Autor: Leopold Paris
Das Thema im Rat der Europäischen Union Ende 2020 war „Verschlüsselung von online Kommunikation“. Der Rat der EU diskutiert, wie z. B. E-Mails, WhatsApp Nachrichten oder Snaps von einem internetfähigen Gerät zum anderen gelangen. Eine Geschichte über die Crypto Wars.
„Da gibts doch nichts großes zu diskutieren“, würde jetzt manch einer sagen.
„Ja, irgendwie werden diese Bilder und Texte in Einsen und Nullen umgewandelt und dann äähm… einfach zum Empfänger geschickt“. Meist schließt die Person den Satz mit einem selbstsicheren Gesichtsausdruck. Dieser Gesichtsausdruck geht dann zu einem Altklugen über, sobald die Leute drum herum murmelnd ihre Zustimmung bekunden.
Bei dieser schwammigen Aussage wurde auch nichts Falsches behauptet. Nur ein falsches Bild von online Kommunikation und deren Komplexität wird vermittelt.
Inhalt
Online Kommunikation
Das falsche Bild ensteht bei den Worten „einfach zum Empfänger geschickt“. Darunter kann man sich vorstellen, dass Nachrichten auf einer direkten Linie zwischen den zwei Smartphones gesendet werden. So ist es dann auch selbstverständlich, dass der Rest der Welt nichts von der Kommunikation mitbekommt.

Dieses Bild ist aber komplett irreführend. Die Nachricht, die dann auf dem Gerät des Empfängers aufploppt, ist nur die Ziellinie einer langen Strecke die in Sekunden zurück gelegt wird.
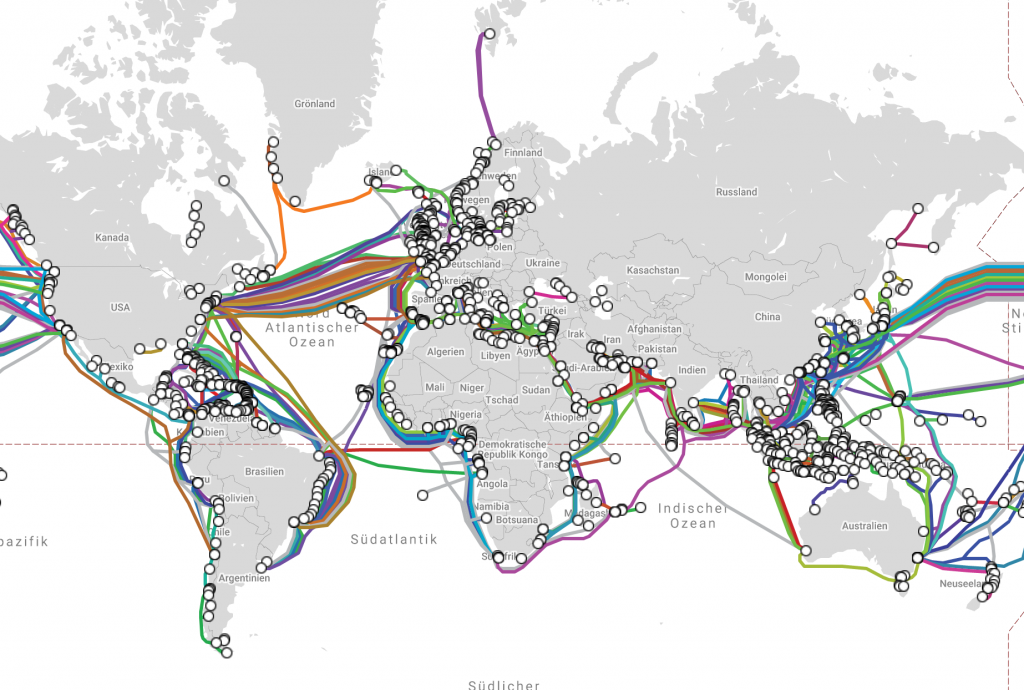
Wenn wir Alice zum Beispiel eine WhatsApp Nachricht an Bob verschicken lassen, könnte es sein, dass die Nachricht zu einem Server in Grönland oder in den USA weitergeleitet wird. Und das alles in Sekunden. Auf all den Zwichenstationen, die auf dem Weg liegen (z.B. Routern und Switches) kann die Nachricht abgegriffen werden. (vgl. Snowden 2019)

Das ist dann so als ob der private WhatsApp Chat von Alice und Bob noch einen weiteres Mitglied hätte namens Eve. Und dabei wissen Alice und Bob nichts von Eve.
