universität Graz [Hrsg.]: Elektronische Repräsentation mit dem Standard der TEI↩
15Vgl. Bastian, Julia: «Des Menschen Herz faßt so unendlich viel» Das Stammbuch des Volrat Graf zu Solms-Rödelheim und Assenheim. Frankfurt 2013, S. 21; Schnabel, Werner Wilhelm: Das Stammbuch : Konstitution und Geschichte einer textsortenbezogenen Sammelform bis ins erste Drittel des 18. Jahrhunderts. Tübingen 2003. S. 104↩
16Vgl. Bastian, Julia: «Des Menschen Herz faßt so unendlich viel» Das Stammbuch des Volrat Graf zu Solms-Rödelheim und Assenheim. Frankfurt 2013, S. 21; Schnabel, Werner Wilhelm: Das Album Amicorum. Ein gemischtmediales Sammelmedium und einige seiner Variationsformen. In: Kramer, Anke [Hrsg.]: Album : Organisationsform narrativer Kohärenz. Göttingen 2013, S. 213-239, hier S. 218↩
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Content Management (Wintersemester 2021/22, Dr. Stefanie Elbeshausen) entstanden.
Die besten Beiträge stellen wir Euch hier in den nächsten Wochen nach und nach vor.