Gegen das Abgreifen von Daten kann man sich bei so einem komplexen Sytem nur schwer wehren. Aber man kann dafür sorgen, dass die Informationen in den falschen Händen wie Kauderwelsch aussehen. Mithilfe von Verschlüsselung.
Kryptographie
Um unrechtmäßigen Zugriff auf private Kommunikation zu verhindern, gibt es Kryptographie. Kryptographie kommt aus dem Altgriechischen und bedeutet so viel wie „Geheimschrift“ bzw. „Verschlüsselung“. Obwohl sie in der modernen IT-Welt nicht mehr weg zu denken ist, sind Geheimschriften nichts Neues. Selbst Leonardo da Vinci dokumentierte mithilfe einer Geheimschrift (Spiegelschrift) seine Forschungen.
(vgl. Wikipedia 2020)

Von da Vinci zurück zur Cäsar Chiffre
Nach dem römischen Schriftsteller Sueton nutzte der Feldherr Gaius Julius Cäser eine Geheimschrift für militärische Korrespondenzen. Diese Geheimschrift ist heute als Cäsar Chiffre bekannt. Aus dem Namen „Gaius“ wird dann „Hbjvt“. Der Algorithmus dahinter ist einfach, wenn man ihn kennt. Jeder Buchstabe wird um eine Stelle verschoben. Aus „a“ wird „b“ aus „b“ wird „c“, … aus „z“ wird wieder „a“. Somit konnte kein Aussenstehender, der den Brief abfing, etwas damit anfangen. (vgl. Wikipedia 2021)
Mit der Außnahme, er kennt den Algorythmus und den Schlüssel.
Der Algorythmus ist bei der Cäsar Chiffre die Verschiebung von den Buchstaben. Und der Schlüssel ist im obigen Beispiel, mit dem Namen „Gaius“ -> 1.
#https://gist.github.com/nchitalov/2f2b03e5cf1e19da1525
def caesar_encrypt(klartext, schluessel):
outText = []
cryptText = []
lowercase = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z']
#Durch jeden Buchstaben durchlooben und um n Schritte Verschieben
for eachLetter in klartext:
index = lowercase.index(eachLetter)
crypting = (index + schluessel) % 26
cryptText.append(crypting)
newLetter = lowercase[crypting]
outText.append(newLetter)
return outText
#Vordefinierte Funktion ausführen
#Mit dem Klartext 'Gaius' und dem Schlüssel 2
geheimtext = caesar_encrypt('Gaius', 2)
#Ergebnis der Funktion ausgeben
print(geheimtext)
Vielleicht erscheint einem der Algorythmus anspruchsvoller als der Schlüssel. Der Schlüssel ist aber viel wichtiger und entscheidet darüber, wie sicher eine Verschlüsselung ist.
Entschlüsseln – vom Geheimtext zurück zum Klartext
Bei der Cäsar Chiffre werden die Buchstaben um je x Stellen verschoben. Das deutsche Alphabet besteht ohne Umlaute und Sonderzeichen (z. B. ß) aus 26 Buchstaben. So kann der Schlüssel 26 verschiedene Werte annehmen. All diese 26 Möglichkeiten kann ein Computer in Sekunden ausprobieren. Und so die Verschlüsselung in Sekunden knacken. Das nennt man dann „Brute Force“. (vgl. heise online 2021)
Wenn wir einen „Brute Force“ bei aktuellen Verschlüsselungs-Algorythmen anwenden, z.B. RSA mit einem 512-Bit Schlüssel, dann müsste der Computer dann 2512 Möglichkeiten durchprobieren.
Schon bei einer 256-bit Verschlüsselung gibt es
115,792,089,237,316,195,423,570,985,008,687,907,853,269,984,665,640,564,039,457,584,007,913,129,639,935
bzw. 2256 mögliche Schlüssel
Wenn wir davon ausgehen, dass jedes Atom im Universum ein Computer ist und jeder in einer Millisekunde einen möglichen Schlüssel ausprobiert, dann benötigt man mit der „Brute Force“ Methode mehr als 10211 Jahre. Das ensptricht ein vielfaches der Lebenszeit des Universums (13,75*109 Jahre).
(vgl. Stack Exchange Inc. 2015)
Das Entschlüsseln entwickelt sich aber auch stetig weiter. Das kryptographische Verfahren RSA verwendet teilweise noch 1024-bit Schlüssellängen. Aber solche Schlüssel sind mittlerweile mit spezieller Software zu knacken. Dafür benutzt die Software statistische Verfahren und muss nicht wie beim „Brute Force“ 21024 Möglichkeiten ausprobieren. Deswegen gelten momentan 2048-Bit Schlüssel und 4096-Bit Schlüssel als sicher. Diese Schlüssel werden zum Beispiel bei vielen Webseiten, die https (Hyper Text Transfer Protocol Secure) benutzen, verwendet. (vgl. PC-Welt 2014)
Das sind die Basics zum Thema Verschlüsselung. Bei modernen Verschlüsselungverfahren werden weitere Hürden aufgestellt um das Entschlüsseln zu erschweren.
Weiterführende Links
- Heise Developer – Was an über Kryptografie wissen sollte
- PC Welt – Verschlüsselung – was ist noch unknackbar?
- Heise – Thema Verschlüsselung
Entschließung vom Rat der EU
Eine Entschließung vom Rat der EU ist eine Art Stellungnahme von den aktuellen Regierungen der EU-Mitgliedsstaaten. Der Titel des vierseitigen Dokuments lautet „Sicherheit durch Verschlüsselung und Sicherheit trotz Verschlüsselung“. Diese Gegensätzlichkeit im Titel zieht sich mehr oder weniger im ganzen Dokument durch. In sieben Kapiteln fordert der Rat der EU einen „Regelungsrahmen zu entwickeln“. Der einerseits den Behörden ermöglichen soll „ihre operativen Aufgaben wirksam zu erfüllen und andererseits die Privatsphäre, die Grundrechte und die Sicherheit der Kommunikation zu schützen“. Der Rat pocht auf Innovation mithilfe der Technologiebranche, Forschung und Wissenschaft. (vgl. Rat der EU 2020)
Crypto Wars
Diese Debatte zieht sich jetzt schon seit Jahren hin. Crypto War 1.0, Crypto War 2.0 u.s.w. Der sogenannte „Crypto War“ begann in den 1990er-Jahren. In dieser Zeit wurde nach Möglichkeiten gesucht, den Zugang zu verschlüsselter Kommunikation für Strafverfolgungsbehörden zu vereinfachen. (vgl. heise Online 2020a)
Begonnen hat der „War“ in den USA. Dort wurde dem Senat ein Gesetzesentwurf vorgelegt, um den Strafverfolgungsbehörden Zugriff auf die verschlüsselte Kommuikation von Nutzern zu verschaffen. Zusätzlich machte die NSA (National Security Agency) den Vorschlag, dass alle Hersteller von Telefonanlagen den von der NSA selbst entwickelten Clipper Chip zur Verschlüsselung einsetzen müssen. (vgl. Tresorit Team 2016)
Bei diesem Chip handelt es sich um ein im Jahre 1993 entwickeltes symmetrisches Verschlüsselungssystem. Der sogenannte Escrowed Encryption Standard (EES) ermöglicht den Zugriff auf verschlüsselte Kommunikation mithilfe von zwei Schlüsseln. Einer ist bei den Behörden hinterlegt. Und der Andere wird nur auf richterliche Anordnung freigegeben. Nach nur drei Jahren wurde das Projekt aufgrund von zahlreichen Protesten eingestellt.
(vgl. Tresorit Team 2016)
Die Lösung: Backdoor?
Als Backdoor wird eine absichtlich eingebaute Verschlüsselungs-Hintertür bezeichnet. Praktisch wäre es dann ein Schlüssel, mit dem man eine bestimmte Verschlüsselung immer knacken kann. Momentan sind diese Backdoors eine Möglichkeit das Ziel „Sicherheit durch Verschlüsselung und Sicherheit trotz Verschlüsselung“ zu erreichen. Diese Methode sorgt aber für heftige Kritik. Die Bitkom, der Digitalverband Deutschlands, kritisiert die Hintertüren. Backdoors seien nicht dauerhaft kontrollierbar und eine Einladung für Kriminelle und ausländische Nachrichtendienste. (vgl. bitkom 2020)
Juniper-Skandal
Juniper bietet Internetinfrastruktur für Unternehmen an. Von Produkten wie WiFi-Router bis hin zu Cloud Diensten. (vgl. Juniper Networks Inc. 2021)
Ende 2015 began der Skandal rund um den US-Konzern Juniper. Der Netzausrüster hatte auf Verlangen der NSA eine Hintertür in seinem Betriebssystem ScreenOS eingebaut. Ende Oktober 2020 gab Juniper dann gegenüber dem US-Kongress zu, dass die Hintertür von einem anderen Staat übernommen wurde und so die NSA ausperrte. Ermittler gehen davon aus, dass es sich um China handelt.
Das ist ein perfektes Beispiel dafür, wie Hintertüren nach hinten los gehen können. 😀
(vgl. heise Online 2020b)
Backdoors in Europa
Am 11. Januar 2021 antwortete die EU-Innenkommissarin Ylvy Johansson auf einen Brief von drei liberalen EU-Abgeordneten. Thema des Briefes waren Backdoors. In der Antwort der EU-Innenkommissarin schließt sie Hintertüren, um Zugriff auf verschlüsselte Daten zu erlangen, aus. (vgl. STANDARD Verlagsgesellschaft m.b.H. 2021)

Crypto War 4.0, 5.0, …?
Bis jetzt existieren noch keine ausgeglichenen Technologien, um online Kommunikation für Dritte zu verschlüsseln, aber für Strafverfolgungsbehörden doch wieder zu entschlüsseln. Bei diesem Diskurs, der nun schon über 20 Jahre andauert, werden nur langsam Meilensteine erreicht.
Die EU-Mitgliedsstaaten haben sich dafür entschieden, dass Verschlüsselung wieder mehr Aufmerksamkeit gewidmet werden soll. Der richtige Weg dafür soll Innovation sein. Eine Innovation, die auf dem Wissen und den Interessen von Wirtschaft, Wissenschaft und Politik entsteht.
Am Ende betrifft eine solche Innovation aber jeden Einzelnen und jede WhatsApp Nachricht eines jeden Einzelnen. Und auch wenn es „Nerds“ sind, die diese Algorythmen entwickeln, sollte jedem bewusst sein wie privat seine online Kommunikation sein soll und ist.
Weiterführende Links
- Heise – Missing Link: Crypto Wars – der endlose Streit über sichere Verschlüsselung
- Heise – Crypto Wars 3.0: EU-Rat diskutiert Schlüsselhinterlegung
- Tresorit Blog – Crypto Wars: Seit 40 Jahren das alte Lied
Quellen
Wikipedia (2020) a: Siegelschrift. Geschichte. Zuletzt aktualisiert am 05.05.2020. Online unter https://de.wikipedia.org/wiki/Spiegelschrift [Abruf am 29.01.2021]
Snowden, Edward (2019): Permanent Record. Meine Geschichte. Frankfurt a.M.: Fischer. ISBN 978-3-10-397482-9
Wikipedia (2021): Caesar-Verschlüsselung. Geschichte. Zuletzt aktualisiert am 21.01.2021. Online unter https://de.wikipedia.org/wiki/Caesar-Verschl%C3%BCsselung#Geschichte [Abruf am 27.01.2021]
Stack Exchange Inc. (2015): How much computing resource is required to brute-force RSA?. Online unter https://crypto.stackexchange.com/questions/3043/how-much-computing-resource-is-required-to-brute-force-rsa [Abruf am 29.01.2021]
heise Online (2021): heise Developer. Was man über Kryptografie wissen sollte. Zuletzt aktualisiert am 11.01.2021. Online unter https://www.heise.de/developer/artikel/Was-man-ueber-Kryptografie-wissen-sollte-5001908.html [Abruf am 12.01.2021]
PC-Welt (2014): Verschlüsselung – Was ist noch unknackbar?. RSA. Zuletzt aktualisiert am 06.08.2014. Online unter https://www.pcwelt.de/ratgeber/Verschluesselung_-Was_ist_noch_unknackbar-Sicherheits-Check-8845011.html [Abruf am 30.01.2021]
Rat der EU (2020): Entschließung des Rates zur Verschlüsselung. Sicherheit durch Verschlüsselung und Sicherheit trotz Verschlüsselung. Abruf unter https://data.consilium.europa.eu/doc/document/ST-13084-2020-REV-1/de/pdf [Abruf am 25.01.2021]
heise Online (2020a): Mssing Link: Crypto Wars – der endlose Streit über sichere Verschlüsselung. Zuletzt aktualisiert am 22.11.2020 Online unter https://www.heise.de/hintergrund/Missing-Link-Crypto-Wars-der-endlose-Streit-ueber-sichere-Verschluesselung-4967574.html [Abruf am 22.01.2021]
Tresorit Team (2016): Crypto Wars: Seit 40 Jahren das alte Lied. Zuletzt aktualisiert am 30.11.2016. Online unter https://tresorit.com/blog/de/40-jahre-crypto-wars/ [Abruf am 25.01.2021]
bitcom (2020): Bitkom kritisiert geplante Hintertüren in Kommunikationsdiensten. Zuletzt aktualisiert am 10.11.2020. Online unter https://www.bitkom.org/Presse/Presseinformation/Bitkom-kritisiert-geplante-Hintertueren-in-Kommunikationsdiensten [Abruf am 29.01.2021]
Juniper Networks Inc. (2021): Produkte Lösungen und Service. Online unter https://www.juniper.net/de/de/products-services/ [Abruf am 31.01.2021]
heise Online (2020b): Juniper-Skandal: China übernahm angeblich Hintertür in Netzhardware. Zuletzt aktualisiert am 29.10.2020. Online unter https://www.heise.de/news/Juniper-Skandal-China-uebernahm-angeblich-Hintertuer-4942914.html [Abruf am 30.01.2021]
STANDARD Verlagsgesellschaft m.b.H. (2021): EU-Kommission stellt sich gegen Hintertüren in Verschlüsselung. Zuletzt aktualisert am 15.01.2021. Online unter https://www.derstandard.de/story/2000123317855/eu-kommission-stellt-sich-gegen-hintertueren-in-verschluesselung?ref=rec [Abruf am 30.01.2021]
Dieser Beitrag ist im Studiengang Informationsmanagement an der Hochschule Hannover im Rahmen des Kurses Content Management (Wintersemester 2020/21, Prof. Dr.-Ing. Steinberg) entstanden. Die besten Beiträge stellen wir Euch hier in den nächsten Wochen nach und nach vor.